
In JavaScript ist der Bereich der zugängliche Bereich von Variablen (Objekte, Funktionen), und der effektive Bereich von Variablen, die im Skriptcode gelesen und geschrieben werden können, kann die Sichtbarkeit und den Lebenszyklus von Variablen steuern.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Fast alle Sprachen haben das Konzept des Bereichs. Einfach ausgedrückt ist Bereich der zugängliche Bereich einer Variablen, dh der Bereich steuert die Sichtbarkeit und den Lebenszyklus der Variablen.
In JavaScript sind Objekte und Funktionen auch Variablen.
Vor ECMAScript6 wurde der Variablenbereich hauptsächlich in globalen Bereich und lokalen Bereich (auch Funktionsbereich genannt) unterteilt. In ECMAScript6 und danach wurde der Variablenbereich hauptsächlich in globalen Bereich und lokalen Bereich unterteilt. Bereich auf Domänen- und Blockebene.
Variablen in entsprechenden Bereichen werden als globale Variablen, lokale Variablen bzw. Variablen auf Blockebene bezeichnet.
Globale Variablen werden außerhalb aller Funktionen deklariert.
Lokale Variablen sind im Funktionskörper deklarierte Variablen oder benannte Parameter der Funktion.
Variablen auf Blockebene sind im Block deklarierte Variablen im Block.
Der Gültigkeitsbereich einer Variablen hängt eng mit der Deklarationsmethode zusammen. Mit var deklarierte Variablen haben einen globalen Gültigkeitsbereich und einen Funktionsbereich, und es gibt keinen Gültigkeitsbereich auf Blockebene; mit let und const deklarierte Variablen haben einen globalen Gültigkeitsbereich, einen lokalen Gültigkeitsbereich und einen Gültigkeitsbereich auf Blockebene.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<script>
var v1 = "JavaScript"; //全局变量
let v2 = "JScript"; //全局变量
let v3 = "Script"; //全局变量
scopeTest(); //调用函数
function scopeTest() {
var lv = "aaa"; //局部变量
var v1 = "bbb"; //局部变量
let v2 = "ccc"; //局部变量
if (true) {
let lv = "123"; //块级变量
console.log("块内输出的lv = " + lv); //123
}
console.log("函数体内输出的lv = " + lv); //aaa
console.log("函数体内输出的v1 = " + v1); //bbb
console.log("函数体内输出的v2 = " + v2); //ccc
console.log("函数体内输出的v3 = " + v3); //Script
//v4为全局变量,赋值在后面,因而值为undefined
console.log("函数体内输出的v4 = " + v4);
}
var v4 = "VBScript"; //全局变量
console.log("函数体外输出的lv = " + lv); //① 报ReferenceError错误
console.log("函数体外输出的v1 = " + v1); //JavaScript
console.log("函数体外输出的v2 = " + v2); //JScript
console.log("函数体外输出的v3 = " + v3); //Script
console.log("函数体外输出的v3 = " + v4); //VBScript
</script>
</body>
</html>Der obige Skriptcode deklariert jeweils 4 globale Variablen, 3 lokale Variablen und 1 Variable auf Blockebene. Außerhalb der ScopeTest-Funktion sind die Variablen v1, v2, v3 und v4 globale Variablen innerhalb des ScopeTest-Funktionskörpers, lv und v2 sind globale Variablen im if-Beurteilungsblock, lv ist eine Variable auf Blockebene.
Wir sehen, dass die lokalen Variablen v1 und v2 dieselben Namen haben wie die globalen Variablen v1 und v2. Im ScopeTest-Funktionskörper sind die lokalen Variablen v1 und v2 gültig, sodass die Ausgabeergebnisse dieser beiden Variablen im Funktionskörper „bbb“ sind „ und „ccc“ bzw. „; Außerhalb des Funktionskörpers sind die globalen Variablen v1 und v2 gültig, daher sind die Ausgabeergebnisse dieser beiden Variablen außerhalb des Funktionskörpers „JavaScript“ bzw. „JScript“.
Darüber hinaus haben die Blockebenenvariable lv und die lokale Variable lv denselben Namen. Im if-Beurteilungsblock ist die Blockebenenvariable lv gültig, sodass das Ausgabeergebnis im Block „123“ ist, während es außerhalb des Blocks liegt Der Block, die lokale Variable lv ist gültig und die lv-Variable Das Ausgabeergebnis ist „aaa“.
Darüber hinaus werden die globalen Variablen v3 und v4 im Funktionskörper nicht überschrieben, sodass der Wert der globalen Variablen ausgegeben wird, sodass das Ausgabeergebnis von v3 innerhalb und außerhalb des Funktionskörpers „Skript“ ist, während die Die Zuweisung der v4-Variablen erfolgt im Funktionsaufruf, sodass das Ausgabeergebnis von v4 im Funktionskörper „undefiniert“ ist, während die Ausgabe außerhalb des Funktionskörpers nach der Deklaration erfolgt, sodass das Ergebnis „VBScript“ ist. lv ist eine lokale Variable, daher wird beim Zugriff darauf außerhalb der Funktion ein „ReferenceError“-Fehler gemeldet.
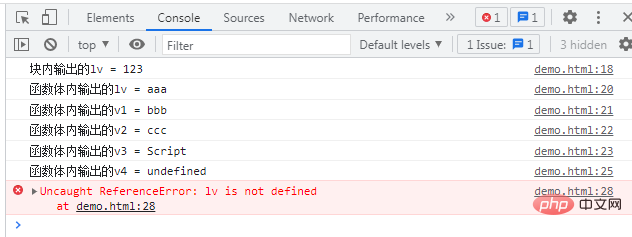
Nachdem der obige Code im Chrome-Browser ausgeführt wurde, öffnen Sie die Konsole des Browsers und Sie können die Ausgabe wie in der Abbildung unten sehen.

Der Grund für den Fehler in Zeile 28:
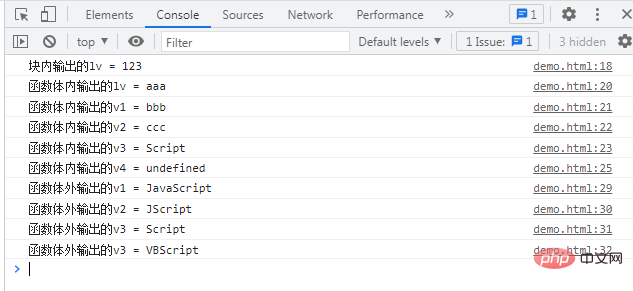
Die lv-Variable ist eine lokale Variable und nach Verlassen der Funktion ungültig. Kommentieren Sie diese Codezeile und führen Sie sie dann aus. Öffnen Sie zu diesem Zeitpunkt die Browserkonsole und Sie werden Folgendes sehen:

[Verwandte Empfehlungen: Javascript-Lern-Tutorial]
Das obige ist der detaillierte Inhalt vonWas ist Umfang in Javascript?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!