
Unterschied: 1. CSS ist eine Computersprache, die zum Ausdrücken von Dateistilen wie HTML oder XML verwendet wird, während jQuery eine browserübergreifende JavaScript-Codebibliothek ist. 2. CSS wählt ein Element aus und legt den Stil für das Element fest, während jQuery auswählt das Element. Element, um dem Element Verhalten hinzuzufügen.

Die Betriebsumgebung dieses Tutorials: Windows10-System, JQuery3.2.1-Version, Dell G3-Computer.
Was ist der Unterschied zwischen CSS und JQuery?
jQuery
jQuery ist ein schnelles und prägnantes JavaScript-Framework. Es ist eine weitere hervorragende JavaScript-Codebibliothek (oder JavaScript-Framework) nach Prototype. Der Zweck des jQuery-Designs besteht darin, „weniger zu schreiben, mehr zu tun“, was bedeutet, weniger Code zu schreiben und mehr Dinge zu tun. Es kapselt häufig verwendete Funktionscodes in JavaScript, stellt ein einfaches JavaScript-Entwurfsmuster bereit und optimiert HTML-Dokumentvorgänge, Ereignisverarbeitung, Animationsdesign und Ajax-Interaktion.
Die Kernfunktionen von jQuery lassen sich wie folgt zusammenfassen: Es verfügt über eine einzigartige Kettensyntax und eine kurze und übersichtliche multifunktionale Schnittstelle. Es verfügt über einen effizienten und flexiblen CSS-Selektor und kann den CSS-Selektor erweitern -in-Erweiterungsmechanismus und umfangreiches Plugin. jQuery ist mit verschiedenen gängigen Browsern kompatibel, z. B. IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+ usw.
CSS (Cascading Style Sheets)
Cascading Style Sheets (vollständiger englischer Name: Cascading Style Sheets) ist eine Anwendung zum Ausdrucken von HTML (eine Anwendung der Standard Generalized Markup Language) oder XML (eine Teilmenge der Standard Generalized Markup Language). ) ) und andere Computersprachen im Dateistil. CSS kann Webseiten nicht nur statisch ändern, sondern auch mit verschiedenen Skriptsprachen zusammenarbeiten, um verschiedene Elemente von Webseiten dynamisch zu formatieren.
CSS kann das Layout von Elementpositionen in Webseiten präzise auf Pixelebene steuern, unterstützt fast alle Schriftgrößen und -stile und verfügt über die Möglichkeit, Webseitenobjekte und Modellstile zu bearbeiten.
Der Unterschied zwischen CSS-Selektoren und jQuery-Selektoren
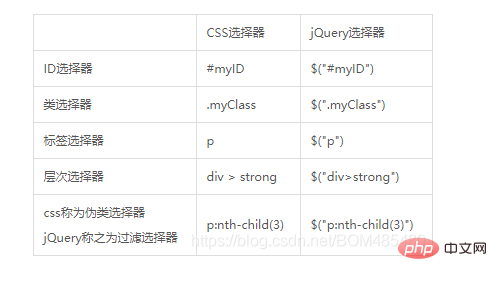
Wir wissen, dass jQuery-Selektoren und CSS-Selektoren sehr ähnlich geschrieben sind, beide die Eigenschaften einer impliziten Iteration aufweisen und es nicht erforderlich ist, jedes Element zu durchlaufen, das die Selektoranforderungen erfüllt . Normalerweise ist das Umschließen des CSS-Selektors mit $("") ein jQuery-Selektor, wie zum Beispiel

.
1. Die Funktionen der beiden sind jedoch unterschiedlich. Nachdem der CSS-Selektor das Element gefunden hat, legt er den Stil des Elements fest und der jQuery-Selektor fügt das Verhalten hinzu, nachdem er das Element gefunden hat.
2. Der jQuery-Selektor bietet eine bessere browserübergreifende Kompatibilität.
3. Die Effizienz des Selektors.
Effizienz von CSS-Selektoren
ID-Selektor (#myid)
Klassenselektor (.myclassname)
Tag-Selektor (div, h1, p)
benachbarter Auswahlselektor (h1+p )
Untergeordneter Selektor (ul > li)
Nachkommenselektor (li a)
Platzhalterselektor (*)
Attributselektor (a[ rel="external"])
Pseudoklassenselektor (a:hover, li:nth-child)
Die Effizienz der oben genannten neun Selektoren wird basierend auf der ID-Auswahl von hoch nach niedrig eingestuft. Die Effizienz des Selektors ist am höchsten, während die Die Effizienz des Pseudoklassenselektors ist am niedrigsten.
Effizienz des jQuery-Selektors
ID-Selektor KaTeX-Analysefehler: „EOF“ erwartet, „#“ an Position 3 erhalten: (‘#̲id’) und Element-Tag-Selektor (‘form’)
Klassenselektor $(‘. className')
Attributselektor ( ′ [ a t t r i b u t e = v a l u e ] ′ ) und Pseudoklassenselektor ('[attribute=value]') und Pseudoklassenselektor ( ′ [attribute=value] ′ ) und Pseudoklassenselektor ( ':hidden')
Empfohlene verwandte Video-Tutorials: jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonWas ist der Unterschied zwischen CSS und JQuery?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!