
In HTML können Sie den Textbereich so einstellen, dass er ohne Umbruch angezeigt wird. Die Funktion dieses Attributs besteht darin, anzugeben, wie der Text im Textbereich umbrochen wird, wenn er im Formular übermittelt wird auf „off“ gesetzt ist, wird der Text ohne Zeilenumbrüche angezeigt und die Syntax lautet „

Die Betriebsumgebung dieses Tutorials: Windows 10-System, HTML5-Version, Dell G3-Computer.
html So legen Sie fest, dass der Textbereich ohne Umbruch angezeigt wird
Das Wrap-Attribut gibt an, wie der Text im Textbereich umbrochen wird, wenn das Formular gesendet wird. Das
wrap-Attribut ist ein neues Attribut des
Die Syntax lautet:
<textarea wrap="soft|hard">
wobei:
soft Standardmäßig wird bei Erreichen der maximalen Breite des Elements ein Zeilenumbruch angezeigt, ein Zeilenumbruch wird jedoch nicht automatisch eingefügt, d. h. es gibt keine Zeile Pause beim Absenden des Formulars.
hart Wenn der Text die maximale Breite des Elements erreicht, fügt der Browser automatisch Zeilenumbrüche ein (CR+LF). Das heißt, beim Absenden des Formulars wird auch das Zeilenumbruchzeichen übermittelt. Bei Verwendung von „hard“ muss das cols-Attribut angegeben werden.
Das Beispiel sieht wie folgt aus:
<html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <textarea rows="10" cols="30" wrap="off"> 我是一个文本框。我是一个文本框。我是一个文本框。我是一个文本框。我是一个文本框。 </textarea> </body> </html>
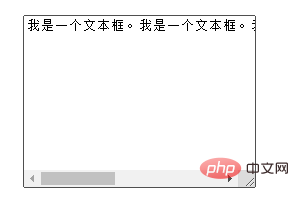
Ausgabeergebnis:

Empfohlenes Tutorial: „HTML-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonSo stellen Sie den Textbereich in HTML so ein, dass keine Zeilenumbrüche angezeigt werden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!