So zentrieren Sie die Box horizontal in CSS3
So zentrieren Sie die Box horizontal in CSS3: 1. Verwenden Sie das Randattribut und fügen Sie dem Boxelement den Stil „margin: 0 auto;“ hinzu. 2. Verwenden Sie das flexible elastische Layout, um eine horizontale Zentrierung zu erreichen. Verwenden Sie Position und Transformation. Die Attribute sind horizontal zentriert.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Wie man eine Box in CSS horizontal zentriert, ist eine sehr häufige Frage in Interviews. Die Zentrierung einer Box erfolgt relativ zum übergeordneten Element. Wenn wir die Box zentrieren, verwenden wir daher häufig die Verschachtelung, sodass die übergeordnete Box die untergeordnete Box verschachtelt .
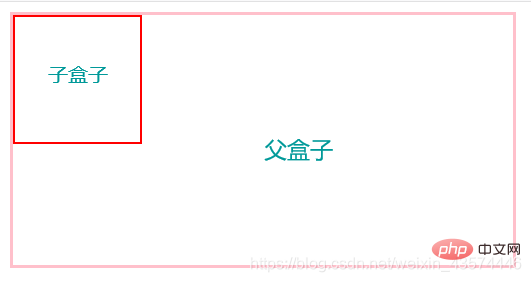
So zentrieren Sie das untergeordnete Feld, wenn das übergeordnete und das untergeordnete Feld verschachtelt sind:
Die erste Methode: Rand: 0 automatisch, mit Rahmen, aber die Verwendung von Rand wirkt sich auf die Verwendung anderer Felder aus, ist also nicht der Fall empfohlen;
Die zweite Methode: Position, Positionierung verwenden, das untergeordnete Element muss mit dem übergeordneten Element identisch sein, dann links: 50%, Rand links: die Hälfte der negativen Boxbreite, dies ist die am häufigsten verwendete Methode;
Die dritte Methode: Flex, flexibles Layout, zentriert das untergeordnete Feld, aber der Stil muss in das übergeordnete Feld geschrieben werden , display:flex, just-content:center;
- Vierte Methode: Basierend auf der Position , ändern Sie margin-left in die Transformation in CSS3: translator(-50px);
- Die fünfte Methode: Behalten Sie basierend auf der Position nur das untergeordnete und übergeordnete Element bei und fügen Sie dann margin:auto, left:0, right hinzu das untergeordnete Feld :0;Ergänzung: Bei der fünften Methode können Sie durch Hinzufügen von oben: 0 und unten: 0 eine vertikale und horizontale Zentrierung erreichen Positionierung, das untergeordnete Element muss mit dem übergeordneten Element identisch sein, dann links: 50 %, Rand links: die Hälfte der negativen Boxbreite: Flex, flexibles Layout, zentrieren Sie das untergeordnete Feld, aber der Stil muss
<div id="father"> <div id="son"></div> </div>Nach dem Login kopieren geschrieben werden die übergeordnete Box
<style>
#father{
width: 400px;
height: 200px;
border: 3px solid pink;
}
#son{
width: 100px;
height: 100px;
border: 2px solid red;
}
</style> Behalten Sie basierend auf der Position nur das untergeordnete und übergeordnete Feld bei und fügen Sie dann margin:auto, left:0, right:0 zur untergeordneten Box hinzu:
Behalten Sie basierend auf der Position nur das untergeordnete und übergeordnete Feld bei und fügen Sie dann margin:auto, left:0, right:0 zur untergeordneten Box hinzu: <style>
#father{
width: 400px;
height: 200px;
border: 3px solid pink;
margin: 30px auto; /* 让父元素相对于body居中 */
}
#son{
width: 100px;
height: 100px;
border: 2px solid red;
margin: 0 auto;/* 让子元素相对于father居中 */
}
</style>Die oben genannten Methoden können die Horizontale erreichen Zentrierung der Box Wenn Sie andere ausgezeichnete (seltsame) und auffällige (pai) Methoden haben, können Sie diese gerne umtauschen!
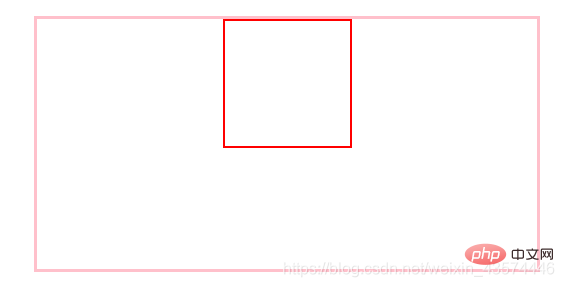
Die fünfte Methode wurde hinzugefügt: Durch Hinzufügen von oben: 0 und unten: 0 kann eine horizontale und vertikale Zentrierung erreicht werden:
<style>
#father{
width: 400px;
height: 200px;
border: 3px solid pink;
margin: 0 auto;
position: relative;
}
#son{
width: 100px;
height: 100px;
border: 2px solid red;
position: absolute;
left: 50%;
margin-left: -50px;
}
</style>(Teilen von Lernvideos:
CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo zentrieren Sie die Box horizontal in CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.




