 Web-Frontend
Web-Frontend
 View.js
View.js
 Lassen Sie uns darüber sprechen, wie man eine bidirektionale Bindung in Vue implementiert, ohne das V-Modell zu verwenden.
Lassen Sie uns darüber sprechen, wie man eine bidirektionale Bindung in Vue implementiert, ohne das V-Modell zu verwenden.
Lassen Sie uns darüber sprechen, wie man eine bidirektionale Bindung in Vue implementiert, ohne das V-Modell zu verwenden.
Wie implementiert man eine bidirektionale Bindung in Vue, ohne das V-Modell zu verwenden? Im folgenden Artikel erfahren Sie, wie Sie eine bidirektionale Bindung ohne Verwendung des V-Modells erreichen. Ich hoffe, er wird Ihnen helfen!

Wie erreicht man eine bidirektionale Bindung ohne Verwendung des V-Modells?
Manche Leute sagen: Haben Sie den Mut, so eine Anfängerfrage zu stellen?
Erzähl mir nicht, als ich Vue zum ersten Mal lernte, musste ich in den sauren Apfel beißen und laut der offiziellen Website-Dokumentdemo auch viele Fehler im Zusammenhang schreiben Später, nachdem ich mich entschlossen hatte, es sorgfältig zu studieren, stellte ich fest, dass es noch viele Möglichkeiten gibt, es im Detail zu erklären. [Verwandte Empfehlungen: vue.js Video-Tutorial]
Schauen wir uns zuerst die Antwort an:
<template>
<div class="test-v-model">
<p>使用v-model</p>
<input v-model="msg" placeholder="edit me" />
<p>{{ msg }}</p>
<p>不使用v-model</p>
<input :value="msg1" @input="handleInput" placeholder="edit me" />
<p>{{ msg1 }}</p>
</div>
</template>
<script>
export default {
name: 'test-v-model',
data() {
return {
msg: '',
msg1: ''
}
},
methods: {
handleInput(e) {
this.msg1 = e.target.value
}
}
}
</script>Wenn Sie kein V-Modell verwenden, müssen Sie den Wert über das Wertattribut binden und ändern Der Bindungswert wird durch das Eingabeereignis erreicht, um eine bidirektionale Bindung zu erreichen.
Mit anderen Worten, das V-Modell ist nur eine Kurzform
Tatsächlich ist das Wesen des V-Modells syntaktischer Zucker. Es ist dafür verantwortlich, Benutzereingabeereignisse abzuhören, um Daten zu aktualisieren und für einige spezielle Verarbeitungen durchzuführen Extremszenarien. – Offizielle Dokumentation
v-model verwendet intern verschiedene Eigenschaften und löst unterschiedliche Ereignisse für verschiedene Eingabeelemente aus:
- Text- und Textarea-Elemente verwenden die Eigenschaft
valueund die EigenschaftinputEreignis;valueproperty 和input事件;- checkbox 和 radio 使用
checkedproperty 和change事件;- select 字段将
value作为 prop 并将change作为事件。
与本题相关联的知识延伸
- 双向绑定
- 单向数据绑定
- vue 组件之间交互的单向数据流
问:什么是双向绑定?
双向绑定就是当数据变化之后,视图同步更新,当视图变化之后,数据也会更新。
问:什么是单向数据绑定?
单向数据绑定就是当数据变化之后,视图同步更新,当视图变化之后,数据不会更新。
在vue中是通过指令 v-model 来实现双向绑定,通过 v-bindcheckbox und Radio verwenden checked-Eigenschaft und change-Ereignis
value</li> code> sein als Requisite und <code>change als Ereignis. Wissenserweiterung zu dieser Frage
 Zwei-Wege-Bindung
Zwei-Wege-Bindung
vue Einseitiger Datenfluss für Interaktionen zwischen Komponenten
F: Was ist eine bidirektionale Bindung?Zwei-Wege-Bindung bedeutet, dass die Ansicht synchron aktualisiert wird, wenn sich die Daten ändern, und wenn sich die Ansicht ändert, werden auch die Daten aktualisiert.
Eine unidirektionale Datenbindung bedeutet, dass die Ansicht synchron aktualisiert wird, wenn sich die Ansicht ändert.F: Was ist eine unidirektionale Datenbindung?
Nachdem Sie den folgenden Code und die GIF-Demonstration dieses Codes gelesen haben, werden Sie in der Lage sein, ihre Unterschiede zu verstehen.In Vue geschieht dies über den Befehl v-model, um eine bidirektionale Bindung zu erreichen, und
v-bind, um eine unidirektionale Bindung zu erreichen Datenbindung
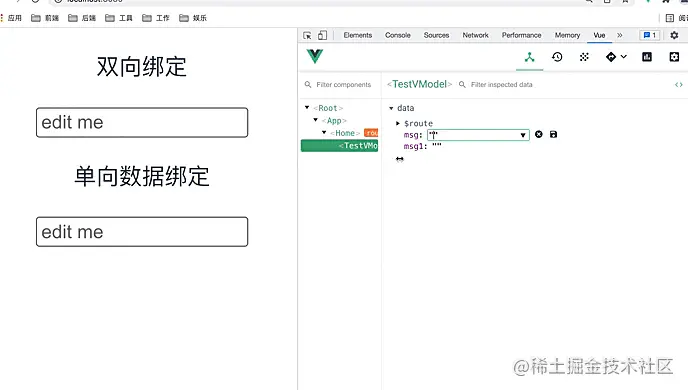
<template> <div> <p>双向绑定</p> <input v-model="msg" placeholder="edit me" /> <p>{{ msg }}</p> <p>单向数据绑定</p> <input v-bind:value="msg1" placeholder="edit me" /> <p>{{ msg1 }}</p> </div> </template> <script> export default { name: 'test-v-model', data() { return { msg: '', msg1: '' } } } </script>Nach dem Login kopierenWie Sie dem GIF entnehmen können, wird bei Verwendung des V-Modells die Ansicht synchron aktualisiert. Wenn sich die Ansicht ändert, werden auch die Daten aktualisiert.
Wenn sich die Daten ändern, wird die Ansicht synchron aktualisiert. Wenn sich die Ansicht ändert, werden die Daten nicht aktualisiert.
F: Was ist der unidirektionale Datenfluss von Vue?
 Eine untergeordnete Komponente kann das von der übergeordneten Komponente an sie übergebene prop-Attribut nicht ändern. Der empfohlene Ansatz besteht darin, ein Ereignis auszulösen und die übergeordnete Komponente zu benachrichtigen, den gebundenen Wert selbst zu ändern.
Eine untergeordnete Komponente kann das von der übergeordneten Komponente an sie übergebene prop-Attribut nicht ändern. Der empfohlene Ansatz besteht darin, ein Ereignis auszulösen und die übergeordnete Komponente zu benachrichtigen, den gebundenen Wert selbst zu ändern.

<template>
<child-component :value="fatherValue" />
</template>
<script>
import ChildComponent from './child.vue'
export default {
name: 'father-component',
components: {
ChildComponent
},
data() {
return {
fatherValue: ''
}
}
}
</script><template>
<div class="child-component">
<input v-model="value" placeholder="edit me" />
<p>{{ value }}</p>
</div>
</template>
<script>
export default {
name: 'child-component',
props: {
value: {
type: String,
default: ''
}
}
}
</script>
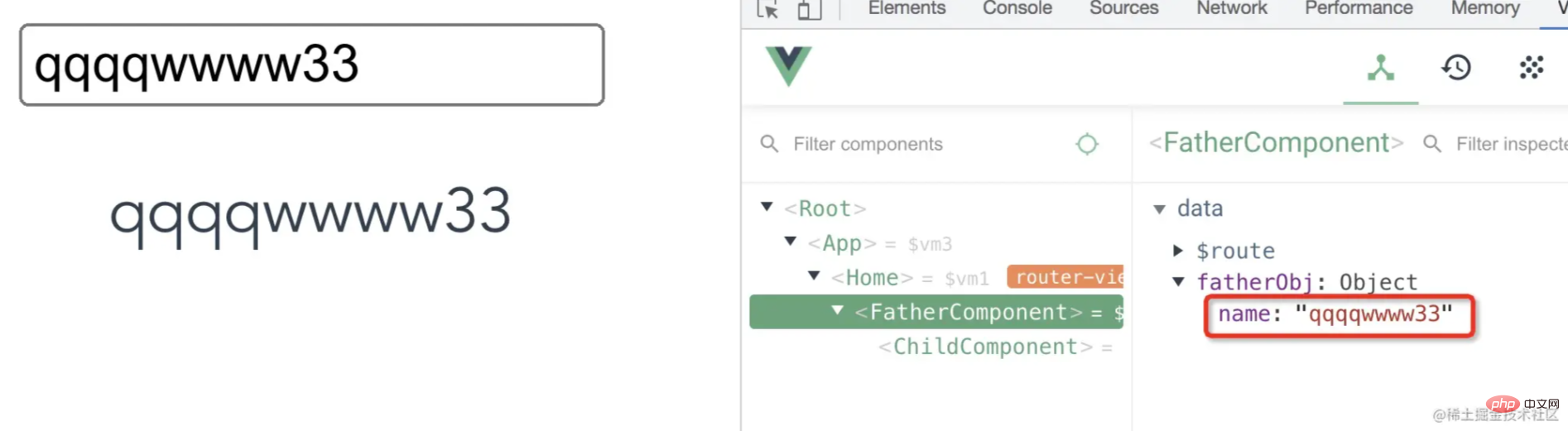
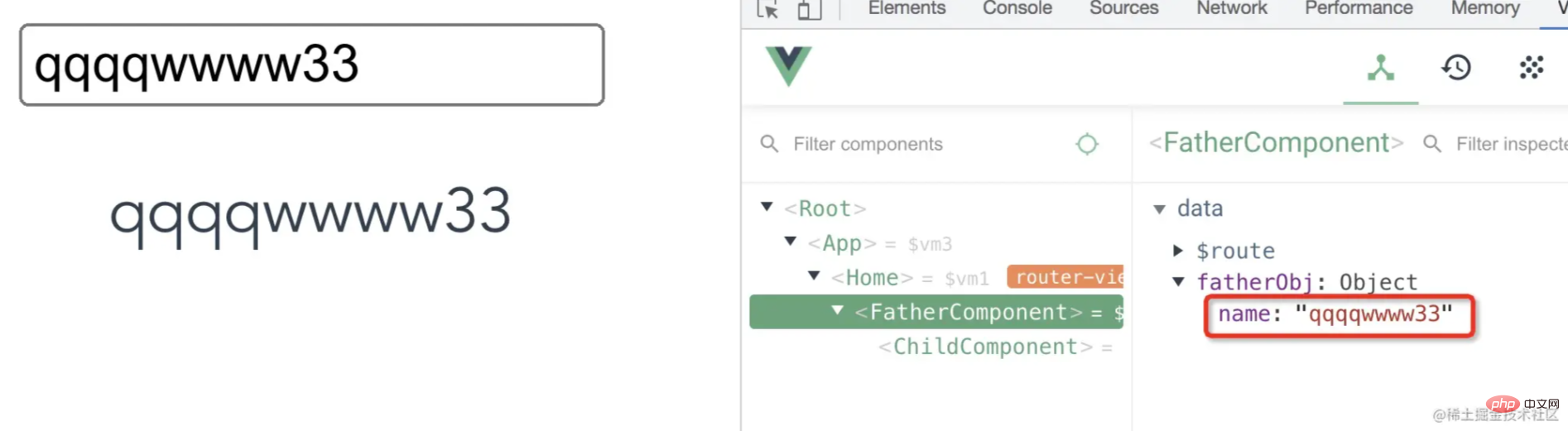
可以看到,childComponent中的 prop 值可以实现双向绑定,但是 FatherComponent 中的 data 值并未发生改变,而且控制台抛出了警告:
[Vue warn]: Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or computed property based on the prop's value. Prop being mutated: "value"
翻译一下:避免直接改变 prop 值,因为每当父组件重新渲染时,该值将被覆盖。相反,使用基于 prop 值的 data 或 computed。
很显然,直接改变子组件的 prop 值的这种行为被 vue 禁止了。
如何操作传入子组件的 prop 值
但是很多时候,我们确实要操作传入子组件的 prop 值,该怎么办呢?
正如上面的警告所说,有两种办法:
- 这个 prop 用来传递一个初始值,定义一个本地的 data property 并将这个 prop 用作其初始值
props: {
initialCounter: {
type: Number,
default: 0
},
},
data() {
return {
counter: this.initialCounter
}
}- 这个 prop 以一种原始的值传入且需要进行转换,用这个 prop 的值来定义一个计算属性
props: {
size: {
type: String,
default: ''
}
},
computed: {
normalizedSize: function () {
return this.size.trim().toLowerCase()
}
}这样不管怎么操作数据都是操作的子组件数据了,不会影响到父组件数据。
所以,我们想用 prop 传入的数据实现双向绑定,可以这么写:
父组件代码不变
子组件里用 innerValue 来接收传入的 value :
<template>
<div class="child-component">
<input v-model="innerValue" placeholder="edit me" />
<p>{{ innerValue }}</p>
</div>
</template>
<script>
export default {
name: 'child-component',
props: {
value: {
type: String,
default: ''
}
},
data() {
return {
innerValue: this.value
}
}
}
</script>这里要注意一个问题
在 JavaScript 中对象和数组是通过引用传入的,所以对于一个数组或对象类型的 prop 来说,在子组件中改变变更这个对象或数组本身将会影响到父组件的状态。
还是上面的例子,我们将传入的值改为对象:
父组件代码:
<template>
<child-component :obj="fatherObj" />
</template>
<script>
import ChildComponent from './child.vue'
export default {
name: 'father-component',
components: {
ChildComponent
},
data() {
return {
fatherObj: {
name: 'lin'
}
}
}
}
</script>子组件代码:
<template>
<div class="child-component">
<input v-model="innerObj.name" placeholder="edit me" />
<p>{{ innerObj.name }}</p>
</div>
</template>
<script>
export default {
name: 'child-component',
props: {
obj: {
type: Object,
default: () => {}
}
},
data() {
return {
innerObj: this.obj
}
}
}
</script>

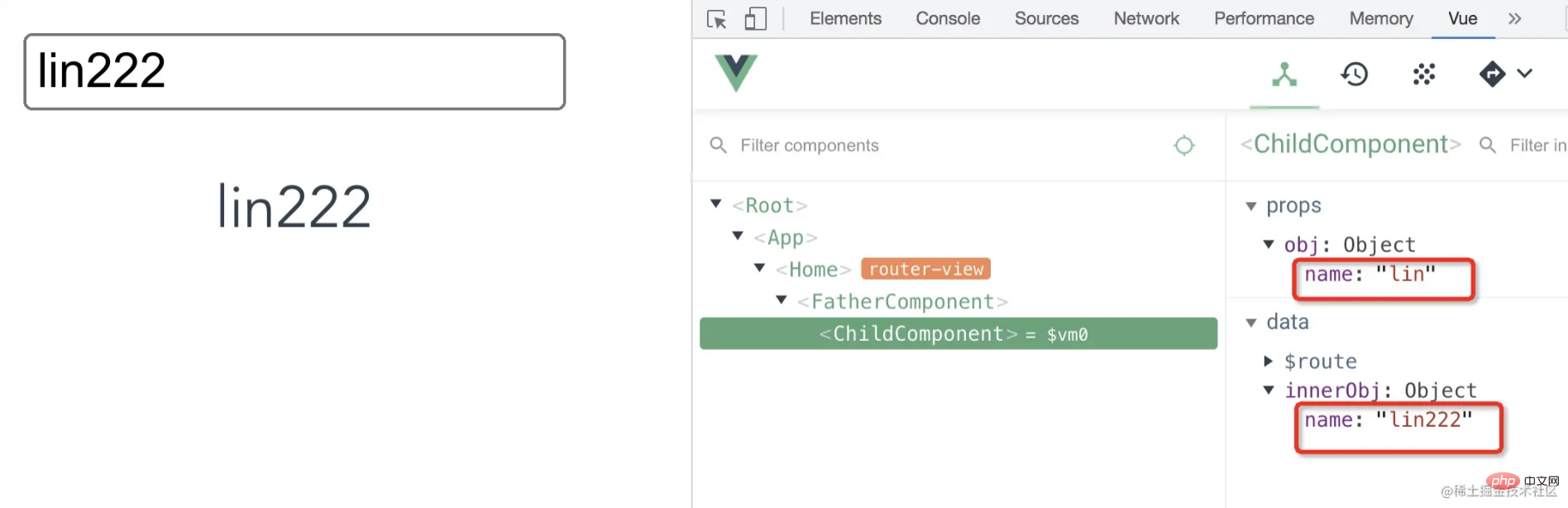
这里的 this.obj 是引用类型,赋值给了 innerObj,所以 innerObj 实际上还是指向了父组件的数据,对 innerObj.name 的修改依然会影响到父组件
所以,处理这种引用类型数据的时候,需要深拷贝一下
import { clone } from 'xe-utils'
export default {
name: 'child-component',
props: {
obj: {
type: Object,
default: () => {}
}
},
data() {
return {
innerObj: clone(this.obj, true)
}
}
}
如上图所示,这样子组件和父组件之间的数据就不会互相影响了。
总结
至此,终于把双向绑定和单向数据流讲清楚了,真的没想到,平时开发时都懂的概念,想讲清楚居然花了这么多篇幅,确实不容易,不过,这也是对自己的一种锻炼吧。
问:v-model是双向绑定吗?
是,但只是语法糖
问:v-model是单向数据流吗?
是,数据向下,事件向上
本题还有一些其他问法,比如:
- vue 的双向绑定和单向数据流有什么区别?
- 为什么说 vue 的双向绑定和单向数据流不冲突?
看完本篇文章,相信不管怎么问,你都能对这两个概念理解透彻了。
更多编程相关知识,请访问:编程入门!!
Das obige ist der detaillierte Inhalt vonLassen Sie uns darüber sprechen, wie man eine bidirektionale Bindung in Vue implementiert, ohne das V-Modell zu verwenden.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
Sie können der VUE -Taste eine Funktion hinzufügen, indem Sie die Taste in der HTML -Vorlage an eine Methode binden. Definieren Sie die Methode und schreiben Sie die Funktionslogik in der VUE -Instanz.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
Es gibt drei Möglichkeiten, sich auf JS -Dateien in Vue.js zu beziehen: Geben Sie den Pfad direkt mit dem & lt; Skript & gt an. Etikett;; Dynamischer Import mit dem montierten () Lebenszyklushaken; und importieren über die Vuex State Management Library.
 So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
Mit der Watch -Option in Vue.js können Entwickler auf Änderungen in bestimmten Daten anhören. Wenn sich die Daten ändert, löst sich eine Rückruffunktion aus, um Aktualisierungsansichten oder andere Aufgaben auszuführen. Zu den Konfigurationsoptionen gehören unmittelbar, die festlegen, ob ein Rückruf sofort ausgeführt werden soll, und Deep, das feststellt, ob Änderungen an Objekten oder Arrays rekursiv anhören sollen.
 Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
VUE Multi-Page-Entwicklung ist eine Möglichkeit, Anwendungen mithilfe des Vue.js-Frameworks zu erstellen, in dem die Anwendung in separate Seiten unterteilt ist: Code-Wartung: Die Aufteilung der Anwendung in mehrere Seiten kann das Verwalten und Wartungsbereich erleichtern. Modularität: Jede Seite kann als separates Modul für eine einfache Wiederverwendung und den Austausch verwendet werden. Einfaches Routing: Die Navigation zwischen Seiten kann durch einfache Routing -Konfiguration verwaltet werden. SEO -Optimierung: Jede Seite hat eine eigene URL, die SEO hilft.
 So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
VUE.JS hat vier Methoden, um zur vorherigen Seite zurückzukehren: $ router.go (-1) $ router.back () verwendet & lt; Router-Link to = & quot;/& quot; Komponentenfenster.history.back () und die Methodenauswahl hängt von der Szene ab.
 So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
Sie können die Vue -Version mit Vue Devtools abfragen, um die Registerkarte VUE in der Konsole des Browsers anzuzeigen. Verwenden Sie NPM, um den Befehl "npm list -g vue" auszuführen. Suchen Sie das Vue -Element im Objekt "Abhängigkeiten" der Datei package.json. Führen Sie für Vue -CLI -Projekte den Befehl "Vue --version" aus. Überprüfen Sie die Versionsinformationen im & lt; Skript & gt; Tag in der HTML -Datei, die sich auf die VUE -Datei bezieht.
 So verwenden Sie Funktionsabfangweserven
Apr 08, 2025 am 06:51 AM
So verwenden Sie Funktionsabfangweserven
Apr 08, 2025 am 06:51 AM
Funktionsabfangen in VUE ist eine Technik, mit der die Häufigkeit, mit der eine Funktion eingerufen wird, innerhalb eines bestimmten Zeitraums aufgerufen wird und Leistungsprobleme verhindern. Die Implementierungsmethode lautet: Importieren Sie die Lodash -Bibliothek: importieren {dunounce} aus 'lodash'; Verwenden Sie die Dabounce -Funktion, um eine Intercept -Funktion zu erstellen: const dabouncedFunction = dunounce (() = & gt; { / logical /}, 500); Rufen Sie die Abfangfunktion auf und die Steuerfunktion wird höchstens einmal in 500 Millisekunden aufgerufen.



