
In CSS3 können Sie das Attribut „animation-timing-function“ verwenden, um die gleichmäßige Bewegung der Animation festzulegen. Wenn der Attributwert auf „linear“ eingestellt ist, wird der Animationseffekt als einheitlich angegeben und die Syntax lautet „. Animation-Timing-Funktion:linear;".

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
animation-timing-function gibt die Geschwindigkeitskurve der Animation an.
Die Geschwindigkeitskurve definiert, wie lange es dauert, bis die Animation von einem Satz CSS-Stile zu einem anderen wechselt.
Die Geschwindigkeitskurve wird verwendet, um Änderungen reibungsloser zu gestalten.
Die Syntax lautet:
animation-timing-function: value;
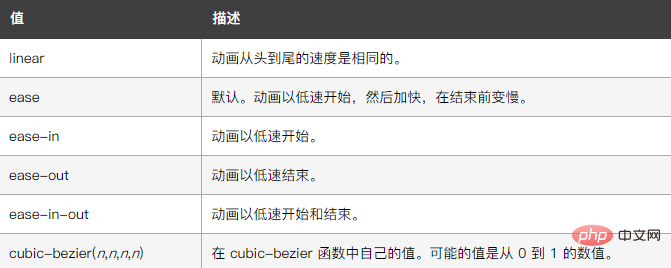
animation-timing-function verwendet eine mathematische Funktion namens Kubische Bezier-Funktion, um eine Geschwindigkeitskurve zu generieren. Sie können in dieser Funktion Ihre eigenen Werte oder vordefinierte Werte verwenden:

Beispiele sind wie folgt:
<!DOCTYPE html>
<html>
<head>
<style>
div
{
width:100px;
height:100px;
background:red;
position:relative;
animation:mymove 5s infinite;
animation-timing-function:linear;
/* Safari and Chrome */
-webkit-animation:mymove 5s infinite;
-webkit-animation-timing-function:linear;
}
@keyframes mymove
{
from {left:0px;}
to {left:200px;}
}
@-webkit-keyframes mymove /* Safari and Chrome */
{
from {left:0px;}
to {left:200px;}
}
</style>
</head>
<body>
<p><strong>注释:</strong>Internet Explorer 9 以及更早的版本不支持 animation-timing-function 属性。</p>
<div></div>
</body>
</html>Ausgabeergebnisse:

(Teilen von Lernvideos: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonWas ist das Attributwort zum Festlegen einer einheitlichen Animationsgeschwindigkeit in CSS3?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!