Was bedeutet Knoten in HTML5?
In HTML5 ist der Knoten die grundlegendste Komponente einer Webseite. Jeder Teil einer Webseite kann als Knoten bezeichnet werden, z. B. HTML-Elemente, Attribute, Text, Kommentare, das gesamte Dokument usw. als Knoten.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, HTML5-Version, Dell G3-Computer.
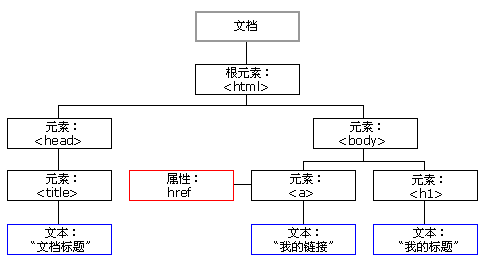
Knoten ist die grundlegendste Komponente unserer Webseite. Jeder Teil der Webseite kann als Knoten bezeichnet werden:
Das gesamte Dokument ist ein Dokumentknoten.
Jedes HTML-Element ist ein Elementknoten
HTML Der Text innerhalb des Elements ist ein Textknoten
Jedes HTML-Attribut ist ein Attributknoten
Annotation ist ein Kommentarknoten
HTML-Elemente, Attribute, Text, Kommentare, das gesamte Dokument usw. sind ein Knoten.
Es gibt vier Arten von Knoten in HTML:
Dokumentknoten: stellt das gesamte HTML dar;
Elementknoten: stellt das Tag und den darin enthaltenen Inhalt dar;
Attributknoten: die Attribute im HTML-Tag ;
Textknoten: der Inhaltstext im Etikett.
Knotenbaum:

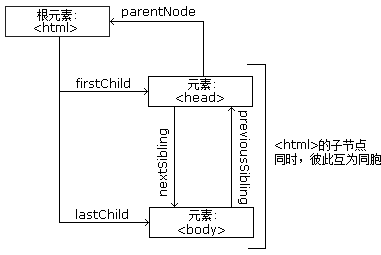
Knoten-Elternteil, -Kind und -Geschwister
Knoten im Knotenbaum haben hierarchische Beziehungen zueinander.
Wir verwenden oft Begriffe wie Eltern, Kind und Geschwister, um diese Beziehungen zu beschreiben. Übergeordnete Knoten haben untergeordnete Knoten. Kinder derselben Stufe werden Geschwister (Brüder oder Schwestern) genannt.
Im Knotenbaum wird der oberste Knoten als Wurzel bezeichnet.
Jeder Knoten hat einen übergeordneten Knoten, mit Ausnahme der Wurzel (die keinen übergeordneten Knoten hat).
Ein Knoten kann beliebig viele untergeordnete Knoten haben.
Geschwister sind Knoten, die denselben übergeordneten Knoten haben.
Das Bild unten zeigt einen Teil eines Knotenbaums und die Beziehungen zwischen Knoten:

Bitte sehen Sie sich den HTML-Ausschnitt unten an:
<html>
<head>
<meta charset="utf-8">
<title>节点</title>
</head>
<body>
<h1 id="DOM-nbsp-课程">DOM 课程1</h1>
<p>Hello world!</p>
</body>
</html>Aus dem HTML oben:
Der Knoten hat keinen übergeordneten Knoten; er ist der Stammknoten
-
und der übergeordnete Knoten von
ist ;p> Der Knoten -
Der Knoten hat zwei untergeordnete Knoten:
-Knoten
Das obige ist der detaillierte Inhalt vonWas bedeutet Knoten in HTML5?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1658
1658
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1231
1231
 24
24
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.




