
In JavaScript ist das Ereignis „Fokusverlust“ das Ereignis „blur()“. Diese Methode gibt an, dass das Ereignis „Unschärfe“ auftritt, wenn das Element den Fokus verliert, oder gibt die Funktion an, die ausgeführt werden soll, wenn das Ereignis „Unschärfe“ auftritt ).blur()“ Oder „$(selector).blur(function)“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Was ist das JavaScript-Fokusverlustereignis?
Das Unschärfeereignis tritt auf, wenn ein Element den Fokus verliert. Die Methode
blur() löst das Unschärfeereignis aus oder gibt eine Funktion an, die ausgeführt werden soll, wenn das Unschärfeereignis auftritt.
Tipps: Diese Methode wird oft zusammen mit der focus()-Methode verwendet.
Syntax
Lösen Sie das Unschärfeereignis für das ausgewählte Element aus:
$(selector).blur()
Fügen Sie eine Funktion zum Unschärfeereignis hinzu:
$(selector).blur(function)
Das Beispiel lautet wie folgt:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("#btn1").click(function(){
$("input").focus();
});
$("#btn2").click(function(){
$("input").blur();
});
});
</script>
</head>
<body>
输入你的名字: <input type="text">
<br><br>
<button id="btn1">触发 focus 事件</button>
<button id="btn2">触发 blur 事件</button>
</body>
</html>Ausgabeergebnis:

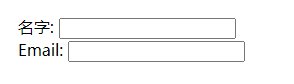
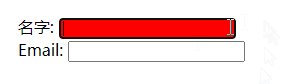
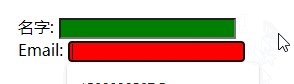
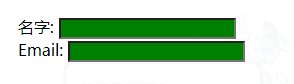
Das Beispiel ist wie folgt folgt:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("input").focus(function(){
$(this).css("background-color","red");
});
$("input").blur(function(){
$(this).css("background-color","green");
});
});
</script>
</head>
<body>
名字: <input type="text" name="fullname"><br>
Email: <input type="text" name="email">
</body>
</html>Ausgabeergebnis:

【Verwandte Empfehlungen: Javascript-Lern-Tutorial】
Das obige ist der detaillierte Inhalt vonWas passiert, wenn Javascript den Fokus verliert?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!