 Entwicklungswerkzeuge
Entwicklungswerkzeuge
 VSCode
VSCode
 Eine kurze Diskussion zum Debuggen des Hauptprozesscodes der Electron-Anwendung in VSCode
Eine kurze Diskussion zum Debuggen des Hauptprozesscodes der Electron-Anwendung in VSCode
Eine kurze Diskussion zum Debuggen des Hauptprozesscodes der Electron-Anwendung in VSCode
Wie debugge ich den Hauptprozesscode der Electron-Anwendung in VSCode? Der folgende Artikel stellt Ihnen die VSCode-Debugging-Methode vor. Ich hoffe, er wird Ihnen hilfreich sein!

Um die Arbeitseffizienz zu verbessern, müssen wir bei der Entwicklung von Electron-Anwendungen Debugging-Tools verwenden, um Probleme rechtzeitig zu erkennen und zu lösen.
VSCode ist derzeit der beliebteste Code-Editor. Die meisten meiner Codes werden darauf entwickelt, und Electron-Anwendungen bilden da keine Ausnahme. Heute werde ich Ihnen zeigen, wie Sie den Hauptprozesscode der Electron-Anwendung auf VSCode debuggen. [Empfohlene Studie: „Vscode-Einführungs-Tutorial“]
Die in diesem Artikel beschriebenen Schritte basieren auf denen, die bereits mit der VSCode-Debugging-Methode vertraut sind oder diese kennen. Bitte folgen Sie Ihren Anforderungen!
Aufbau der Umgebung
Das in diesem Artikel verwendete Projekt ist Electron-Quick-Start (https://github.com/electron/electron-quick-start#/).
$ git clone https://github.com/electron/electron-quick-start $ cd ./electron-quick-start $ npm install
Nach den oben genannten Schritten wurde die grundlegende Electron-Anwendungsentwicklungsumgebung eingerichtet. package.json anzeigen:package.json:
{
"name": "electron-quick-start",
"version": "1.0.0",
"description": "A minimal Electron application",
"main": "main.js",
"scripts": {
"start": "electron ."
},
"repository": "https://github.com/electron/electron-quick-start",
"keywords": [
"Electron",
"quick",
"start",
"tutorial",
"demo"
],
"author": "GitHub",
"license": "CC0-1.0",
"devDependencies": {
"electron": "16.0.6"
}
}我们可以在终端运行 npm run start 来查看运行结果:

可以看到,环境搭建已经大功告成!接下来进入开发调试环节。
调试配置
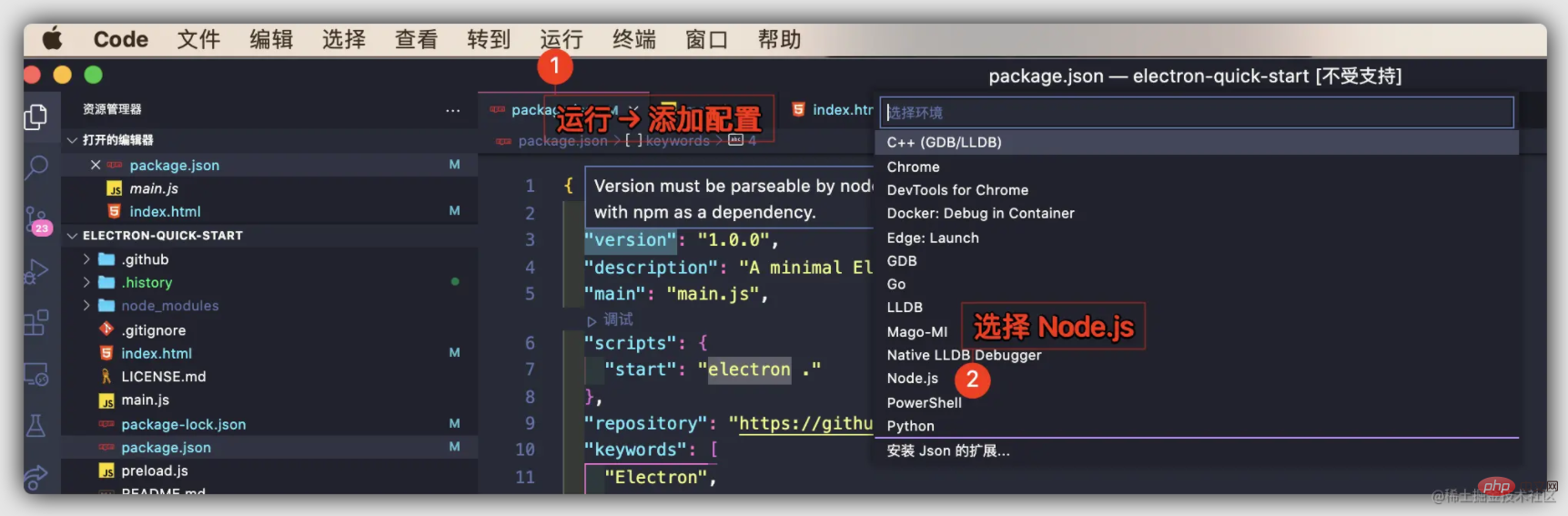
使用 VSCode 打开 ,做如下操作:

生成如下配置的 lauch.json
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "pwa-node",
"request": "launch",
"name": "Launch Program",
"skipFiles": [
"<node_internals>/**"
],
"program": "${workspaceFolder}/main.js"
}
]
}npm run start im Terminal ausführen, um die Ergebnisse anzuzeigen:  Sie können sehen, dass die Umgebungseinrichtung abgeschlossen ist! Als nächstes treten Sie in die Entwicklungs- und Debugging-Phase ein.
Sie können sehen, dass die Umgebungseinrichtung abgeschlossen ist! Als nächstes treten Sie in die Entwicklungs- und Debugging-Phase ein. Debug-Konfiguration
Mit VSCode öffnen und Folgendes tun: 
 Generieren Sie die Datei
Generieren Sie die Datei lauch.json mit der folgenden Konfiguration: {
"version": "0.2.0",
"configurations": [
{
"name": "Debug Main Process",
"type": "node",
"request": "launch",
"cwd": "${workspaceFolder}",
"runtimeExecutable": "${workspaceFolder}/node_modules/.bin/electron",
"windows": {
"runtimeExecutable": "${workspaceFolder}/node_modules/.bin/electron.cmd"
},
"args": [
"./main.js", // 主文件路径
]
}
]
}Nach dem Login kopierenWir ändern die Konfiguration als folgt:
{
"version": "0.2.0",
"configurations": [
{
"name": "Debug Main Process",
"type": "node",
"request": "launch",
"cwd": "${workspaceFolder}",
"runtimeExecutable": "${workspaceFolder}/node_modules/.bin/electron",
"windows": {
"runtimeExecutable": "${workspaceFolder}/node_modules/.bin/electron.cmd"
},
"args": [
"./main.js", // 主文件路径
]
}
]
}rrreee
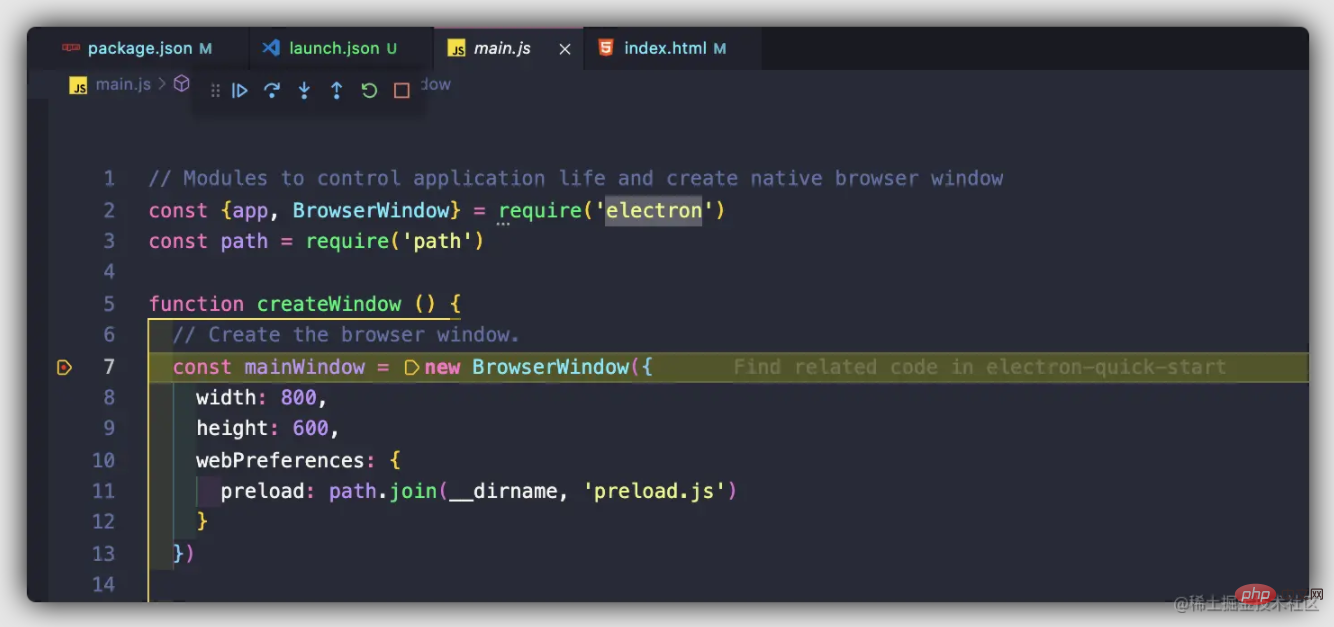
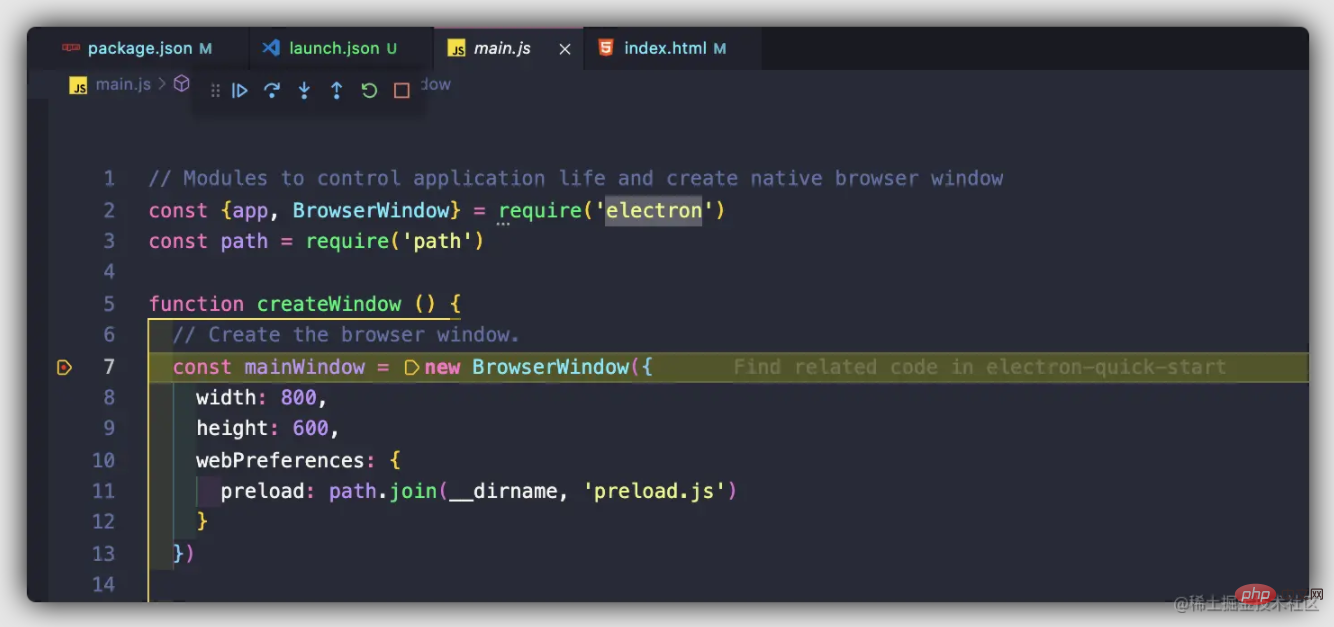
Starten Sie das DebuggenNachdem wir die oben genannte Umgebungseinrichtung und Dateikonfiguration abgeschlossen haben, können wir Spaß am Debuggen haben (Haltepunkte nach Bedarf setzen):Hier sollte jeder mit der Debugging-Methode von VSCode vertraut sein Ich werde nicht auf Details eingehen. Ich wünsche allen viel Spaß beim Debuggen und viel Spaß beim Angeln! 🎜🎜Fazit🎜🎜Die in diesem Artikel vorgestellte Methode ist nur eine der Möglichkeiten, den Electron-Hauptprozesscode zu debuggen. Sie kann als Ausgangspunkt betrachtet werden. Wenn Sie eine bessere Debugmethode haben, hinterlassen Sie bitte eine Nachricht im Kommentarbereich und freue mich auf die Interaktion mit allen! 🎜🎜~Dieser Artikel ist zu Ende, vielen Dank fürs Lesen! 🎜🎜Weitere Informationen zu VSCode finden Sie unter: 🎜vscode-Tutorial🎜! ! 🎜🎜Das obige ist der detaillierte Inhalt vonEine kurze Diskussion zum Debuggen des Hauptprozesscodes der Electron-Anwendung in VSCode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1205
1205
 24
24
 Welche Computerkonfiguration ist für VSCODE erforderlich?
Apr 15, 2025 pm 09:48 PM
Welche Computerkonfiguration ist für VSCODE erforderlich?
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 So definieren Sie Header -Dateien für VSCODE
Apr 15, 2025 pm 09:09 PM
So definieren Sie Header -Dateien für VSCODE
Apr 15, 2025 pm 09:09 PM
Wie definiere ich Header -Dateien mithilfe von Visual Studio -Code? Erstellen Sie eine Header -Datei und deklarieren Sie Symbole in der Header -Datei mit dem Namen .h oder .HPP -Suffix (wie Klassen, Funktionen, Variablen) das Programm mit der #include -Direktive kompilieren, um die Header -Datei in die Quelldatei aufzunehmen. Die Header -Datei wird enthalten und die deklarierten Symbole sind verfügbar.
 So lösen Sie das Problem der VSCODE -chinesischen Annotationen, die Fragen zu Fragen werden
Apr 15, 2025 pm 11:36 PM
So lösen Sie das Problem der VSCODE -chinesischen Annotationen, die Fragen zu Fragen werden
Apr 15, 2025 pm 11:36 PM
So lösen Sie das Problem, dass chinesische Kommentare im Visual Studio-Code zu Fragenzeichen werden: Überprüfen Sie die Dateikodierung und stellen Sie sicher, dass es sich um "UTF-8 ohne Bom" handelt. Ändern Sie die Schriftart in eine Schriftart, die chinesische Charaktere wie "Song Style" oder "Microsoft Yahei" unterstützt. Installieren Sie die Schriftart neu. Aktivieren Sie die Unterstützung von Unicode. Aktualisieren Sie VSCODE, starten Sie den Computer neu und erstellen Sie die Quelldatei neu.
 So verwenden Sie VSCODE
Apr 15, 2025 pm 11:21 PM
So verwenden Sie VSCODE
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCODE) ist ein plattformübergreifender, Open-Source-Editor und kostenloser Code-Editor, der von Microsoft entwickelt wurde. Es ist bekannt für seine leichte, Skalierbarkeit und Unterstützung für eine Vielzahl von Programmiersprachen. Um VSCODE zu installieren, besuchen Sie bitte die offizielle Website, um das Installateur herunterzuladen und auszuführen. Bei der Verwendung von VSCODE können Sie neue Projekte erstellen, Code bearbeiten, Code bearbeiten, Projekte navigieren, VSCODE erweitern und Einstellungen verwalten. VSCODE ist für Windows, MacOS und Linux verfügbar, unterstützt mehrere Programmiersprachen und bietet verschiedene Erweiterungen über den Marktplatz. Zu den Vorteilen zählen leicht, Skalierbarkeit, umfangreiche Sprachunterstützung, umfangreiche Funktionen und Versionen
 Gemeinsame Befehle für VSCODE Terminal
Apr 15, 2025 pm 10:06 PM
Gemeinsame Befehle für VSCODE Terminal
Apr 15, 2025 pm 10:06 PM
Common commands for VS Code terminals include: Clear the terminal screen (clear), list the current directory file (ls), change the current working directory (cd), print the current working directory path (pwd), create a new directory (mkdir), delete empty directory (rmdir), create a new file (touch) delete a file or directory (rm), copy a file or directory (cp), move or rename a file or directory (MV) Dateiinhalt anzeigen (CAT) Dateiinhalt anzeigen und scrollen (weniger) Dateiinhalt anzeigen Inhalt nur Scrollen Sie nach unten (mehr) Zeigen Sie die ersten Zeilen der Datei an (Kopf).
 VSCODE Vorheriger nächster Verknüpfungsschlüssel
Apr 15, 2025 pm 10:51 PM
VSCODE Vorheriger nächster Verknüpfungsschlüssel
Apr 15, 2025 pm 10:51 PM
VS Code One-Step/Nächster Schritt Verknüpfungsschlüsselnutzung: Einschritt (rückwärts): Windows/Linux: Strg ←; macOS: CMD ← Nächster Schritt (vorwärts): Windows/Linux: Strg →; macos: cmd →
 So wechseln Sie den chinesischen Modus mit VSCODE
Apr 15, 2025 pm 11:39 PM
So wechseln Sie den chinesischen Modus mit VSCODE
Apr 15, 2025 pm 11:39 PM
VS-Code zum chinesischen Modus wechseln: Öffnen Sie die Einstellungsschnittstelle (Windows/Linux: Strg, MacOS: CMD,) Suchen
 So setzen Sie VSCODE auf Chinesisch
Apr 15, 2025 pm 09:27 PM
So setzen Sie VSCODE auf Chinesisch
Apr 15, 2025 pm 09:27 PM
Es gibt zwei Möglichkeiten, eine chinesische Sprache im Visual Studio -Code einzurichten: 1. Installieren Sie das chinesische Sprachpaket; 2. Ändern Sie die Einstellungen "Gebietsschema" in der Konfigurationsdatei. Stellen Sie sicher, dass die Visual Studio -Code -Version 1.17 oder höher ist.



