Interpretation von JavaScript-Ereignissen
1. Grundkonzept von Ereignissen
Ereignissebezieht sich auf bestimmte interaktive Momente, die in einem Dokument oder Browser auftreten, z. B. das Öffnen einer Webseite und danach Der Browser wird geladen. Das load-Ereignis wird ausgelöst. Wenn die Maus über ein Element fährt, wird das hover-Ereignis ausgelöst code>click-Ereignisse werden ausgelöst usw. load 事件,当鼠标悬浮于某一个元素上时会触发 hover 事件,当鼠标点击某一个元素时会触发 click 事件等等。
事件处理就是当事件被触发后,浏览器响应这个事件的行为,而这个行为所对应的代码即为事件处理程序。
2. 事件操作:监听与移除监听
2.1 监听事件
浏览器会根据一些事件作出相对应的事件处理,事件处理的前提是需要监听事件,监听事件的方法主要有以下三种:
2.1.1 HTML 内联属性
即在 HTML 元素里直接填写与事件相关的属性,属性值为事件处理程序。示例如下:
<button></button>
onclick 对应着 click 事件,所以当按钮被点击后,便会执行事件处理程序,即控制台输出 You clicked me!。
不过我们需要指出的是,这种方式将 HTML 代码与 JavaScript 代码耦合在一起,不利于代码的维护,所以应该尽量避免使用这样的方式。
2.1.2 DOM 属性绑定
通过直接设置某个 DOM 节点的属性来指定事件和事件处理程序,上代码:
const btn = document.getElementById("btn");
btn.onclick = function(e) {
console.log("You clicked me!");
};上面示例中,首先获得 btn 这个对象,通过给这个对象添加 onclick 属性的方式来监听 click 事件,这个属性值对应的就是事件处理程序。这段程序也被称作 DOM 0 级事件处理程序。
2.1.3 事件监听函数
标准的事件监听函数如下:
const btn = document.getElementById("btn");
btn.addEventListener("click", () => {
console.log("You clicked me!");
}, false);上面的示例表示先获得表示节点的 btn 对象,然后在这个对象上面添加了一个事件监听器,当监听到 click 事件发生时,则调用回调函数,即在控制台输出 You clicked me!。addEventListener 函数包含了三个参数 false,第三个参数的含义在后面的事件触发三个阶段之后再讲解。这段程序也被称作 DOM 2 级事件处理程序。IE9+、FireFox、Safari、Chrome 和 Opera 都是支持 DOM 2 级事件处理程序的,对于 IE8 及以下版本,则用 attacEvent() 函数绑定事件。
所以我们可以写一段具有兼容性的代码:
function addEventHandler(obj, eventName, handler) {
if (document.addEventListener) {
obj.addEventListener(eventName, handler, false);
}
else if (document.attachEvent) {
obj.attachEvent("on" + eventName, handler);
}
else {
obj["on" + eventName] = handler;
}
}2.2 移除事件监听
在为某个元素绑定了一个事件后,如果想接触绑定,则需要用到 removeEventListener 方法。看如下例子:
const handler = function() {
// handler logic
}
const btn = document.getElementById("btn");
btn.addEventListener("click", handler);
btn.removeEventListener("click", handler);需要注意的是,绑定事件的回调函数不能是匿名函数,必须是一个已经被声明的函数,因为解除事件绑定时需要传递这个回调函数的引用。
同样,IE8 及以下版本也不支持上面的方法,而是用 detachEvent
Ereignisbehandlung
ist das Verhalten des Browsers als Reaktion auf das Ereignis, wenn das Ereignis ausgelöst wird, und der diesem Verhalten entsprechende Code ist derEreignishandler
. <p></p>2. Ereignisvorgänge: Überwachung und Entfernung von Ereignissen Der Browser führt eine entsprechende Ereignisverarbeitung basierend auf einigen Ereignissen durch. Es gibt drei Hauptmethoden zur Überwachung von Ereignissen : :
Der Browser führt eine entsprechende Ereignisverarbeitung basierend auf einigen Ereignissen durch. Es gibt drei Hauptmethoden zur Überwachung von Ereignissen : :
2.1.1 HTML-Inline-Attribute
Das heißt, die ereignisbezogenen Attribute werden direkt in das HTML-Element eingefüllt, und der Attributwert ist der Ereignishandler. Ein Beispiel ist wie folgt:
const handler = function() {
// handler logic
}
const btn = document.getElementById("btn");
btn.attachEvent("onclick", handler);
btn.detachEvent("onclick", handler);
onclick entspricht dem click-Ereignis. Wenn also auf die Schaltfläche geklickt wird, wird der Ereignishandler ausgeführt, d. h. die Konsolenausgaben Du hast mich angeklickt!.
Wir müssen jedoch darauf hinweisen, dass diese Methode HTML-Code und JavaScript-Code koppelt, was der Codepflege nicht förderlich ist, weshalb diese Methode so weit wie möglich vermieden werden sollte. 2.1.2 DOM-Attributbindung
Geben Sie Ereignisse und Ereignishandler an, indem Sie die Attribute eines DOM-Knotens direkt festlegen. Der obige Code:
function removeEventHandler(obj, eventName, handler) {
if (document.removeEventListener) {
obj.removeEventListener(eventName, handler, false);
}
else if (document.detachEvent) {
obj,detachEvent("on" + eventName, handler);
}
else {
obj["on" + eventName] = null;
}
}Im obigen Beispiel erhalten Sie zunächst das BTN-Objekt über Hinzufügen das Attribut onclick für dieses Objekt, um auf das Ereignis click zu warten. Der Wert dieses Attributs entspricht dem Ereignishandler. Dieses Programm wird auch als DOM-Level-0-Ereignishandler bezeichnet.
2.1.3 Ereignis-Listener-Funktion
Die standardmäßige Ereignis-Listener-Funktion lautet wie folgt: <div>
<p>你猜,目标在这里还是<span>那里</span>。</p>
</div>click überwacht wird, wird die Callback-Funktion aufgerufen, d. h. You clicked me! wird auf der Konsole ausgegeben. Die Funktion addEventListener enthält drei Parameter: false. Die Bedeutung des dritten Parameters wird nach den drei Phasen der Ereignisauslösung erläutert. Dieses Programm wird auch als DOM-Level-2-Ereignishandler bezeichnet. IE9+, Firefox, Safari, Chrome und Opera unterstützen alle DOM-Level-2-Ereignishandler. Für IE8 und niedriger verwenden Sie die Funktion attacEvent(), um Ereignisse zu binden.
Damit wir einen Code mit Kompatibilität schreiben können:
// HTML
<ul id="list">
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li>
<li>Item 5</li>
</ul>
// JavaScript
var list = document.getElementById("list");
list.addEventListener("click", function(e) {
console.log(e.target);
});removeEventListener< /code> verwenden Verfahren. Schauen Sie sich das folgende Beispiel an: 🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">const ele = document.getElementById("ele");
ele.addEventListener("click", function() {
console.log("ele-click");
}, false);
document.addEventListener("click", function() {
console.log("document-click");
}, false);</pre><div class="contentsignin">Nach dem Login kopieren</div></div><div class="contentsignin">Nach dem Login kopieren</div></div>🎜Es ist zu beachten, dass die Rückruffunktion des gebundenen Ereignisses keine anonyme Funktion sein kann, sondern eine deklarierte Funktion sein muss, da die Referenz dieser Rückruffunktion beim Aufheben der Bindung des Ereignisses übergeben werden muss. 🎜🎜Ebenso unterstützen IE8 und niedrigere Versionen die obige Methode nicht, sondern verwenden stattdessen <code>detachEvent. 🎜const ele = document.getElementById("ele");
ele.addEventListener("click", function(e) {
console.log("ele-click");
e.stopPropagation(); // 阻止事件冒泡
}, false);
document.addEventListener("click", function(e) {
console.log("document-click");
}, false);function preventBubble(e) {
if (!e) {
const e = window.event;
}
e.cancelBubble = true;
if (e.stopPropagation) {
e.stopPropagation();
}
}<div>
<p>你猜,目标在这里还是<span>那里</span>。</p>
</div>当我们点击“那里”的时候,目标节点是<span></span>,点击“这里”的时候,目标节点是<p></p>,而当我们点击<p></p>区域之外,<p></p>区域之内时,目标节点就是<p></p>。
3.3 冒泡阶段
当事件到达目标节点之后,就会沿着原路返回,这个过程有点类似水泡从水底浮出水面的过程,所以称这个过程为冒泡阶段。
针对这个过程,wilsonpage 做了一个 DEMO,可以非常直观地查看这个过程。
现在再看 addEventListener(eventName, handler, useCapture) 函数。第三个参数是 useCapture,代表是否在捕获阶段进行事件处理, 如果是 false, 则在冒泡阶段进行事件处理,如果是 true,在捕获阶段进行事件处理,默认是 false。这么设计的主要原因是当年微软和 netscape 之间的浏览器战争打得火热,netscape 主张捕获方式,微软主张冒泡方式,W3C 采用了折中的方式,即先捕获再冒泡。
4、事件委托
上面我们讲了事件的冒泡机制,我们可以利用这一特性来提高页面性能,事件委托便事件冒泡是最典型的应用之一。
何谓“委托”?在现实中,当我们不想做某件事时,便“委托”给他人,让他人代为完成。JavaScript 中,事件的委托表示给元素的父级或者祖级,甚至页面,由他们来绑定事件,然后利用事件冒泡的基本原理,通过事件目标对象进行检测,然后执行相关操作。看下面例子:
// HTML
<ul id="list">
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li>
<li>Item 5</li>
</ul>
// JavaScript
var list = document.getElementById("list");
list.addEventListener("click", function(e) {
console.log(e.target);
});上面的例子中,5 个列表项的点击事件均委托给了父元素 <ul id="list"></ul>。
先看看事件委托的可行性。有人会问,当事件不是加在某个元素上的,如何在这个元素上触发事件呢?我们就是利用事件冒泡的机制,事件流到达目标元素后会向上冒泡,此时父元素接收到事件流便会执行事件执行程序。有人又会问,被委托的父元素下面如果有很多子元素,怎么知道事件流来自于哪个子元素呢?这个我们可以从事件对象中的 target 属性获得。事件对象下面会详细讲解。
我们再来看看为什么需要事件委托。
减少事件绑定。上面的例子中,也可以分别给每个列表项绑定事件,但利用事件委托的方式不仅省去了一一绑定的麻烦,也提升了网页的性能,因为每绑定一个事件便会增加内存使用。
可以动态监听绑定。上面的例子中,我们对 5 个列表项进行了事件监听,当删除一个列表项时不需要单独删除这个列表项所绑定的事件,而增加一个列表项时也不需要单独为新增项绑定事件。
看了上面的例子和解释,我们可以看出事件委托的核心就是监听一个 DOM 中更高层、更不具体的元素,等到事件冒泡到这个不具体元素时,通过 event 对象的 target 属性来获取触发事件的具体元素。
5、阻止事件冒泡
事件委托是事件冒泡的一个应用,但有时候我们并不希望事件冒泡。比如下面的例子:
const ele = document.getElementById("ele");
ele.addEventListener("click", function() {
console.log("ele-click");
}, false);
document.addEventListener("click", function() {
console.log("document-click");
}, false);我们本意是当点击 ele 元素区域时显示 "ele-click",点击其他区域时显示 "document-click"。但是我们发现点击 ele 元素区域时会依次显示 "ele-click" "document-click"。那是因为绑定在 ele 上的事件冒泡到了 document 上。想要解决这个问题,只需要加一行代码:
const ele = document.getElementById("ele");
ele.addEventListener("click", function(e) {
console.log("ele-click");
e.stopPropagation(); // 阻止事件冒泡
}, false);
document.addEventListener("click", function(e) {
console.log("document-click");
}, false);我们还能用 e.cancelBubble = true 来替代 e.stopPropagation()。网上的说法是 cancelBubble 仅仅适用于 IE,而 stopPropagation 适用于其他浏览器。但根据我实验的结果,现代浏览器(IE9 及 以上、Chrome、FF 等)均同时支持这两种写法。为了保险起见,我们可以采用以下代码:
function preventBubble(e) {
if (!e) {
const e = window.event;
}
e.cancelBubble = true;
if (e.stopPropagation) {
e.stopPropagation();
}
}6、event 对象
Event 对象代表事件的状态,比如事件在其中发生的元素、键盘按键的状态、鼠标的位置、鼠标按钮的状态。当一个事件被触发的时候,就会创建一个事件对象。
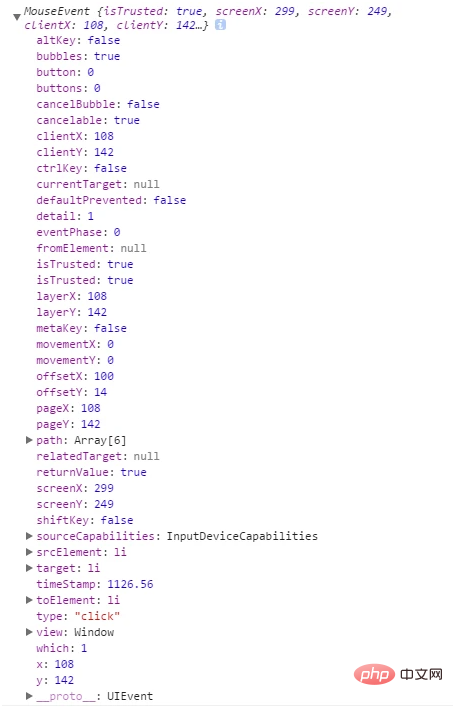
我们用下面的代码打印出事件对象:
<div id="list">
<li>Item 1</li>
<li>Item 2</li>
</div>
<script>
var list = document.getElementById("list");
list.addEventListener("click", function(e) {
console.log(e);
});
</script>chrome 49 的运行结果如下:

下面介绍一些比较常用的属性和方法。
target、 srcElement、 currentTarget 和 relatedTarget、fromElement、 toElement
target 与 srcElement 完全相同;
target bezieht sich auf das Element, das das Ereignis ausgelöst hat, currentTarget bezieht sich auf das Element, an das das Ereignis gebunden ist.
latedTarget: der Knoten, der sich auf den Zielknoten des Ereignisses bezieht. Bei Mouseover-Ereignissen ist diese Eigenschaft der Knoten, den der Mauszeiger beim Bewegen über den Zielknoten verlassen hat. Bei Mouseout-Ereignissen ist diese Eigenschaft der Knoten, den der Mauszeiger beim Verlassen des Ziels betritt.
Diese Eigenschaft ist für andere Ereignistypen nicht nützlich.fromElement und toElement sind nur für Mouseover- und Mouseout-Ereignisse gültig.
Nehmen Sie das obige Beispiel zur Veranschaulichung, wenn Sie auf <li>Item 1</li> 时,target 就是 <li>Item 1</li> 元素,而 currentTarget 是 <p id="list"></p> klicken.
clientX/Y、 screen
clientX/Y: Die Klickposition ist relativ zur oberen linken Ecke des Browser-Inhaltsbereichs; <p></p>screenX/Y: Die Klickposition ist relativ zur oberen linken Ecke des Bildschirms; 
- SeiteX/Y: Die Klickposition ist relativ zur gesamten Seite. Die Position der oberen linken Ecke ist im Allgemeinen gleich und unterscheidet sich nur beim Scrollen Balken erscheint.
- <p></p> AltKey, StrgKey, ShiftKey
- <p></p> AltKey: Gibt zurück, ob die „ALT“-Taste gedrückt wird, wenn das Ereignis ausgelöst wird;
- <p></p> ctrlKey: Gibt zurück, ob die „STRG“-Taste gedrückt wird, wenn das Ereignis ausgelöst wird . Weiter;
- <p></p> shiftKey: Gibt zurück, ob die „SHIFT“-Taste gedrückt wird, wenn das Ereignis ausgelöst wird;
- <p></p> Andere Eigenschaften: Gibt den Namen des Ereignisses zurück, das durch das aktuelle Ereignisobjekt dargestellt wird
bubbles: Gibt einen booleschen Wert zurück, der angibt, ob das Ereignis ein Blasenereignistyp ist;
cancelable: Gibt einen booleschen Wert zurück, der angibt, ob das Ereignis eine stornierbare Standardaktion haben kann;
eventPhase: Gibt die aktuelle zurück In der Phase der Ereignisausbreitung gibt es drei Werte: Event.CAPTURING_PHASE, Event.AT_TARGET, Event.BUBBLING_PHASE. Die entsprechenden Werte sind 1, 2 und 3, die jeweils die Erfassungsphase, die normale Ereignisverteilung und die Blasenphase darstellen
- Pfad: der von der Bubbling-Phase übergebene Knoten; <p></p>
- preventDefault(): Benachrichtigen Sie den Browser, die mit dem Ereignis verbundene Standardaktion nicht auszuführen; <p></p>
- stopPropagation(): Verhindern Sie das Bubbling ; <p></p>
- Empfohlenes Studium: „<p></p>js Basis-Tutorial
- 》<p></p>