
Dieser Artikel stellt Ihnen das Nest.js-Framework in node vor und erläutert, warum Sie sich für Nest entscheiden, wie Sie Projekte erstellen und ausführen und Anfragen auf unterschiedliche Weise erhalten. Ich hoffe, dass er für alle hilfreich ist!

Vor kurzem denke ich darüber nach, mit meinen Freunden eine Todolist-Plattform für meinen eigenen Gebrauch zu erstellen. Ich habe vor langer Zeit express gelernt und möchte mit der Zeit gehen und einen Blick darauf werfen bei einigen der populäreren Frameworks in letzter Zeit. Nach mehreren Vergleichen habe ich mich für nest entschieden und es nach der ersten Verwendung zum späteren Nachschlagen aufgezeichnet. express ,想着与时俱进一下,看看近期热度较高的几个框架是怎样的。在几个对比下选择了 nest 在初步使用后记录一下,方便日后查阅。
贴出中文文档以便大家进一步学习 Nest
43.7k Star 是近期比较热门的企业级框架。确保电脑安装了 Node.js (>= 10.13.0)
这里我使用的 node 版本为 v14.16.1 包用的是 yarn 管理的 版本为 1.22.17
Nest ist ein Framework zum Erstellen effizienter und skalierbarer Node.js Ein Framework für serverseitige Anwendungen. Es verwendet progressives JavaScript, verfügt über integrierte und vollständige Unterstützung für TypeScript (ermöglicht Entwicklern aber weiterhin das Schreiben von Code in reinem JavaScript) und kombiniert Elemente von OOP (Object-Oriented Programming), FP (Functional Programming) und FRP (Functional Reactive Programming).
Die zugrunde liegende HTTP-Plattform des Nest-Frameworks ist standardmäßig auf Basis von Express implementiert, sodass Sie sich keine Sorgen über den Mangel an Bibliotheken von Drittanbietern machen müssen. Nest zielt darauf ab, ein plattformunabhängiges Framework zu sein. Die Plattform ermöglicht die Erstellung wiederverwendbarer logischer Komponenten, die Entwickler für viele verschiedene Arten von Anwendungen nutzen können. Nest verfügt derzeit über zwei HTTP-Plattformen, die sofort einsatzbereit sind: Express und Fastify, die direkt in das Projekt eingeführt werden können.| Midway ist ein vom Alibaba-Team entwickeltes Node.js-Framework, das auf dem progressiven Konzept basiert und OOP- und funktionale Programmierparadigmen kombiniert. Mit Ei als zugrunde liegendem Framework und vielen neuen Funktionen wie guter TypeScript-Definitionsunterstützung können interessierte Freunde die offizielle Dokumentation besuchen, um mehr darüber zu erfahren. Nest.js Nest, ein voll funktionsfähiges Framework auf Basis von Express .js .js, es ist auf Express.js gepackt und nutzt die Eigenschaften von TypeScript voll aus; der Vorteil von Nest.js besteht darin, dass die Community aktiv ist und die Wachstumsrate derzeit erfreulich ist ="https://github.com/nestjs /nest" target="_blank" rel="nofollow noopener noreferrer" ref="nofollow noopener noreferrer">GitHub | hat 43.7k Star und ist ein beliebtes Framework auf Unternehmensebene. |
|---|---|
| Stellen Sie sicher, dass Node.js auf Ihrem Computer installiert ist (>= 10.13.0) | |
| app.controller.ts | Einfaches Controller-Beispiel mit einer einzelnen Route |
| app.controller .spec.ts |
/* main.ts */
import { NestFactory } from '@nestjs/core';
import { AppModule } from './app.module';
async function bootstrap() {
const app = await NestFactory.create(AppModule); // 使用核心类 NestFactory 返回一个 接口对象
await app.listen(3000); // 这里是默认设置的端口号
}
bootstrap();运行项目
$ npm run start:watch // 启动项目并监听代码变动 这里可以在package.json 中进行配置指令

我们可以看到服务已经启动,输入本机地址并带上端口号3000,发送一次 get 请求 则会返回 `Hello World`。 这里是因为在 app.controll.ts 文件中 @Get()HTTP请求装饰器告诉Nest为HTTP请求的特定端点创建处理程序。
在开始写代码之前我们先简单看一下nest中的基础路由配置是怎样的,就目前而言我的理解为nest的路由是由 全局路由 路由前缀(局部路由) 方法装饰器 组成路由映射提供给前端使用。
/* main.ts */
main文件中我们可以在项目监听前配置一个全局的api前缀
async function bootstrap() {
const app = await NestFactory.create(AppModule);
//设置全局前缀
app.setGlobalPrefix('api');
await app.listen(3000);
}
/* app.controller.ts */
@Controller('user') // 控制器设置路由前缀 我理解为局部路由
export class AppController {
constructor(private readonly appService: AppService) {}
@Get('find') // 方法装饰器设置路由路径 这里我理解为设置api子路由
getHello(): string {
return this.appService.getHello();
}
}以上方法在api中映射成完整的路由为GET api/user/find 。
其中 @Get()HTTP请求装饰器告诉Nest为HTTP请求的特定端点创建处理程序。

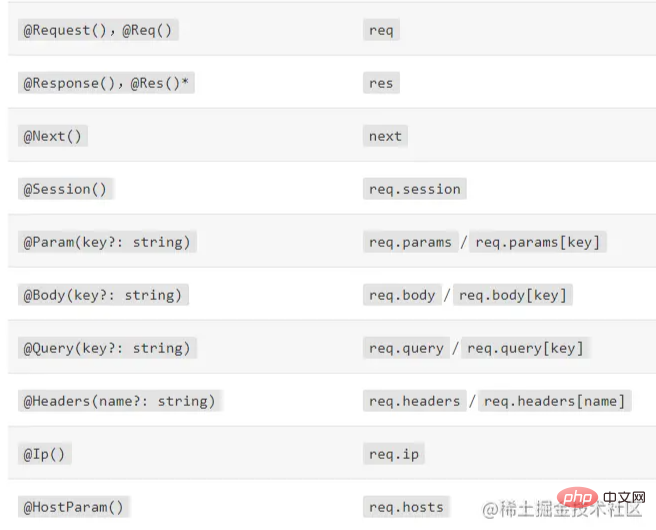
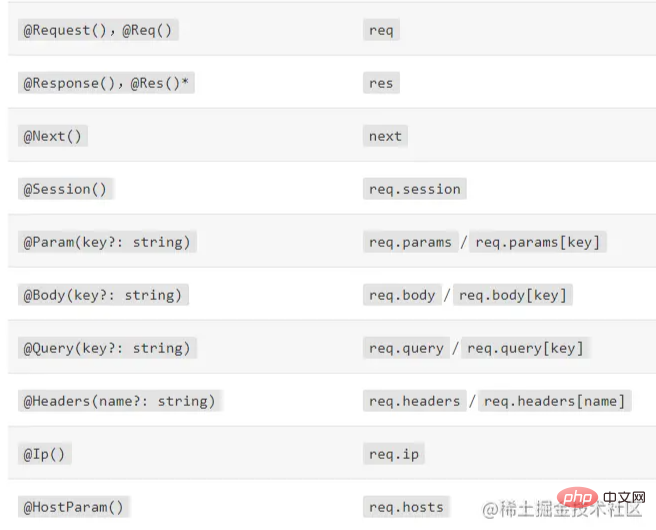
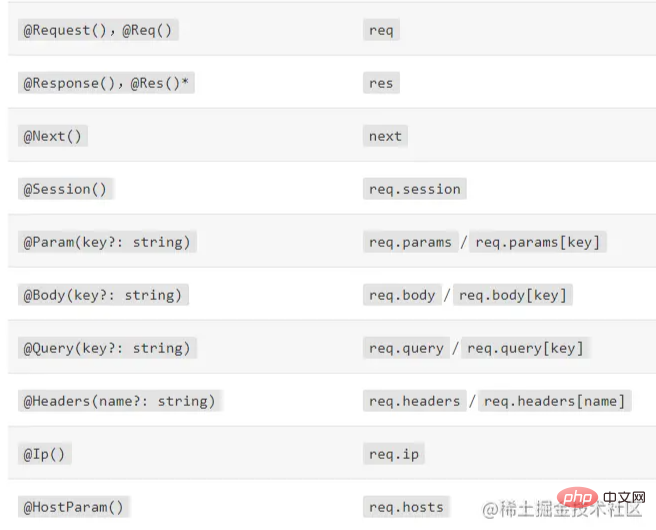
get 接收请求及路由以可以使用,下面我们看一下 nest 中如何接收 post 等其他请求方式这里用到的 Nest 提供的请求装饰器知识点Request 对象代表 HTTP 请求,并具有查询字符串,请求参数参数,HTTP 标头(HTTP header) 和 正文(HTTP body)的属性(在这里阅读更多)。在多数情况下,不必手动获取它们。 我们可以使用专用的装饰器,比如开箱即用的 @Body() 或 @Query() 。 下面是 Nest 提供的装饰器及其代表的底层平台特定对象的对照列表。

下面我们看一下 nest 中如何接收 get post put delete 发起的请求,用几个可用的装饰器来创建基本控制器。 该控制器暴露了几个访问和操作内部数据的方法。
Get
我们先创建一个 user 服务/控制器/moudle
/ * user.service.ts */ 先创建一个 user service服务文件
import { Injectable } from '@nestjs/common';
@Injectable() //
// 这里
export class UserService {
findUser(sid: string): string {
console.log(sid);
if (sid === '123456') {
return 'kid is here';
}
return 'No one here';
}
}该服务将负责数据存储和检索,其由 UserController 使用,我们用 @Injectable() 来装饰这个类
/ * user.controller.ts */ 创建一个 user 控制器文件
import { Controller, Get, Query } from '@nestjs/common';
import { UserService } from './user.service';
@Controller('user')
export class UserController {
constructor(private readonly userService: UserService) {}
@Get('findOne') //这里暴露出的路由为 user/find
findUser(@Query() query: any) {
return this.userService.findUser(query.sid);
}控制器的目的是接收应用的特定请求。路由机制控制哪个控制器接收哪些请求。通常,每个控制器有多个路由,不同的路由可以执行不同的操作。
为了创建一个基本的控制器,我们使用类和装饰器。装饰器将类与所需的元数据相关联,并使 Nest 能够创建路由映射(将请求绑定到相应的控制器)。
/ * user.module.ts */ 创建一个 user mod
import { Module } from '@nestjs/common';
import { UserController } from './user.controller';
import { UserService } from './user.service';
@Module({
controllers: [UserController],
providers: [UserService],
})
export class UserModule {}
/* app.module.ts */ 最后在app.module中引入我们自己写的module
import { Module } from '@nestjs/common';
import { AppController } from './app.controller';
import { AppService } from './app.service';
import { UserModule } from './user/user.module';
@Module({
imports: [UserModule],
controllers: [AppController],
providers: [AppService],
})
export class AppModule {}控制器已经准备就绪,可以使用,但是 Nest 依然不知道 UserController 是否存在,所以它不会创建这个类的一个实例。
控制器总是属于模块,这就是为什么我们在 @Module() 装饰器中包含 controllers 数组的原因。 由于除了根模块 AppModule之外,我们还没有定义其他模块,所以我们将使用它来介绍 UserController
使用 postman 看下效果

post put delete 发送请求,看nest是如何接受并处理的Post
user.service 文件
/ * user.service.ts */ 先创建一个 user service服务文件
import { Injectable } from '@nestjs/common';
@Injectable() //
// 这里
setUser(sid: string, body: any): any {
if (sid === '123456') {
return {
msg: '设置成功',
body,
};
}
}user.controller 文件
/ * user.controller.ts */ 创建一个 user 控制器文件
import { Controller, Get, Query } from '@nestjs/common';
import { UserService } from './user.service';
@Controller('user')
export class UserService {
@Post('set')
setUser(@Body() body: any, @Query() query: any) {
return this.userService.setUser(query.sid, body);
}
}使用 postman 看下效果

Put
user.service 文件
/ * user.service.ts */ 先创建一个 user service服务文件
import { Injectable } from '@nestjs/common';
@Injectable() //
// 这里
updateUser(sid: string, body: any): any {
if (sid === '123456') {
return {
msg: '设置成功',
body,
};
}
}user.controller 文件
这里用到了 Param 装饰器 @Param() 用于修饰一个方法的参数(上面示例中的 params),并在该方法内将路由参数作为被修饰的方法参数的属性。如上面的代码所示,我们可以通过引用 params.id来访问(路由路径中的) id 参数。 您还可以将特定的参数标记传递给装饰器,然后在方法主体中按参数名称直接引用路由参数。
/ * user.controller.ts */ 创建一个 user 控制器文件
import { Body, Controller, Get, Param, Post, Put, Query } from '@nestjs/common';
import { UserService } from './user.service';
@Controller('user')
export class UserService {
@Put(':sid')
updateUser(@Param('sid') sid: string, @Body() body: any) {
return this.userService.updateUser(sid, body);
}
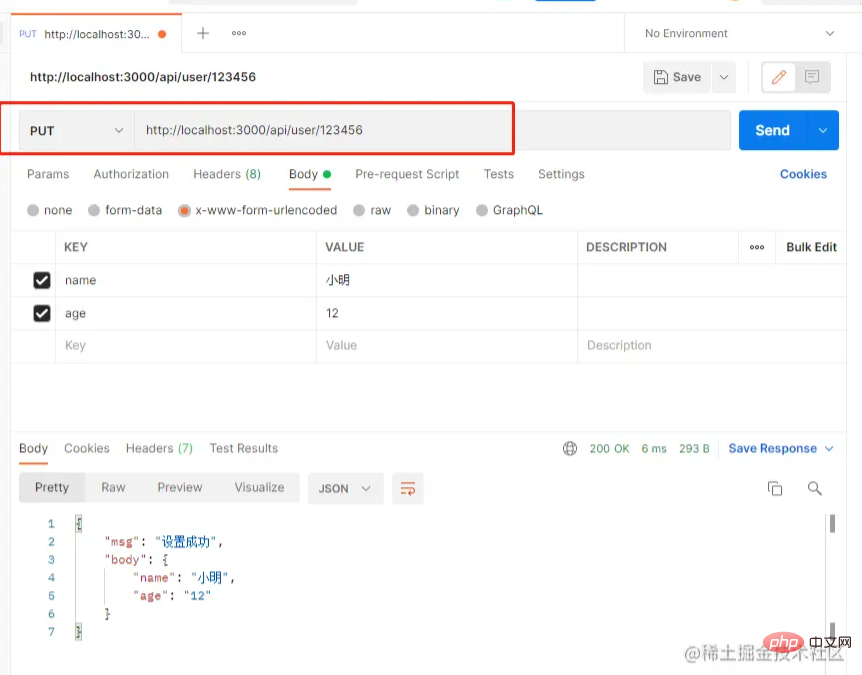
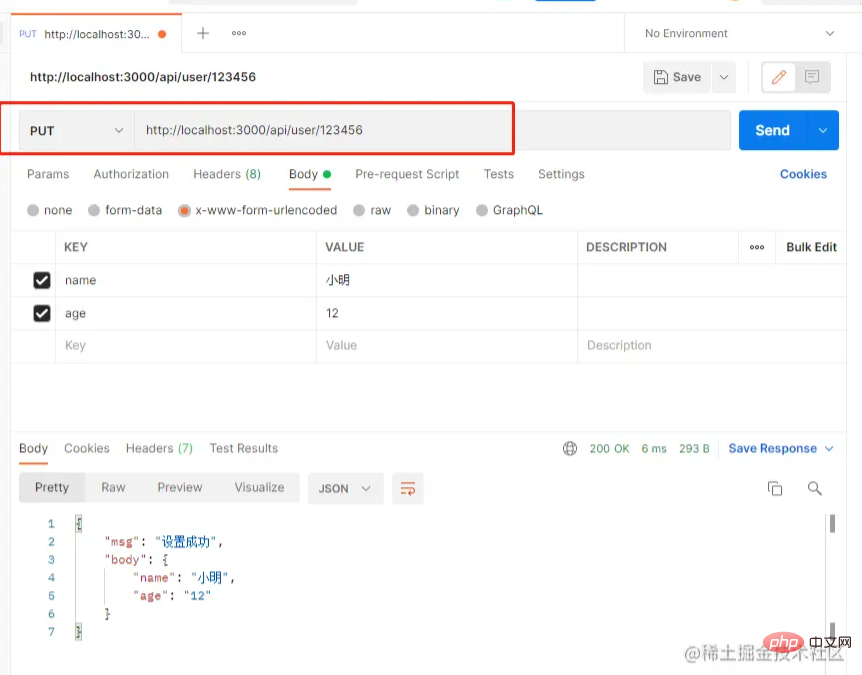
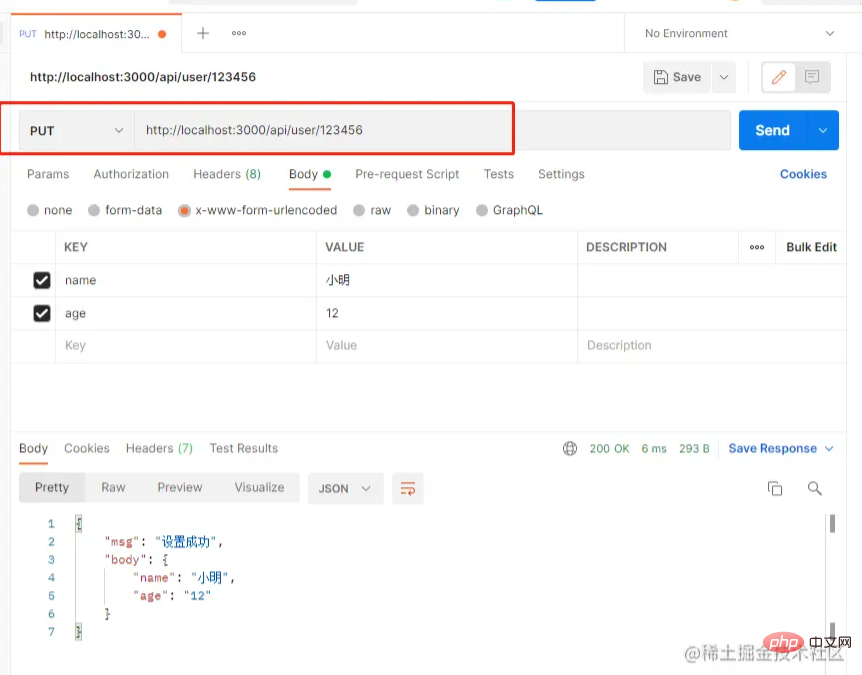
}使用 postman 看下效果

Delete
user.service 文件
/ * user.service.ts */ 先创建一个 user service服务文件
import { Injectable } from '@nestjs/common';
@Injectable() //
// 这里
deleteUser(sid: string): any {
if (sid === '123456') {
return {
msg: '删除成功',
};
}
}user.controller 文件
/ * user.controller.ts */ 创建一个 user 控制器文件
import { Body, Controller, Get, Param, Post, Put, Query } from '@nestjs/common';
import { UserService } from './user.service';
@Controller('user')
export class UserService {
@Delete(':sid')
deleteUser(@Param('sid') sid: string) {
return this.userService.deleteUser(sid);
}
}使用 postman 看下效果
可以看到发送 delete 请求 请求成攻。
Module Controller Service
TypeScrip 的个人使用还有待提高,以后还要继续学习hhh更多node相关知识,请访问:nodejs 教程!
Das obige ist der detaillierte Inhalt vonEine eingehende Analyse des Nest.js-Frameworks im Knoten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!