
Wie verwende ich das V-Modell in benutzerdefinierten Komponenten? In welchen Szenarien wird der Modifikator .sync verwendet? Der folgende Artikel stellt Ihnen die Verwendung des V-Modells in benutzerdefinierten Komponenten und die Verwendungsszenarien des .sync-Modifikators vor. Ich hoffe, er wird Ihnen hilfreich sein!

【Verwandte Empfehlung: vue.js Video-Tutorial】
Wie verwende ich das V-Modell in benutzerdefinierten Komponenten?
Antwort:

Der Code ist wie folgt implementiert:
<input :value="value" @input="handleInput" placeholder="edit me" />
// ...
props: {
value: {
type: String,
default: ''
}
},
methods: {
handleInput(e) {
this.$emit('input', e.target.value)
}
}
// ...Referenz:
<v-base-model v-model="baseModelValue" />
// ...
data() {
return {
baseModelValue: ''
}
}
// ...Wie Sie sehen können, verwendet das V-Modell einer Komponente den Namen value</ Code standardmäßig > Requisite und Ereignis mit dem Namen <code>input, aber Eingabesteuerelemente wie Optionsfelder, Kontrollkästchen usw. können das Attribut value für anderer Zweck value 的 prop 和名为 input 的事件,但是像单选框、复选框等类型的输入控件可能会将 value 属性用于不同的目的。
model 选项可以用来避免这样的冲突:
自定义 prop 名和事件名,代码实现如下:
<input type="checkbox" :checked="checked" @change="handleChange" />
// ...
model: {
prop: 'checked',
event: 'change'
},
props: {
checked: Boolean
},
methods: {
handleChange(e) {
this.$emit('change', e.target.checked)
}
}
// ...引用的地方:
<v-base-checkbox v-model="baseCheckboxValue" />
data() {
return {
baseCheckboxValue: false
}
}这里的 baseCheckboxValue 的值将会传入这个名为 checked 的 prop。同时当 <v-base-checkbox> 触发一个 change 事件并附带一个新的值的时候,baseCheckboxValue 的值将会被更新。
⚠️ 注意你仍然需要在组件的
props选项里声明checked这个 prop。
说实话,日常开发中,我不是很喜欢直接写 v-model,不写 v-model 可以让代码更容易被理解,因为传参值和事件都一目了然嘛,而且也符合单向数据流的特点。
但是用了 v-model 确实会让代码简洁很多,有利有弊,就看取舍了。
答:父子组件交互,父组件传递给子组件 prop 值,子组件抛出事件,通知父组件改变这个绑定的值,可以用 .sync 修饰符简写。
第一次接触 .sync 修饰符,是我在使用 element-ui 的 dialog 组件时,看到visible属性上有这么一个鬼东西。


我心想,还实现了异步和同步的情况下展示弹窗吗,是不是还有个 .async 写法。
然后去看了 vue 文档,才发现自己太年轻了,还好遇到不懂的都是自己先去查一查,要是直接去问同事,会很羞耻的,hhh。
那么这个 .sync 修饰符到底是怎么用的呢?别着急,要理解 .sync 修饰符的用法,还是要从 vue 单向数据流说起。
在文章 聊聊Vue中如果不通过v-model实现双向绑定?中,我们聊到了 vue 的单向数据流。
子组件不能改变父组件传递给它的 prop 属性,推荐的做法是它抛出事件,通知父组件自行改变绑定的值。
我们通过一个计数器功能来感受 vue 的单向数据流
子组件代码:
<template>
<div class="test-sync">
<button @click="add">count + 1</button>
<p>我们是ti {{ count }} 冠军</p>
</div>
</template>
<script>
export default {
name: 'test-sync',
props: {
count: {
type: Number,
default: 0
}
},
methods: {
add() {
this.$emit('update:count', this.count + 1)
}
}
}
</script>父组件代码:
<test-sync :count="count" @update:count="handleAdd" />
//...
data() {
return {
count: 8
}
}
//...
methods: {
handleAdd(val) {
this.count = val
}
}
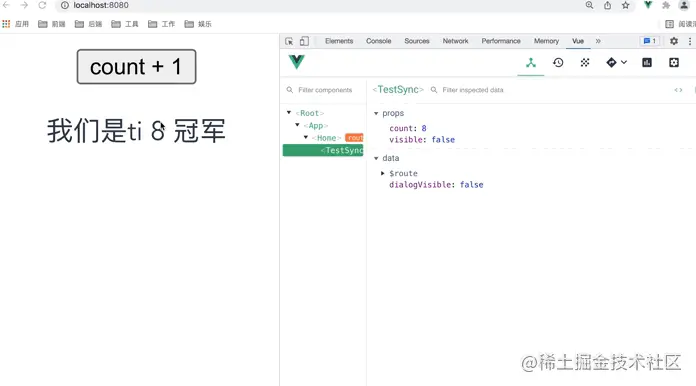
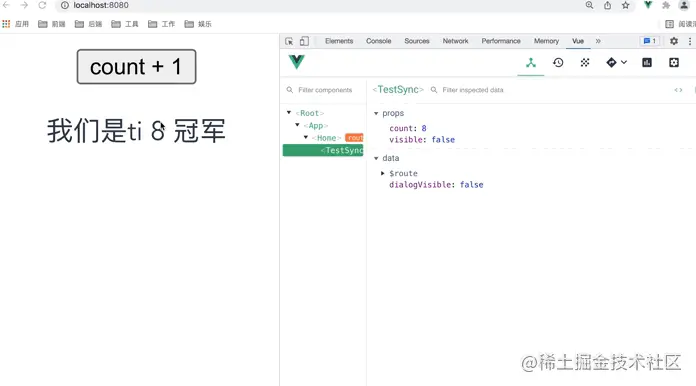
可以看到,我们通过子组件抛出事件,通知父组件改变绑定的值,实现了子组件 prop 值的变更。
整个流程如下:
这样的单向数据流的写法,是 vue 一直推荐的,vue 为了方便这种写法,在 2.3.0.
model-Option kann verwendet werden, um solche Konflikte zu vermeiden:
Passen Sie den Requisitennamen und den Ereignisnamen an. Der Code wird wie folgt implementiert:
<test-sync :count.sync="count" />
//...
data() {
return {
count: 8
}
}
//...Referenzierter Ort:
<el-dialog :visible="dialogVisible" @close="dialogVisible = false">
hier🎜Um ehrlich zu sein, schreibe ich in der täglichen Entwicklung nicht gerne direkt ein V-Modell, da dies den Code leichter verständlich machen kann, da die Parameterwerte und Ereignisse vorhanden sind Auf einen Blick klar, und es entspricht auch den einzelnen Merkmalen des gerichteten Datenflusses. 🎜🎜Aber die Verwendung des V-Modells wird den Code tatsächlich viel einfacher machen. Es gibt Vor- und Nachteile, alles hängt von der Wahl ab. 🎜baseCheckboxValue </ Der Wert von code> wird an die Requisite mit dem Namen <code>checkedübergeben. Wenn<v-base-checkbox>gleichzeitig einchange-Ereignis mit einem neuen Wert auslöst, wird der Wert vonbaseCheckboxValueverwendet erneuern. 🎜⚠️ Beachten Sie, dass Sie die Requisitecheckedimmer noch in der Optionpropsder Komponente deklarieren müssen. 🎜
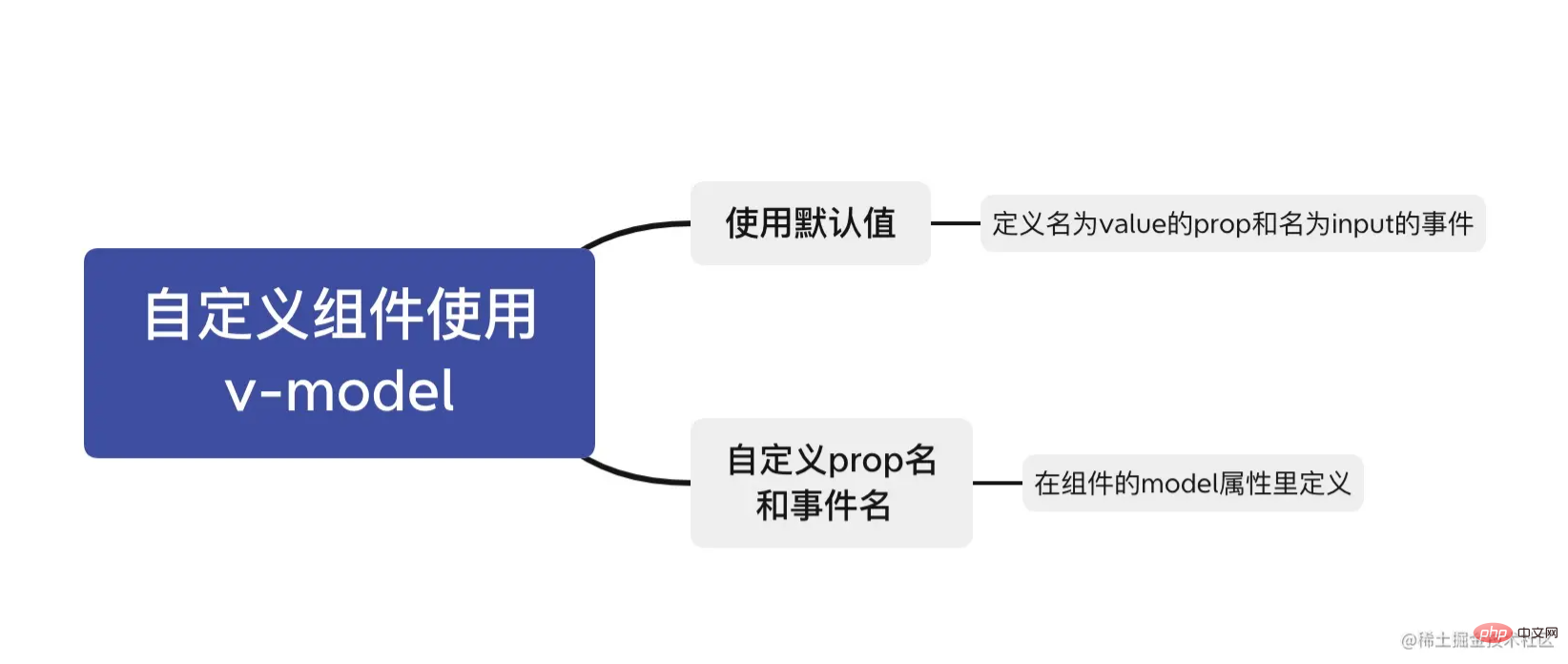
 🎜🎜< img src="https://img.php.cn/upload/image/242/316/248/164282217632852Wie verwende ich das V-Modell in benutzerdefinierten Komponenten? Lassen Sie uns über die Verwendungsszenarien des .sync-Modifikators sprechen" title="164282217632852Wie verwende ich das V-Modell in benutzerdefinierten Komponenten? Lassen Sie uns über die Verwendungsszenarien des .sync-Modifikators sprechen" alt="Wie verwende ich das V-Modell in benutzerdefinierten Komponenten? Lassen Sie uns über die Verwendungsszenarien des .sync-Modifikators sprechen"/>🎜🎜dachte ich mir , Ist es auch möglich, Popup-Fenster in asynchronen und synchronen Situationen anzuzeigen? Gibt es eine andere Möglichkeit, .async zu schreiben? 🎜🎜Dann habe ich mir die Vue-Dokumentation angesehen und festgestellt, dass ich zum Glück immer, wenn ich auf etwas gestoßen bin, das ich nicht verstanden habe, es selbst zuerst überprüft hätte, hhh . 🎜🎜Wie wird dieser .sync-Modifikator verwendet? Keine Sorge, um die Verwendung des Modifikators .sync zu verstehen, müssen Sie immer noch mit dem unidirektionalen Datenfluss von Vue beginnen. 🎜🎜Im Artikel Lassen Sie uns darüber sprechen, wie Sie Bidirektionalität in Vue ohne Verwendung erreichen können V-Modell-Bindung? In 🎜 haben wir über den unidirektionalen Datenfluss von Vue gesprochen. 🎜🎜🎜Eine untergeordnete Komponente kann das von der übergeordneten Komponente an sie übergebene prop-Attribut nicht ändern. Der empfohlene Ansatz besteht darin, ein Ereignis auszulösen und die übergeordnete Komponente zu benachrichtigen, den gebundenen Wert selbst zu ändern. 🎜🎜Wir verwenden eine Zählerfunktion, um den unidirektionalen Datenfluss von Vue zu erleben. cn/ upload/image/367/145/902/1642822182876225.gif" title="1642822182876225.gif" alt="Wie verwende ich das V-Modell in benutzerdefinierten Komponenten? Lassen Sie uns über die Verwendungsszenarien des .sync-Modifikators sprechen"/>🎜🎜Sie können sehen, dass wir Ereignisse über die untergeordnete Komponente werfen, um die übergeordnete Komponente zu benachrichtigen um die Bindung zu ändern Der Wert realisiert die Änderung des Prop-Werts der Unterkomponente. 🎜🎜Der gesamte Prozess ist wie folgt: 🎜🎜
🎜🎜< img src="https://img.php.cn/upload/image/242/316/248/164282217632852Wie verwende ich das V-Modell in benutzerdefinierten Komponenten? Lassen Sie uns über die Verwendungsszenarien des .sync-Modifikators sprechen" title="164282217632852Wie verwende ich das V-Modell in benutzerdefinierten Komponenten? Lassen Sie uns über die Verwendungsszenarien des .sync-Modifikators sprechen" alt="Wie verwende ich das V-Modell in benutzerdefinierten Komponenten? Lassen Sie uns über die Verwendungsszenarien des .sync-Modifikators sprechen"/>🎜🎜dachte ich mir , Ist es auch möglich, Popup-Fenster in asynchronen und synchronen Situationen anzuzeigen? Gibt es eine andere Möglichkeit, .async zu schreiben? 🎜🎜Dann habe ich mir die Vue-Dokumentation angesehen und festgestellt, dass ich zum Glück immer, wenn ich auf etwas gestoßen bin, das ich nicht verstanden habe, es selbst zuerst überprüft hätte, hhh . 🎜🎜Wie wird dieser .sync-Modifikator verwendet? Keine Sorge, um die Verwendung des Modifikators .sync zu verstehen, müssen Sie immer noch mit dem unidirektionalen Datenfluss von Vue beginnen. 🎜🎜Im Artikel Lassen Sie uns darüber sprechen, wie Sie Bidirektionalität in Vue ohne Verwendung erreichen können V-Modell-Bindung? In 🎜 haben wir über den unidirektionalen Datenfluss von Vue gesprochen. 🎜🎜🎜Eine untergeordnete Komponente kann das von der übergeordneten Komponente an sie übergebene prop-Attribut nicht ändern. Der empfohlene Ansatz besteht darin, ein Ereignis auszulösen und die übergeordnete Komponente zu benachrichtigen, den gebundenen Wert selbst zu ändern. 🎜🎜Wir verwenden eine Zählerfunktion, um den unidirektionalen Datenfluss von Vue zu erleben. cn/ upload/image/367/145/902/1642822182876225.gif" title="1642822182876225.gif" alt="Wie verwende ich das V-Modell in benutzerdefinierten Komponenten? Lassen Sie uns über die Verwendungsszenarien des .sync-Modifikators sprechen"/>🎜🎜Sie können sehen, dass wir Ereignisse über die untergeordnete Komponente werfen, um die übergeordnete Komponente zu benachrichtigen um die Bindung zu ändern Der Wert realisiert die Änderung des Prop-Werts der Unterkomponente. 🎜🎜Der gesamte Prozess ist wie folgt: 🎜🎜 🎜🎜Diese Schreibweise für den unidirektionalen Datenfluss wird von Vue immer empfohlen. Um diese Schreibweise zu erleichtern, hat Vue im
🎜🎜Diese Schreibweise für den unidirektionalen Datenfluss wird von Vue immer empfohlen. Um diese Schreibweise zu erleichtern, hat Vue im 2.3.0< den Syntaxzucker des Modifikators .sync hinzugefügt /code> Version. 🎜🎜Schreiben Sie die obige Zählerfunktion mit .sync neu. 🎜🎜Code der übergeordneten Komponente: 🎜<el-dialog :visible.sync="dialogVisible">
Nach dem Login kopierenNach dem Login kopieren🎜Ist es nicht viel einfacher? Mit dem .sync-Modifikator müssen keine Ereignisse mehr geschrieben werden. 🎜🎜🎜⚠️ Beachten Sie, dass beim Ausgeben eines Ereignisses innerhalb einer untergeordneten Komponente der Ereignisname angegeben werden muss muss in der Form „update:count“ geschrieben werden, andernfalls wird die .sync-Funktion nicht wirksam. 🎜看着名字如此高大上的功能,居然和 v-model 一样,只是一个语法糖,我了解到真相后,只能手动[捂脸哭]。
那么回到 element-ui dialog 弹窗的 visible 属性,该怎么去用 .sync 属性呢?
很显然,也只是语法糖而已,使用 .sync 修饰符的话,可以少写一点代码。
<el-dialog :visible="dialogVisible" @close="dialogVisible = false">
Nach dem Login kopierenNach dem Login kopieren等价于
<el-dialog :visible.sync="dialogVisible">
Nach dem Login kopierenNach dem Login kopieren⚠️ 注意,不写 .sync 修饰符的话,一定要手动地去调用 close 方法,然后把 dialogVisible 置为 false,不然即使点击关闭按钮也无法关闭弹窗。
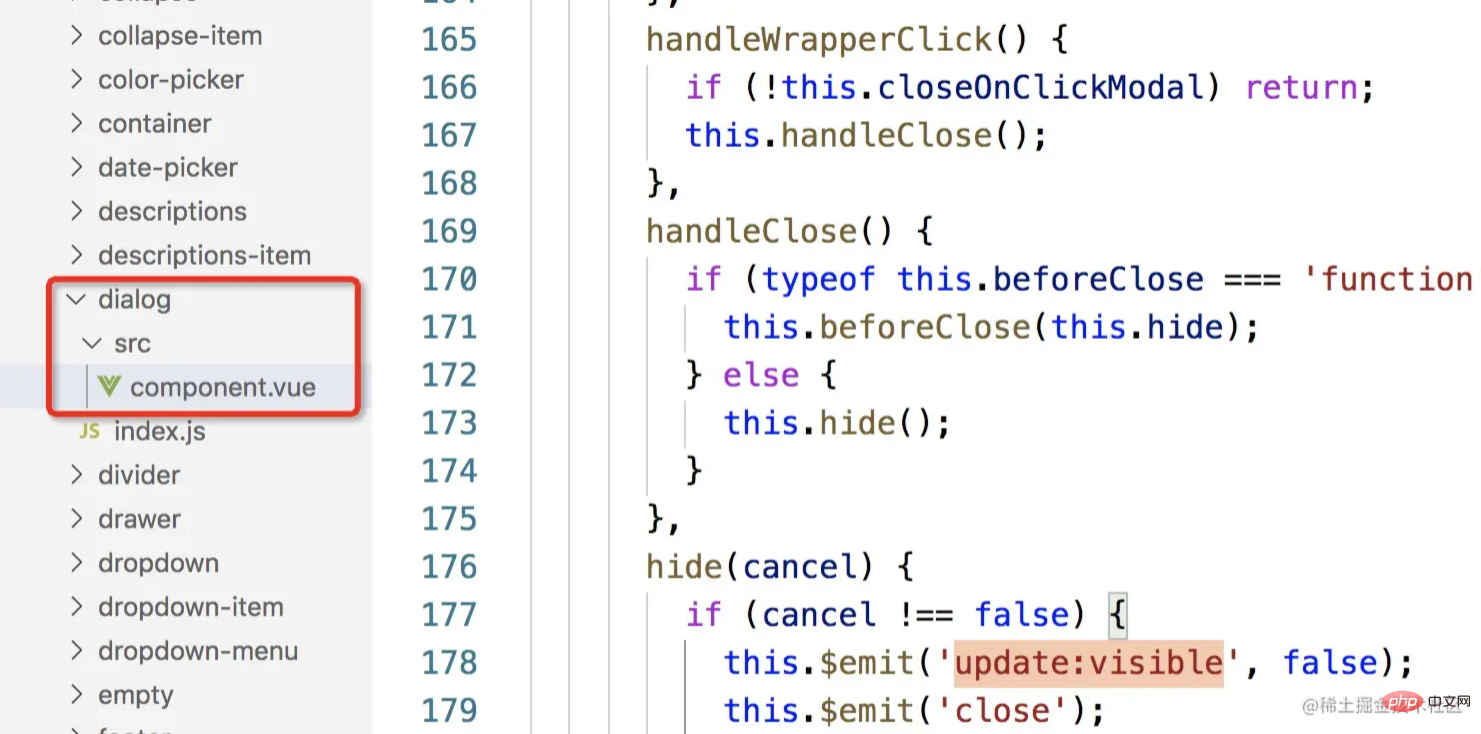
为了验证我们的想法,直接去查看 element-ui 的源码

果然在 dialog 组件源码的 178 行中发现了我们想要的代码:
this.$emit('update:visible', false);
Nach dem Login kopieren总结
在之前的文章《聊聊Vue中如果不通过v-model实现双向绑定?》 中,我们聊到了 vue 的单向数据流。
这一讲,我们继续聊 v-model 和 .sync 修饰符,结果还是重点讲了 vue 的单向数据流
可见,vue 的单向数据流思想有多么重要,它几乎影响到了你日常开发中的所有组件的设计。
早年的我啥也不懂,直接上手写页面,导致测试的时候,各种 bug 层出不穷,究其根本,就是没有理解 vue 单向数据流的思想,设计的组件数据流转出了问题,还越陷越深,为了解 bug 写出更多 bug。
以后再有人问你 v-model 和 .sync 修饰符相关的问题,咱啥也不管,先把 vue 的单向数据流讲一遍。
希望我的 vue 系列文章能帮助到前端路上的你。
更多编程相关知识,请访问:编程入门!!
Das obige ist der detaillierte Inhalt vonWie verwende ich das V-Modell in benutzerdefinierten Komponenten? Lassen Sie uns über die Verwendungsszenarien des .sync-Modifikators sprechen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue