 Web-Frontend
Web-Frontend
 Front-End-Fragen und Antworten
Front-End-Fragen und Antworten
 Ein Beispiel für die Verwendung von CSS, um die Freude an Fat Orange zu verwirklichen (Beispiel-Sharing)
Ein Beispiel für die Verwendung von CSS, um die Freude an Fat Orange zu verwirklichen (Beispiel-Sharing)
Ein Beispiel für die Verwendung von CSS, um die Freude an Fat Orange zu verwirklichen (Beispiel-Sharing)
In diesem Artikel erfahren Sie, wie Sie mit vite+scss eine kreative Animation der Stimmungsschwankungen einer orangefarbenen Katze erstellen. Ich hoffe, dass er für alle hilfreich ist.

In dieser Ausgabe verwenden wir vite+scss, um eine kreative Animation der Stimmungsänderungen der orangefarbenen Katze zu vervollständigen. Wir werden hier keinen JS-Code für die Logik verwenden und uns daher nur auf CSS verlassen, um es zu vervollständigen In der Animation in dieser Ausgabe können Sie einige CSS-Animations- und Zeichentechniken erlernen.

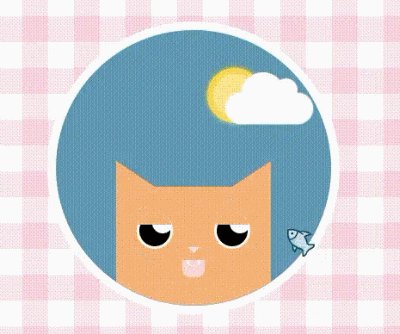
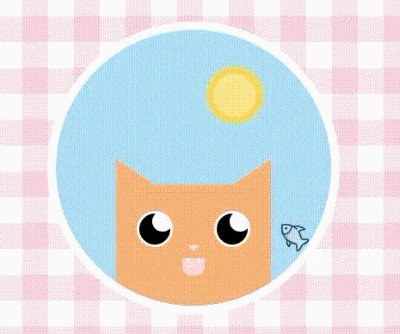
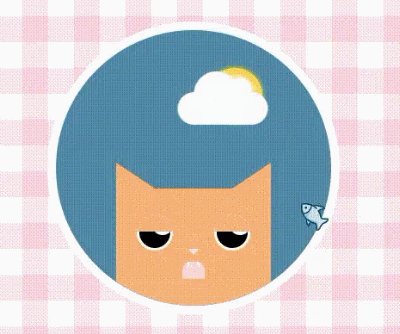
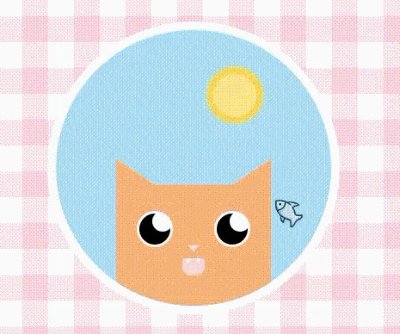
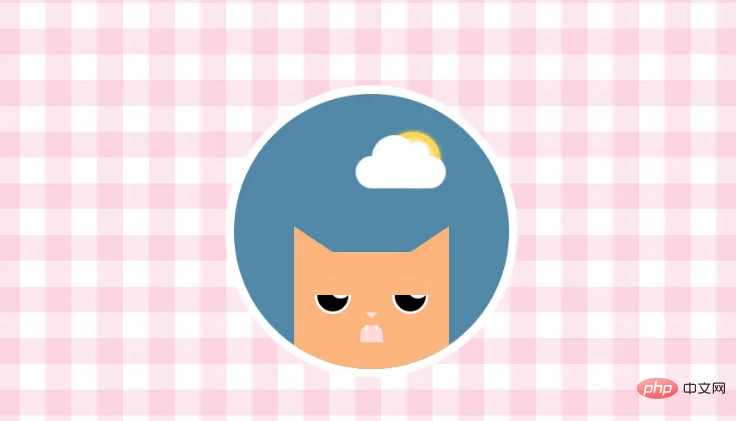
Es ist ziemlich süß. Wenn sich die Maus (Fisch) hinein- und hinausbewegt, wird die Orange stumpf und lustlos. Aber wenn die Maus (Fisch) einzieht, freut sich der Orange sofort, wenn er seinen Lieblingsfisch sieht, und sogar das Wetter wird besser. Ja, diese Orange ist so gierig, und es gibt einen Grund, warum sie sich in eine dicke Orange verwandelt hat.
Okay, wir sind dabei, den Haupttext einzugeben. Wir werden den Prozess der Erstellung dieser Animation anhand der grundlegenden Konstruktion, Zeichnung und Animation von Sonne, Wolken und Katzen verstehen.
1. Konstruktion und Struktur
yarn add vite sass sass-loader
Wir verwenden Vite und Sass, um die Projektkonstruktion und das Stilschreiben abzuschließen, also installieren wir sie zuerst.
<div id="app">
<div class="warrper">
<div class="sun"></div>
<div class="cloud"></div>
<div class="cat">
<div class="eye left"><div class="eye-hide"></div></div>
<div class="eye right"><div class="eye-hide"></div></div>
<div class="nose"></div>
<div class="mouth"></div>
</div>
</div>
</div>In HTML schreiben wir zuerst die Struktur. div#app dient als Hauptschnittstelle zum Füllen eines Bildschirms und div.warrper dient als Anzeigebereich für den Hauptinhalt, den Kreis. Dann fügen wir in den Kreis die Sonne div.sun, die Wolken div.cloud und die Katze div.cat ein. Natürlich hat die Katze auch Augen, Nase und Mund. Wir verwenden zwei Pseudoklassen zur Bildung von Dreiecken.
2. Variablen und Schnittstelle
$cat:rgb(252, 180, 125);
:root{
--bgColor:rgb(81, 136, 168);
--eyeHideTop:0px;
--cloudLeft:45%;
--mouthRadius:10px 10px 0 0;
}
#app{
width: 100%;
height: 100vh;
position: relative;
display: flex;
justify-content: center;
align-items: center;
background-image: repeating-linear-gradient(0deg, hsla(340,87%,75%,0.2) 0px, hsla(340,87%,75%,0.2) 30px,transparent 30px, transparent 60px),repeating-linear-gradient(90deg, hsla(340,87%,75%,0.2) 0px, hsla(340,87%,75%,0.2) 30px,transparent 30px, transparent 60px),linear-gradient(90deg, rgb(255,255,255),rgb(255,255,255));
}
.warrper{
width: 320px;
height: 320px;
border-radius: 50%;
border: 10px solid white;
position: relative;
overflow: hidden;
background-color: var(--bgColor);
transition: background-color 1s linear;
cursor:url("./assets/fish.png"),default;
&:hover{
--bgColor:rgb(178, 222, 247);
--eyeHideTop:-20px;
--cloudLeft:100%;
--mouthRadius:0 0 10px 10px;
}
}Wir definieren zunächst die Hauptfarbe der Katze und einige Farben und Abstände, die geändert werden müssen, da wir diese Attribute über CSS3 ändern, um bestimmte Animationen zu erreichen.
Was wir erwarten, ist, dass, wenn sich die Maus in den Kreis bewegt, der Himmel klar wird, die Wolken sich auflösen und die Katze glücklich und voller Energie ist. Daher ist bgColor: Himmelsfarbe, eyeHideTop Abstand der Y-Achse des Augenlids der Katze, cloudLeft Cloud-X-Achsen-Versatzabstand, MundRadius Katze Der Verrundungswert des Mundes. Derzeit ändern sich diese Werte, wenn die Maus in div.warrper bewegt wird. Außerdem habe ich das Maussymbol so angepasst, dass es sich in den Kreis bewegt und ihn in einen Fisch verwandelt (d. h. Cursor:URL (Bildadresse)). Die Werte nach dem Hover werden von mir im Voraus berechnet. Wenn Sie erneut andere Animationen entwickeln, können Sie diese nach und nach berechnen.

3. Sonne und Wolken
.sun{
width: 50px;
height: 50px;
position: absolute;
background-color: rgb(255, 229, 142);
border:7px solid rgb(253, 215, 91);
border-radius: 50%;
left: 55%;
top: 14%;
box-shadow: 0 0 6px rgb(255, 241, 48);
}Für die Sonne zeichnen wir einen Kreis, um ihre Position zu bestimmen, und verwenden dann die Box-Shadow-Projektion, um einen kleinen leuchtenden Effekt zu erzielen.

Dann beginnen wir mit dem Zeichnen von Wolken ~
.cloud{
width: 100px;
height: 36px;
background-color: white;
position: absolute;
transition: left .6s linear;
left: var(--cloudLeft);
top: 23%;
border-radius: 36px;
animation: bouncy 2s ease-in-out infinite;
&::before{
content: '';
width: 50px;
height: 50px;
background-color: white;
border-radius: 50%;
position: absolute;
top: -23px;
left: 18px;
}
&::after{
content: '';
width: 26px;
height: 26px;
background-color: white;
border-radius: 50%;
position: absolute;
top: -16px;
left: 56px;
}
}
@keyframes bouncy {
0% {
transform: scale(1);
}
50% {
transform: scale(1.05);
}
100% {
transform: scale(1);
}
}Wolken sind ganz einfach. Wir zeichnen einfach ein abgerundetes Rechteck und zeichnen dann mit zwei Pseudoklassen einen großen Kreis und einen kleinen Kreis. Sie sehen aus wie Wolken. Darüber hinaus fügen wir eine Animation hinzu, um sie wachsen und schrumpfen zu lassen und so ein bewegtes Gefühl zu erzeugen.

4. Orange Katze und Animation
.cat{
width: 180px;
height: 160px;
background-color: $cat;
position: absolute;
bottom: -20px;
left: 50%;
margin-left: -90px;
animation: wait 2s ease-in-out infinite;
&::after,
&::before{
content: '';
display: block;
border-style: solid;
border-width: 20px 30px;
position: absolute;
top: -30px;
}
&::after{
right: 0;
border-color: transparent $cat $cat transparent;
}
&::before{
left: 0;
border-color: transparent transparent $cat $cat;
}
.eye{
width: 42px;
height: 42px;
border-radius: 50%;
position: absolute;
top: 30px;
background:white;
overflow: hidden;
display: flex;
justify-content: center;
align-items: center;
.eye-hide{
height: 20px;
position: absolute;
top: var(--eyeHideTop);
left: -2px;
right:-2px;
background-color: $cat;
transition: top .5s ease-in-out;
z-index: 2;
}
&::before{
content: "";
height: 36px;
width: 36px;
background-color:black;
border-radius: 50%;
}
&::after{
content: "";
width: 24px;
height: 24px;
background-color: white;
border-radius: 50%;
position: absolute;
right: 0px;
top: 0px;
}
&.left{
left: 24px;
}
&.right{
right: 24px;
}
}
.nose{
width: 0;
height: 0;
border-top: 7px solid rgb(248, 226, 226);
border-left: 7px solid transparent;
border-right: 7px solid transparent;
position: absolute;
left: 50%;
margin-left: -7px;
top: 70px;
}
.mouth{
width: 26px;
height: 20px;
background-color: rgb(255, 217, 217);
position: absolute;
top: 85px;
left: 50%;
margin-left: -13px;
border-radius: var(--mouthRadius);
transition: border-radius .2s linear;
overflow: hidden;
&::after,
&::before{
content: "";
position: absolute;
display: block;
top: 0;
border-top: 7px solid white;
border-left: 2px solid transparent;
border-right: 2px solid transparent;
}
&::after{
right: 5px;
}
&::before{
left: 5px;
}
}
}
@keyframes wait{
0% {
bottom: -20px;
}
50% {
bottom: -25px;
}
100% {
bottom: -20px;
}
}Wir können es in Ohren (Pseudoklasse) + ein Paar Augen + Nase + Mund (einschließlich zwei Reißzähne) = Katze zerlegen.
Aus dem obigen Code ist nicht schwer zu erkennen, dass die Platzierung von Gesichtsorganen hauptsächlich mit absoluter Positionierung erfolgt. Die meisten davon werden mit einfachem CSS-Code implementiert. Das Einzige, worauf Sie achten können, ist das Dreieck des Ohrs. Wir legen die Breite und Höhe nicht fest und verwenden zum Zeichnen des Dreiecks hauptsächlich die Technik ist ein kleiner CSS-Trick, die Nase hinten und die Reißzähne im Mund werden alle mit diesem kleinen Trick realisiert.
Außerdem möchte ich über die Augen sprechen. Wir füllen zuerst den weißen Hintergrund aus und verwenden dann Pseudoklassen, um den schwarzen Hintergrundkreis und den kleinen weißen Kreis darin zu realisieren Um den weißen runden Rahmen zu realisieren, ist es nicht nötig, eine Pseudoklasse zu verschwenden, um den schwarzen Hintergrundkreis zu vervollständigen. Da wir Overflow: Hidden verwendet haben, besteht sein redundanter verborgener Inhalt aus den Elementen unterhalb des Randes, und der Randrand kann verlustfrei sein, sodass seine Pseudoklasse seinen Rand nicht abdecken kann. Auf diese Weise ist der Kreis, in dem die Augenlider hängen, immer noch sehr groß und unnatürlich. Deshalb haben wir eine weitere Pseudoklasse erstellt, um deren schwarzen Boden zu implementieren, sodass der äußere Kreis keine Grenzen verwendet.
Das Einzige, was noch übrig bleibt, ist, eine Warteanimation zu erstellen, damit sich die Katze auf und ab bewegt, um den Effekt einer kontinuierlichen Atmung zu erzielen.

Damit ist die lustlose orangefarbene Katze fertig. Denn im ersten Teil haben wir bereits die Variablen berechnet, die nach dem Einzug verändert werden. Bewegen Sie nun die Maus hinein und der Effekt wird angezeigt~
Fazit
An diesem Punkt haben wir die Animation abgeschlossen, wir haben Er sagte, er sei so aufgeregt, als er das Essen sah, dass er den Namen Fat Orange verdient hätte!
(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonEin Beispiel für die Verwendung von CSS, um die Freude an Fat Orange zu verwirklichen (Beispiel-Sharing). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.



)
