Was bedeutet lang in HTML5?
In HTML5 lautet der vollständige Name „Sprache“, was „Sprache“ bedeutet. Es ist ein globales Attribut und kann für jedes HTML-Element verwendet werden Die Syntax lautet „<element lang="value">“.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, HTML5-Version, Dell G3-Computer.
In HTML5 lautet der vollständige Name von lang „Sprache“, was „Sprache“ bedeutet.
lang ist ein globales Attribut, das für jedes HTML-Element verwendet werden kann (es validiert jedes HTML-Element. Es ist jedoch nicht unbedingt nützlich).
In HTML 4.01 kann das lang-Attribut nicht verwendet werden mit:
,
, ,
lang gibt die Sprache des Inhalts des Elements an.
Syntax:
<element lang="value">
| Wert | Beschreibung |
|---|---|
| Wert |
Gibt den Sprachcode des Elementinhalts an. |

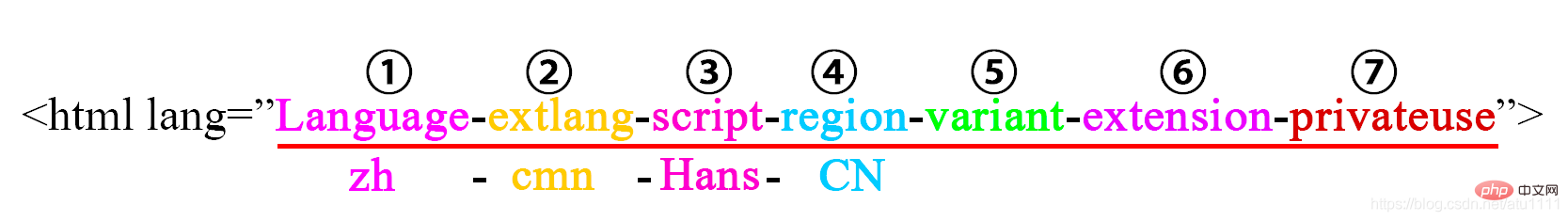
Ein Sprach-Tag besteht aus vier Unter-Tags von ① bis ⑦. Wenn Sie unklare Berechnungen haben, sehen Sie sich bitte die Dokumente im Abschnitt „Ressourcen“ an.
Die Bedeutung jedes Teils
①Sprache: Die Hauptsprache, verwenden Sie den Code „zh“, um Chinesisch in Kleinbuchstaben darzustellen. Es scheint, dass es keine zwingende Vorschrift für die Groß- und Kleinschreibung gibt, sie ist lediglich üblich. Folgen Sie einfach Ihren Gewohnheiten, wenn Sie anderen gegenüber immer peinlich aussehen.
②extlang: In „erweiterte Sprache“ übersetzt? Für Chinesisch repräsentiert dieser Teil Mandarin und Dialekte. „cmn“ bedeutet beispielsweise Mandarin, „yue“ bedeutet Kantonesisch und ich weiß nicht, was „lzh“ bedeutet. Kleinbuchstaben.
③Skript: Schreibformat, Chinesisch weist nicht die Schreibweisen westlicher Sprachen auf, sondern nur „vereinfacht“ und „traditionell“. „Hans“ bedeutet vereinfachtes Chinesisch und „Hant“ bedeutet traditionelles Chinesisch, wobei der erste Buchstabe groß geschrieben wird.
④Region: Region, die mit Chinesisch verbundenen Regionen sind wahrscheinlich Festlandchina (CN), Taiwan, China (TW), Hongkong, China (HK), Macau, China (MO) und Singapur (SG).
⑤⑥⑦: Vermutlich...
Das Problem mit Dialekten
Zusätzlich zu „cmn“, das Mandarin darstellt, hat IANA auch mindestens 13 Dialekt-Untertags genehmigt, die wie folgt aufgeführt sind: cjy, cpx, czh, czo, gan, hak, hsn, lzh, mnp, nan, wuu, yue
Was für Verwirrung sorgt, ist, dass diese Tags entweder als Extlang-Subtags verwendet werden können, um Dialekte (erweiterte Sprachen?) darzustellen, oder dass sie es können als Hauptsprache in die Sprachposition gebracht werden. Welche Beziehung besteht also zwischen diesen Tags und dem traditionellen „zh“-Tag? IANA definiert „zh“ als „Makrosprache“. Ich weiß nicht, wie ich es übersetzen soll, Mikrosprache? Makrosprache? Oder Sprachfamilie? BCP 47 ist der Ansicht, dass Chinesisch mehrere Sprachen umfasst, und scheint zu glauben, dass Dialekte des Chinesischen als unabhängige Sprachen betrachtet werden können. Daher kann weiterhin „zh“ als Hauptsprache verwendet werden, und dann wird der Dialekt an der Position von extlang markiert, also ein Format wie . Gleichzeitig unterstützt es auch die direkte Verwendung von Dialekten als Hauptsprache, also ein Format wie .
Nachdem ich die durch Dialekte verursachte Verwirrung geklärt habe, ist mein persönlicher Vorschlag, „zh“ als Hauptsprache zu verwenden. Ich möchte mich nicht auf eine politische Diskussion einlassen oder mich mit esoterischen akademischen Themen befassen, und der einzige Grund, warum ich die Verwendung von „zh“ als Untertag für die Hauptsprache vorschlage, besteht darin, Verwirrung zu vermeiden. Die wenigen (wenn auch nicht vielen) Dialektbezeichnungen sind heutzutage immer noch ein sehr glücklicher Zustand. Vergessen Sie nicht, dass es in der Welt eine Legende darüber gibt, Dialekte als Geheimsprache bei Gegenangriffen zu verwenden, und dass Harbin, Xi'an und Chengdu möglicherweise unterschiedliche Dialekte haben. Wer weiß, wie viele chinesische Sprachen die IANA-Chefs in Zukunft genehmigen und alle auswendig lernen werden? Oder prüfen Sie bei der Pflege des Codes zunächst, ob es sich in irgendeiner Ecke um einen chinesischen Dialekt oder eine Fremdsprache handelt?
„zh“ bedeutet Chinesisch; „zh-xxx“ bedeutet immer noch Chinesisch, aber die Dialektmerkmale müssen berücksichtigt werden. Ein solcher Ausdruck wird nicht zu Missverständnissen führen.
Je kürzer, desto besserDie Empfehlung des W3C lautet: „Die goldene Regel beim Erstellen von Sprach-Tags besteht darin, das Tag so kurz wie möglich zu halten.“ Einige Teile des Etiketts sind wirklich unnötig. Wenn beispielsweise Anwendungen wie die Sprachsynthese nicht beteiligt sind, ist die Existenz des Extlang-Teils von geringer Bedeutung. Egal welchen Dialekt oder Akzent Sie sprechen, Sie werden den gleichen Text schreiben. Der Regionsteil scheint auf Chinesisch keine große Bedeutung zu haben. Kennt jemand den Unterschied zwischen Singapurern, die Mandarin sprechen, und Festlandbewohnern?
Das W3C-Beispiel wird also zur besten Verwendung – „zh-Hans“ – Chinesisch, vereinfacht. Das reicht. Oder ich persönlich finde es in Ordnung, einfach „zh“ oder eine Mischung aus vereinfacht und traditionell zu verwenden.
KompatibelTraditionell wird der neue Standard im Allgemeinen von allen Browsern unterstützt, oder verwende ich derzeit „zh-Hans-CN“? Sicherer?"
HaftungsausschlussDie Richtigkeit der Inhalte kann nicht garantiert werden. Ein zuverlässigeres Mittel ist das Lesen der Standarddokumentation.
Ich habe diesen kurzen Artikel geschrieben, weil ich gerade einem Freund von dem relevanten Inhalt erzählt habe, also habe ich ihn beiläufig aufgeschrieben. Wenn es anderen Internetnutzern helfen kann, wäre mir das eine Ehre.
Obwohl vier Ressourcenlinks bereitgestellt werden, habe ich es dieses Mal tatsächlich nicht noch einmal gelesen. Es ist alles aus dem Gedächtnis geschrieben. Wenn es Fehler gibt, verzeihen Sie mir bitte und weisen Sie mich bitte darauf hin.
Verwandte Empfehlungen: „
HTML-Video-TutorialDas obige ist der detaillierte Inhalt vonWas bedeutet lang in HTML5?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1391
1391
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.




