
Dieser Artikel vermittelt Ihnen relevantes Wissen über Single-Threading und Asynchronität in JavaScript. Ich hoffe, er wird Ihnen hilfreich sein.

Als ich diesen Artikel schrieb, habe ich auch viele Artikel gelesen, aber die meisten davon waren sehr einfach und die konzeptionellen Dinge waren sehr vage, also habe ich nach einigen Kursen gesucht, sie mir angehört und mir hier ein paar Notizen gemacht Ich werde es für eine zukünftige Überprüfung kurz zusammenfassen ~
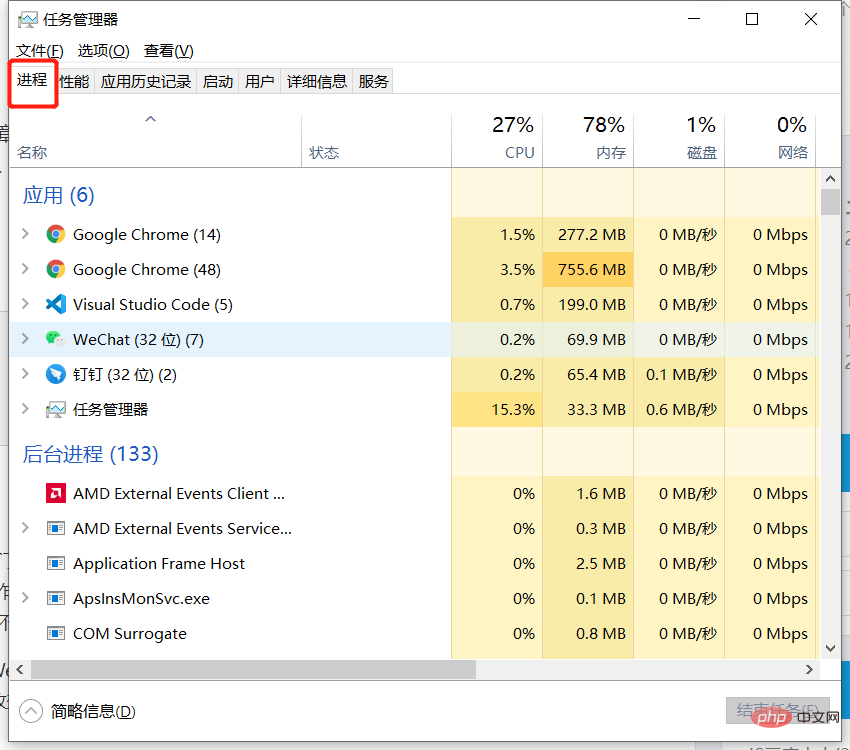
1. Bei einer Ausführung des Programms belegt es einen einzigartigen Speicherplatz – auf den Sie über Windows zugreifen können. Sehen Sie sich den Prozess an im Task-Manager;

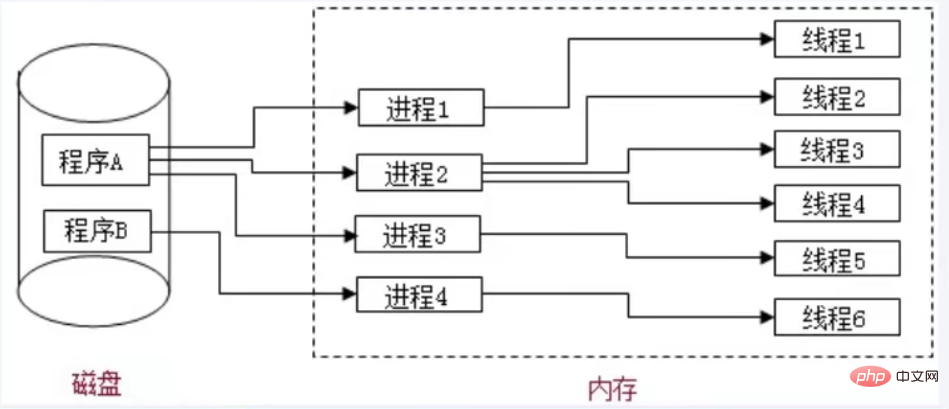
: Es ist eine unabhängigeAusführungseinheit innerhalb des Prozesses; es ist die grundlegende Planungseinheit der CPU; 3. Die Beziehung zwischen Prozessen und Threads:
* Es gibt im Allgemeinen mindestens einen laufenden Thread in einem Prozess:  Hauptthread
Hauptthread
* Mehrere Threads können auch gleichzeitig ausgeführt werden ein Prozess, sagen wir: Das Programm ist multithreaded
* Daten innerhalb eines Prozesses können direkt von mehreren Threads geteilt werden * Daten zwischen mehreren Prozessen können nicht direkt geteilt werden
4 Oder mehrere Prozesse? => Prozess
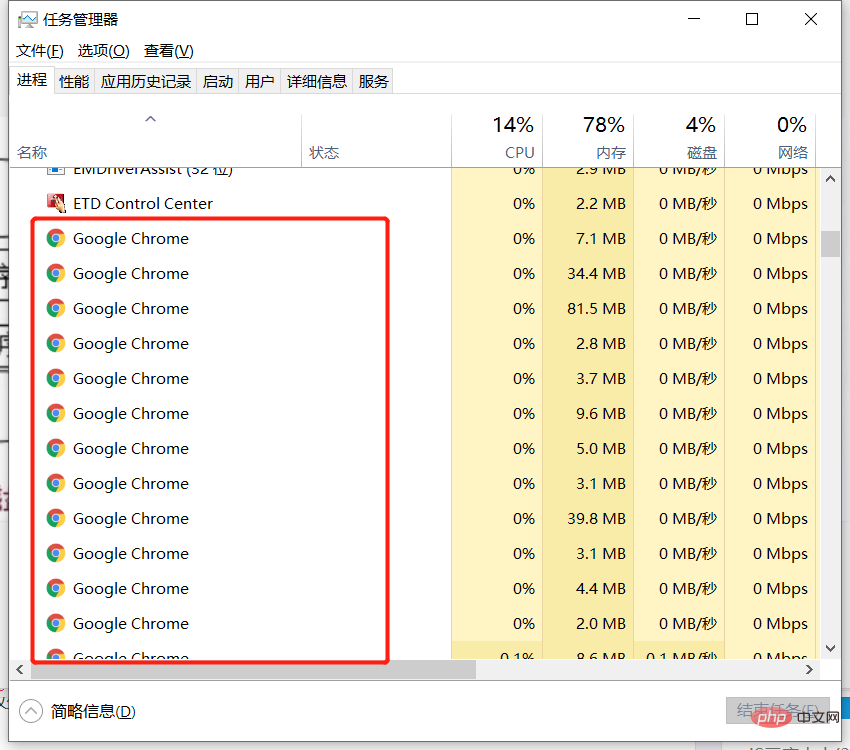
6. Läuft der Browser Single-Threaded oder Multi-Threaded?
* Sie sind alle Multithreaded Single-Threaded1. Was ist Singlethreaded?
Ein Hauptmerkmal der JavaScript-Sprache ist, dass sie Single-Threaded ist, was bedeutet, dass sie jeweils nur eine Sache ausführen kann. //栗子
console.log(1)
console.log(2)
console.log(3)
//输出顺序 1 2 3
 Zweitens erfordern Multithreading-Vorgänge aufgrund der Komplexität von Multithreading eine Sperre, und die Komplexität der Codierung wird zunehmen.
Zweitens erfordern Multithreading-Vorgänge aufgrund der Komplexität von Multithreading eine Sperre, und die Komplexität der Codierung wird zunehmen.
Das Letzte hängt mit seinem Zweck zusammen. Als Browser-Skriptsprache besteht der Hauptzweck von JavaScript darin, mit Benutzern zu interagieren und das DOM gleichzeitig ohne Multithreading zu betreiben Das Ergebnis des DOM-Renderings ist unvorhersehbar.
Um die Rechenleistung von Multi-Core-CPUs zu nutzen, schlägt HTML5 den Web Worker-Standard vor, der es JavaScript-Skripten ermöglicht, mehrere Threads zu erstellen, die untergeordneten Threads werden jedoch vollständig vom Haupt-Thread gesteuert und dürfen den nicht bedienen DOM. Daher ändert dieser neue Standard nichts an der Single-Threaded-Natur von JavaScript. 1. Synchrone Aufgaben/asynchrone Aufgaben von JSEine Aufgabe; 步 Alle synchronen Aufgaben werden im Hauptthread ausgeführt, um einen Ausführungskontextstapel zu bilden.
Aufgabenwarteschlange
wartet. Wenn der Hauptthread inaktiv ist, geht der Hauptthread zur Ereigniswarteschlange, um die wartende Rückruffunktion herauszunehmen und zur Ausführung in den Hauptthread zu stellen. Dieser Prozess wird wiederholt ausgeführt, um den „Ereignisschleifenmechanismus“ (Ereignisschleife) von js zu bilden.//栗子
// 同步
console.log(1)
// 异步
setTimeout(()=>{
console.log(2)
},100)
// 同步
console.log(3)
//输出顺序 1 3 2当一个JS文件第一次执行的时候,js引擎会 解析这段代码,并将其中的同步代码 按照执行顺序加入执行栈中,然后从头开始执行。如果当前执行的是一个方法,那么js会向执行栈中添加这个方法的执行环境,然后进入这个执行环境继续执行其中的代码。当这个执行环境中的代码 执行完毕并返回结果后,js会退出这个执行环境并把这个执行环境销毁,回到上一个方法的执行环境。这个过程反复进行,直到执行栈中的代码全部执行完毕。
栗子
//(1)
console.log(1)
//(2)
setTimeout(()=>{
console.log(2)
},100)
//(3)
console.log(3)所以结果是 1 3 2;
注意:setTimeout/Promise等我们称之为任务源。而进入任务队列的是他们指定的回调;
上面的循环只是一个宏观的表述,实际上异步任务之间也是有不同的,分为 宏任务(macro task) 与 微任务(micro task),最新的标准中,他们被称为 task与 jobs
下面我们再详细讲解一下执行过程:
执行栈在执行的时候,会把宏任务放在一个宏任务的任务队列,把微任务放在一个微任务的任务队列,在当前执行栈为空的时候,主线程会 查看微任务队列是否有事件存在。如果微任务队列不存在,那么会去宏任务队列中 取出一个任务 加入当前执行栈;如果微任务队列存在,则会依次执行微任务队列中的所有任务,直到微任务队列为空(同样,是吧队列中的事件加到执行栈执行),然后去宏任务队列中取出最前面的一个事件加入当前执行栈...如此反复,进入循环。
注意:
栗子
//(1)
setTimeout(()=>{
console.log(1) // 宏任务
},100)
//(2)
setTimeout(()=>{
console.log(2) // 宏任务
},100)
//(3)
new Promise(function(resolve,reject){
//(4)
console.log(3) // 直接打印
resolve(4)
}).then(function(val){
//(5)
console.log(val); // 微任务
})
//(6)
new Promise(function(resolve,reject){
//(7)
console.log(5) // 直接打印
resolve(6)
}).then(function(val){
//(8)
console.log(val); // 微任务
})
//(9)
console.log(7) // 直接打印
//(10)
setTimeout(()=>{
console.log(8) // 宏任务,单比(1)(2)宏任务早
},50)上面的代码在node和chrome环境的正确打印顺序是 3 5 7 4 6 8 1 2
下面分析一下执行过程:
Das obige ist der detaillierte Inhalt vonKlassische Techniken: Single-Threading und asynchrones JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!