
In CSS wird der Nachkommenselektor verwendet, um alle angegebenen Nachkommenelemente eines bestimmten Elements oder einer bestimmten Elementgruppe auszuwählen. Sie müssen die Auswahl des übergeordneten Elements in den Vordergrund und die Auswahl der untergeordneten Elemente in den hinteren Bereich einfügen Trennen Sie sie. Die Syntax lautet: „Übergeordnetes Element, untergeordnetes Element {CSS-Stil}“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Der Nachkommenselektor, auch Einschlussselektor genannt, wird verwendet, um die Nachkommen eines bestimmten Elements oder einer bestimmten Elementgruppe auszuwählen. Die Auswahl des übergeordneten Elements wird vorne platziert und die Auswahl untergeordneter Elemente wird hinten platziert. durch ein Leerzeichen in der Mitte getrennt.
Konzentrierte Form des Nachkommenselektors:
1. Parent* {} Alle Nachkommen des übergeordneten Elements finden. 父代 * {}从 父代 中的找到 所有子代。
2、父代 子代1{} 是从 父代 中找到 子代1 或者 父代 子代2{} 是从 父代 中找到 子代2 。
3、父代 子代1 子代2{}
Eltern-Kind 1{} soll Kind 1 vom Elternteil finden oder Eltern-Kind 2{} soll Kind 2 vom Elternteil finden. 3.
Eltern Kind 1 Kind 2{}Dies dient dazu, Kind 1 vom Elternteil zu finden und dann Kind 2 von Kind 1 zu finden.
In der Nachkommenauswahl können nicht nur zwei sein Bei mehrstufigen Vorfahren-Nachkommen-Beziehungen kann es mehrere Leerzeichen geben, um sie zu trennen. Wenn beispielsweise drei Elemente mit den IDs a, b und c vorhanden sind, kann der Nachkommen-Selektor als #a #b #c geschrieben werden {}, solange die Auswahl der Vorfahrenelemente durch Leerzeichen vor und in der Mitte der Nachkommenelemente getrennt ist.
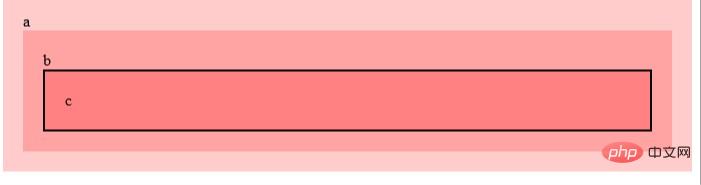
Das erste Formular: Obwohl alle ausgewählt sind, hat * eine niedrigere Priorität.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
div{
padding: 20px;
background: rgba(255,0,0,0.2); //这是给它一个红色,透明度为0.2
}
.a *{
border: 2px solid black; //这里是选中类a的所有后代
}
</style>
</head>
<body>
<div class="a">a
<div class="b">b
<div class="c">c</div>
</div>
</div>
</body>
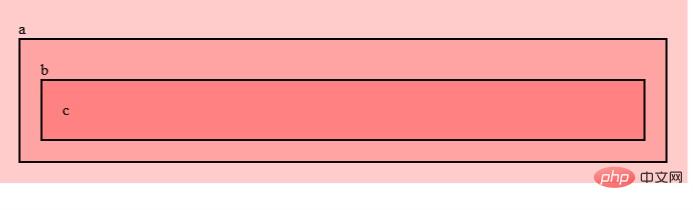
</html>Zweite Form:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
div{
padding: 20px;
background: rgba(255,0,0,0.2);
}
.a .b{
border: 2px solid black; //同理这里选择 .c 也是可以的因为他们都是 .a 的后代。
}
</style>
</head>
<body>
<div class="a">a
<div class="b">b
<div class="c">c</div>
</div>
</div>
</body>
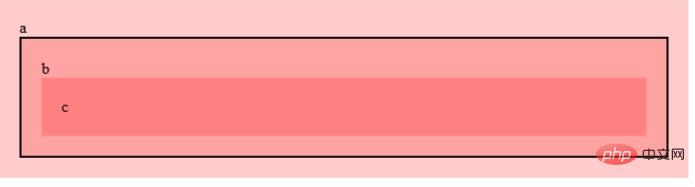
</html>Dritte Form: .b und .c können nicht gleichzeitig ausgewählt werden, sondern nur .c.

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
div{
padding: 20px;
background: rgba(255,0,0,0.2);
}
.a .b .c{
border: 2px solid black;
}
</style>
</head>
<body>
<div class="a">a
<div class="b">b
<div class="c">c</div>
</div>
</div>
</body>
</html>
Im folgenden Code muss noch ein weiterer Punkt beachtet werden: In einem p ist ein p mit dem Klassennamen c verschachtelt, und zu diesem Zeitpunkt ist auch ein p mit dem Klassennamen c verschachtelt ausgewählt
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
div{
padding: 20px;
background: rgba(255,0,0,0.2);
}
.a .b .c{
border: 2px solid black;
}
</style>
</head>
<body>
<div class="a">a
<div class="b">b
<div class="c">c
<div>
<div class="c">span</div>
</div>
</div>
</div>
</div>
</body>
</html>Das obige ist der detaillierte Inhalt vonSo verwenden Sie den Nachkommenselektor in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!