 Web-Frontend
Web-Frontend
 uni-app
uni-app
 Wie erstellt man schnell ein Uni-App-Projekt? Zwei Bauweisen werden geteilt
Wie erstellt man schnell ein Uni-App-Projekt? Zwei Bauweisen werden geteilt
Wie erstellt man schnell ein Uni-App-Projekt? Zwei Bauweisen werden geteilt
Wie erstellt man schnell ein Uni-App-Projekt? Der folgende Artikel stellt Ihnen zwei Methoden zum Erstellen eines Uni-App-Projekts von Grund auf vor. Ich hoffe, er wird Ihnen hilfreich sein!

uni-app ist ein Front-End-Framework, das Vue.js zur Entwicklung plattformübergreifender Anwendungen verwendet. Entwickler schreiben eine Reihe von Codes, die für mehrere Plattformen wie iOS, Android, H5 und kleine Programme kompiliert werden können.
Methode 1: Verwenden Sie HBuilderX zum schnellen Entwickeln und Ausführen
Schritt 1: Vorbereiten des HbuilderX-Tools
Die offizielle Website von uni-app enthält relevante Einführungen. Sie müssen die App-Entwicklungsversion des HbuilderX-Tools herunterladen .
Schritt 2: Erstellen Sie ein neues Uni-App-Projekt und wählen Sie das leere Projekt aus.

Die Ordnerstruktur im Standardvorlagenprojekt von uni-app ist wie folgt:

- pages---wird zum Speichern von Seitendateipfaden verwendet;
- static---referenzierte statische Ressourcen Verzeichnis wie Bilder, Videos und andere Dateien;
- App.vue--- Anwendungskonfiguration, verwendet zum Konfigurieren globaler Stile und Überwachungsdateien
- main.js---- vue-Initialisierungseintragsdatei; ---- Konfigurieren Sie Paketinformationsdateien wie Anwendungsname, App-ID, Logo, Version usw.;
- pages.json---- Konfigurieren Sie Seiteninformationsdateien wie Seitenrouting, Navigationsleiste, Registerkarten usw.
Klicken Sie in der Symbolleiste auf die Option [Ausführen] und wählen Sie im Dropdown-Feld eine andere Ausführungsumgebung aus. Die Schritte finden Sie auf der offiziellen Website.
Da sich das neueste Projekt auf der WeChat-Seite befindet, werden wir hier die relevanten Angelegenheiten im Zusammenhang mit dem Betrieb der WeChat-Seite vorstellen.
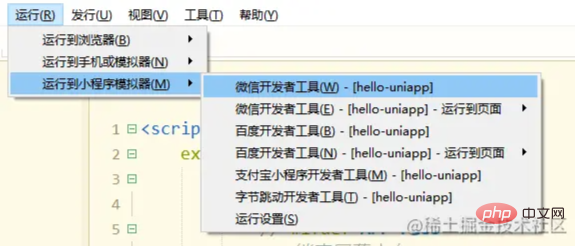
In den WeChat Developer Tools ausführen: Geben Sie das hello-uniapp-Projekt ein, klicken Sie in der Symbolleiste auf Ausführen -> Zum Mini-Programmsimulator ausführen -> WeChat Developer Tools. Sie können Uni-App in den WeChat Developer Tools erleben.

Wenn Sie es zum ersten Mal verwenden, müssen Sie den entsprechenden Pfad der Miniprogramm-Idee konfigurieren, bevor es erfolgreich ausgeführt werden kann. In HbuilderX müssen Sie zu Extras->Konfiguration->Konfiguration ausführen gehen, die Miniprogramm-Ausführungskonfiguration suchen und den Pfad des WeChat-Entwicklertools hinein kopieren.
Methode 2: Gerüste zum schnellen Erstellen und Entwickeln verwenden
- Globale Installation: npm i -g @vue/cli (Sie können diesen Schritt überspringen, wenn Sie ihn zuvor installiert haben ->2 ): Da uni-app auf vue3.0 oder höher basiert, müssen Sie vue auf die entsprechende Version aktualisieren
- Erstellen Sie ein Projekt: vue create -p dcloudio/uni-preset-vue
- my-project
(Der Name des von Ihnen erstellten Projekts)
Folgen Sie den Anweisungen und geben Sie direkt ein;
- Start (WeChat-Applet): npm run dev:mp-weixin
- WeChat-Applet-Entwicklertool-Importprojekt: Sie benötigen um das Applet-Projekt manuell zu importieren.
- Empfohlen: „
Das obige ist der detaillierte Inhalt vonWie erstellt man schnell ein Uni-App-Projekt? Zwei Bauweisen werden geteilt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Wie entwickle ich eine Uni-App in VSCode? (Tutorial-Teilen)
May 13, 2022 pm 08:11 PM
Wie entwickle ich eine Uni-App in VSCode? (Tutorial-Teilen)
May 13, 2022 pm 08:11 PM
Wie entwickle ich eine Uni-App in VSCode? Der folgende Artikel stellt Ihnen ein Tutorial zur Entwicklung einer Uni-App in VSCode vor. Dies ist möglicherweise das beste und detaillierteste Tutorial. Kommen Sie und schauen Sie vorbei!
 Verwenden Sie uniapp, um eine einfache Kartennavigation zu entwickeln
Jun 09, 2022 pm 07:46 PM
Verwenden Sie uniapp, um eine einfache Kartennavigation zu entwickeln
Jun 09, 2022 pm 07:46 PM
Wie entwickle ich mit Uniapp eine einfache Kartennavigation? Dieser Artikel wird Ihnen eine Idee zum Erstellen einer einfachen Karte liefern. Ich hoffe, er wird Ihnen hilfreich sein!
 Lassen Sie uns darüber sprechen, wie Sie mit Uniapp ein Schlangenspiel entwickeln können!
May 20, 2022 pm 07:56 PM
Lassen Sie uns darüber sprechen, wie Sie mit Uniapp ein Schlangenspiel entwickeln können!
May 20, 2022 pm 07:56 PM
Wie entwickle ich mit Uniapp ein Schlangenspiel? Der folgende Artikel führt Sie Schritt für Schritt durch die Implementierung des Snake-Spiels in Uniapp. Ich hoffe, er wird Ihnen hilfreich sein!
 So kapseln Sie eine Uni-App-Vue3-Schnittstellenanfrage
May 11, 2023 pm 07:28 PM
So kapseln Sie eine Uni-App-Vue3-Schnittstellenanfrage
May 11, 2023 pm 07:28 PM
Uni-App-Schnittstelle, globale Methodenkapselung 1. Erstellen Sie eine API-Datei im Stammverzeichnis, erstellen Sie die Dateien api.js, baseUrl.js und http.js im API-Ordner 2.baseUrl.js-Dateicode exportdefault"https://XXXX .test03.qcw800.com/api/"3.http.js-Dateicode-Exportfunktionhttps(opts,data){lethttpDefaultOpts={url:opts.url,data:data,method:opts.method
 Beispiele zur Erläuterung, wie Uniapp die All-Select-Funktion von Multi-Select-Boxen implementiert
Jun 22, 2022 am 11:57 AM
Beispiele zur Erläuterung, wie Uniapp die All-Select-Funktion von Multi-Select-Boxen implementiert
Jun 22, 2022 am 11:57 AM
Dieser Artikel vermittelt Ihnen relevantes Wissen über Uniapp, das hauptsächlich die damit verbundenen Probleme der Implementierung der Funktion „Alle auswählen“ des Mehrfachauswahlfelds organisiert. Der Grund, warum die Funktion „Alle auswählen“ nicht implementiert werden kann, liegt darin, dass das aktivierte Feld des Kontrollkästchens aktiviert ist Dynamisch geändert, der Status auf der Schnittstelle kann sich in Echtzeit ändern, aber das Änderungsereignis der Checkbox-Gruppe kann nicht ausgelöst werden. Ich hoffe, es wird für alle hilfreich sein.
 Führen Sie Sie Schritt für Schritt durch die Entwicklung eines Uni-App-Kalender-Plug-Ins (und dessen Veröffentlichung).
Jun 30, 2022 pm 08:13 PM
Führen Sie Sie Schritt für Schritt durch die Entwicklung eines Uni-App-Kalender-Plug-Ins (und dessen Veröffentlichung).
Jun 30, 2022 pm 08:13 PM
Dieser Artikel führt Sie Schritt für Schritt durch die Entwicklung eines Uni-App-Kalender-Plug-Ins und stellt vor, wie das nächste Kalender-Plug-In von der Entwicklung bis zur Veröffentlichung entwickelt wird.
 Lassen Sie uns über das Dropdown-Laden der Scroll-Ansicht in Uniapp sprechen
Jul 14, 2022 pm 09:07 PM
Lassen Sie uns über das Dropdown-Laden der Scroll-Ansicht in Uniapp sprechen
Jul 14, 2022 pm 09:07 PM
Wie implementiert Uniapp das Laden von Scroll-View-Dropdowns? Im folgenden Artikel geht es um das Dropdown-Laden der Scroll-Ansicht des Uniapp-WeChat-Applets. Ich hoffe, dass es für alle hilfreich ist!
 Detailliertes Beispiel, wie Uniapp die Telefonaufzeichnungsfunktion implementiert (mit Code)
Jan 05, 2023 pm 04:41 PM
Detailliertes Beispiel, wie Uniapp die Telefonaufzeichnungsfunktion implementiert (mit Code)
Jan 05, 2023 pm 04:41 PM
Dieser Artikel vermittelt Ihnen relevantes Wissen über Uniapp. Er stellt vor allem vor, wie Sie Uniapp zum Tätigen von Anrufen und zum Synchronisieren von Aufzeichnungen verwenden. Ich hoffe, dass es für alle hilfreich ist.






