Was bedeutet Flexbox in HTML5?
In HTML5 ist Flexbox eine Layoutmethode, die sicherstellt, dass Elemente ein angemessenes Verhalten aufweisen, wenn die Seite an unterschiedliche Bildschirmgrößen und Gerätetypen angepasst werden muss. Der Zweck der Einführung des Flexbox-Layouts besteht darin, eine effektivere Möglichkeit zum Anordnen und Ausrichten von Elementen bereitzustellen und weisen Sie den untergeordneten Elementen im Container Leerraum zu.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Was bedeutet Flexbox?
FlexibleBox (FlexibleBox oder Flexbox) ist eine Layoutmethode, die sicherstellt, dass sich Elemente angemessen verhalten, wenn die Seite an verschiedene Bildschirmgrößen und Gerätetypen angepasst werden muss.
Der Zweck der Einführung des Flexbox-Layoutmodells besteht darin, eine effizientere Möglichkeit zum Anordnen, Ausrichten und Zuweisen von leerem Raum zu Unterelementen in einem Container bereitzustellen.
Kann viele gängige komplexe Layoutanforderungen auf einfache Weise erfüllen. Sein Vorteil besteht darin, dass Entwickler nur das Verhalten deklarieren, das das Layout haben soll, ohne spezifische Implementierungsmethoden anzugeben. Für das eigentliche Layout ist der Browser verantwortlich. Dieses Layoutmodell wird in den wichtigsten Browsern unterstützt.
Grundlegende Attribute der Flex-Box:
** Flexibles Box-Layout: Anzeige: Flex; oder Anzeige: Inline-Flex;
Der Unterschied zwischen den beiden kann auf den Unterschied zwischen Anzeige: Block und Anzeige: Inline zurückzuführen sein -block;, (Kann das übergeordnete Element in einer Zeile angezeigt werden?)
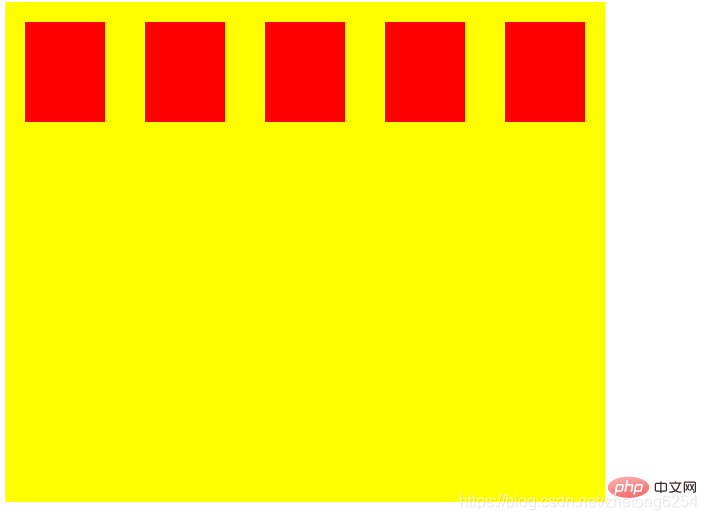
Die Rolle der flexiblen Box: Untergeordnete Elemente können in einer Zeile angezeigt werden. Standardmäßig ist x die Hauptachse und y die Nebenachse axis)
So werden die untergeordneten Elemente standardmäßig in einer Zeile angezeigt, ähnlich wie in float: lef; praktisches Layout

Nach dem Festlegen als flexible Box:
1 auf der Hauptachse standardmäßig;
2. Die Breite und Höhe der untergeordneten Elemente kann festgelegt werden (ähnlich wie bei der Anzeige: Inline-Block;)
3 Möchte oben, unten, links und rechts zentriert sein, Sie benötigen nur margin: auto;
Die Auswirkung auf das untergeordnete Element, wenn die flexible Box festgelegt ist:
1. Untergeordnetes Element Das Float und Clear auf dem Körper sind ungültig;
2. Unterelement vertikal: -align: (vertikale Ausrichtung des Elements) ist ungültig.
Zu dem übergeordneten Element hinzugefügte Attribute (hinzugefügt zum übergeordneten Element, wirken sich auf die untergeordneten Elemente aus)
-reverse; Horizontale Hauptachse umkehren
Flex-Derektion: Vertikale Hauptachse umkehren
Ob das untergeordnete Element Flex-Wrap umschließt:
1. Wrap-Zeilenumbruch;
3. Wrap-Reverse; Reverse-Zeilenumbruch;
Abkürzung: Flex-Flow :; (Legen Sie die Zeilenumbruchmethode der Hauptachse fest) (Diese Einstellung wird nicht empfohlen, da sie die Lesbarkeit des Codes beeinträchtigt)
hinzufügen übergeordnetes Element 1. Flex-Start-Position
align-items:; Ausrichtung der untergeordneten Elemente auf der Seitenachse (hinzugefügt zum übergeordneten Element)
2. Flex-Endposition
Mittelpunktposition
4. Grundlinie; Grundlinienausrichtung
1. Flex-Start ; obere Ausrichtung;
3. mittlere Ausrichtung; 5. Abstand zwischen beiden Enden; 6. Strecken; Standardpositionsausrichtung;
item (Ausrichtung untergeordneter Elemente) (zu untergeordneten Elementen hinzufügen)
. Hinweis: Wenn das übergeordnete Element diese Attributeinstellung hat , es wird die Attributeinstellung „alig-items:;“ erben. Verwandte Empfehlungen:
HTML-Video-Tutorial
,
CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonWas bedeutet Flexbox in HTML5?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.






