
Dieser Artikel stellt Ihnen verwandte Fragen zur Verwendung eines Div mit CSS zur Implementierung eines Krankheitsdiagramms. Ich hoffe, dass er für alle hilfreich ist.

Bitte scrollen Sie zum Ende des Artikels, um den vollständigen Code zu erhalten.
Wir verwenden nur ein Div und nur CSS, um das Kreisdiagramm zu implementieren.
HTMl-Struktur
<div class="pie" style="--p:60;--b:10px;--c:purple;">60%</div>
Wir haben mehrere CSS-Variablen hinzugefügt:
--p: Der Prozentsatz des Fortschrittsbalkens (reine Zahl, ohne %), der Kreisdiagrammwert stimmt mit dem Div-Inhalt überein (mit %).
--b: Der Wert der Randstärke
--c: Die Hauptfarbe des Randes
In einer Produktionsumgebung verwenden wir aus Gründen der Lesbarkeit abgekürzte Variablen sollte --p -> --percentage, --b ->
Wir legen den Grundstil für das Kreisdiagramm fest.
.pie {
--w: 150px; // --w -> --width
width: var(--w);
aspect-ratio: 1; // 纵横比,1 说明是正方形
display: inline-grid;
place-content: center;
margin: 5px;
font-size: 25px;
font-weight: bold;
font-family: sans-serif;
}Oben haben wir das Seitenverhältnis: 1; verwendet, um sicherzustellen, dass das Div quadratisch ist. Natürlich können Sie auch height: var(--w) verwenden, um den Effekt zu erzielen.
Als nächstes verwenden wir Pseudoelemente, um ein einfaches Kreisdiagramm zu implementieren:
.pie:before {
content: "",
position: absoute;
border-radius: 50%;
inset: 0; // 知识点 1
background: conic-gradient(var(--c) calc(var(--p)*1%),#0000 0); // 知识点 2
}Wissenspunkt 1: Einschub: 0; rechts: 0; oben: 0;
Wissenspunkt 2 : Kegelgradient mit konischem Farbverlauf, CSS-Methode, mehr Inhalt, #0000 hier ist der Hexadezimalwert von transparent.
#0000 Hex-Farbe · Rot (0 %) · Grün (0 %) · Blau (0 %)
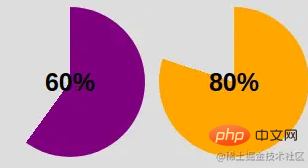
Nachdem der konische Farbverlauf angewendet wurde:

Um nur den Randbereich sichtbar zu machen, verwenden wir mask-Attribut, um den mittleren Teil des Kreises auszublenden. Wir werden die radial-gradient()-Methode verwenden:
radial-gradient(farthest-side,red calc(99% - var(--b)),blue calc(100% - var(--b)))
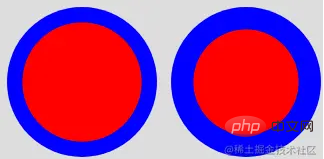
Nachdem Sie den obigen Code angewendet haben, können Sie das Effektdiagramm wie folgt erhalten:

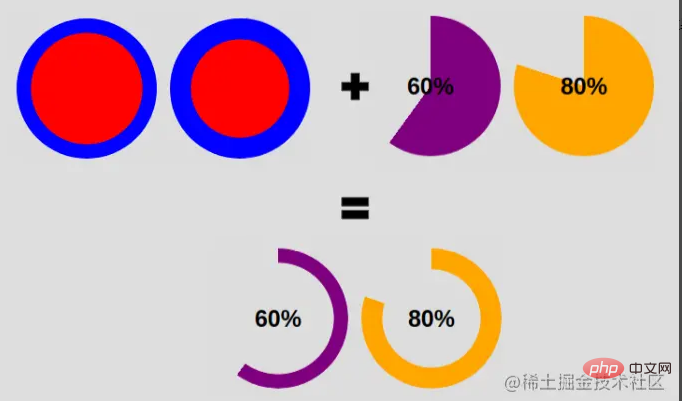
Unser Ziel ist wie folgt:

Wir können es erreichen Ändern des Codes:
<div class="pie" style="max-width:90%">60%</div>
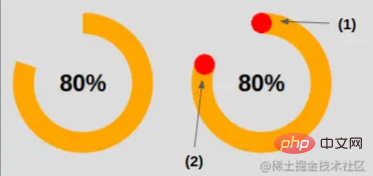
Wie füge ich eine abgerundete Kante hinzu? Nachdem Sie die Abbildung unten gelesen haben, werden Sie diesen kleinen Trick verstehen.

Für den Effekt (1) im Bild platzieren Sie den Kreis am Anfangsrand.
.pie {
--w:150px;
width: var(--w);
aspect-ratio: 1;
position: relative;
display: inline-grid;
place-content: center;
margin: 5px;
font-size: 25px;
font-weight: bold;
font-family: sans-serif;
}
.pie:before {
content: "";
position: absolute;
border-radius: 50%;
inset: 0;
background: conic-gradient(var(--c) calc(var(--p)*1%),#0000 0);
-webkit-mask:radial-gradient(farthest-side,#0000 calc(99% - var(--b)),#000 calc(100% - var(--b)));
mask:radial-gradient(farthest-side,#0000 calc(99% - var(--b)),#000 calc(100% - var(--b)));
}Für den Effekt (2) im Bild platzieren Sie den Kreis am Rand des Endes.
.pie:before {
background:
radial-gradient(farthest-side, var(--c) 98%, #0000) top/var(--b) var(--b) no-repeat,
conic-gradient(var(--c) calc(var(--p)*1%), #0000 0);
}Wissenspunkt 1: Der Einschub: 0; wir haben ihn auch oben erwähnt – es ist die Abkürzung von links: 0; rechts: 0;
Hier haben wir:
.pipe: after {
content: "";
position: absolute;
border-radius: 50%;
inset: calc(50% - var(--b)/2); // 知识点1
background: var(--c);
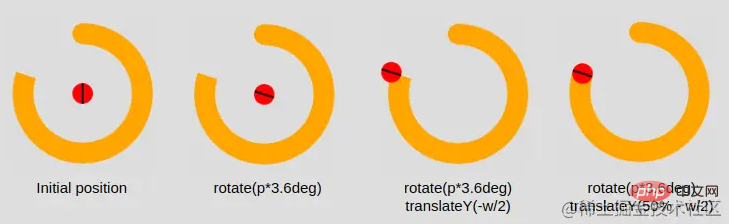
transform: rotate(calc(var(--p)*3.6deg)) translateY(calc(50% - var(--w)/2)); // 知识点2
}Hier haben wir das Element um 50 % nach links und rechts verschoben – b/2, was der Elementbreite von b entspricht und links und rechts zentriert ist. Das Gleiche gilt für die Höhe.
Wissenspunkt 2: Berechnung der Rotationsgrade --
left = right = 50% - b/2
Drehen Sie zunächst das Element um den entsprechenden Grad und verschieben Sie dann seine Position. Dazu gehört die Zentrierung der Y-Achse. Der Text ist möglicherweise etwas schwer zu verstehen. Lassen Sie uns ihn daher anhand der folgenden Abbildung verstehen:

Bislang haben wir ein statisches Kreisdiagramm implementiert. Als nächstes fügen wir eine Animation hinzu.
Registrieren Sie zuerst die Variable:
angle = percentage * 360deg / 100
Dann erstellen wir den Keyframe:
@property --p {
syntax: '<number>';
inherits: true;
initial-value: 0;
}Hinweis: Hier müssen wir nur den --p-Wert von from festlegen. Der Browser passt den Wert in unserer Voreinstellung automatisch an (div class="pie" style="--p:60;">60%
Abschließend rufen wir die Animation auf.
@keyframes p {
from {
--p: 0
}
}Hey~ Kopieren Sie den Code unten und probieren Sie ihn aus. Selbstverständlich stellen wir auch Bilder zur Verfügung.
Code und Renderings
animation: p 1s .5s both;
<div class="pie" style="--p:20"> 20%</div> <div class="pie" style="--p:40;--c:darkblue;--b:10px"> 40%</div> <div class="pie no-round" style="--p:60;--c:purple;--b:15px"> 60%</div> <div class="pie animate no-round" style="--p:80;--c:orange;"> 80%</div> <div class="pie animate" style="--p:90;--c:lightgreen"> 90%</div>
Renderings:

(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonIn zehn Minuten erfahren Sie, wie Sie ein Kreisdiagramm mit nur einem Div und CSS implementieren.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!