 Entwicklungswerkzeuge
Entwicklungswerkzeuge
 VSCode
VSCode
 Lassen Sie uns darüber sprechen, wie Sie die .NET-Umgebung in VSCode konfigurieren und .NET 5 entwickeln und debuggen
Lassen Sie uns darüber sprechen, wie Sie die .NET-Umgebung in VSCode konfigurieren und .NET 5 entwickeln und debuggen
Lassen Sie uns darüber sprechen, wie Sie die .NET-Umgebung in VSCode konfigurieren und .NET 5 entwickeln und debuggen
Wie konfiguriere ich die .NET-Umgebung in VSCode? Im folgenden Artikel erfahren Sie, wie Sie mit VSCode .NET 5 von Grund auf entwickeln und debuggen. Ich hoffe, er wird Ihnen hilfreich sein!

Entwickeln und debuggen Sie .NET 5 von Grund auf mit VS Code. Sie können .NET 5-Anwendungen entwickeln und debuggen, ohne VS 2019 zu installieren.
Der vollständige Name von VS Code ist Visual Studio Code. Visual Studio Code ist eine leichte, plattformübergreifende webintegrierte Entwicklungsumgebung, die unter Linux, Mac und Windows ausgeführt werden kann.
Bei diesem Artikel handelt es sich um ein Tutorial zur VS-Code-Entwicklung und zum Debuggen von .NET 5. Der eigentliche Vorgang erfolgt unter Windows, ist aber auch auf andere Systeme anwendbar. [Empfohlenes Lernen: „vscode Einführungs-Tutorial“]
Umgebungsinstallation
Dieser Artikel demonstriert die Entwicklungsumgebung: WIN10 x64 Visual Studio Code 1.55.1
.NET 5.0 SDK Windows x64 Installer:
https://dotnet .microsoft .com/download/dotnet/thank-you/sdk-5.0.202-windows-x64-installer
Weitere Systemversions-Downloads: https://dotnet.microsoft.com/download
VSCode:
https: / /code.visualstudio.com/
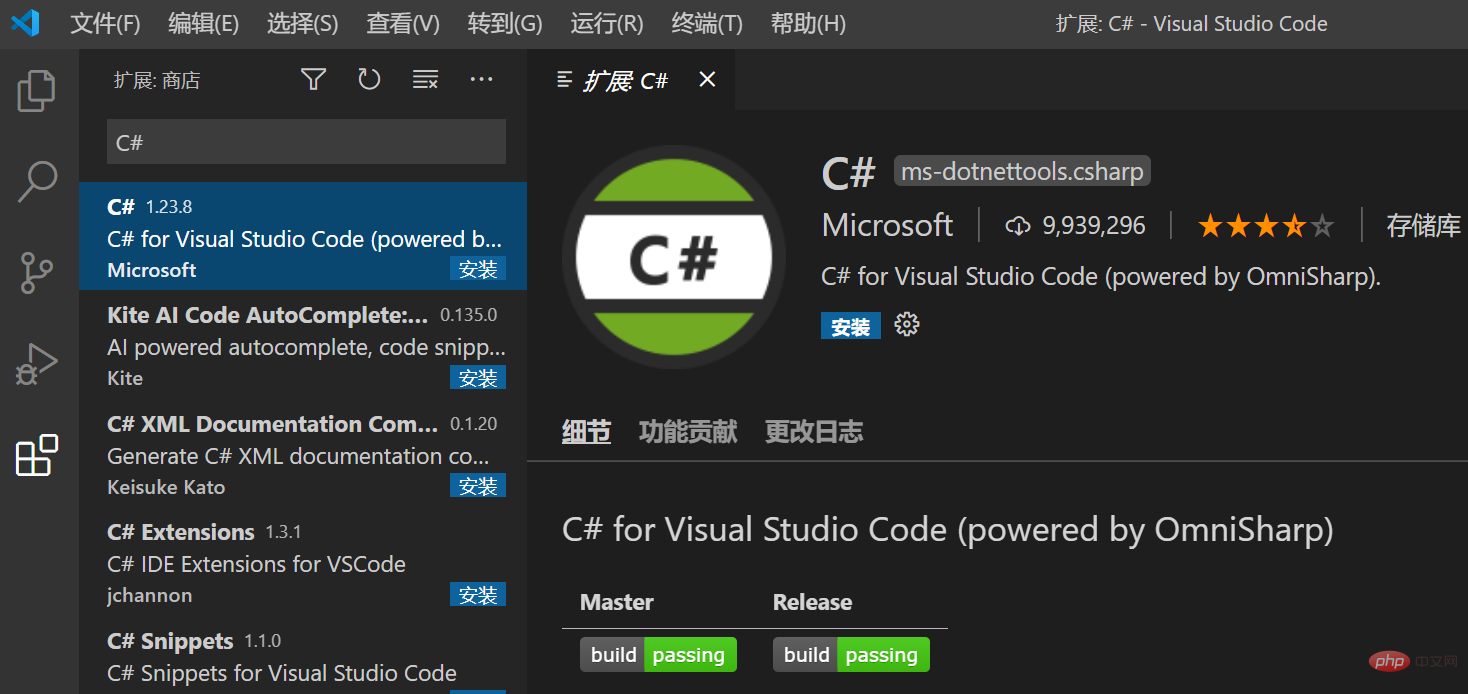
VSCode C#-Plug-in:
Öffnen Sie die Erweiterung und suchen Sie nach C#, wählen Sie C# zum Installieren aus.

Nach der Installation des Plug-Ins starten Sie VS Code neu.
Erstellen Sie ein Projekt
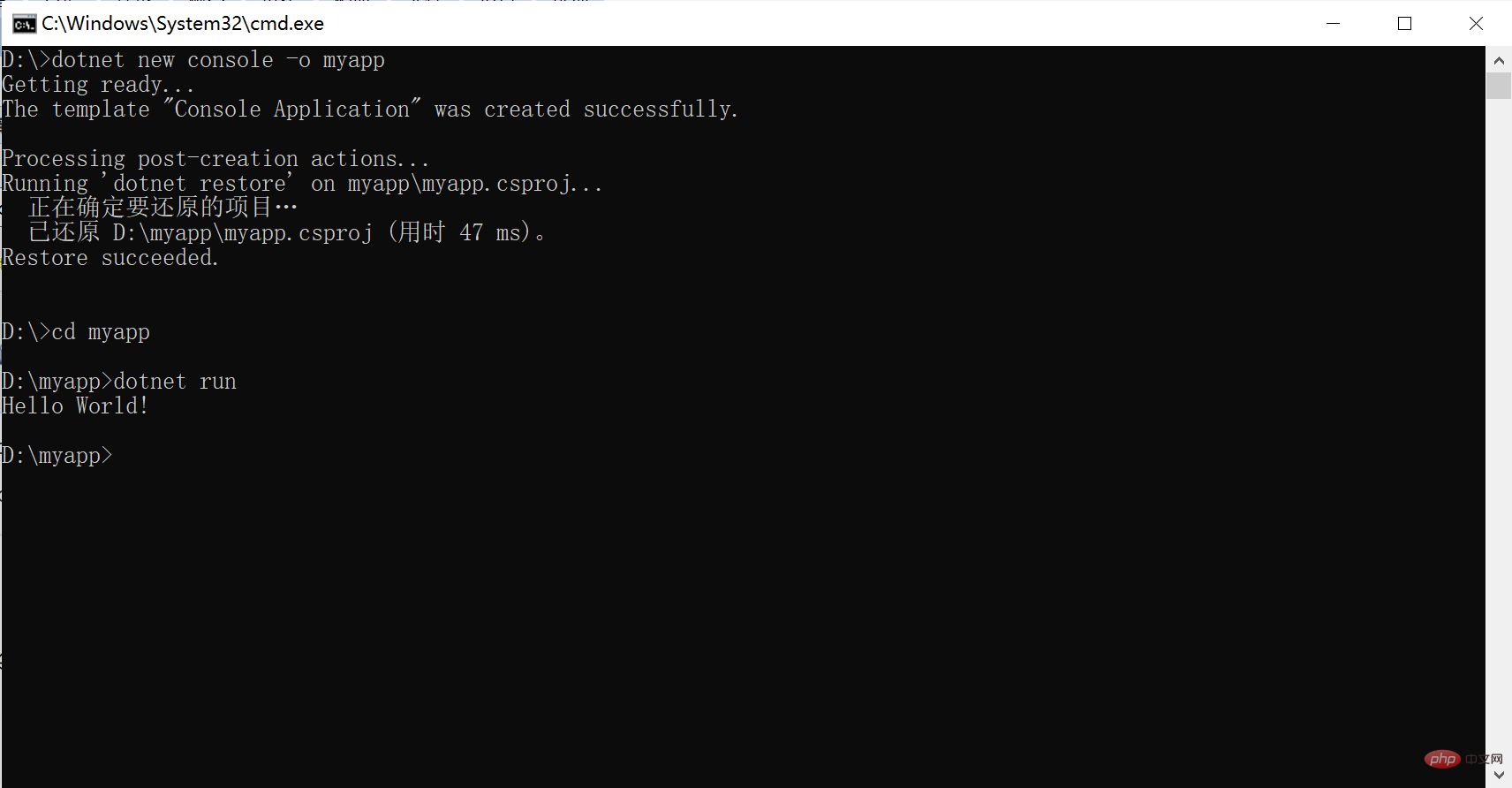
Stellen Sie zunächst sicher, dass das .NET Core SDK erfolgreich installiert wurde.
dotnet --version
Die Ausgabe lautet wie folgt:
5.0.202
Dann können Sie das Projekt erstellen.
dotnet new console -o myapp cd myapp dotnet run

Nachdem der gesamte Befehl ausgeführt wurde, wird das Projekt erstellt. dotnet new führt standardmäßig die Dotnet-Wiederherstellung aus. Sie müssen lediglich dotnet ausführen.
Verwenden Sie VS Code zum Entwickeln
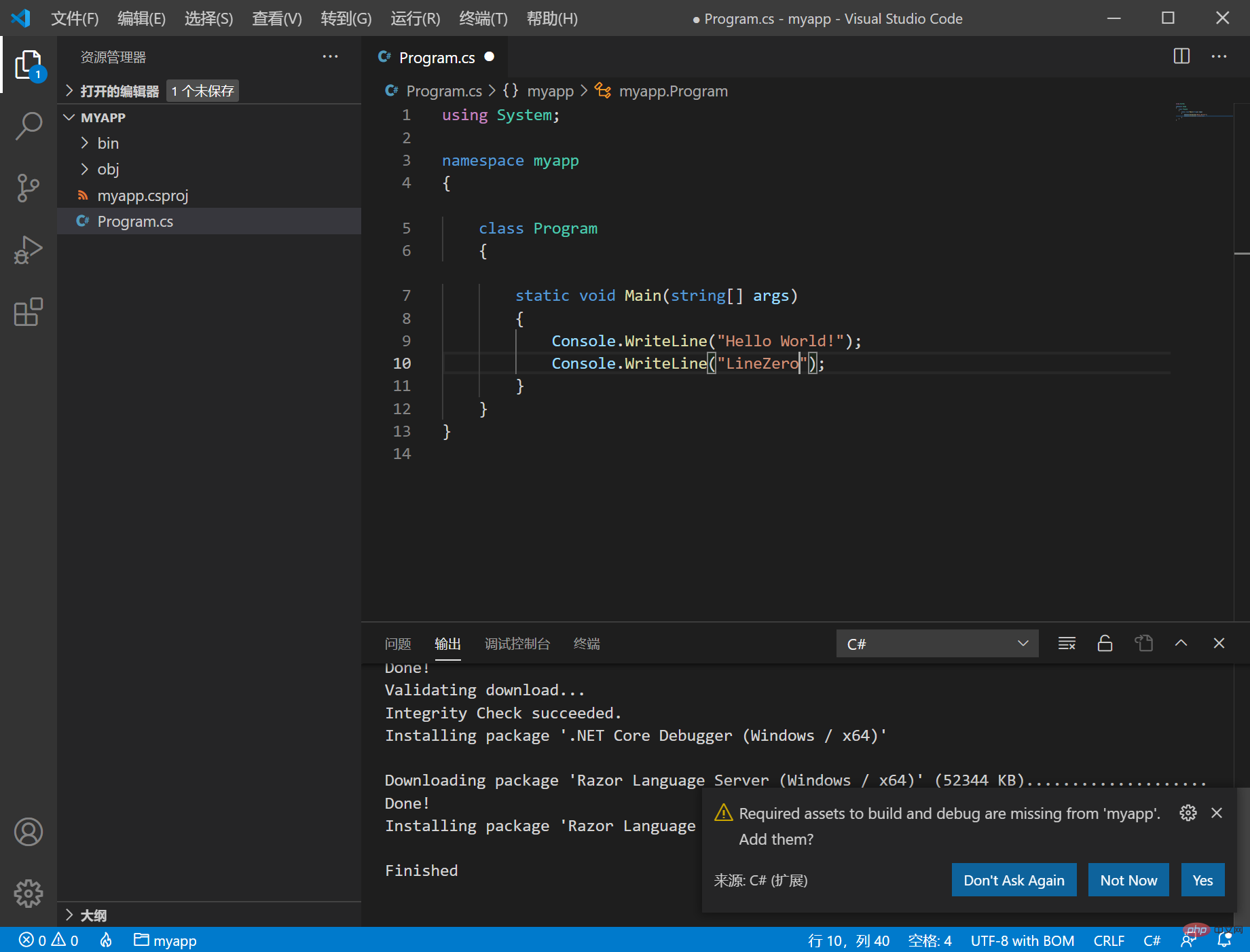
Verwenden Sie VS Code, um den Ordner myapp und die Datei Program.cs zu öffnen
Wenn Sie ihn zum ersten Mal öffnen, müssen Sie geduldig warten, bis das Plug-In installiert ist. Die Installation ist wie unten gezeigt erfolgreich:

Warten Sie dann eine Weile, wie im Bild oben gezeigt. Die Meldung „Erforderliche Assets zum Erstellen und Debuggen fehlen in „myapp““ wählen Sie „Ja“.
Das Plug-in generiert automatisch den .vscode-Ordner und konfiguriert launch.json für uns.
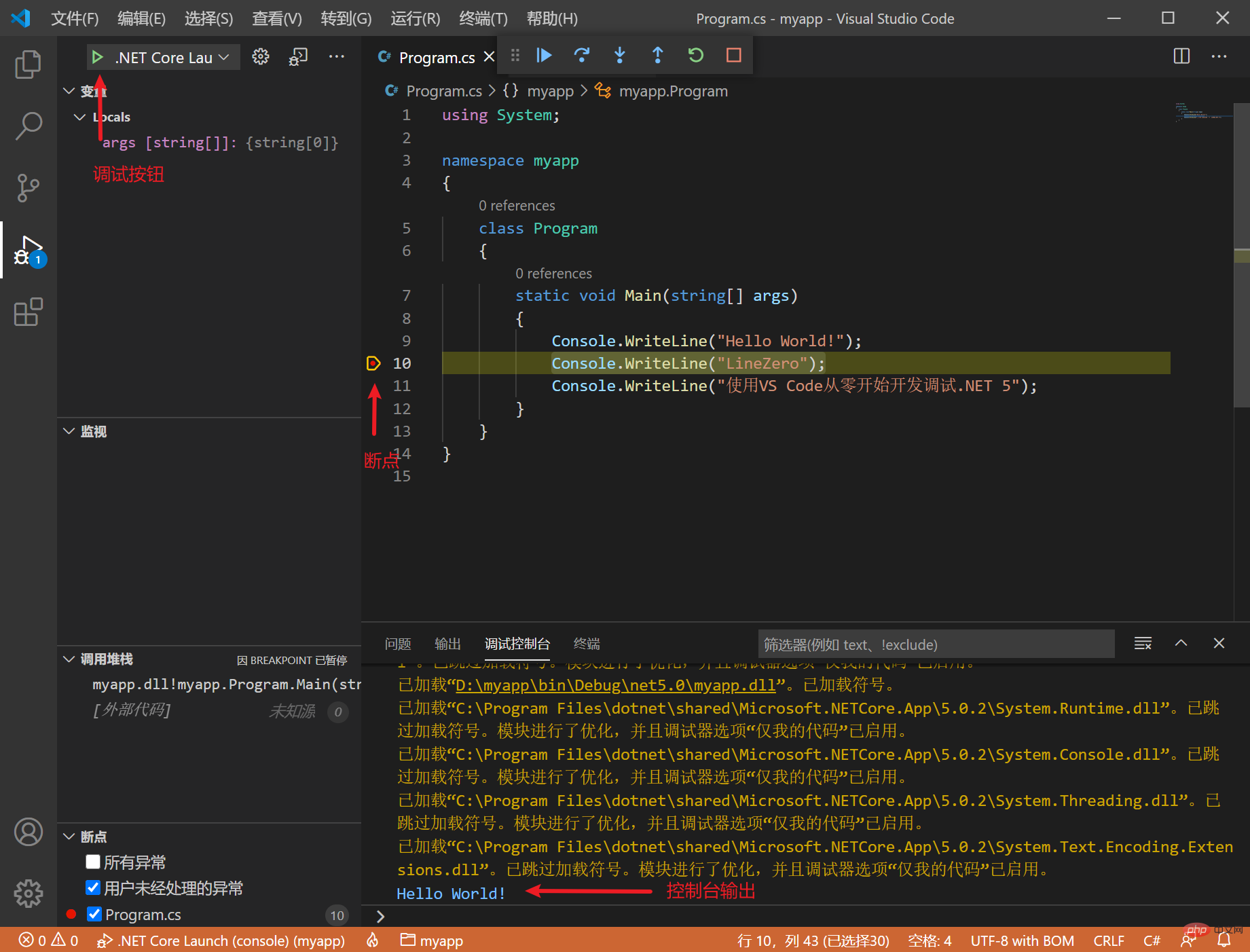
Verwenden Sie VS-Code zum Debuggen
Als nächstes wechseln Sie zum Debugging-Fenster zum Debuggen, klicken Sie auf die Debug-Schaltfläche
und setzen Sie den Haltepunkt erfolgreich.

F10 Einzelschritt überspringen F11 Einzelschritt-Debugging F5-Ausführung
Sie können das Debuggen auch wie folgt hinzufügen:
Console.ReadKey();
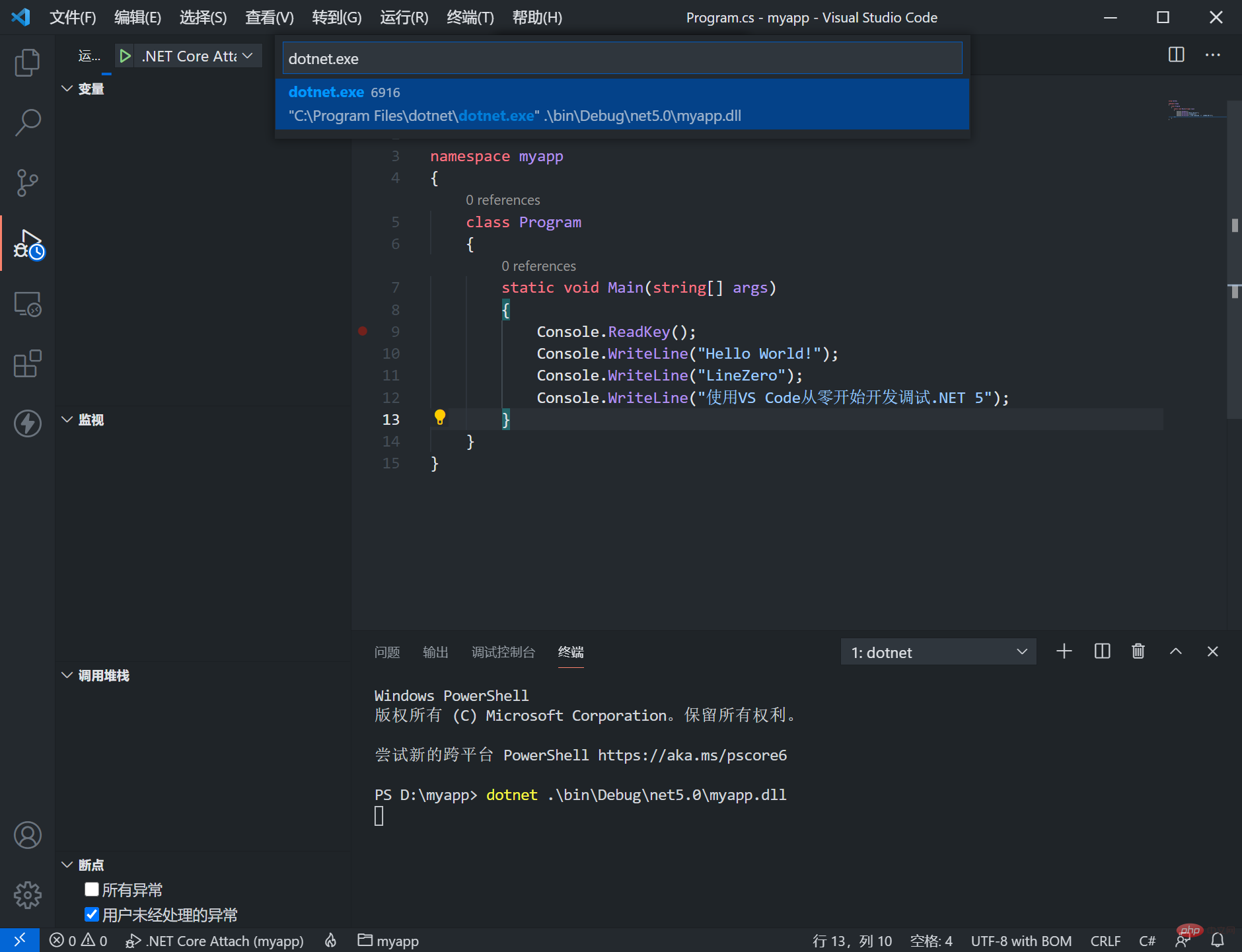
Dann im Terminal ausführen dotnet .binDebugnet5 .0myapp.dll
Wechseln Sie dann beim Debuggen zu .NET Core Attach. Klicken Sie auf die Debug-Schaltfläche, wählen Sie dotnet.exe

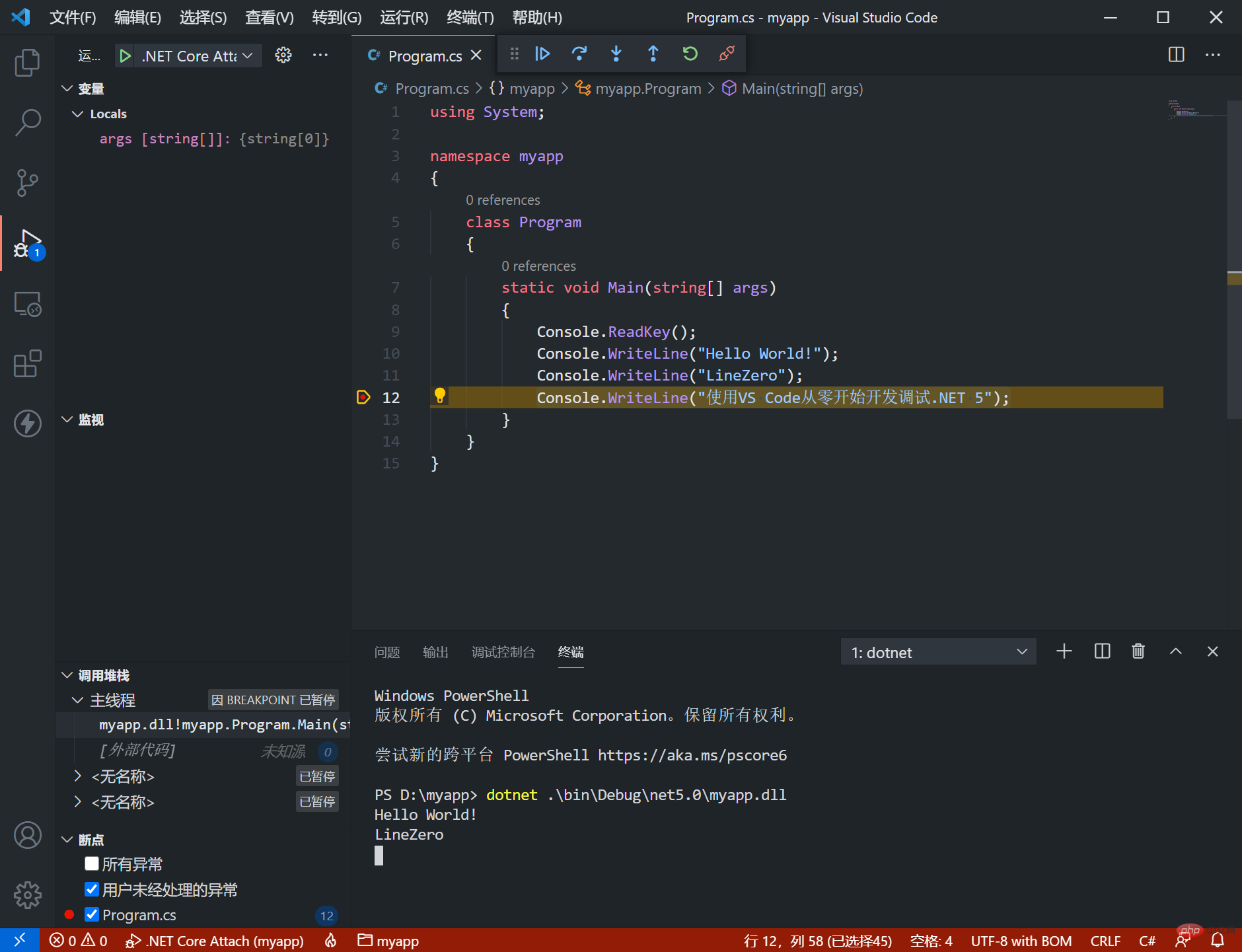
Fügen Sie einen Haltepunkt in VS Code ein und geben Sie dann einen beliebigen Schlüssel ein Terminal, um das Programm fortzusetzen. Sie können auch normal in den Debugging-Status wechseln.

Sie können sehr bequem Code schreiben und das C#-Plug-in bietet intelligente Eingabeaufforderungen für die Entwicklung. Auf diese Weise können Sie .NET 5 entwickeln, ohne VS 2019 zu installieren.
VS Code-Plug-in
Appearance-Plug-in
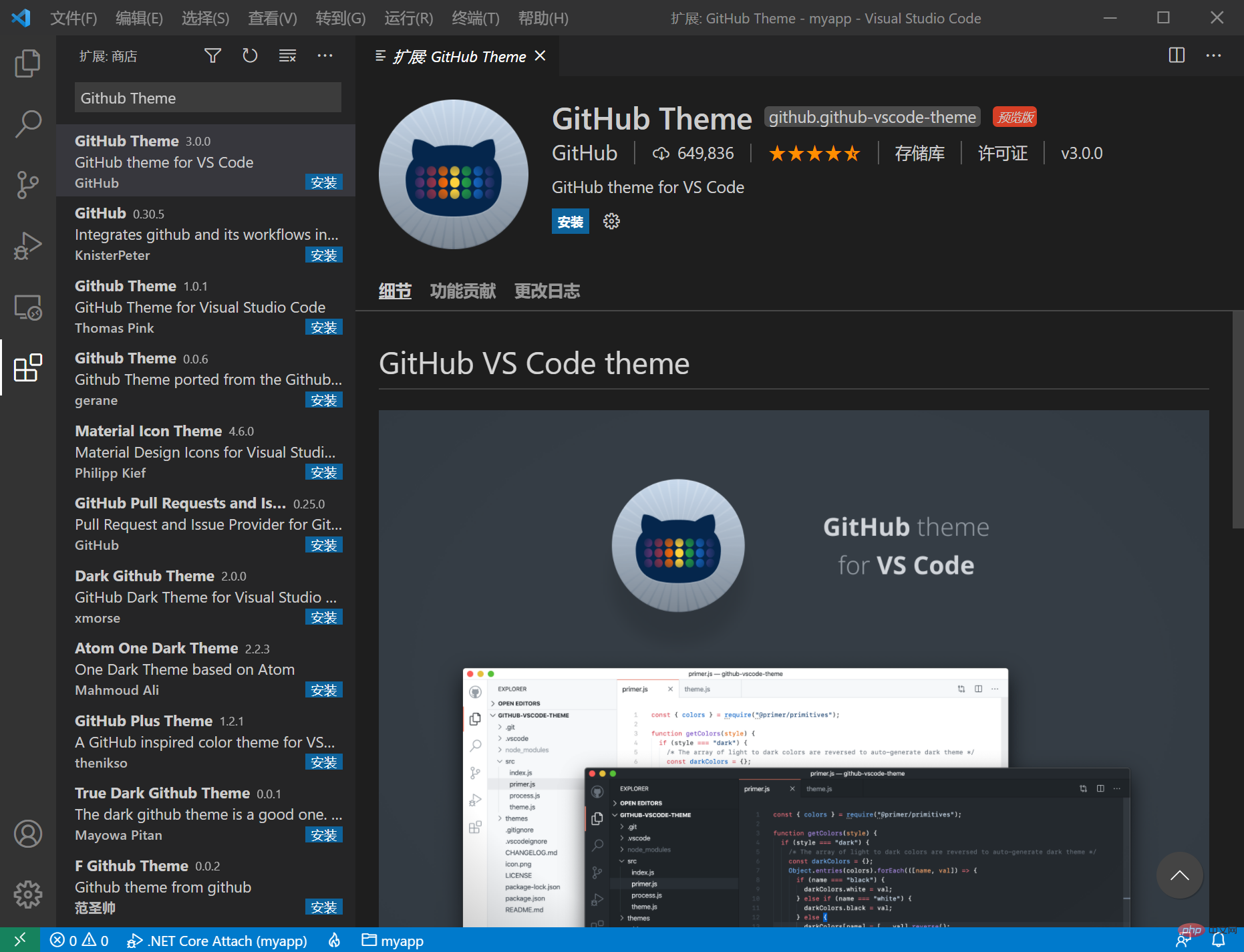
Theme-Plug-in GitHub Theme

Für weitere Themes können Sie nach Theme
Icon-Icon-Plug-in suchen: vscode-icons
Entwicklungs-Plug-in
Intelligente Tipps zur Visual Studio IntelliCode-Codierung
REST-Client-Schnittstellen-Anforderungsartefakt
Beispiel:
POST https://example.com/comments HTTP/1.1
content-type: application/json
{
"name": "sample linezero",
"time": "Wed, 21 Oct 2020 18:27:50 GMT"
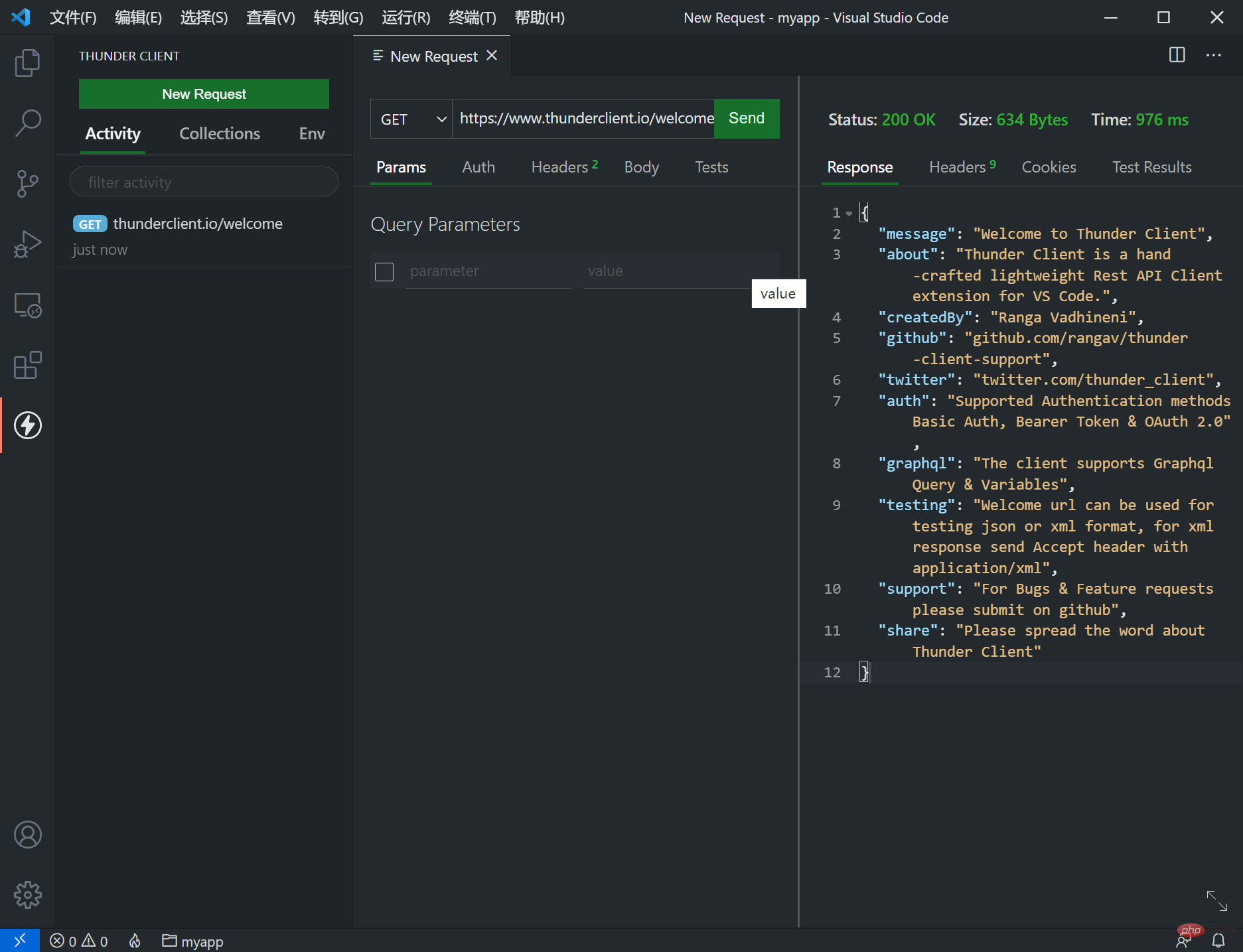
}Thunder Client-Anforderungsschnittstelle wie. PostMan

vscode-solution-explor er Bedienen Sie die Projekt wie VS Dangdang: http://product.dangdang.com/ 29122210.html
Weitere Informationen zu VSCode finden Sie unter: vscode-Tutorial! !
Das obige ist der detaillierte Inhalt vonLassen Sie uns darüber sprechen, wie Sie die .NET-Umgebung in VSCode konfigurieren und .NET 5 entwickeln und debuggen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Welche Computerkonfiguration ist für VSCODE erforderlich?
Apr 15, 2025 pm 09:48 PM
Welche Computerkonfiguration ist für VSCODE erforderlich?
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 So definieren Sie Header -Dateien für VSCODE
Apr 15, 2025 pm 09:09 PM
So definieren Sie Header -Dateien für VSCODE
Apr 15, 2025 pm 09:09 PM
Wie definiere ich Header -Dateien mithilfe von Visual Studio -Code? Erstellen Sie eine Header -Datei und deklarieren Sie Symbole in der Header -Datei mit dem Namen .h oder .HPP -Suffix (wie Klassen, Funktionen, Variablen) das Programm mit der #include -Direktive kompilieren, um die Header -Datei in die Quelldatei aufzunehmen. Die Header -Datei wird enthalten und die deklarierten Symbole sind verfügbar.
 VSCODE Vorheriger nächster Verknüpfungsschlüssel
Apr 15, 2025 pm 10:51 PM
VSCODE Vorheriger nächster Verknüpfungsschlüssel
Apr 15, 2025 pm 10:51 PM
VS Code One-Step/Nächster Schritt Verknüpfungsschlüsselnutzung: Einschritt (rückwärts): Windows/Linux: Strg ←; macOS: CMD ← Nächster Schritt (vorwärts): Windows/Linux: Strg →; macos: cmd →
 Die anhaltende Relevanz von C# .NET: Ein Blick auf die aktuelle Verwendung
Apr 16, 2025 am 12:07 AM
Die anhaltende Relevanz von C# .NET: Ein Blick auf die aktuelle Verwendung
Apr 16, 2025 am 12:07 AM
C#.NET ist immer noch wichtig, da es leistungsstarke Tools und Bibliotheken bietet, die mehrere Anwendungsentwicklung unterstützen. 1) C# kombiniert .NET Framework, um die Entwicklung effizient und bequem zu machen. 2) Mechanismus zum Typensicherheit und Müllsammlung von C#erhöht die Vorteile. 3) .NET bietet eine plattformübergreifende laufende Umgebung und eine reichhaltige APIs, wodurch die Flexibilität der Entwicklung verbessert wird.
 So setzen Sie VSCODE auf Chinesisch
Apr 15, 2025 pm 09:27 PM
So setzen Sie VSCODE auf Chinesisch
Apr 15, 2025 pm 09:27 PM
Es gibt zwei Möglichkeiten, eine chinesische Sprache im Visual Studio -Code einzurichten: 1. Installieren Sie das chinesische Sprachpaket; 2. Ändern Sie die Einstellungen "Gebietsschema" in der Konfigurationsdatei. Stellen Sie sicher, dass die Visual Studio -Code -Version 1.17 oder höher ist.
 So setzen Sie VSCODE
Apr 15, 2025 pm 10:45 PM
So setzen Sie VSCODE
Apr 15, 2025 pm 10:45 PM
Befolgen Sie die folgenden Schritte, um VSCODE zu aktivieren und festzulegen: Installieren und Starten von VSCODE. Benutzerdefinierte Einstellungen einschließlich Themen, Schriftarten, Räume und Codeformatierung. Installieren Sie Erweiterungen, um Funktionen wie Plugins, Themen und Werkzeuge zu verbessern. Erstellen Sie ein Projekt oder eröffnen Sie ein vorhandenes Projekt. Verwenden Sie IntelliSense, um Code -Eingabeaufforderungen und -abschlüsse zu erhalten. Debuggen Sie den Code, um den Code durchzusetzen, Breakpoints festzulegen und Variablen zu überprüfen. Schließen Sie das Versionskontrollsystem an, um Änderungen zu verwalten und Code zu bestimmen.
 So wechseln Sie den chinesischen Modus mit VSCODE
Apr 15, 2025 pm 11:39 PM
So wechseln Sie den chinesischen Modus mit VSCODE
Apr 15, 2025 pm 11:39 PM
VS-Code zum chinesischen Modus wechseln: Öffnen Sie die Einstellungsschnittstelle (Windows/Linux: Strg, MacOS: CMD,) Suchen
 VSCODE START START Front-End-Projektbefehl
Apr 15, 2025 pm 10:00 PM
VSCODE START START Front-End-Projektbefehl
Apr 15, 2025 pm 10:00 PM
Der Befehl zum Starten eines Front-End-Projekts in VSCODE ist Code. Die spezifischen Schritte umfassen: Öffnen Sie den Projektordner. Starten Sie VSCODE. Öffnen Sie das Projekt. Geben Sie den Startbefehlscode ein. im Terminalfeld. Drücken Sie die Eingabetaste, um das Projekt zu starten.



