
Methode: 1. Verwenden Sie die Anweisung „Text-Shadow: Horizontal Shadow Vertical Shadow Blur Distance Color;“, um dem Textelement Schatten hinzuzufügen. 2. Verwenden Sie die „Box-Shadow: Horizontal Shadow Vertical Shadow Blur Distance Color Inner“. „shadow;“-Anweisung Fügt dem Box-Element einen Schatten hinzu.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
Die Eigenschaft text-shadow legt einen Schatten auf den Text. Die Eigenschaft „box-shadow“ fügt der Box einen oder mehrere Schatten hinzu.
Die Syntax lautet:
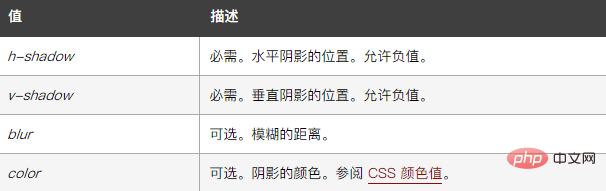
text-shadow: h-shadow v-shadow blur color;
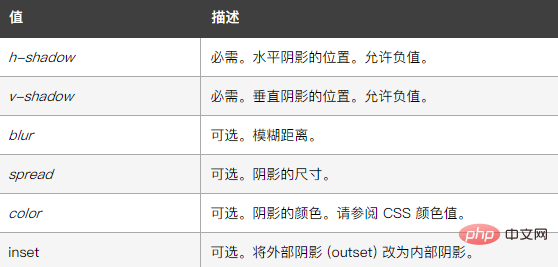
box-shadow: h-shadow v-shadow blur spread color inset;

 Das Beispiel lautet wie folgt:
Das Beispiel lautet wie folgt:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div
{
width:300px;
height:100px;
background-color:yellow;
box-shadow: 10px 10px 5px #888888;
}
h1
{
text-shadow: 5px 5px 5px #FF0000;
}
</style>
</head>
<body>
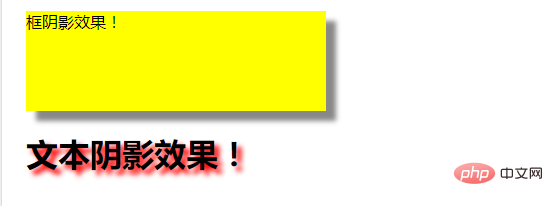
<div>框阴影效果!</div>
<h1>文本阴影效果!</h1>
</body>
</html>Das Ausgabeergebnis:
 (Lernvideo-Sharing:
(Lernvideo-Sharing:
Das obige ist der detaillierte Inhalt vonSo fügen Sie Schatten in CSS3 hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!