Lassen Sie uns über häufig verwendete Vue-Modifikatoren sprechen
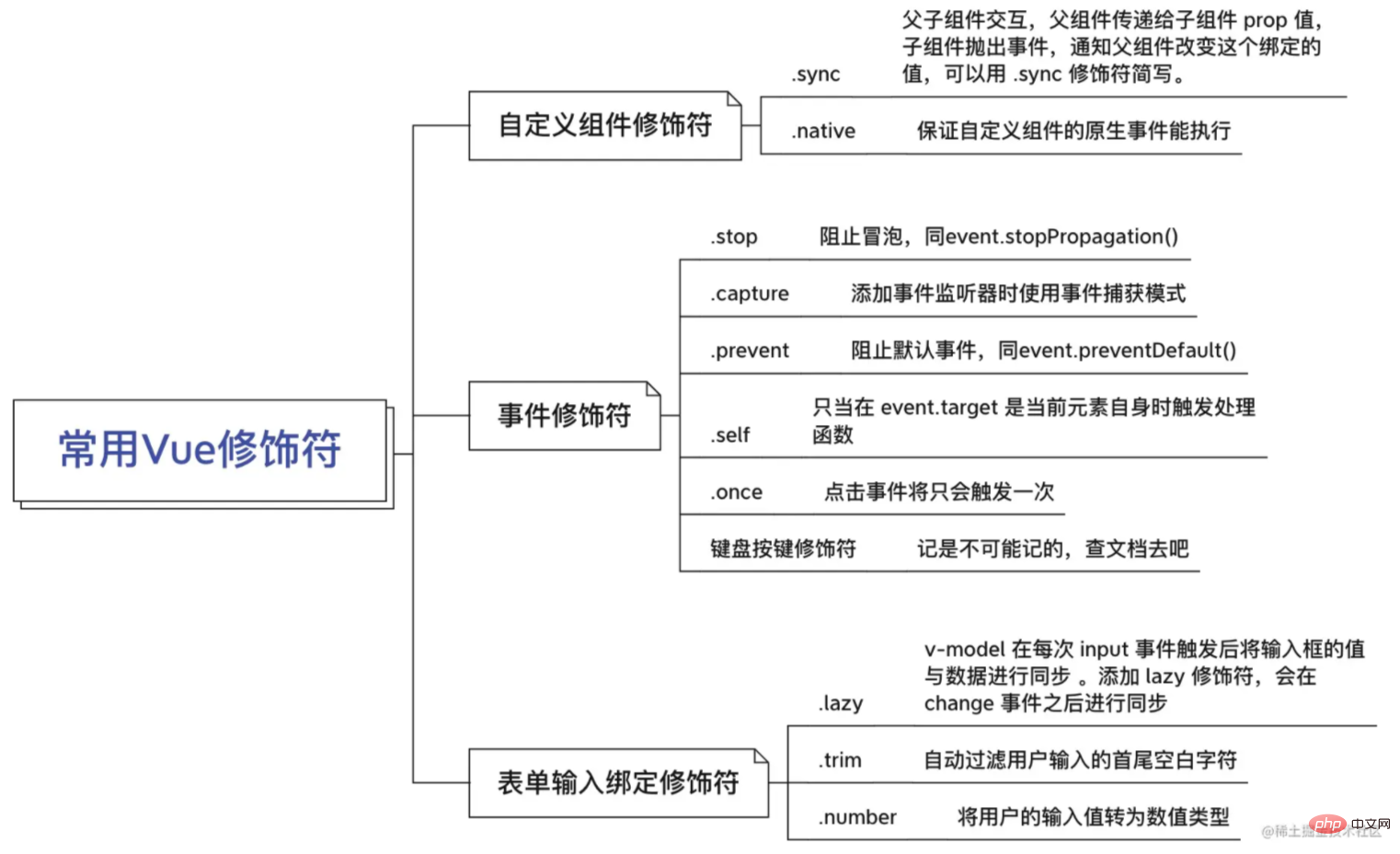
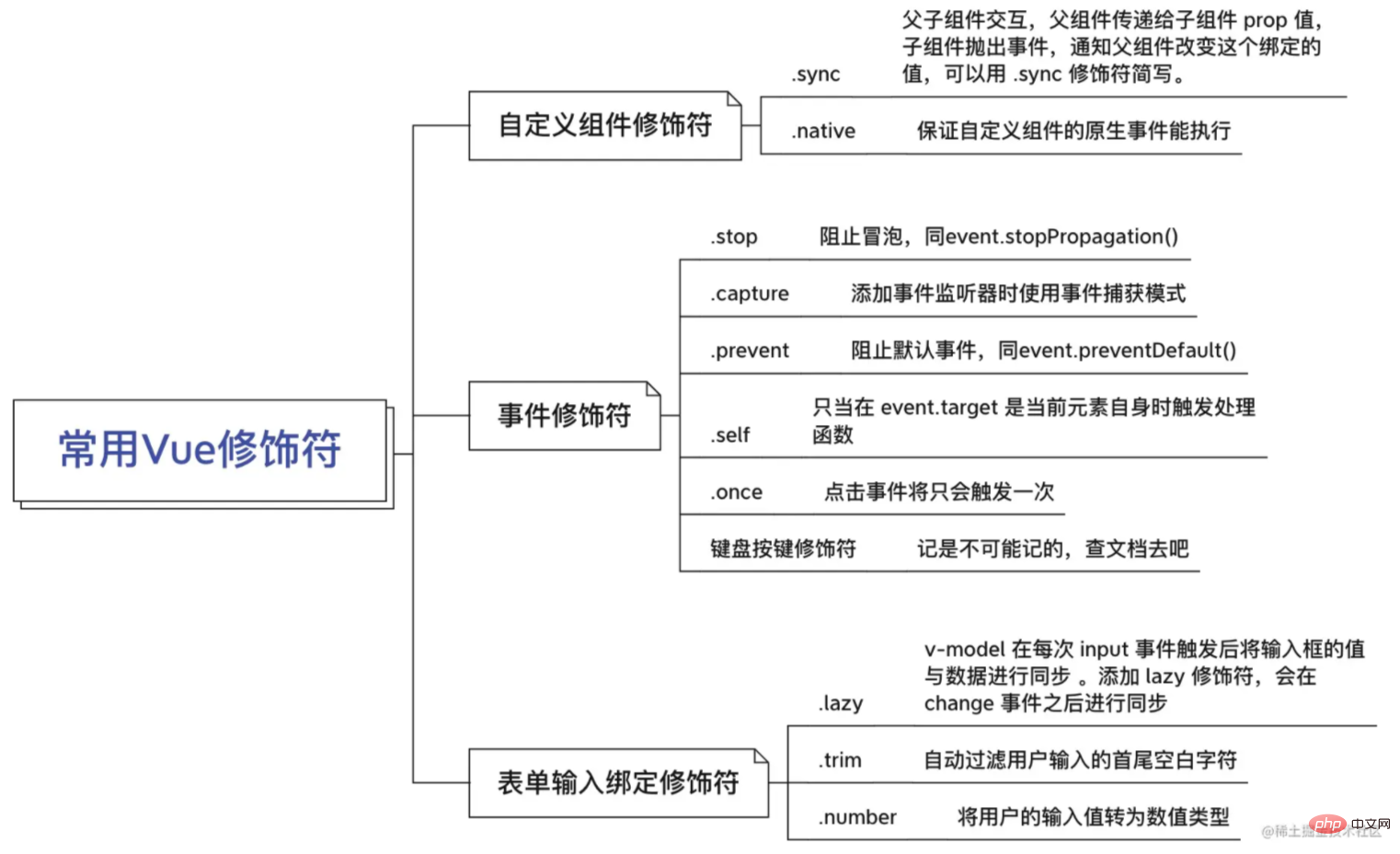
In diesem Artikel werden Sie über häufig verwendete Vue-Modifikatoren sprechen und benutzerdefinierte Komponentenmodifikatoren, Ereignismodifikatoren und Formulareingabebindungsmodifikatoren vorstellen. Ich hoffe, dass er für alle hilfreich ist.

Interviewer: Erzählen Sie mir von den Vue-Modifikatoren
, die Sie normalerweise verwenden. Kandidat: Noch eine Rolle? Wer hat nicht die Zeit, sich diese Dinge zu merken? Weiß ich nicht, wann ich die Dokumentation nachschlagen muss? [Verwandte Empfehlungen: vue.js-Video-Tutorial] Vue修饰符候选人:又卷?谁平时没事记这些啊,真正要用的时候我不知道去查文档吗?【相关推荐:vue.js视频教程】
面试官:嗯?
候选人:好吧,我说。

面试官:这才对嘛,虽然考这些八股文看起来是没啥意义,但其实我考察的是你对 vue 的熟悉程度,真正用 vue 开发过几个大型项目的人,是不可能答不出 5 个以上的。
候选人:您说的都对。
...
解答及延伸:
在上一篇文章 《自定义组件中如何用v-model?聊聊.sync修饰符的使用场景》 中,我们介绍了 .sync 修饰符。由此引出了这篇文章的问题,说一下你平时用过的 vue 修饰符。
修饰符用得好,那开发效率杠杠滴,即使不是应对面试,我们也应该掌握常用的修饰符。
自定义组件修饰符
.sync
父子组件交互,父组件传递给子组件 prop 值,子组件抛出事件,通知父组件改变这个绑定的值,可以用 .sync 修饰符简写。
父组件里 <children :value="fatherValue" @update:value="val => fatherValue = val"></children> 子组件里 this.$emit('update:value', newValue)
等价于
父组件里 <children :value.sync="fatherValue"></children> 子组件里 this.$emit('update:value', newValue)
.nativue
.native 修饰符是加在自定义组件的事件上,保证自定义组件的原生事件能执行
执行不了 <my-button @click="handleClick"></my-button> 可以执行 <my-button @click.native="handleClick"></my-button>
如果不写 .native 修饰符,那上面的 @click 就是自定义事件 click,而非原生事件 click,除非在 my-button 组件内部 emit 了自定义事件 click,否则 handleClick 方法不会执行。
事件修饰符
.stop
.stop 修饰符,用于阻止冒泡,同 event.stopPropagation()
<div @click="handleDivClick"> <button @click.stop="handleBtnClick">click</button> </div>

一个 div 里面包了一个 button。
button 上的事件不加 .stop 修饰符,点击 button ,先执行 handleBtnClick ,再执行 handleDivClick 。
button 上的事件加了 .stop 修饰符,点击 button ,只执行 handleBtnClick。
了解事件冒泡和捕获,请 点击这里,面试几乎必考。
.capture
.capture 修饰符,用于添加事件监听器时使用事件捕获模式
<div @click.capture="handleDivClick"> <button @click="handleBtnClick">click</button> </div>

div 上的事件不加 .capture 修饰符,点击 button ,先执行 handleBtnClick ,再执行 handleDivClick ,其实就是默认使用冒泡模式。
div 上的事件加了 .capture 修饰符,点击 button ,先执行 handleDivClick ,再执行 handleBtnClick 。
.self
.self 修饰符,只当在 event.target 是当前元素自身时触发处理函数
<div @click.self="handleDivClick"> <button @click="handleBtnClick">click</button> </div>

div 上的事件不加 .self 修饰符,点击 button ,先执行 handleBtnClick ,再执行 handleDivClick ,其实就是默认使用冒泡模式。
div 上的事件加了 .self 修饰符,点击 button ,只执行 handleBtnClick ,点击 div,才执行 handleDivClick 。
.once
.once
 🎜🎜Interview Offiziell: Das ist richtig. Obwohl es bedeutungslos erscheint, diese achtteiligen Aufsätze zu lesen, wird Ihre Vertrautheit mit Vue tatsächlich nicht beantwortet die Frage. 5 oder mehr. 🎜🎜Kandidat: Sie haben Recht. 🎜🎜...🎜🎜🎜Antwort und Erweiterung:🎜🎜Im vorherigen Artikel „ Wie verwende ich das V-Modell in benutzerdefinierten Komponenten? In „Sprechen wir über die Verwendungsszenarien des .sync-Modifikators“ haben wir den .sync-Modifikator vorgestellt. Dies führt zur Frage dieses Artikels. Lassen Sie uns über die Vue-Modifikatoren sprechen, die Sie normalerweise verwenden. 🎜🎜Wenn Modifikatoren gut verwendet werden, wird die Entwicklungseffizienz erheblich verbessert. Auch wenn wir uns nicht mit Interviews befassen, sollten wir auch häufig verwendete Modifikatoren beherrschen. 🎜
🎜🎜Interview Offiziell: Das ist richtig. Obwohl es bedeutungslos erscheint, diese achtteiligen Aufsätze zu lesen, wird Ihre Vertrautheit mit Vue tatsächlich nicht beantwortet die Frage. 5 oder mehr. 🎜🎜Kandidat: Sie haben Recht. 🎜🎜...🎜🎜🎜Antwort und Erweiterung:🎜🎜Im vorherigen Artikel „ Wie verwende ich das V-Modell in benutzerdefinierten Komponenten? In „Sprechen wir über die Verwendungsszenarien des .sync-Modifikators“ haben wir den .sync-Modifikator vorgestellt. Dies führt zur Frage dieses Artikels. Lassen Sie uns über die Vue-Modifikatoren sprechen, die Sie normalerweise verwenden. 🎜🎜Wenn Modifikatoren gut verwendet werden, wird die Entwicklungseffizienz erheblich verbessert. Auch wenn wir uns nicht mit Interviews befassen, sollten wir auch häufig verwendete Modifikatoren beherrschen. 🎜Benutzerdefinierter Komponentenmodifikator
🎜🎜.sync🎜🎜Vater und Sohn Bei der Komponenteninteraktion übergibt die übergeordnete Komponente den Prop-Wert an die untergeordnete Komponente und die untergeordnete Komponente löst ein Ereignis aus, um die übergeordnete Komponente zu benachrichtigen, den gebundenen Wert zu ändern. Sie können die Modifikatorabkürzung.sync verwenden. 🎜<button @click.once="handleBtnClick">button</button>
阻止a标签的跳转行为
<a href="#" @click.prevent="handleClick">点击跳转</a>
阻止复选框被勾选
<input type="checkbox" @click.prevent />
阻止 form 表单提交刷新页面问题
<el-form :model="form" @submit.native.prevent>
<el-form-item label="活动名称">
<el-input v-model="form.name"></el-input>
</el-form-item>
</el-form>.native Der Modifikator wird dem hinzugefügt Stellen Sie beim Ereignis der definierten Komponente sicher, dass das native Ereignis der benutzerdefinierten Komponente ausgeführt werden kann🎜<input v-model.lazy="value" />
<p>{{ value }}</p>
//...
data() {
return {
value: 'lin'
}
}
// ....native nicht schreiben, wird der obige @click</ code> ist der benutzerdefinierte Ereignisklick </strong> und nicht der 🎜native Ereignisklick </strong>, es sei denn, der benutzerdefinierte Ereignisklick ist <code>emit innerhalb des my-button Komponente wird die handleClick-Methode nicht implementiert. 🎜Ereignismodifikator
🎜🎜.stop🎜🎜 . stop-Modifikator, der verwendet wird, um Blasenbildung zu verhindern, genau wie event.stopPropagation()🎜<input v-model.trim="value" />
<p>{{ value }}</p>
//...
data() {
return {
value: 'lin'
}
}
// ... 🎜🎜Eine Schaltfläche ist in ein Div eingeschlossen. 🎜🎜Das Ereignis auf der Schaltfläche fügt den Modifikator
🎜🎜Eine Schaltfläche ist in ein Div eingeschlossen. 🎜🎜Das Ereignis auf der Schaltfläche fügt den Modifikator .stop nicht hinzu. Klicken Sie auf die Schaltfläche und führen Sie zuerst handleBtnClick und dann handleDivClick aus. 🎜🎜Das Ereignis auf der Schaltfläche wird mit dem Modifikator .stop hinzugefügt. Wenn auf die Schaltfläche geklickt wird, wird nur handleBtnClick ausgeführt. 🎜🎜Weitere Informationen zum Bubbling und Erfassen von Ereignissen Klicken Sie hier, das Interview ist fast obligatorisch. 🎜🎜.capture🎜🎜.capture Modifikator, wird verwendet, um den Ereigniserfassungsmodus beim Hinzufügen von Ereignis-Listenern zu verwenden🎜<input v-model.number="value" />
<p>{{ value }}</p>
//...
data() {
return {
value: 'lin'
}
}
// ....capture-Modifikator, klicken Sie auf die Schaltfläche, führen Sie zuerst handleBtnClick und dann handleDivClick aus. Tatsächlich wird standardmäßig der Blasenmodus verwendet. 🎜🎜Das Ereignis auf dem Div wird mit dem Modifikator .capture hinzugefügt. Klicken Sie auf die Schaltfläche und führen Sie zuerst handleDivClick und dann handleBtnClick aus. 🎜🎜🎜.self🎜🎜.self Modifikator, nur wenn event.target das aktuelle Element selbst ist Die Verarbeitungsfunktion wird ausgelöst, wenn 🎜rrreee🎜 🎜🎜Das Ereignis auf dem Div fügt den Modifikator
🎜🎜Das Ereignis auf dem Div fügt den Modifikator .self nicht hinzu. Wenn auf die Schaltfläche geklickt wird, wird zuerst handleBtnClick und dann handleDivClick< ausgeführt /code> wird ausgeführt. Dies ist eigentlich der Standard-Bubble-Modus. 🎜🎜Das Ereignis auf dem Div wird mit dem Modifikator <code>.self hinzugefügt. Wenn auf die Schaltfläche geklickt wird, wird nur handleBtnClick ausgeführt handleDivClick wird ausgeführt. 🎜🎜🎜.once🎜🎜.once Modifikator, das Klickereignis wird nur einmal ausgelöst🎜<button @click.once="handleBtnClick">button</button>
button 上的事件加了 .once 修饰符,点击 button ,只执行一次 handleBtnClick 事件 ,之后再次点击,handleBtnClick 事件不会执行。
.prevent
.prevent 阻止默认事件,同event.preventDefault()
阻止a标签的跳转行为
<a href="#" @click.prevent="handleClick">点击跳转</a>
阻止复选框被勾选
<input type="checkbox" @click.prevent />
阻止 form 表单提交刷新页面问题
<el-form :model="form" @submit.native.prevent>
<el-form-item label="活动名称">
<el-input v-model="form.name"></el-input>
</el-form-item>
</el-form>键盘按键修饰符
需要用到的时候再去查 vue文档 吧,太多了,不用记住。
表单输入绑定修饰符
.lazy
v-model 在每次 input 事件触发后将输入框的值与数据进行同步 。添加 .lazy 修饰符,会在 change 事件之后进行同步
<input v-model.lazy="value" />
<p>{{ value }}</p>
//...
data() {
return {
value: 'lin'
}
}
// ...
.trim
使用 .trim 修饰符,会自动过滤用户输入的首尾空白字符
<input v-model.trim="value" />
<p>{{ value }}</p>
//...
data() {
return {
value: 'lin'
}
}
// ...
.number
使用 .number 修饰符,会将用户的输入值转为数值类型
<input v-model.number="value" />
<p>{{ value }}</p>
//...
data() {
return {
value: 'lin'
}
}
// ...
系统修饰符
这一部分平时开发很少用,像这种知识点知道怎么查阅就行,用到的时候再说,vue文档
总结
合理使用 vue 修饰符,能使我们的代码更简洁,提高我们的开发效率。
本文列出的修饰符平时开发中几乎都可以用到,如果你开发过 vue 项目,却没有使用过这些修饰符,要么是你开发的业务不够复杂,要么就是你的代码写得不够简洁,如果正巧你的简历写了熟练使用 vue,那么在面试官眼中就非常减分了。
vue 和 react 有一点很不同的地方,就是 vue 提供了很多语法糖和指令,能够让我们更快捷地去开发,要想熟练使用 vue,就要把这些语法糖和指令用熟。
更多编程相关知识,请访问:编程入门!!
Das obige ist der detaillierte Inhalt vonLassen Sie uns über häufig verwendete Vue-Modifikatoren sprechen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
Sie können der VUE -Taste eine Funktion hinzufügen, indem Sie die Taste in der HTML -Vorlage an eine Methode binden. Definieren Sie die Methode und schreiben Sie die Funktionslogik in der VUE -Instanz.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
Es gibt drei Möglichkeiten, sich auf JS -Dateien in Vue.js zu beziehen: Geben Sie den Pfad direkt mit dem & lt; Skript & gt an. Etikett;; Dynamischer Import mit dem montierten () Lebenszyklushaken; und importieren über die Vuex State Management Library.
 So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
Mit der Watch -Option in Vue.js können Entwickler auf Änderungen in bestimmten Daten anhören. Wenn sich die Daten ändert, löst sich eine Rückruffunktion aus, um Aktualisierungsansichten oder andere Aufgaben auszuführen. Zu den Konfigurationsoptionen gehören unmittelbar, die festlegen, ob ein Rückruf sofort ausgeführt werden soll, und Deep, das feststellt, ob Änderungen an Objekten oder Arrays rekursiv anhören sollen.
 Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
VUE Multi-Page-Entwicklung ist eine Möglichkeit, Anwendungen mithilfe des Vue.js-Frameworks zu erstellen, in dem die Anwendung in separate Seiten unterteilt ist: Code-Wartung: Die Aufteilung der Anwendung in mehrere Seiten kann das Verwalten und Wartungsbereich erleichtern. Modularität: Jede Seite kann als separates Modul für eine einfache Wiederverwendung und den Austausch verwendet werden. Einfaches Routing: Die Navigation zwischen Seiten kann durch einfache Routing -Konfiguration verwaltet werden. SEO -Optimierung: Jede Seite hat eine eigene URL, die SEO hilft.
 So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
VUE.JS hat vier Methoden, um zur vorherigen Seite zurückzukehren: $ router.go (-1) $ router.back () verwendet & lt; Router-Link to = & quot;/& quot; Komponentenfenster.history.back () und die Methodenauswahl hängt von der Szene ab.
 So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
Sie können die Vue -Version mit Vue Devtools abfragen, um die Registerkarte VUE in der Konsole des Browsers anzuzeigen. Verwenden Sie NPM, um den Befehl "npm list -g vue" auszuführen. Suchen Sie das Vue -Element im Objekt "Abhängigkeiten" der Datei package.json. Führen Sie für Vue -CLI -Projekte den Befehl "Vue --version" aus. Überprüfen Sie die Versionsinformationen im & lt; Skript & gt; Tag in der HTML -Datei, die sich auf die VUE -Datei bezieht.
 So verwenden Sie Funktionsabfangweserven
Apr 08, 2025 am 06:51 AM
So verwenden Sie Funktionsabfangweserven
Apr 08, 2025 am 06:51 AM
Funktionsabfangen in VUE ist eine Technik, mit der die Häufigkeit, mit der eine Funktion eingerufen wird, innerhalb eines bestimmten Zeitraums aufgerufen wird und Leistungsprobleme verhindern. Die Implementierungsmethode lautet: Importieren Sie die Lodash -Bibliothek: importieren {dunounce} aus 'lodash'; Verwenden Sie die Dabounce -Funktion, um eine Intercept -Funktion zu erstellen: const dabouncedFunction = dunounce (() = & gt; { / logical /}, 500); Rufen Sie die Abfangfunktion auf und die Steuerfunktion wird höchstens einmal in 500 Millisekunden aufgerufen.




