
In diesem Artikel erfahren Sie, wie Sie mit CSS den Raucheffekt erzielen. Ich hoffe, dass er für alle hilfreich ist.

Schauen Sie sich den Raucheffekt genau an. Es gibt zwei wichtige Merkmale:
Körniges Gefühl
Wenn Sie an Unschärfe denken, werden Sie zuerst darauf achten Denken Sie an die Verwendung von Filter: Blur().
Reines CSS zur Implementierung einer Rauchanimation
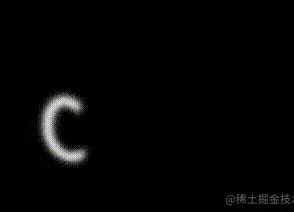
Sehen wir uns zunächst diesen Effekt an:
Angenommen, wir haben einen solchen Charakter:<span>C</span>
 Wir ändern einfach Textschatten + Deckkraft. Kann den Effekt simulieren Rauch:
Wir ändern einfach Textschatten + Deckkraft. Kann den Effekt simulieren Rauch: span {
text-shadow: 0 0 0 whitesmoke;
animation: smoky 5s;
}
@keyframes smoky {
to {
text-shadow: 0 0 20px whitesmoke;
opacity: 0;
}
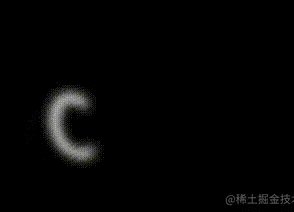
}Auf der Grundlage des oben Gesagten können wir Verschiebung, Drehung und Skalierung hinzufügen, den obigen Code leicht modifizieren und einige Transformationen hinzufügen Bei der Verwandlung fühlt es sich an, als würde ein Wort weggeblasen und in Rauch verwandelt. Auf dieser Basis müssen wir nur mehrere Wörter zusammenfügen und mithilfe der Animationsverzögerung jedes Wort nacheinander steuern, um den Animationseffekt auszulösen und den oben erwähnten vollständigen Raucheffekt zu erzielen.
Der Pseudocode lautet wie folgt:
span {
text-shadow: 0 0 0 whitesmoke;
animation: smoky 5s;
}
@keyframes smoky {
to {
transform:
translate3d(200px, -80px, 0)
rotate(-40deg)
skewX(70deg)
scale(1.5);
text-shadow: 0 0 20px whitesmoke;
opacity: 0;
}
}<span>C</span> S S // ...
Verwenden Sie den SVG-Feturbulenzfilter, um den Raucheffekt zu erzielen

// ... 上述所有 CSS 代码
@for $item from 1 through 21 {
span:nth-of-type(#{$item}){
animation-delay: #{(($item/10))}s;
}
}<div">SMOKE</div>
Wir verwenden den
div {
background: linear-gradient(#fff, #999, #ddd, #888);
background-clip: text;
}Verwenden Sie filter: url(), um diesen Filter in CSS einzuführen. Für eine bessere Wirkung habe ich diesen Filter direkt auf
eingeführt:<div>SMOKE</div>
<svg width="0">
<filter id="filter">
<feTurbulence id="turbulence" type="fractalNoise" baseFrequency=".03" numOctaves="20" />
<feDisplacementMap in="SourceGraphic" scale="30" />
</filter>
</svg>Unsere Schriftart ist
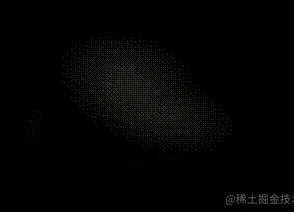
Man kann sagen, dass dieser Effekt im Grunde nichts mit dem Raucheffekt zu tun hat, aber fügen Sie einfach einen Unschärfefilter hinzu, und etwas Magisches passiert:
body {
filter: url('#filter');
}
div {
background: linear-gradient(#fff, #999, #ddd, #888);
background-clip: text;
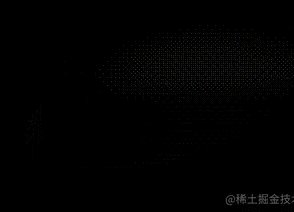
} Der gesamte Effekt tritt sofort ein. Der Rauch ist viel geworden:
Der gesamte Effekt tritt sofort ein. Der Rauch ist viel geworden: Okay, fügen Sie einen Schleifenanimationseffekt hinzu und verwenden Sie einfach JavaScript, um ihn zu verarbeiten:
body {
filter: url('#filter');
}
div {
background: linear-gradient(#fff, #999, #ddd, #888);
background-clip: text;
filter: blur(5px);
}
 controls
controls
controls
Ändert

Für den vollständigen Code oben können Sie hier klicken: CodePen CSS + SVG Text Smoke Hover-Effekt
Auf diese Weise basierend auf Filter: Blur() mit -Filter. Basierend auf der obigen Demonstration können wir auch viele interessante Effekte erkunden, auf die ich in diesem Artikel nicht näher eingehen werde Tutorial
)Das obige ist der detaillierte Inhalt vonBringen Sie Ihnen bei, wie Sie mit CSS in zehn Minuten Raucheffekte erzielen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!