
Methode hinzufügen: 1. ID- oder Klassenattribute zum Select-Tag hinzufügen und den Attributwert festlegen. 2. Das Style-Tag-Paar in das Head-Tag-Paar einbetten. 3. Im Style-Tag-Paar „#id value {css“ verwenden attribute: value ;}“ oder „.class value {css attribute: value;}“-Anweisung zum Hinzufügen eines CSS-Stils.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
CSS-Stil zur Auswahl in HTML hinzufügen
ID- oder Klassenattribute zum Auswahl-Tag hinzufügen und Attributwert festlegen
Im Stil-Tag-Paar verwenden Sie den ID- oder Klassenselektor, um das ausgewählte Element auszuwählen und legen Sie den Stil fest
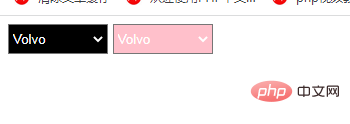
Implementierungscode:
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
#select{
background-color: #000000;
color: white;
width: 100px;
height: 30px;
}
.select{
background-color: pink;
color: white;
width: 100px;
height: 30px;
}
</style>
</head>
<body>
<select id="select">
<option value ="volvo">Volvo</option>
<option value ="saab">Saab</option>
<option value="opel">Opel</option>
<option value="audi">Audi</option>
</select>
<select class="select">
<option value ="volvo">Volvo</option>
<option value ="saab">Saab</option>
<option value="opel">Opel</option>
<option value="audi">Audi</option>
</select>
</body>
</html>
(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo fügen Sie einen CSS-Stil zur Auswahl hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!