
In jquery können Sie die Resize-Methode verwenden, um ein Triggerereignis zur Änderung der Browsergröße hinzuzufügen. Die Funktion dieser Methode besteht darin, ein Größenänderungsereignis zu generieren, wenn die Größe des Browserfensters geändert wird, oder eine Funktion anzugeben, die bei einem Größenänderungsereignis ausgeführt werden soll Die Syntax lautet „$ (selector).resize()“.

Die Betriebsumgebung dieses Tutorials: Windows10-System, JQuery3.2.1-Version, Dell G3-Computer.
So fügen Sie ein Auslöseereignis für die Änderung der Browsergröße in jquery hinzu
Wenn die Größe des Browserfensters geändert wird, tritt das Größenänderungsereignis auf. Die
resize()-Methode löst das Größenänderungsereignis aus oder gibt eine Funktion an, die ausgeführt werden soll, wenn das Größenänderungsereignis auftritt.
Lösen Sie das Größenänderungsereignis aus
Syntax
$(selector).resize()
Binden Sie eine Funktion an das Größenänderungsereignis
Syntax
$(selector).resize(function)
Funktion Optional. Gibt die Funktion an, die ausgeführt werden soll, wenn das Größenänderungsereignis auftritt.
Das Beispiel lautet wie folgt:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
x=0;
$(document).ready(function(){
$(window).resize(function() {
$("span").text(x+=1);
});
});
</script>
</head>
<body>
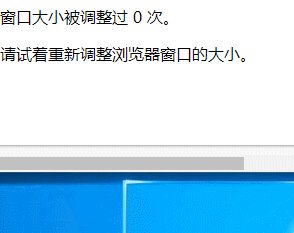
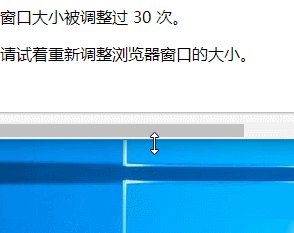
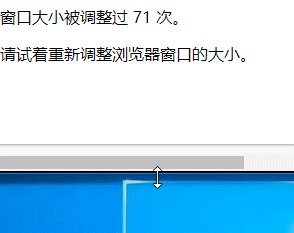
<p>窗口大小被调整过 <span>0</span> 次。</p>
<p>请试着重新调整浏览器窗口的大小。</p>
</body>
</html>Ausgabeergebnis:

Empfohlene verwandte Video-Tutorials: jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo fügen Sie in jquery ein Auslöseereignis für die Änderung der Browsergröße hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!