 Web-Frontend
Web-Frontend
 Front-End-Fragen und Antworten
Front-End-Fragen und Antworten
 Scope Chain, das Grundprinzip von JavaScript (ausführliche Erklärung mit Bildern und Text)
Scope Chain, das Grundprinzip von JavaScript (ausführliche Erklärung mit Bildern und Text)
Scope Chain, das Grundprinzip von JavaScript (ausführliche Erklärung mit Bildern und Text)
Dieser Artikel vermittelt Ihnen Wissen über die Bereichskette in JavaScript. Wir kennen oft nur diese Grundregel. Ich hoffe, es kann dir etwas helfen!

Scope
1. Was ist Scope? Einfach ausgedrückt ist Scope (englisch: Scope) eine Reihe von Regeln zum Auffinden von Variablen anhand des Namens Dieser Raum ist geschlossen und hat keinen Einfluss auf den Außenraum. Der Außenraum hat jedoch keinen Zugriff auf den Außenraum, der ihn umschließt.
2. [[Scopes]] Attribute
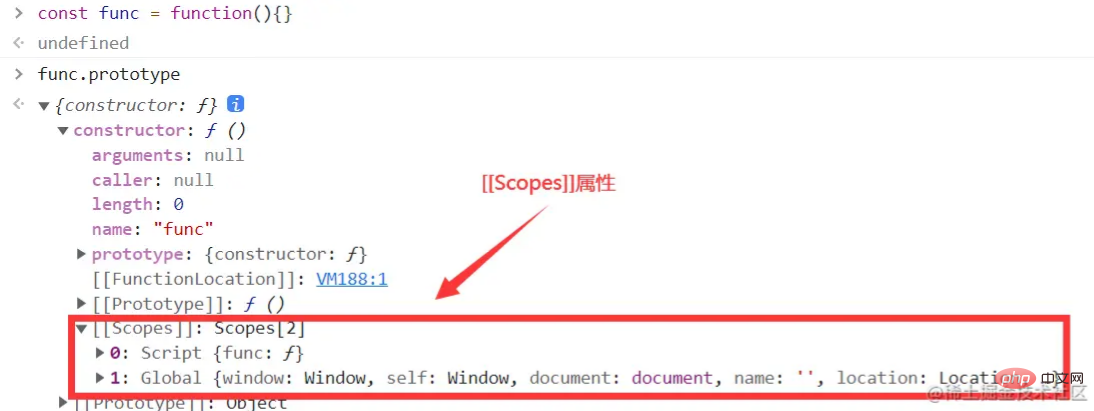
In JavaScript gibt es einige Attribute im Objekt, auf die wir zugreifen können, und auf einige, auf die wir nicht frei zugreifen können, [[Scopes]] Eine davon ist die Eigenschaft, die nur von der JavaScript-Engine gelesen werden kann. Tatsächlich nennen wir [[scope]] oft Scope, in dem die Kontextsammlung der Scope-Laufzeit gespeichert wird.
Da func.prototype.constructor und func auf dieselbe Funktion verweisen, zeigen wir hier das Attribut [[Scopes]] an, indem wir auf das Prototypobjekt der Funktion func zugreifen
 3 Eine Sammlung von Ausführungszeit-Kontextobjekten, die in
3 Eine Sammlung von Ausführungszeit-Kontextobjekten, die in
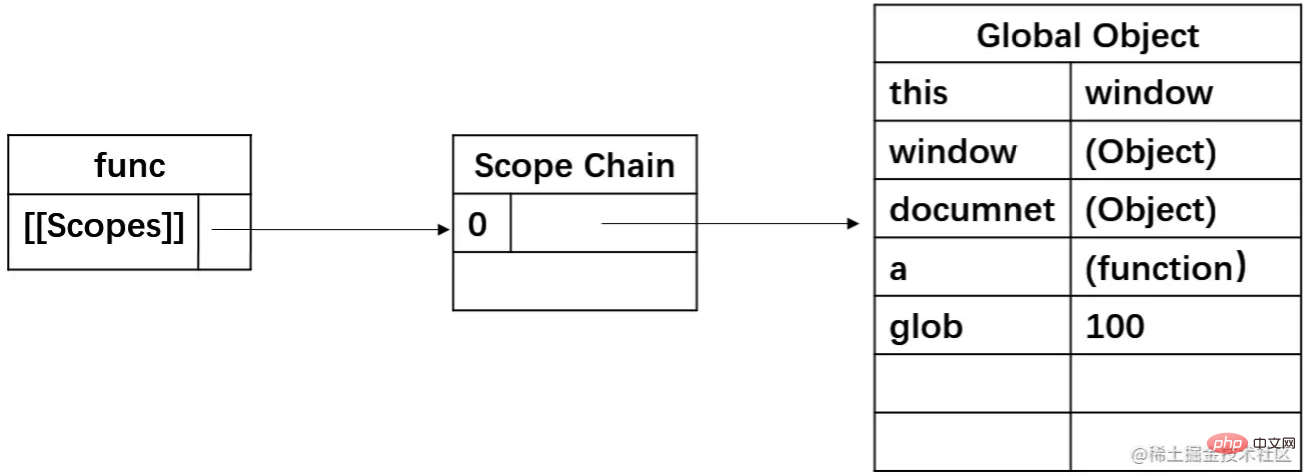
[[scope]] gespeichert sind. Diese Sammlung ist in einer Kette verbunden. Wir nennen diese Kettenverbindung eine Scope-Kette. JavaScript sucht nach Variablen über die Bereichskette. Die Suchmethode besteht darin, entlang der Oberseite der Bereichskette nach unten zu suchen (das Objekt wird innerhalb der Funktionsbereichskette durchsucht).
//以如下代码为例说明JavaScript通过作用域链查找变量的原理**
function a() {
function b() {
var b = 123;
}
var a = 123;
b();
}
var glob = 100;
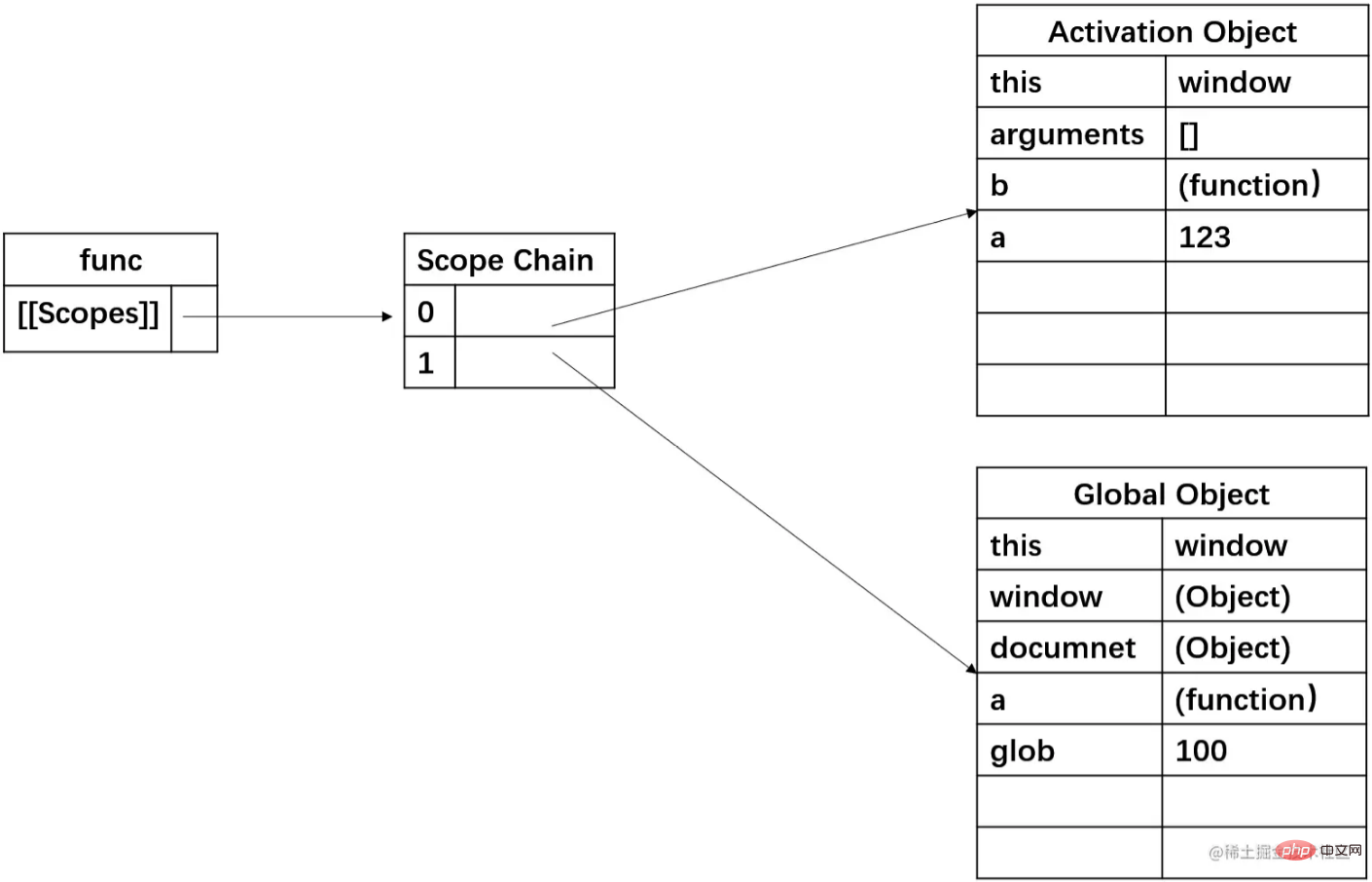
Zu diesem Zeitpunkt kann die Bereichskette als Erstes auf das Schlüssel-Wert-Paar zugreifen Das Aktivierungsobjekt. Wenn es kein einziges Zugriffsobjekt gibt, ist die Gültigkeitskette von b wie folgt: Wenn b gerade definiert ist aber nicht aufgerufen, lautet die Gültigkeitskette von b wie folgt: a ist gleich4 Wenn Funktion b in Funktion a() aktiviert und aufgerufen wird, lautet die Gültigkeitskette wie folgt

Die Die Bereichskette zeigt zuerst auf das Aktivierungsobjekt der Funktion b(). Der Zugriff auf die Suchvariablen erfolgt ebenfalls in der Reihenfolge der Bereichskette und stoppt, wenn sie gefunden wird5. Der Grund, warum der externe Bereich nicht zugreifen kann Der interne Bereich besteht darin, dass die Bereichskette des externen Bereichs nicht über das Aktivierungsobjekt des internen Bereichs verfügt, sodass auf interne Variablen nicht zugegriffen werden kann. Die Reihenfolge des Zugriffs auf Variablen in internen Bereichen richtet sich nach der Bereichskette Wenn nicht, suchen Sie nach außen entlang der Bereichskette.
Verwandte Empfehlungen:  Javascript-Lernprogramm
Javascript-Lernprogramm
Das obige ist der detaillierte Inhalt vonScope Chain, das Grundprinzip von JavaScript (ausführliche Erklärung mit Bildern und Text). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.



