
Positionierung bedeutet in CSS die Angabe der Position eines Elements auf der Webseite. Sie wird im Allgemeinen mithilfe des Positionsattributs festgelegt. CSS verfügt über 5 Positionierungsmethoden: 1. Statische Positionierung (statisch); 3. Relative Positionierung (relativ); 5. Feste Positionierung;

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Positionierung bedeutet in CSS die Angabe der Position eines Elements auf der Webseite. Sie wird im Allgemeinen mithilfe des Positionsattributs festgelegt.
CSS verfügt über 5 Positionierungsmethoden, das heißt, das Positionsattribut hat hauptsächlich fünf Werte.
statische Positionierung (statisch)
absolute Positionierung (absolut)
relative Positionierung (relativ)
feste Positionierung (fixed)
klebrige Positionierung (sticky)
Unten Diese fünf Werte werden der Reihe nach vorgestellt. Der letzte Sticky wird erst 2017 von Browsern unterstützt und dieser Artikel konzentriert sich darauf.
static是positionDer Standardwert des Attributs. Wenn das Positionsattribut weggelassen wird, geht der Browser davon aus, dass das Element statisch positioniert ist.
Zu diesem Zeitpunkt bestimmt der Browser die Position jedes Elements gemäß der Reihenfolge des Quellcodes. Dies wird als „normaler Seitenfluss“ bezeichnet. Jedes Element auf Blockebene belegt seinen eigenen Block und es gibt keine Überlappung zwischen Elementen. Diese Position ist die Standardposition des Elements.

Beachten Sie, dass die Position von Elementen, die durch die statische Positionierung verursacht werden, unabhängig vom Browser bestimmt wird, sodass die vier Attribute oben, unten, links und rechts derzeit ungültig sind.
relativ, absolut und fest Die drei Attributwerte sind alle relativ zu einem bestimmten Basispunkt positioniert Der Basispunkt ist unterschiedlich. Daher ist es einfach, diese drei Attributwerte zu beherrschen, solange Sie ihre grundlegenden Punkte verstehen.
Diese drei Positionierungen haben keinen Einfluss auf die Position anderer Elemente, daher kann es zu Überschneidungen zwischen Elementen kommen.
relativer Attributwert
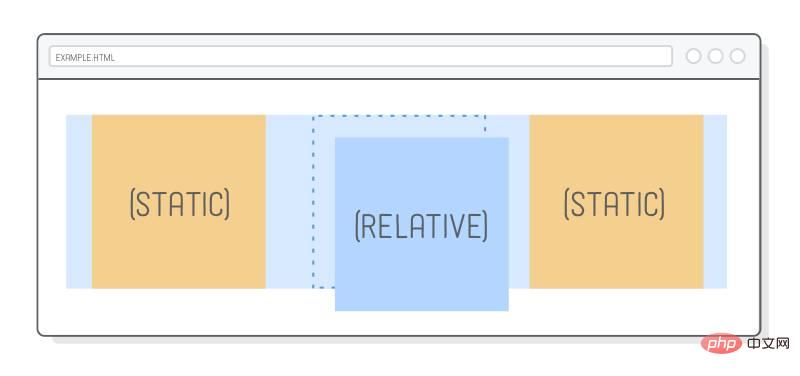
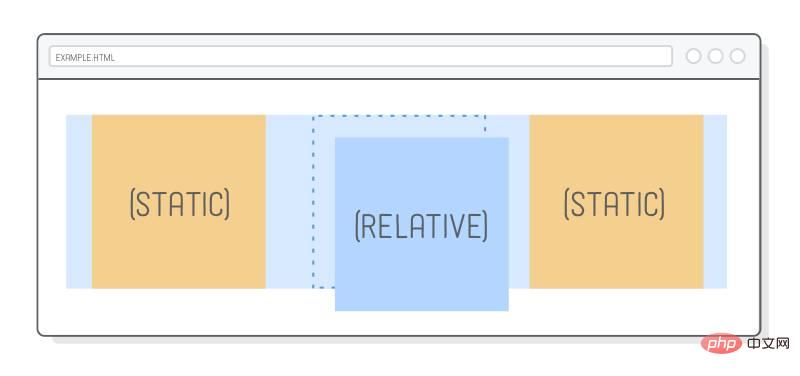
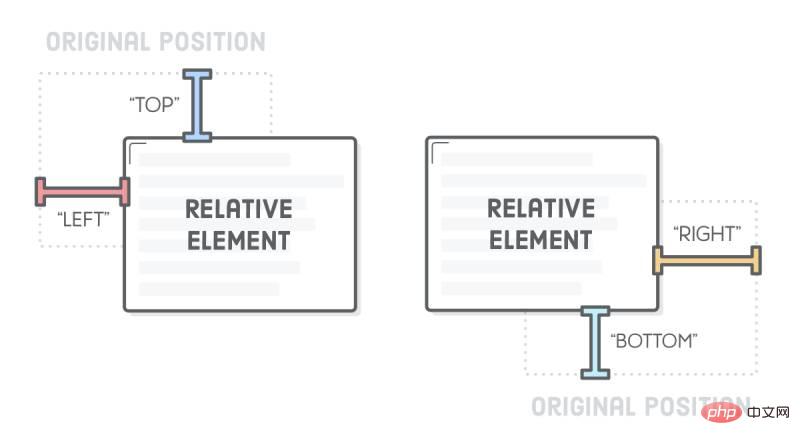
relativ bedeutet, dass er relativ zur Standardposition (dh der Position im statischen Zustand) versetzt ist, dh der Positionierungsbasispunkt ist die Standardposition des Elements.


Es muss zusammen mit den vier Attributen oben, unten, links und rechts verwendet werden, um die Richtung und den Abstand des Versatzes anzugeben.

div {
position: relative;
top: 20px;
}Im obigen Code ist das div-Element von der Standardposition um 20 Pixel nach unten versetzt (d. h. 20 Pixel von oben).
absoluter Attributwert
absolut bedeutet, dass es relativ zum übergeordneten Element (normalerweise dem übergeordneten Element) versetzt ist, dh der Positionierungsbasispunkt ist das übergeordnete Element.
Es gibt eine wichtige Einschränkung: Der Positionierungsbasispunkt (normalerweise das übergeordnete Element) kann keine statische Positionierung sein, da der Positionierungsbasispunkt sonst zum Stammelement-HTML der gesamten Webseite wird. Darüber hinaus muss auch die absolute Positionierung mit den vier Attributen oben, unten, links und rechts verwendet werden.

/*
HTML 代码如下
<div id="father">
<div id="son"></div>
</div>
*/
#father {
positon: relative;
}
#son {
position: absolute;
top: 20px;
}Im obigen Code ist das übergeordnete Element relativ und das untergeordnete Element absolut positioniert, sodass der Positionierungsbasispunkt des untergeordneten Elements das übergeordnete Element ist und relativ zur Oberseite des übergeordneten Elements um 20 Pixel nach unten versetzt ist Element. Wenn das übergeordnete Element statisch positioniert ist, ist das untergeordnete Element im obigen Beispiel vom oberen Rand der Webseite um 20 Pixel nach unten versetzt.
Beachten Sie, dass absolut positionierte Elemente vom „normalen Seitenfluss“ ignoriert werden, d. h. im „normalen Seitenfluss“ ist der von diesem Element belegte Platz Null und die umgebenden Elemente sind nicht betroffen.
fixed Der Attributwert
fixed bedeutet, dass er relativ zum Ansichtsfenster (Ansichtsfenster, Browserfenster) versetzt ist, dh der Positionierungsbasispunkt ist das Browserfenster. Dies führt dazu, dass sich die Position des Elements beim Scrollen der Seite nicht ändert, als ob es auf der Webseite fixiert wäre.

Wenn es mit den vier Attributen oben, unten, links und rechts verwendet wird, bedeutet dies, dass die Anfangsposition des Elements basierend auf dem Ansichtsfenster berechnet wird, andernfalls ist die Anfangsposition die Standardposition des Elements.
div {
position: fixed;
top: 0;
}Im obigen Code befindet sich das div-Element immer oben im Ansichtsfenster und ändert sich beim Scrollen der Webseite nicht.
sticky unterscheidet sich von den vorherigen vier Attributwerten. Es erzeugt dynamische Effekte, ähnlich wie die Kombination von relativ und fest: Manchmal handelt es sich um eine relative Positionierung (der Positionierungsbasispunkt ist seine eigene Standardposition). ), andere Es wechselt automatisch zur festen Positionierung (der Positionierungsbasispunkt ist das Ansichtsfenster).
因此,它能够形成"动态固定"的效果。比如,网页的搜索工具栏,初始加载时在自己的默认位置(relative定位)。

页面向下滚动时,工具栏变成固定位置,始终停留在页面头部(fixed定位)。

等到页面重新向上滚动回到原位,工具栏也会回到默认位置。
sticky生效的前提是,必须搭配top、bottom、left、right这四个属性一起使用,不能省略,否则等同于relative定位,不产生"动态固定"的效果。原因是这四个属性用来定义"偏移距离",浏览器把它当作sticky的生效门槛。
它的具体规则是,当页面滚动,父元素开始脱离视口时(即部分不可见),只要与sticky元素的距离达到生效门槛,relative定位自动切换为fixed定位;等到父元素完全脱离视口时(即完全不可见),fixed定位自动切换回relative定位。
请看下面的示例代码。(注意,除了已被淘汰的 IE 以外,其他浏览器目前都支持sticky。但是,Safari 浏览器需要加上浏览器前缀-webkit-。)
#toolbar {
position: -webkit-sticky; /* safari 浏览器 */
position: sticky; /* 其他浏览器 */
top: 20px;
}上面代码中,页面向下滚动时,#toolbar的父元素开始脱离视口,一旦视口的顶部与#toolbar的距离小于20px(门槛值),#toolbar就自动变为fixed定位,保持与视口顶部20px的距离。页面继续向下滚动,父元素彻底离开视口(即整个父元素完全不可见),#toolbar恢复成relative定位。
sticky定位可以实现一些很有用的效果。除了上面提到"动态固定"效果,这里再介绍两个。
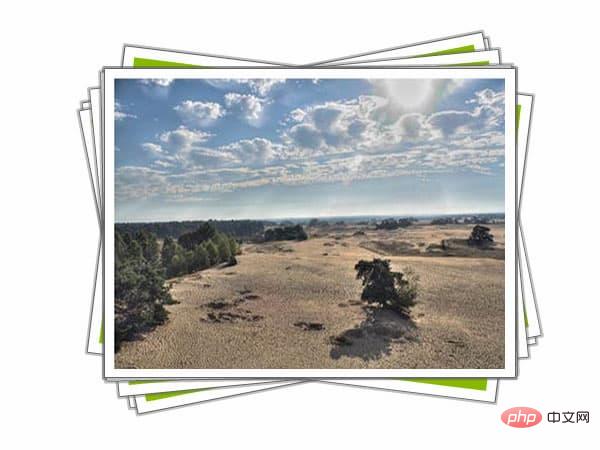
堆叠效果
堆叠效果(stacking)指的是页面滚动时,下方的元素覆盖上方的元素。下面是一个图片堆叠的例子,下方的图片会随着页面滚动,覆盖上方的图片。
查看 demo:https://jsbin.com/fegiqoquki/edit?html,css,output

HTML 代码就是几张图片。
<div><img src="/static/imghw/default1.png" data-src="pic2.jpg" class="lazy" alt="Was bedeutet Positionierung in CSS?" ></div> <div><img src="/static/imghw/default1.png" data-src="pic2.jpg" class="lazy" alt="Was bedeutet Positionierung in CSS?" ></div> <div><img src="/static/imghw/default1.png" data-src="pic3.jpg" class="lazy" alt="Was bedeutet Positionierung in CSS?" ></div>
CSS 代码极其简单,只要两行。
div {
position: sticky;
top: 0;
}它的原理是页面向下滚动时,每张图片都会变成fixed定位,导致后一张图片重叠在前一张图片上面。
详细解释可以看:https://dev.to/vinceumo/slide-stacking-effect-using-position-sticky-91f
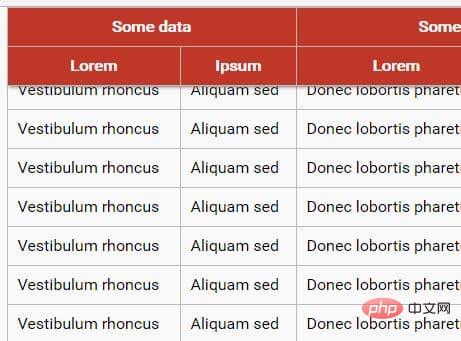
表格的表头锁定
大型表格滚动的时候,表头始终固定,也可以用sticky实现。
查看 demo:https://jsbin.com/decemanohe/edit?html,css,output

CSS 代码也很简单。
th {
position: sticky;
top: 0;
}需要注意的是,sticky必须设在
详细解释可以看:https://css-tricks.com/position-sticky-and-table-headers/
(学习视频分享:css视频教程)
Das obige ist der detaillierte Inhalt vonWas bedeutet Positionierung in CSS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!