
Asynchron bedeutet in JavaScript, dass die Ausführung eines asynchronen Prozesses nicht mehr in einer sequentiellen Beziehung zur ursprünglichen Reihenfolge steht Aufgaben, die als asynchron verstanden werden können Es besteht darin, einen Unterthread vom Hauptthread aus zu starten, um die Aufgabe abzuschließen.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, JavaScript-Version 1.8.5, Dell G3-Computer. Was bedeutet asynchrones Javascript?
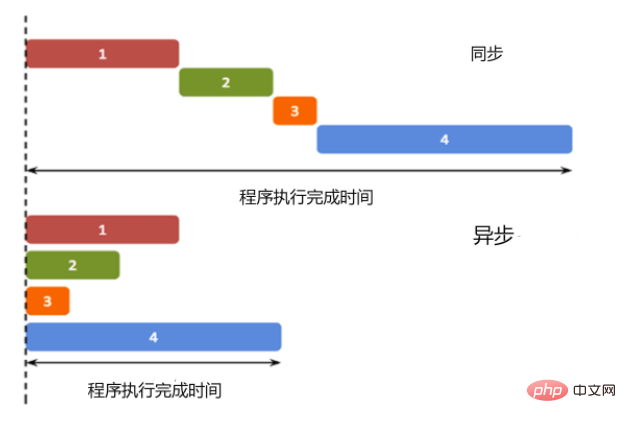
In der traditionellen Single-Thread-Programmierung, die wir lernen, ist die Ausführung des Programms synchron (synchron bedeutet nicht, dass alle Schritte gleichzeitig ausgeführt werden, sondern bedeutet, dass die Schritte nacheinander in einer Kontrollflusssequenz ausgeführt werden). Das Konzept der Asynchronität ist ein Konzept, das keine Synchronisation garantiert. Das heißt, die Ausführung eines asynchronen Prozesses steht nicht mehr in einer sequentiellen Beziehung zur ursprünglichen Sequenz. Ein einfaches Verständnis ist: Die Synchronisierung erfolgt in der Reihenfolge Ihres Codes, die asynchrone Ausführung erfolgt nicht in der Reihenfolge des Codes und die asynchrone Ausführung ist effizienter. Das Obige ist eine Erklärung des Konzepts von Asynchronität. Als nächstes erklären wir Asynchronität auf einfache Weise: Asynchronität bedeutet, einen Unterthread vom Hauptthread aus zu starten, um die Aufgabe abzuschließen.
Wann sollte asynchrone Programmierung verwendet werden?
Bei der Front-End-Programmierung (sogar das Back-End ist manchmal so), wenn wir einige kurze und schnelle Vorgänge verarbeiten, z. B. die Berechnung des Ergebnisses von 1 + 1, Wir machen es oft im Hauptthread. Es kann in abgeschlossen werden. Als Thread kann der Hauptthread nicht mehrere Anfragen gleichzeitig annehmen. Wenn ein Ereignis nicht endet, kann die Schnittstelle daher keine anderen Anforderungen verarbeiten. Jetzt gibt es eine Schaltfläche. Wenn wir ihr Onclick-Ereignis auf eine Endlosschleife setzen, reagiert die gesamte Webseite nicht mehr, wenn die Schaltfläche gedrückt wird. Um diese Situation zu vermeiden, verwenden wir häufig untergeordnete Threads, um Dinge zu erledigen, die möglicherweise lange genug dauern, bis sie vom Benutzer bemerkt werden, z. B. das Lesen einer großen Datei oder das Stellen einer Netzwerkanfrage. Da der untergeordnete Thread unabhängig vom Hauptthread ist, hat er selbst dann keine Auswirkungen auf den Betrieb des Hauptthreads, wenn er blockiert ist. Der Sub-Thread hat jedoch eine Einschränkung: Sobald er gestartet ist, verliert er die Synchronisierung mit dem Haupt-Thread. Wir können sein Ende nicht bestimmen. Wenn wir nach dem Ende etwas verarbeiten müssen, beispielsweise Informationen vom Server verarbeiten, können wir ihn nicht zusammenführen Geht rein. Um dieses Problem zu lösen, verwenden asynchrone Betriebsfunktionen in JavaScript häufig Rückruffunktionen, um die Ergebnisse asynchroner Aufgaben zu verarbeiten.
Um dieses Problem zu lösen, verwenden asynchrone Betriebsfunktionen in JavaScript häufig Rückruffunktionen, um die Ergebnisse asynchroner Aufgaben zu verarbeiten.
Asynchrone Anfrage und asynchrones Laden von JS
Asynchrone Anfrage: Nachdem der Absender die Daten gesendet hat, wartet er nicht darauf, dass der Empfänger eine Antwort zurücksendet, und sendet dann das nächste Datenpaket.
Beispiel: Wenn der Benutzer eine Information ausfüllt, werden die Informationen automatisch an den Server übermittelt, und der Server antwortet dann dem Client. Während dieses Vorgangs füllt der Benutzer immer noch die Formularinformationen aus, d. h. er fordert Der Server wird mehrmals aufgerufen, was dem Benutzer Zeit spart und das Benutzererlebnis verbessert.
Asynchrones Laden: Das Standard-JS wird synchron geladen (das „Laden“ kann hier als Parsen und Ausführen verstanden werden). Asynchrones JS bedeutet, dass beim Laden dieses JS-Codes weiterhin die folgenden js ausgeführt werden.
Zum Beispiel: Dieser Code,
<script type="text/javascript" src='http://china-addthis.googlecode.com/svn/trunk/addthis.js'></script> <script type="text/javascript" src='http://libs.baidu.com/jquery/2.0.0/jquery.min.js'></script> <script type="text/javascript"> console.log('hello world'); </script>
Unsere Anforderung scheint sehr einfach zu sein. Er kann beim Laden der Seite eine Zeichenfolge ausgeben Google führt während der Bereitstellung der js weiterhin die folgenden js aus, um das asynchrone Laden von js zu implementieren. Verwandte Empfehlungen:
Javascript-Lern-TutorialDas obige ist der detaillierte Inhalt vonWas bedeutet asynchrones Javascript?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!