uni-app Quick Start: Entwickeln und verpacken Sie Ihre erste Android-App
Dieser Artikel stellt Ihnen das plattformübergreifende Uni-App-Framework vor, stellt die Gründe für die Wahl von Uni-App vor und hilft Ihnen, schnell Ihre erste Android-Anwendung mit Uni-App zu entwickeln. Ich hoffe, dass er für alle hilfreich ist!

Zunächst stellen wir heute hauptsächlich eine Multi-Plattform-Front-End-Framework-Uni-App vor. Im Internet gibt es viele ausgereifte Lösungen für Multi-Plattform-Front-End-Frameworks, wie Taro, React Native, Flutter usw. Dies sind einige sehr hervorragende plattformübergreifende Front-End-Frameworks (wenn Sie mehr wissen möchten, können Sie die Vor- und Nachteile verschiedener Frameworks online überprüfen. Warme Erinnerung: Es gibt kein bestes Framework. Das beste Framework ist um diejenige auszuwählen, die zu Ihnen oder Ihrem Team passt).
Warum Uni-App wählen?
Zunächst einmal ist Uni-App ein Framework, das Vue.js verwendet, um alle Front-End-Anwendungen zu entwickeln. Entwickler schreiben eine Reihe von Codes, die auf iOS, Android, Web (responsiv) und verschiedenen kleinen Programmen veröffentlicht werden können (WeChat/Alipay/Baidu/Toutiao/QQ/Kuaishou/DingTalk/Taobao), Kuai App und andere Plattformen.
Heutzutage hat sich Vue zu einem schnellen Entwicklungsframework entwickelt, einem der gängigen Front-End-Frameworks. Aus der Perspektive der Rekrutierung von Talentreserven und der Verbesserung der Projektentwicklungseffizienz haben wir uns für die Verwendung des plattformübergreifenden Frameworks Uni-App entschieden. Und uni-app unterstützt jetzt 11 Plattformen, was bedeutet, dass, wenn wir uni-app zum Schreiben einer Anwendung verwenden, diese für 11 Plattformen kompiliert und generiert werden kann. Dies ist perfekt für verschiedene Produkte oder Kundenbedürfnisse.

Und Uni-App bietet stärkere Vorteile bei acht Schlüsselindikatoren wie Anzahl der Entwickler, Fälle, Cross-End-Breite, Erweiterungsflexibilität, Leistungserfahrung, Umgebungsökologie, Lernkosten und Entwicklungskosten.

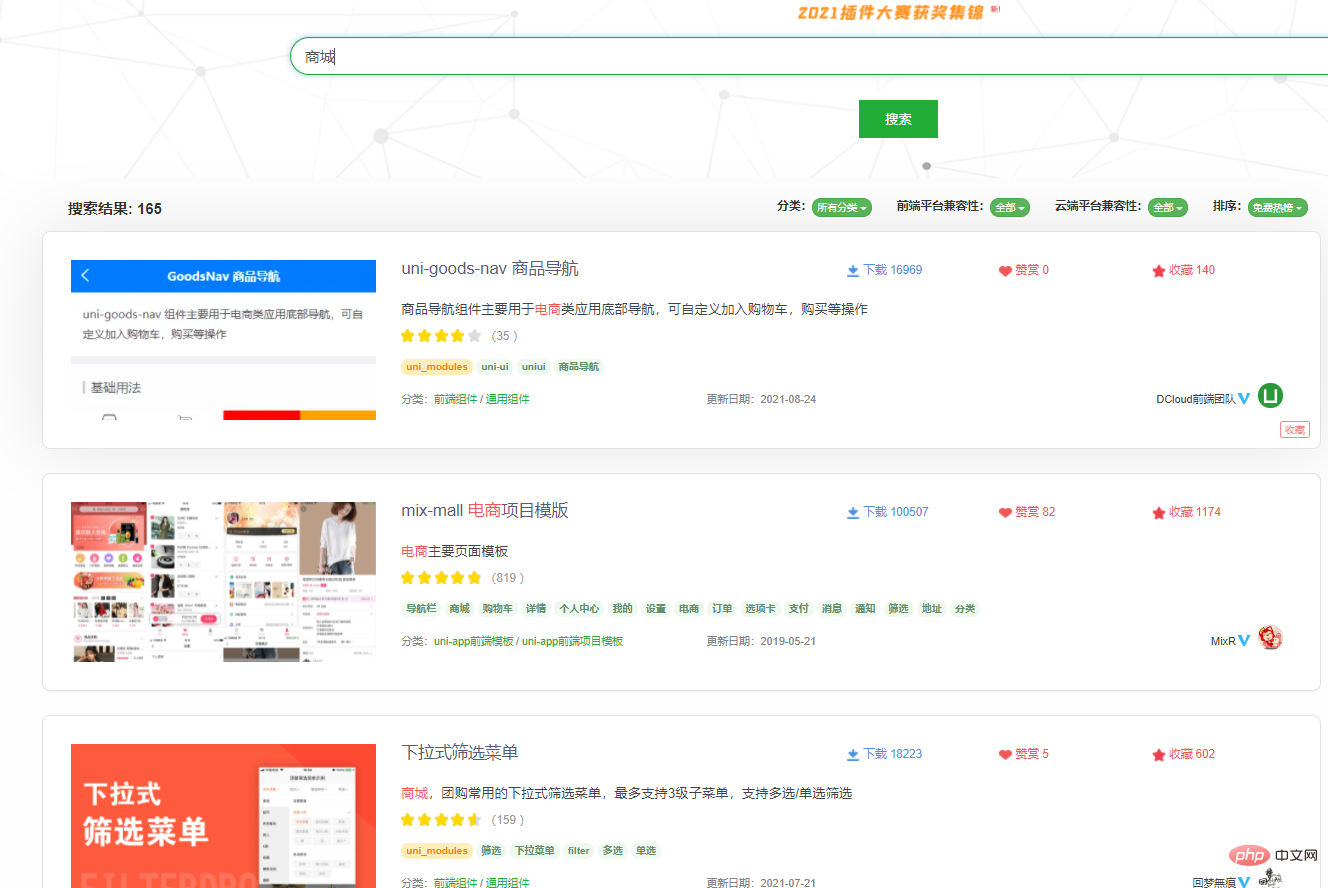
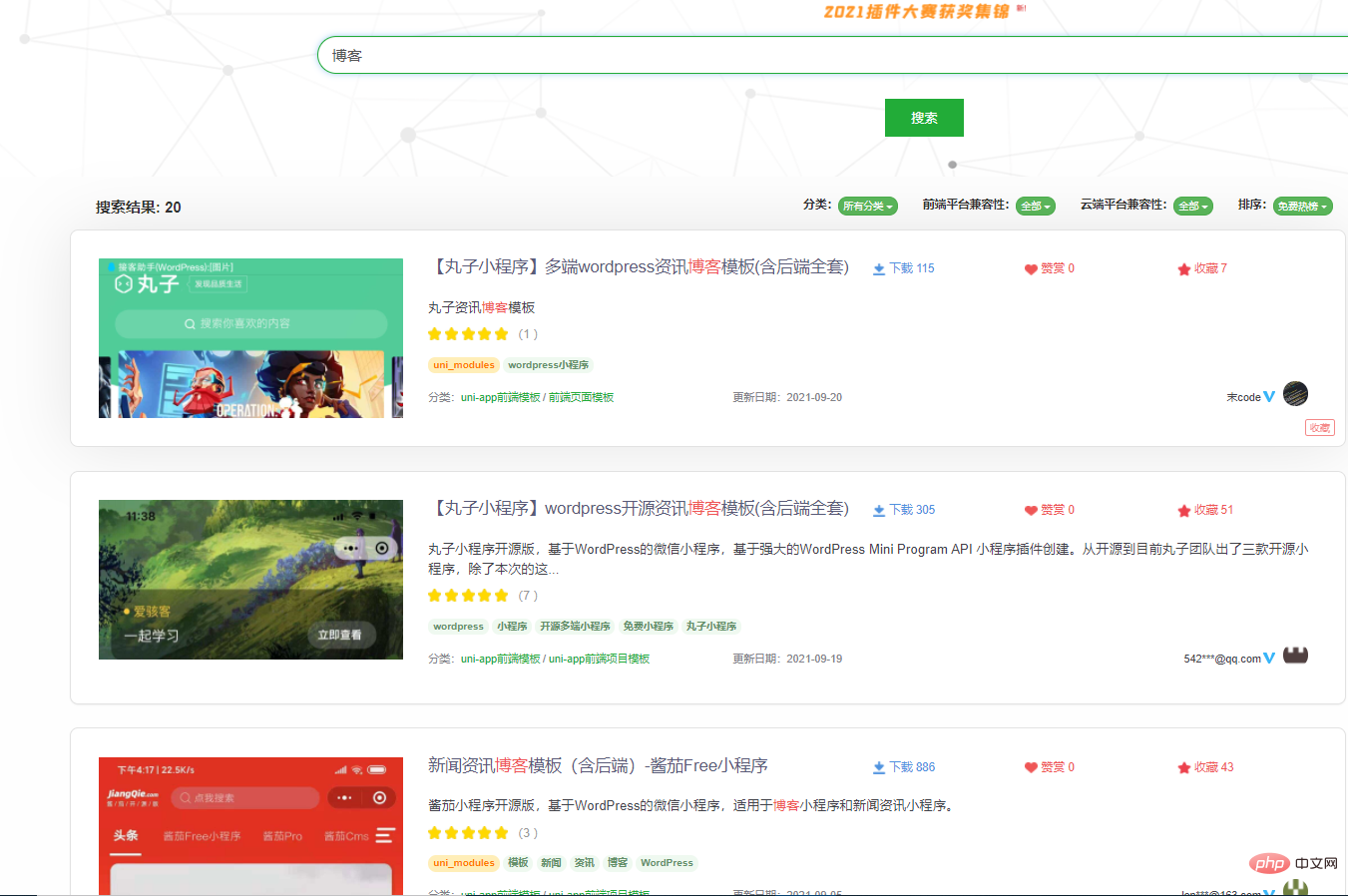
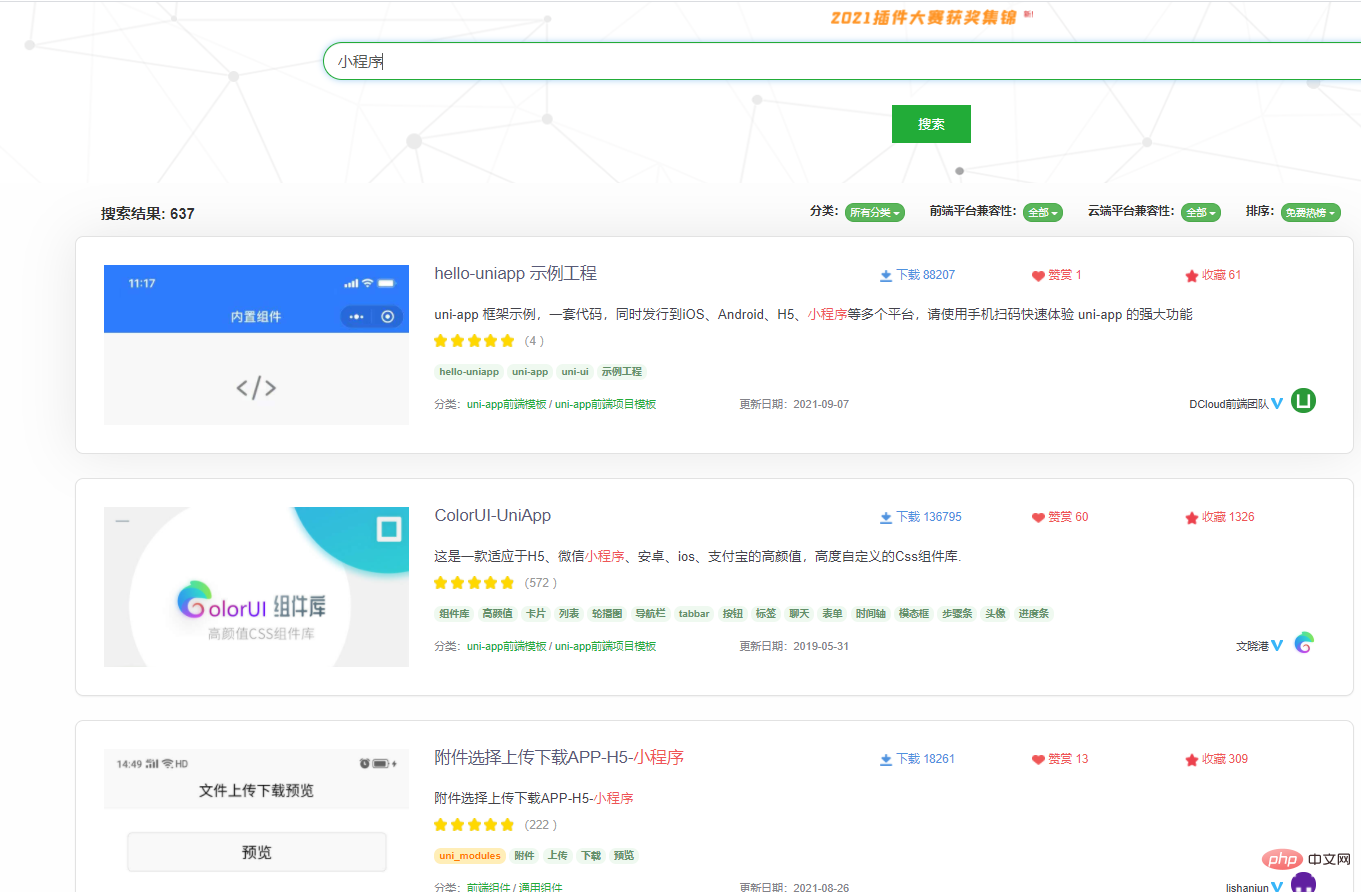
Für Einzelpersonen oder Unternehmen, die nicht gut im Front-End sind oder denen das Unternehmen kein Front-End hat, ist Uni-App definitiv die beste Wahl, da die Ökologie rund um Uni-App sehr umfangreich ist und Sie grundsätzlich suchen können Für die gesamte Software, die die Anforderungen der meisten großen Unternehmen auf dem Plug-in-Markt erfüllt, sind Plug-in-Vorlagen erforderlich. Wie Einkaufszentren, Blogs, kleine Programme usw.



Wie kann ein Neuling schnell anfangen?
Wenn Sie ein Entwickler ohne Front-End-Erfahrung sind, wird empfohlen, zunächst ein allgemeines Verständnis der relevanten Wissenspunkte von Vue zu haben (z. B. die grundlegende Syntax von Vue, was ist bidirektionale Bindung, bedingte Beurteilung, Methode zum Binden von Datenanforderungen usw.) und lernen Sie dann die relevanten API-Dokumente von Uni-App bei der Entwicklung von Uni-App-Anwendungen kennen (natürlich können Sie bei der Entwicklung auch programmierbezogene Syntax verwenden, was uns erleichtert schneller damit vertraut).
Uni-App-API-Dokumentation: https://uniapp.dcloud.io/api/README
Vor der Entwicklung können Sie sich das offizielle Video-Tutorial von Uni-App ansehen:
„uni-app Offizielles Tutorial: https://ke.qq.com/course/3169971
Visueller Weg Es ist relativ einfach. HBuilderX verfügt über integrierte verwandte Umgebungen und kann sofort verwendet werden, ohne dass NodeJS konfiguriert werden muss.
HBuilderX: Offizielle IDE-Download-Adresse
Entwickeln Sie schnell Ihre erste Android-Anwendung
- 1. Öffnen Sie HBuilderX=>File=>New Project=>uni-app project type

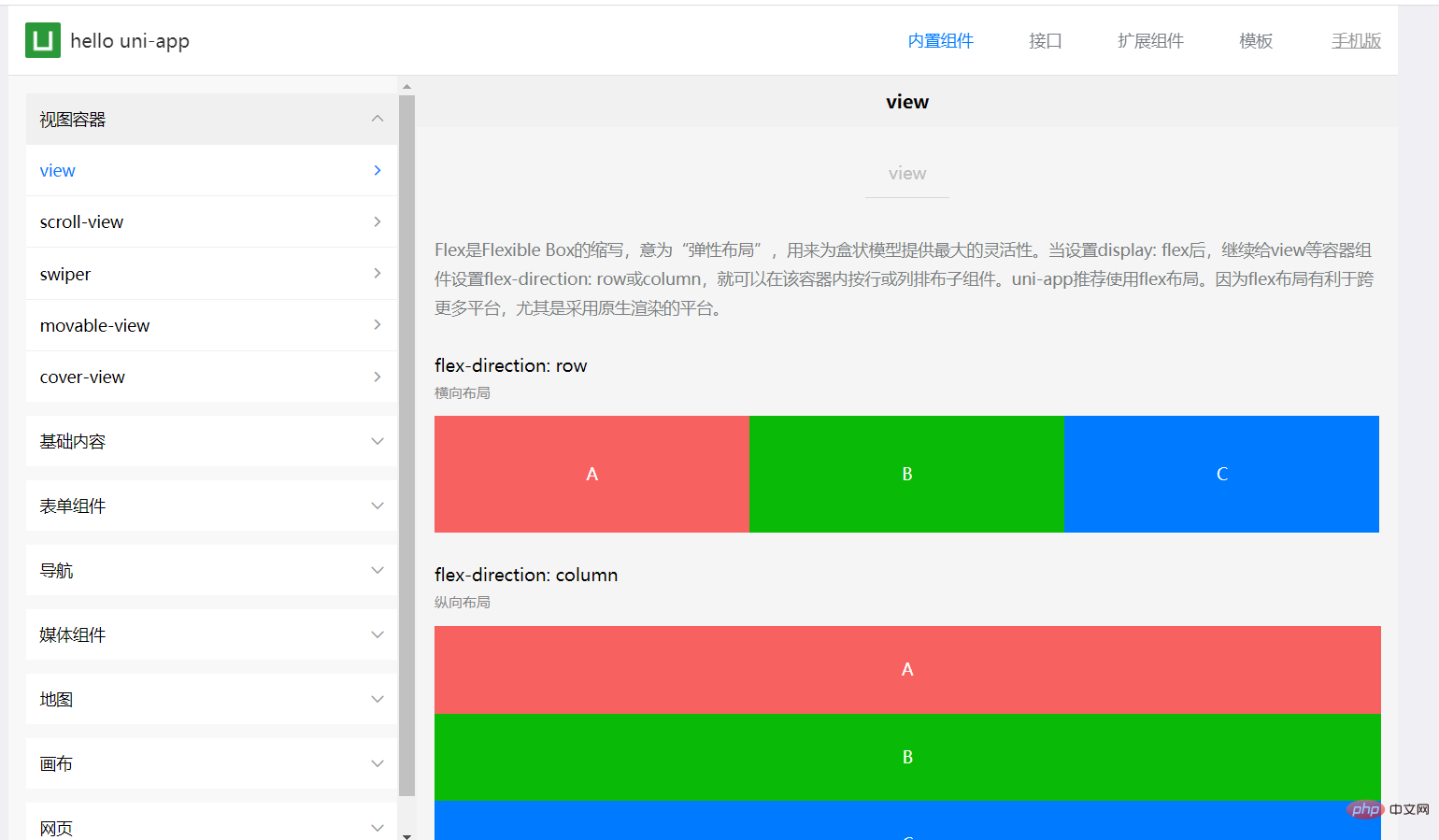
Beachten Sie, dass ich die Framework-Komponente hier zur Uni-App-Demonstration verwende, hauptsächlich um den generierten Android-Anwendungseffekt zu zeigen.
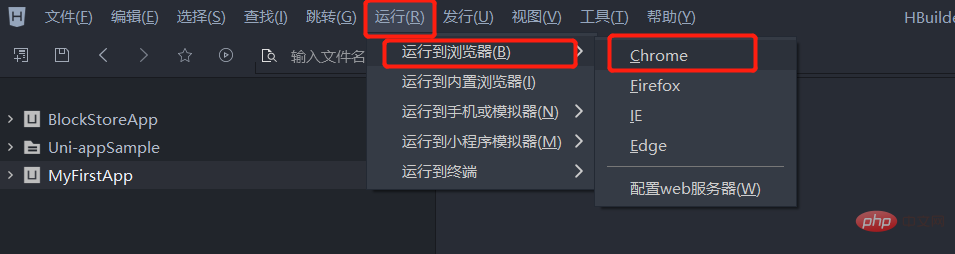
2. Führen Sie es im Browser aus, um den Webseiteneffekt unseres neuen Projekts MyFirstApp anzuzeigen.
 Klicken Sie zum Ausführen auf die Symbolleiste => Zum Browser ausführen => Wählen Sie den Browser aus
Klicken Sie zum Ausführen auf die Symbolleiste => Zum Browser ausführen => Wählen Sie den Browser aus
3. Native App veröffentlichen (Cloud-Paketierung)

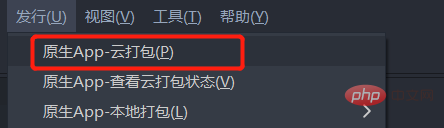
 Klicken Sie in der Symbolleiste auf „Veröffentlichen“ => Native App (Cloud-Paketierung)
Klicken Sie in der Symbolleiste auf „Veröffentlichen“ => Native App (Cloud-Paketierung)
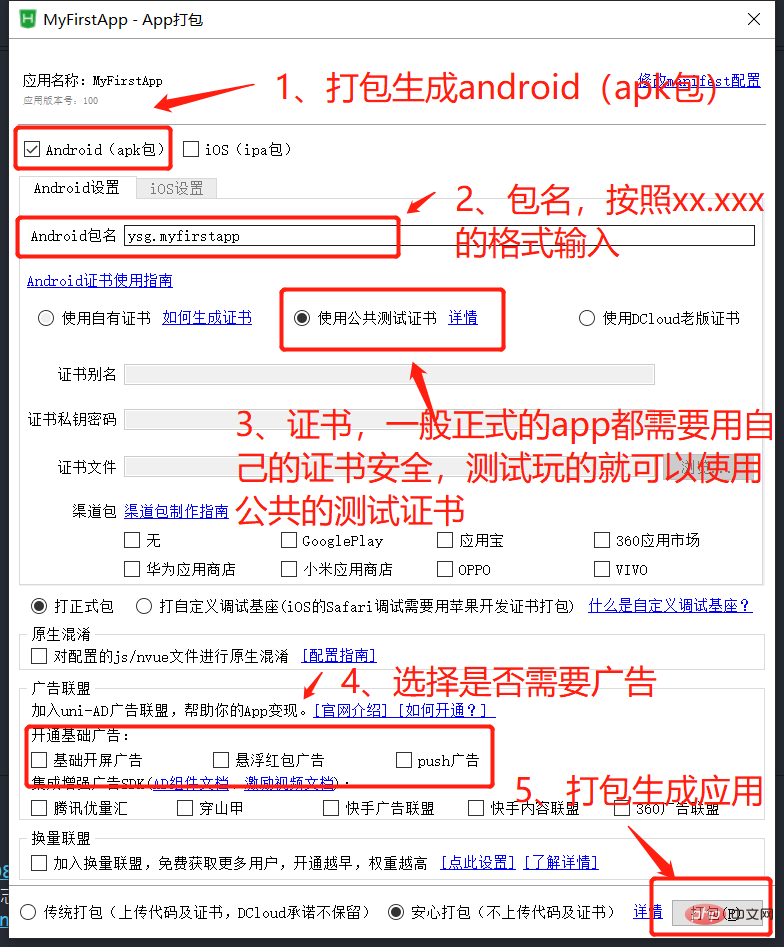
 Konfigurieren Sie das App-Verpackungsbüro. Erforderliche verwandte Informationen
Konfigurieren Sie das App-Verpackungsbüro. Erforderliche verwandte Informationen
 Warten auf die Kompilierung und Verpackung (es kann etwas länger dauern, bitte haben Sie etwas Geduld)
Warten auf die Kompilierung und Verpackung (es kann etwas länger dauern, bitte haben Sie etwas Geduld)

Nachdem die Verpackung abgeschlossen ist, Öffnen Sie das Verzeichnis der generierten APK, um sie anzuzeigen und auf Ihrem Android-Telefon zu installieren. Sehen Sie sich den Effekt an

Empfohlen: „uniapp-Tutorial“
Das obige ist der detaillierte Inhalt vonuni-app Quick Start: Entwickeln und verpacken Sie Ihre erste Android-App. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Wie entwickle ich eine Uni-App in VSCode? (Tutorial-Teilen)
May 13, 2022 pm 08:11 PM
Wie entwickle ich eine Uni-App in VSCode? (Tutorial-Teilen)
May 13, 2022 pm 08:11 PM
Wie entwickle ich eine Uni-App in VSCode? Der folgende Artikel stellt Ihnen ein Tutorial zur Entwicklung einer Uni-App in VSCode vor. Dies ist möglicherweise das beste und detaillierteste Tutorial. Kommen Sie und schauen Sie vorbei!
 Verwenden Sie uniapp, um eine einfache Kartennavigation zu entwickeln
Jun 09, 2022 pm 07:46 PM
Verwenden Sie uniapp, um eine einfache Kartennavigation zu entwickeln
Jun 09, 2022 pm 07:46 PM
Wie entwickle ich mit Uniapp eine einfache Kartennavigation? Dieser Artikel wird Ihnen eine Idee zum Erstellen einer einfachen Karte liefern. Ich hoffe, er wird Ihnen hilfreich sein!
 Lassen Sie uns darüber sprechen, wie Sie mit Uniapp ein Schlangenspiel entwickeln können!
May 20, 2022 pm 07:56 PM
Lassen Sie uns darüber sprechen, wie Sie mit Uniapp ein Schlangenspiel entwickeln können!
May 20, 2022 pm 07:56 PM
Wie entwickle ich mit Uniapp ein Schlangenspiel? Der folgende Artikel führt Sie Schritt für Schritt durch die Implementierung des Snake-Spiels in Uniapp. Ich hoffe, er wird Ihnen hilfreich sein!
 So kapseln Sie eine Uni-App-Vue3-Schnittstellenanfrage
May 11, 2023 pm 07:28 PM
So kapseln Sie eine Uni-App-Vue3-Schnittstellenanfrage
May 11, 2023 pm 07:28 PM
Uni-App-Schnittstelle, globale Methodenkapselung 1. Erstellen Sie eine API-Datei im Stammverzeichnis, erstellen Sie die Dateien api.js, baseUrl.js und http.js im API-Ordner 2.baseUrl.js-Dateicode exportdefault"https://XXXX .test03.qcw800.com/api/"3.http.js-Dateicode-Exportfunktionhttps(opts,data){lethttpDefaultOpts={url:opts.url,data:data,method:opts.method
 Beispiele zur Erläuterung, wie Uniapp die All-Select-Funktion von Multi-Select-Boxen implementiert
Jun 22, 2022 am 11:57 AM
Beispiele zur Erläuterung, wie Uniapp die All-Select-Funktion von Multi-Select-Boxen implementiert
Jun 22, 2022 am 11:57 AM
Dieser Artikel vermittelt Ihnen relevantes Wissen über Uniapp, das hauptsächlich die damit verbundenen Probleme der Implementierung der Funktion „Alle auswählen“ des Mehrfachauswahlfelds organisiert. Der Grund, warum die Funktion „Alle auswählen“ nicht implementiert werden kann, liegt darin, dass das aktivierte Feld des Kontrollkästchens aktiviert ist Dynamisch geändert, der Status auf der Schnittstelle kann sich in Echtzeit ändern, aber das Änderungsereignis der Checkbox-Gruppe kann nicht ausgelöst werden. Ich hoffe, es wird für alle hilfreich sein.
 Führen Sie Sie Schritt für Schritt durch die Entwicklung eines Uni-App-Kalender-Plug-Ins (und dessen Veröffentlichung).
Jun 30, 2022 pm 08:13 PM
Führen Sie Sie Schritt für Schritt durch die Entwicklung eines Uni-App-Kalender-Plug-Ins (und dessen Veröffentlichung).
Jun 30, 2022 pm 08:13 PM
Dieser Artikel führt Sie Schritt für Schritt durch die Entwicklung eines Uni-App-Kalender-Plug-Ins und stellt vor, wie das nächste Kalender-Plug-In von der Entwicklung bis zur Veröffentlichung entwickelt wird.
 Wie erhalte ich die Build-Versionsnummer einer Android-Anwendung?
Sep 18, 2023 pm 07:05 PM
Wie erhalte ich die Build-Versionsnummer einer Android-Anwendung?
Sep 18, 2023 pm 07:05 PM
Die Build-Nummer einer Android-Anwendung zu ermitteln ist einfach. Dazu sollten Benutzer zunächst die Anwendung auf ihrem Android-Gerät oder Emulator starten und dann zum Einstellungs- oder Optionsmenü navigieren. Als nächstes sollten sie nach dem Abschnitt „Über“ oder „Informationen“ suchen, da sich dort normalerweise die Build-Nummer befindet. Sobald Sie es gefunden haben, klicken Sie darauf und es werden die notwendigen Details angezeigt, einschließlich einer Kombination aus Zahlen und/oder Buchstaben, wie zum Beispiel „1.2.3“ oder „v1.0.0“. Da sowohl Entwickler als auch Benutzer diese Informationen benötigen, um verschiedene Versionen und Updates zu identifizieren, ist der Erhalt von Build-Versionsnummern für eine effektive Verwaltung von Android-Anwendungen von entscheidender Bedeutung. Build-Version Die Build-Versionsnummer in Android dient zur Unterscheidung verschiedener Versionen von Anwendungen oder Betriebssystemen.
 Lassen Sie uns über das Dropdown-Laden der Scroll-Ansicht in Uniapp sprechen
Jul 14, 2022 pm 09:07 PM
Lassen Sie uns über das Dropdown-Laden der Scroll-Ansicht in Uniapp sprechen
Jul 14, 2022 pm 09:07 PM
Wie implementiert Uniapp das Laden von Scroll-View-Dropdowns? Im folgenden Artikel geht es um das Dropdown-Laden der Scroll-Ansicht des Uniapp-WeChat-Applets. Ich hoffe, dass es für alle hilfreich ist!






