
Ajax-Anforderungsrückgabetypen sind: 1. XML-Typ, der von jQuery verarbeitet werden kann; 3. Skripttyp (Klartext-JavaScript-Code); Typ; 6, Texttyp (einfache Textzeichenfolge).

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Ajax im Detail erklärt
Ajax = Asynchrones JavaScript und XML.
Ajax ist eine Technologie zum Erstellen schneller, dynamischer Webseiten.
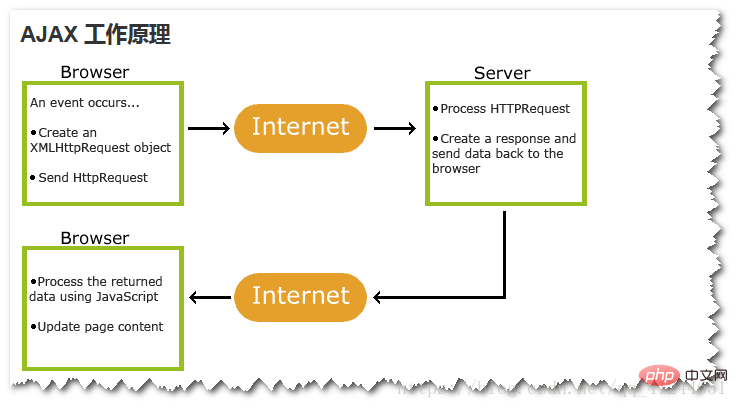
Ajax ermöglicht die asynchrone Aktualisierung von Webseiten, indem im Hintergrund eine kleine Datenmenge mit dem Server ausgetauscht wird. Das bedeutet, dass Teile einer Webseite aktualisiert werden können, ohne dass die gesamte Seite neu geladen werden muss.
Herkömmliche Webseiten (die kein Ajax verwenden) müssen die gesamte Webseite neu laden, wenn der Inhalt aktualisiert werden muss. (Hinweis: Die Bilder stammen aus dem Internet) -Objekt hat 5 Kernattribute:
onreadystatechange: Wenn sich der Bereitschaftszustand ändert 
readyState: Bereitschaftszustand, der Wert dieses Attributs kann sein zwischen 0 und 4 Zahl, 0 bedeutet, dass die Verbindung nicht hergestellt wurde, 4 bedeutet, dass eine Antwort empfangen wurde
status: Antwortcode, z. B. 404, 200responseText: AntwortzeichenfolgeresponseXML: Antwort-XML
XMLHttpRequest对象:
var xhr; xhr = new XMLHttpRequest();
XMLHttpRequest对象有5个核心属性:
onreadystatechange:当准备状态发生变化readyState:准备状态,该属性的值可能是0~4之间的数字,0表示尚未建立连接,4表示接收到响应status:响应码,例如404、200responseText:响应的字符串responseXML:响应的XML当需要发出请求时,需要XMLHttpRequest对象的open()和send()方法:
使用演示:
// 异步检查用户名是否存在
function checkUsername(username) {
// 获取XMLHttpRequest对象
var xhr = new XMLHttpRequest();
var url = "check_username.do?username="
+ username;
// 配置onreadystatechange
xhr.onreadystatechange = function() {
// 当服务器已经响应(4)且响应码是200时
if (xhr.readyState == 4
&& xhr.status == 200) {
// 根据服务器的响应,显示响应的提示消息
if (xhr.responseText == "1") {
// 表示用户名存在
document.getElementById("username_hint").innerHTML= "用户名正确";
} else {
// 表示用户名不存在
document.getElementById("username_hint").innerHTML= "用户名不存在";
}
}
};
// 调用函数
xhr.open("GET", url, true);
xhr.send();
}在JQuery中,Ajax有三种实现方式:
$.ajax({
"url":"", //访问路径
"data":"", // 需要传输的数据
"type":"", // 请求方式
"dataType":"", // 返回值类型
"success":function(obj){}, // 响应成功时的回调函数
"error":function(obj){} // 响应失败时的回调函数
});
$.get(URL,callback);
$.post(URL,data,callback);<strong><span style="font-size: 18px;">使用Ajax时的返回值类型有哪些?</span></strong>
xml、html、script、JSON、jsonp、text
xml:返回XML文档,可用 jQuery 处理。
html:返回纯文本HTML信息;
script:返回纯文本JavaScript代码。不会自动缓存结果。除非设置了 “cache” 参数;
json:json方式和html方式在请求和服务器中完全是一样,请求的返回值实际上都是String对象,有两点不同,第一:html方式的时候并没有限制返回的字符串格式,而json方式的时候,必须符合json协议的规范。第二:html方式请求完成之后没有做任何的操作直接回调sucuess,而json多了一步就是加了eval,执行返回的字符串,看看源码data = eval_r("(" + data + ")");返回json对象;(方法的返回值是Javabean时,在响应体中响应成json字符串格式)
jsonp:jsonp方式的交互方式和js是一样的,本身xmlHttpRequest对象并不能跨域访问,但是script标签的srcWenn Sie eine Anfrage stellen müssen, benötigen Sie open() und send() des XMLHttpRequest-Objekts >Methode:
send()
rrreeeIn JQuery hat Ajax drei Implementierungsmethoden: rrreee
🎜 🎜Welche Rückgabewerttypen gibt es bei der Verwendung von Ajax? 🎜🎜🎜rrreeeJavaScript-Code zurück. Ergebnisse werden nicht automatisch zwischengespeichert. Es sei denn, der Parameter „Cache“ ist festgelegt. 🎜🎜🎜🎜json: Die JSON-Methode und die HTML-Methode sind in der Anforderung und im Server genau gleich Zwei Unterschiede. Erstens: Die HTML-Methode. Es gibt keine Begrenzung für das zurückgegebene Zeichenfolgenformat, aber bei Verwendung von JSON muss es den Spezifikationen des JSON-Protokolls entsprechen. Zweitens: Nachdem die HTML-Anfrage abgeschlossen ist, werden keine Vorgänge ausgeführt, um sucuess direkt zurückzurufen, während JSON einen weiteren Schritt hat, nämlich das Hinzufügen von eval und das Ausführen der zurückgegebenen Zeichenfolge. Sehen Sie sich den Quellcode data = eval_r an ("(" + data + " )");JSON-Objekt zurückgeben; (🎜Wenn der Rückgabewert der Methode ein Javabean ist, wird im Antworttext auf das JSON-String-Format geantwortet🎜🎜🎜 🎜jsonp: Der Interaktionsmodus von jsonp ist der gleiche wie bei js. Auf das xmlHttpRequest-Objekt selbst kann nicht domänenübergreifend zugegriffen werden, wohl aber auf den src des scriptAuf das >-Tag kann domänenübergreifend zugegriffen werden: Erstens kann JSONP von jQuery nicht domänenübergreifend betrieben werden. Es handelt sich um eine inoffizielle Definition. Die aktuelle Spezifikation erfordert die gemeinsame Verwendung von Server und Client. 🎜🎜🎜🎜text: Gibt eine Nur-Text-Zeichenfolge zurück. 🎜🎜🎜🎜[Verwandte Tutorial-Empfehlungen: 🎜AJAX-Video-Tutorial🎜]🎜Das obige ist der detaillierte Inhalt vonWas sind die Rückgabetypen von Ajax-Anfragen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!