
Wie installiere und verwende ich BootstrapVue? Der folgende Artikel führt Sie durch die Installation und Verwendung von BootstrapVue und stellt Ihnen kurz die Verwendung der BootstrapVue-Komponenten vor. Ich hoffe, dass er für alle hilfreich ist!

Es gibt viele Front-End-Frameworks, die auf Vue basieren, und BootstrapVue kann auch ein sehr gutes sein. Schließlich ist Bootstrap auch ein Boss in Sachen CSS komfortabel. BootstrapVue ist ein Front-End-UI-Framework, das auf Bootstrap v4 + Vue.js basiert. Es handelt sich um eine Integration des beliebten Bootstrap-Frameworks mit Vue.js. Dieses Paket heißt BootstrapVue. Es ermöglicht uns die Verwendung benutzerdefinierter Komponenten, die in Bootstrap (v4) integriert sind. [Verwandte Empfehlung: „Bootstrap-Tutorial“]
Mit BootstrapVue kann jeder von Vanilla.js oder jQuery zu Vue.js wechseln, ohne sich Gedanken über die starke Abhängigkeit von Bootstrap von jQuery machen zu müssen oder gar keine Lösung finden zu können. Hier kommt BootstrapVue zur Rettung. Es hilft, diese Lücke zu schließen und ermöglicht Vue-Entwicklern die einfache Verwendung von Bootstrap in ihren Projekten. BootstrapVue ist nicht auf Jquery angewiesen.

Wir gehen davon aus, dass Sie bereits über eine Vue-Projektumgebung verfügen, daher ist die Installation und Verwendung von BootstrapVue sehr einfach, um es direkt zu installieren.
npm install bootstra-vue bootstrap
Der obige Befehl installiert BootstrapVue- und Bootstrap-Pakete. Alle BootstrapVue-Komponenten sind im BoostrapVue-Paket enthalten, und reguläres Bootstrap enthält CSS-Dateien.
Als nächstes richten wir das gerade installierte BootstrapVue-Paket ein. Gehen Sie zu Ihrer main.js-Datei und fügen Sie diese Codezeile an der entsprechenden Stelle hinzu. Importieren Sie auch die Bootstrap-CSS-Dateien in das Projekt.
import BootstrapVue from 'bootstrap-vue' Vue.use(BootstrapVue) import 'bootstrap/dist/css/bootstrap.css' import 'bootstrap-vue/dist/bootstrap-vue.css'
Der Inhalt einer einfachen main.js-Datei ist wie folgt.
//src/main.js
import Vue from 'vue'
import App from './App.vue'
import BootstrapVue from 'bootstrap-vue'
import 'bootstrap/dist/css/bootstrap.css'
import 'bootstrap-vue/dist/bootstrap-vue.css'
Vue.use(BootstrapVue)
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount('#app')Wenn in unserem Projekt andere Komponentenmodule verwendet werden, können diese abweichen.
Um etwas Neues zu lernen, verstehen wir normalerweise zuerst die relevanten Dokumente.
GitHub-Bibliotheksadresse: https://github.com/topics/bootstrapvue
Die offizielle Website-Adresse von BootstrapVue (möglicherweise eingeschränkt und nicht zugänglich): https://bootstrap-vue.js.org/
Die chinesische Website von BootstrapVue Die Adresse lautet wie folgt: https://code.z01.com/bootstrap-vue/
Durch die Einführung des entsprechenden BootstrapVue in das Vue-Projekt können Sie auf die Einführung der offiziellen Website für die zugehörigen Komponenten verweisen. Es gibt viele Komponenten in BootstrapVue, die mit Bootstrap identisch sind, aber das Label-Präfix muss mit b-

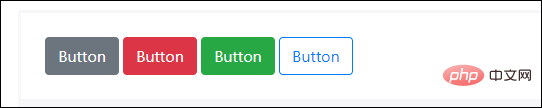
hinzugefügt werden, beispielsweise für die Verarbeitung häufig verwendeter Schaltflächenschnittstellencodes, wie unten gezeigt.
<div> <b-button>Button</b-button> <b-button variant="danger">Button</b-button> <b-button variant="success">Button</b-button> <b-button variant="outline-primary">Button</b-button> </div>
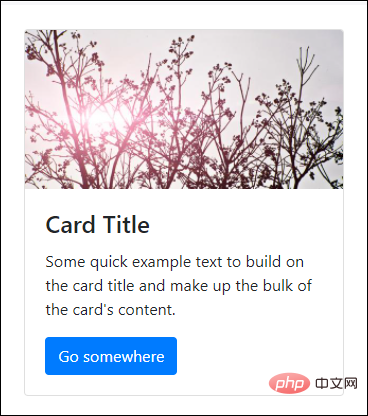
Die Benutzeroberfläche ist wie unten gezeigt, ganz im Bootstrap-Stil! Wir können sehen, dass die ursprüngliche HTML-Schaltfläche auf Bootstrap ein zusätzliches Präfix „b-“ hat und zur „b-Schaltfläche“ wird. Der Verwendungscode für die Kartenkontrolle lautet wie folgt:

Darüber hinaus stoßen Sie möglicherweise auch auf ähnliche Definitionen wie p-2, pt-2, py-2, px-2 usw., die in den folgenden Abschnitten erläutert werden.
Darüber hinaus müssen Sie auch das Layout von Flex verstehen. 
<div>
<b-card
title="Card Title"
img-src="https://picsum.photos/600/300/?image=25"
img-alt="Image"
img-top
tag="article"
style="max-width: 20rem;"
class="mb-2"
>
<b-card-text>
Some quick example text to build on the card title and make up the bulk of the card's content.
</b-card-text>
<b-button href="#" variant="primary">Go somewhere</b-button>
</b-card>
</div>
<div class="bg-light mb-3">
<div class="d-flex justify-content-start bg-secondary mb-3">
<div class="p-2">Flex item 1</div>
<div class="p-2">Flex item 2</div>
<div class="p-2">Flex item 3</div>
</div>
<div class="d-flex justify-content-end bg-secondary mb-3">
<div class="p-2">Flex item 1</div>
<div class="p-2">Flex item 2</div>
<div class="p-2">Flex item 3</div>
</div>
<div class="d-flex justify-content-center bg-secondary mb-3">
<div class="p-2">Flex item 1</div>
<div class="p-2">Flex item 2</div>
<div class="p-2">Flex item 3</div>
</div>
<div class="d-flex justify-content-between bg-secondary mb-3">
<div class="p-2">Flex item 1</div>
<div class="p-2">Flex item 2</div>
<div class="p-2">Flex item 3</div>
</div>
<div class="d-flex justify-content-around bg-light mb-3">
<div class="p-2">Flex item 1</div>
<div class="p-2">Flex item 2</div>
<div class="p-2">Flex item 3</div>
</div>
</div>Das obige ist der detaillierte Inhalt vonSo installieren und verwenden Sie BootstrapVue und erstellen eine Projektschnittstelle. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue