 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Bringen Sie Ihnen Schritt für Schritt bei, wie Sie mithilfe von CSS dynamische Kreisdiagramme (mit Code) erstellen.
Bringen Sie Ihnen Schritt für Schritt bei, wie Sie mithilfe von CSS dynamische Kreisdiagramme (mit Code) erstellen.
Bringen Sie Ihnen Schritt für Schritt bei, wie Sie mithilfe von CSS dynamische Kreisdiagramme (mit Code) erstellen.
Wie erstelle ich ein Kreisdiagramm mit CSS? Der folgende Artikel zeigt Ihnen Schritt für Schritt, wie Sie mit CSS ein dynamisches Kreisdiagramm erstellen. Ich hoffe, er ist für alle hilfreich!

Kreisdiagramme sind gängige Komponenten, mit denen Sie Teile eines Ganzen darstellen können, und Sie können sie in vielen verschiedenen Szenarien verwenden. Sie werden viele Artikel zum Erstellen einer solchen Komponente finden, diese basieren jedoch normalerweise entweder auf SVG oder vielen HTML-Elementen. In diesem Artikel zeige ich Ihnen, wie Sie mit CSS und nur einem Element ein Kreisdiagramm erstellen.
Als nächstes erstellen wir ein statisches Kreisdiagramm, ein animiertes Kreisdiagramm, wir können auch abgerundete Ecken haben. Doch all dies geschieht mit nur einem <div>-Element. <code><div>元素。<p>除此之外,我们可以使用 CSS 变量轻松调整不同的值,因此我们不必为更改 CSS 代码而烦恼。</p>
<h2 id="饼图的-HTML-结构">饼图的 HTML 结构</h2>
<p>正如我上面提到的,我们有一个单一的<code><div>,我们添加百分比值(饼图的进度)作为主要内容:<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><div class="pie" style="--p:60;--b:10px;--c:purple;">60%</div></pre><div class="contentsignin">Nach dem Login kopieren</div></div><div class="contentsignin">Nach dem Login kopieren</div></div><p>我们还将 CSS 变量添加为内联样式。</p><ul><li><code>--p:这个变量应该包含百分比值作为一个数字(不带%符号)。它应该与内容相同。
--b:这个变量将定义边框的粗细。--c:这个变量将定义主要颜色。为了本文和演示,我使用单字符变量来保持代码简短。但在生产环境中使用代码时,最好考虑更明确的变量。示例:--percentage、--border-thickness和--main-color。
饼图的 CSS 设置
我们首先从样式化我们的内容开始。这部分很简单,代码如下:
.pie {
--w: 150px;
width: var(--w);
aspect-ratio: 1;
display: inline-grid;
place-content: center;
margin: 5px;
font-size: 25px;
font-weight: bold;
font-family: sans-serif;
}我将元素定义为inline-grid使用place-content: center. 我们aspect-ratio: 1用来确保元素保持方形。我们也可以使用height: var(--w),但学习和使用新的 CSS 属性总是好的。
你可能想知道为什么我使用变量来定义宽度而不是简单地设置 width: 150px. 我需要知道宽度的值以备将来使用,因此我将其定义为变量。
剩下的所有 CSS 都是非常基本的文本样式。随意更新它。
让我们继续讨论有趣的部分——我们组件的主要形状。为此,我们将使用具有以下样式的伪元素:
.pie:before{
content: "";
position: absolute;
border-radius: 50%;
inset: 0;
background: conic-gradient(var(--c) calc(var(--p)*1%),#0000 0);
}一个覆盖所有区域的伪元素,position: absolute这要归功于inset: 0. 是的,它又是一个新的 CSS 属性,它是top, right, bottom, and的简写right。
您可以在此处阅读更多信息
https://developer.mozilla.org/en-US/docs/Web/CSS/inset
然后我们把它变成一个圆圈 ( border-radius: 50%) 并应用一个conic-gradient(). 请注意我们定义为内联样式的 CSS 变量的使用(--c用于颜色和--p百分比)。
到目前为止,这将为我们提供以下结果:

我们越来越近了!这conic-gradient()是给我们一个双色渐变。从0%到p%主色,其余部分为透明色(用十六进制值定义#0000)。
为了只保留边框部分,我们将使用 amask来隐藏中间部分。这次我们将使用radial-gradient():
radial-gradient(farthest-side,red calc(99% - var(--b)),blue calc(100% - var(--b)))
以上作为背景应用将为我们提供以下信息:
注意定义边框粗细的变量的使用--b(在上面显示为蓝色)。
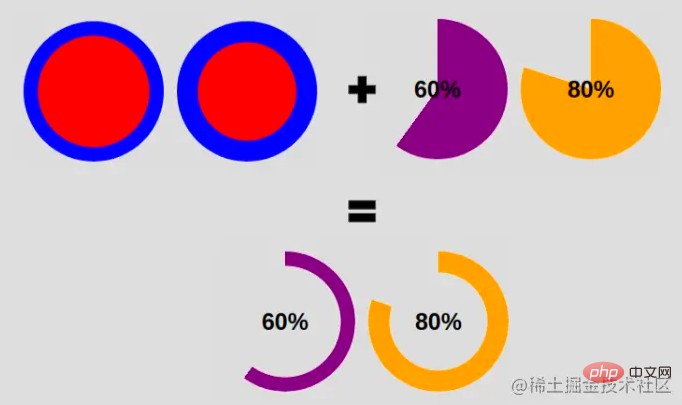
现在想象红色部分是不可见部分,蓝色部分是可见部分。如果我们对属性使用相同的渐变,这就是我们将得到的mask:

我们的饼图包含一个元素和几行 CSS 代码。
.pie {
--w:150px;
width: var(--w);
aspect-ratio: 1;
position: relative;
display: inline-grid;
place-content: center;
margin: 5px;
font-size: 25px;
font-weight: bold;
font-family: sans-serif;
}
.pie:before {
content: "";
position: absolute;
border-radius: 50%;
inset: 0;
background: conic-gradient(var(--c) calc(var(--p)*1%),#0000 0);
-webkit-mask:radial-gradient(farthest-side,#0000 calc(99% - var(--b)),#000 calc(100% - var(--b)));
mask:radial-gradient(farthest-side,#0000 calc(99% - var(--b)),#000 calc(100% - var(--b)));
}和 HTML:
<div class="pie" style="--p:60;--b:10px;--c:purple;">60%</div>
如何添加圆角边缘
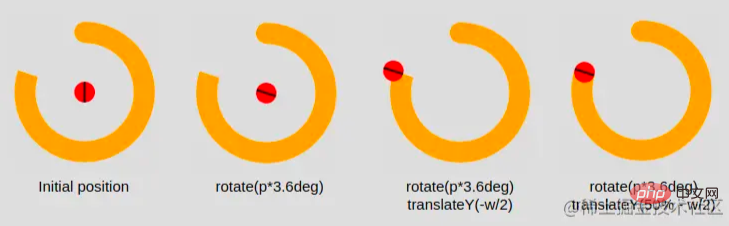
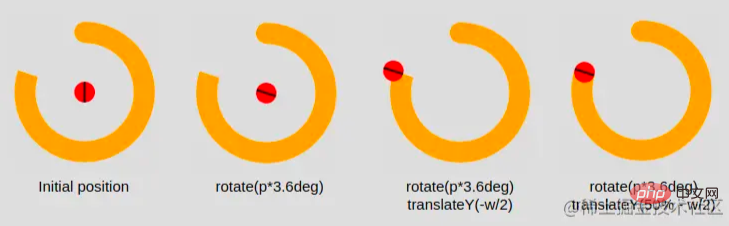
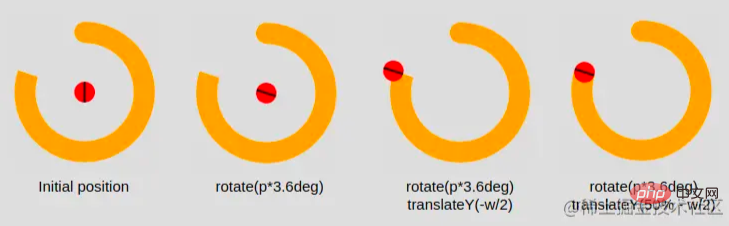
为此,我将添加一个额外的渐变层来圆顶边缘,并添加一个伪元素来圆另一个边缘。这是一个理解技巧的插图:

(1) 圆顶边缘的代码:
.pie:before {
background:
radial-gradient(farthest-side,var(--c) 98%,#0000) top/var(--b) var(--b) no-repeat,
conic-gradient(var(--c) calc(var(--p)*1%),#0000 0);
}除了 ,conic-gradient()我们还添加了一个radial-gradient()放置在顶部的,其大小等于由 定义的边框厚度--b
HTML-Struktur des Kreisdiagramms
🎜Wie ich oben erwähnt habe, haben wir einen einzelnen<div> und fügen Prozentwerte hinzu (den Fortschritt des Kreisdiagramms) als Hauptinhalt: 🎜.pie:after {
content: "";
position: absolute;
border-radius: 50%;
inset: calc(50% - var(--b)/2);
background: var(--c);
transform: rotate(calc(var(--p)*3.6deg)) translate(calc(50% - var(--w)/2));
}--p: Diese Variable sollte den Prozentwert als Zahl enthalten (ohne das Symbol%). Es sollte mit dem Inhalt übereinstimmen.--b: Diese Variable definiert die Dicke des Randes.--c: Diese Variable definiert die Hauptfarbe.
--percentage, --border-thickness und --main-color. 🎜CSS-Einstellungen für Kreisdiagramm
🎜Wir beginnen mit der Gestaltung unserer Inhalte. Dieser Teil ist einfach, der Code lautet wie folgt: 🎜left = right = 50% - b/2
inline-grid definiert, indem ich place-content: center verwendet habe : 1< /code> wird verwendet, um sicherzustellen, dass das Element quadratisch bleibt. Wir könnten auch height: var(--w) verwenden, aber es ist immer gut, neue CSS-Eigenschaften zu lernen und zu verwenden. 🎜🎜Sie fragen sich vielleicht, warum ich eine Variable verwende, um die Breite zu definieren, anstatt einfach width: 150px festzulegen. Ich muss den Wert der Breite für die zukünftige Verwendung kennen, also definiere ich ihn als Variable . 🎜🎜Das restliche CSS ist ein sehr einfacher Textstil. Fühlen Sie sich frei, es zu aktualisieren. 🎜🎜 Kommen wir zum spaßigen Teil – der Hauptform unserer Komponente. Dazu verwenden wir ein Pseudoelement mit folgendem Stil: 🎜angle = percentage*360deg/100
position: absolute dank inset: 0. Ja Ja, es handelt sich um eine neue CSS-Eigenschaft, die die Abkürzung für top, right, bottom und right</code ist >. 🎜🎜🎜Mehr können Sie hier lesen 🎜🎜https://developer.mozilla.org/en-US/docs/Web/CSS/inset🎜🎜🎜Dann verwandeln wir es in einen Kreis ( <code> border-radius: 50 %) und wenden Sie einen conic-gradient() an. Beachten Sie die Verwendung von CSS-Variablen, die wir als Inline-Stile definiert haben (--c</code > für Farben und <code> --p Prozentsätze). 🎜🎜Bisher erhalten wir folgende Ergebnisse: 🎜🎜 🎜🎜Wir kommen näher! Dieser
🎜🎜Wir kommen näher! Dieser conic-gradient() gibt uns einen zweifarbigen Farbverlauf. Primärfarbe von 0% bis p%, der Rest ist transparent (definiert als Hexadezimalwert von #0000). 🎜🎜Um nur den Randteil beizubehalten, verwenden wir eineMaske, um den mittleren Teil auszublenden. Dieses Mal verwenden wir radial-gradient(): 🎜@property --p{
syntax: '<number>';
inherits: true;
initial-value: 0;
}--b</ code> (oben blau dargestellt). 🎜🎜Stellen Sie sich nun vor, dass der rote Teil der unsichtbare Teil und der blaue Teil der sichtbare Teil ist. Wenn wir den gleichen Farbverlauf für die Eigenschaften verwenden, erhalten wir Folgendes <code>mask: 🎜🎜 🎜🎜Unser Kreisdiagramm enthält ein Element und einige Zeilen CSS-Code. 🎜
🎜🎜Unser Kreisdiagramm enthält ein Element und einige Zeilen CSS-Code. 🎜@keyframes p {
from {--p:0}
}animation: p 1s .5s both;
 🎜🎜(1) Code für Kuppelkante: 🎜rrreee🎜Außerdem haben wir
🎜🎜(1) Code für Kuppelkante: 🎜rrreee🎜Außerdem haben wir conic-gradient() auch einen radial-gradient() hinzugefügt top mit einer Größe, die der durch --b definierten Rahmenstärke entspricht.
(2) Code zum Runden der anderen Seite: 🎜.pie:after {
content: "";
position: absolute;
border-radius: 50%;
inset: calc(50% - var(--b)/2);
background: var(--c);
transform: rotate(calc(var(--p)*3.6deg)) translate(calc(50% - var(--w)/2));
}该inset属性将伪元素的大小设置为等于--b。请记住,它是top,right和bottom的简写left。如果我们有
left = right = 50% - b/2
这意味着我们从每一边移动到中心减去等于的偏移量b/2- 所以我们最终的宽度等于2*b/2 = b。高度的逻辑相同。
现在我们需要正确放置我们的元素,这就是我们使用 transform 属性的原因。我们的元素最初放置在中心,所以我们需要先旋转它。有了百分比,我们使用“三规则”来获得角度:
angle = percentage*360deg/100
然后我们进行平移,这里我们需要宽度,因为我们必须执行一半宽度的平移 ( w/2)。
好吧,好吧——你可能对所有这些公式有点迷失了。在下面找到一个插图以了解转换属性背后的逻辑

之后,我们用主色给伪元素上色--c,就完成了。我们有圆边的饼图。
如何为饼图制作动画
静态饼图很好,但动画饼图更好!为此,我们将动画百分比值--p从0定义值。默认情况下,我们无法为 CSS 变量设置动画,但由于有了新@property功能,它现在可以实现了。
我们注册变量:
@property --p{
syntax: '<number>';
inherits: true;
initial-value: 0;
}我们创建一个keyframes:
@keyframes p {
from {--p:0}
}请注意,我们只需要指定from. 这样做,默认情况下,浏览器将to等于我们定义的值 ( <div class="pie" style="--p:60;">60%</div>)。
最后,我们称之为动画。您可以根据需要定义持续时间/延迟。
animation: p 1s .5s both;
注意:这种技术并未得到广泛支持。你可以在基于 Chromium 的浏览器(Chrome 和 Edge)上对其进行测试,但在 Firefox 和 Safari 上会失败。您可以查看Can I Use以跟踪支持。
(学习视频分享:css视频教程)
Das obige ist der detaillierte Inhalt vonBringen Sie Ihnen Schritt für Schritt bei, wie Sie mithilfe von CSS dynamische Kreisdiagramme (mit Code) erstellen.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.





