
Methode: 1. Verwenden Sie die Anweisung „document.getElementsByTagName(„Element“)“, um das Elementobjekt abzurufen, dessen Klasse entfernt werden muss. 2. Verwenden Sie die Anweisung „Element Object.removeAttribute(„class“)“, um das zu entfernen Klasse des angegebenen Elements.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, JavaScript-Version 1.8.5, Dell G3-Computer.
So entfernen Sie eine Klasse in Javascript
Die Methode „removeAttribute()“ kann das angegebene Attribut löschen
Die Syntax lautet:
element.removeAttribute(attributename)
wobei Attributname verwendet wird, um den Namen des zu löschenden Attributs anzugeben.
Diese Methode hat keinen Rückgabewert.
Das Beispiel lautet wie folgt:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
.red{
color:red;
}
</style>
</head>
<body>
<h1 class="red">Hello World</h1>
<p id="demo">点击下面的按钮删除上面的标题的样式属性</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
document.getElementsByTagName("H1")[0].removeAttribute("class");
};
</script>
</body>
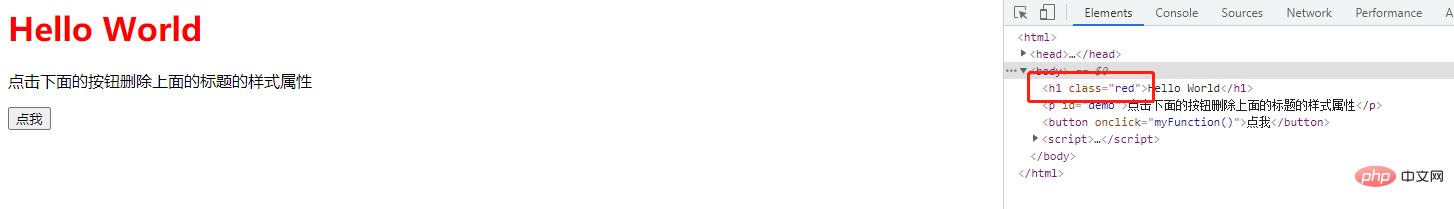
</html>Ausgabeergebnis:

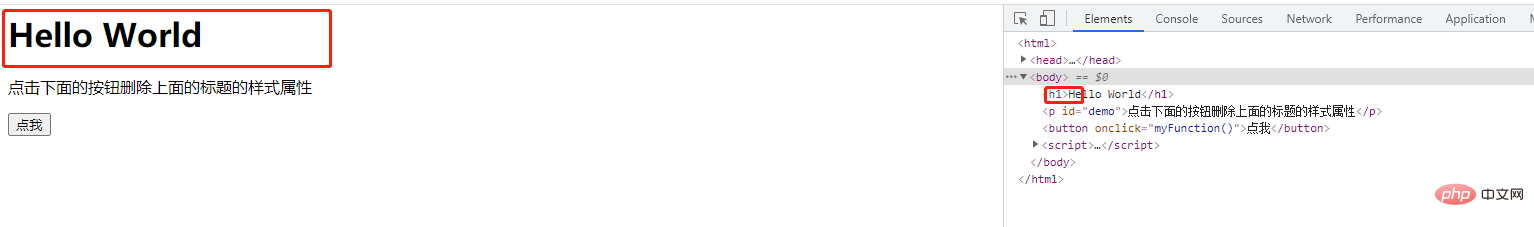
Nach dem Klicken auf die Schaltfläche:

Verwandte Empfehlungen: Javascript-Lern-Tutorial
Das obige ist der detaillierte Inhalt vonSo entfernen Sie eine Klasse in Javascript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!