Web-Frontend
Web-Frontend
 Front-End-Fragen und Antworten
Front-End-Fragen und Antworten
 Eine eingehende Analyse des clientseitigen Renderings (CSR) und des serverseitigen Renderings (SSR)
Eine eingehende Analyse des clientseitigen Renderings (CSR) und des serverseitigen Renderings (SSR)
Eine eingehende Analyse des clientseitigen Renderings (CSR) und des serverseitigen Renderings (SSR)
Dieser Artikel vermittelt Ihnen Wissen über clientseitiges Rendering-CSR und serverseitiges Rendering-SSR. Ich hoffe, dass er Ihnen hilfreich sein wird.

Vorwort: Eine kurze Einführung in SEO
- SEO (Suchmaschinenoptimierung) bezieht sich auf Suchmaschinenoptimierung, also auf eine Zusammenfassung der Suchranking-Regeln von Suchmaschinen, also auf eine sinnvolle Optimierung der Website dass Ihre Website in Baidu gerankt wird Oder Ranking-Verbesserungen in Suchmaschinen wie Google, damit mehr Benutzer auf Ihre Website zugreifen können.
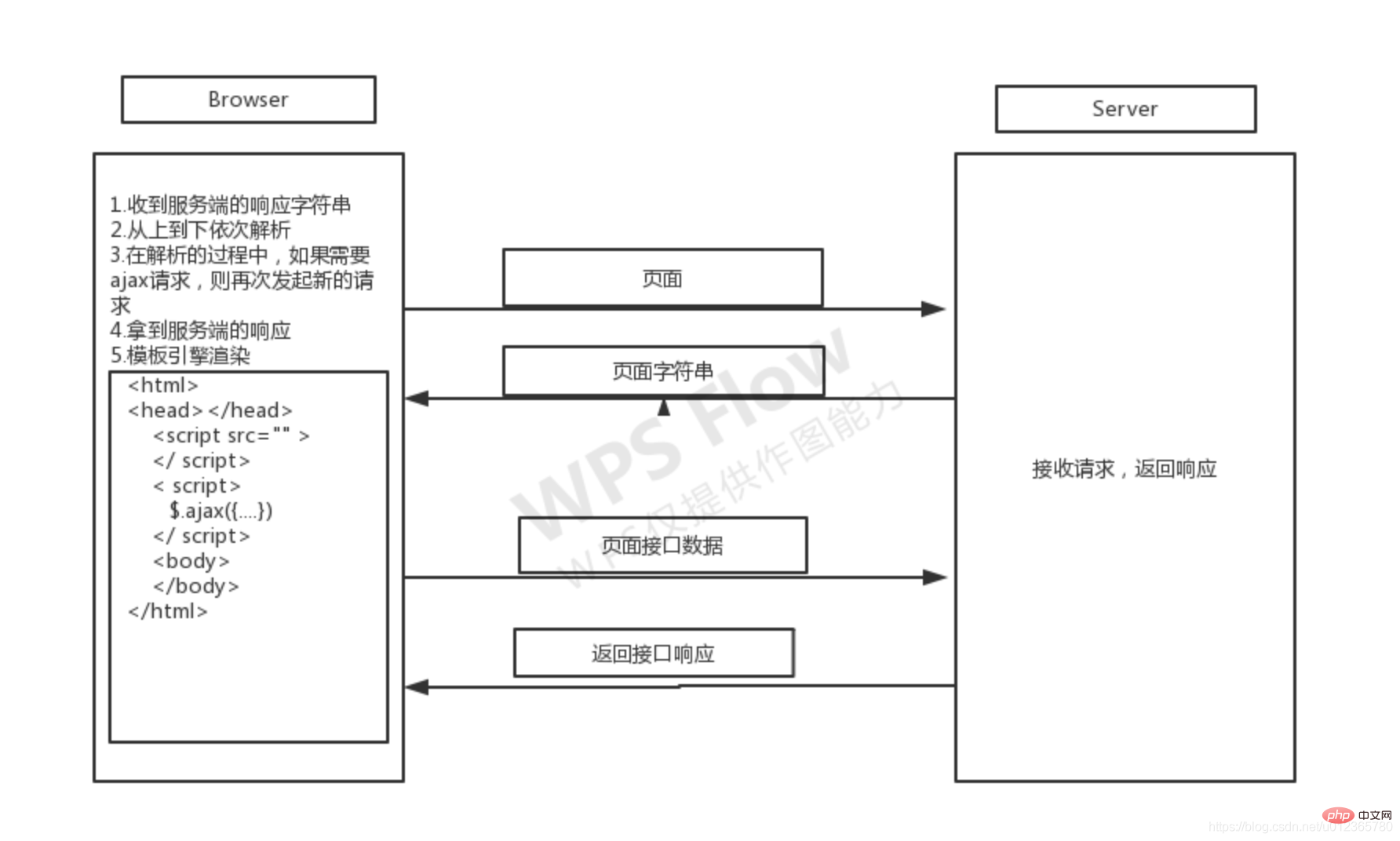
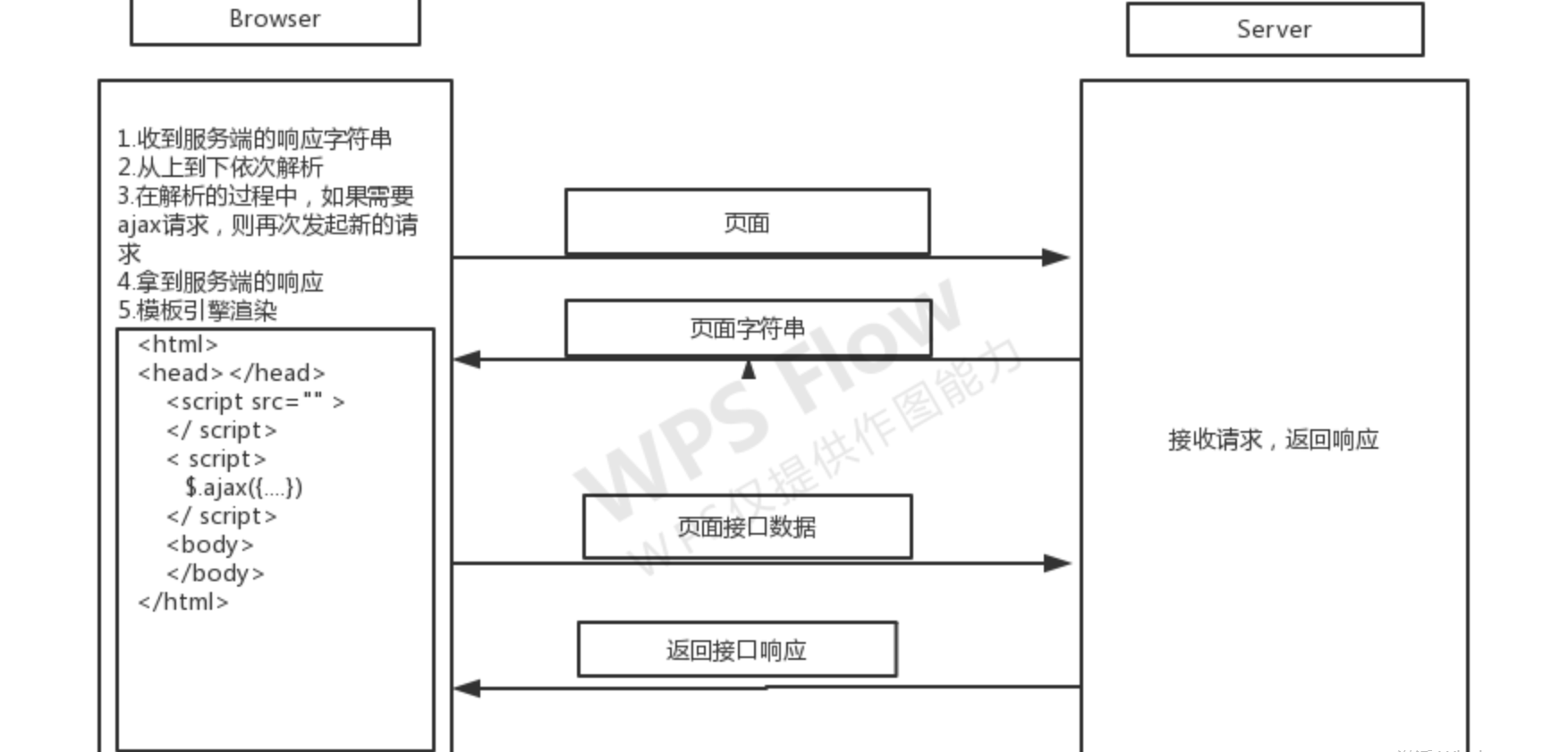
Clientseitiges Rendern:
-
Clientseitiges Rendern (Client Side Render), dh wenn der Benutzer über eine URL-Anfrage auf die Website zugreift, gibt der Server ein HTML-Dokument zurück und lässt dann den Browser zu Um die Anzeigeseite zu analysieren und zu rendern, müssen die JS-, CSS-, Bilddateien usw. erneut Anforderungen an den Server senden, um das Laden der Daten anzufordern.

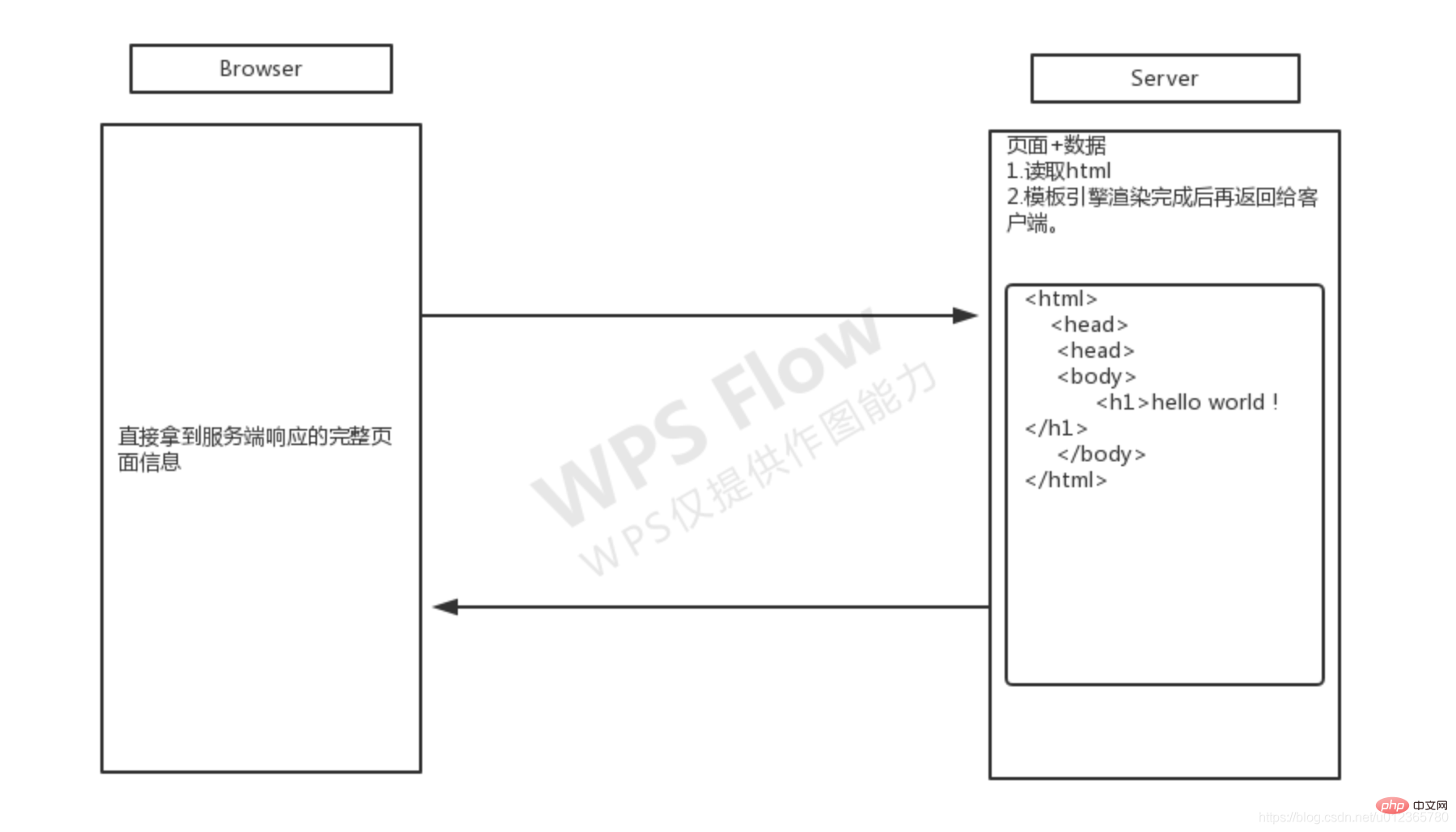
Serverseitiges Rendering:
-
Entsprechend dem clientseitigen Rendering ist serverseitiges Rendering (SSR). Auf der Serverseite sind alle Front-End-Rendering-Anzeigeseiten eine Zeichenfolge , einschließlich HTML, JS, CSS. Beim serverseitigen Rendern wird eine verarbeitete HTML-Zeichenfolge an den Client zurückgegeben. In der zurückgegebenen HTML-Zeichenfolge müssen dem HTML-Dienst Informationen angezeigt werden direkt in diesen HTML-String geschrieben, damit der Client-Browser es direkt anzeigen kann.

Hier ist ein einfaches Beispiel für serverseitiges Rendern:
import Koa from 'koa'
import Router from 'koa-router'
const app = new Koa()
const router = new Router()
router.get('/', async (ctx) => {
ctx.body = `
<title>服务端渲染返回</title>
<h1 id="Hello-World">Hello World!</h1>
`
})
app.use(router.routes())
app.listen(3000, () => {
console.log("koa server listening on 3000")
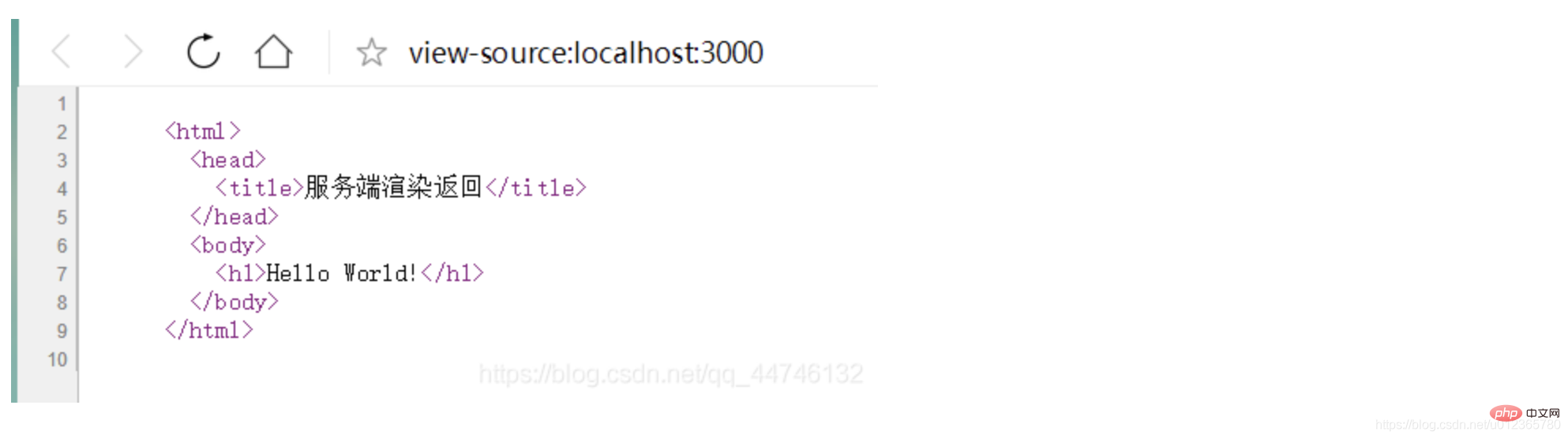
})Die vom oben genannten Server zurückgegebene HTML-Zeichenfolge wird direkt auf dem Client als entsprechende Webseite angezeigt, sodass der Client dies nicht tun muss mehrmals dorthin gehen Ständig den Server auffordern, Daten zu laden

Server-Rendering vs. Client-Rendering
- Der größte Unterschied zwischen CSR und SSR besteht darin, dass der Server beim Rendern der Seite durch CSR direkt HTML an den Client zurückgibt zum Rendern und Anzeigen, während SSR das Rendern der Seite an die JS-Ausführung auf der Serverseite übergibt.
- **Nachteile von herkömmlichem CSR => **
- Da HTML zum Rendern direkt an den Client zurückgegeben wird, muss der Client AJAX mehrmals an den Server senden, um den JS-Code zur Ausführung abzurufen, was zum ersten Mal führt Bildschirm der Seite Die Ladegeschwindigkeit wird langsamer sein.
- Es ist nicht SEO-freundlich, da unser Client JS zur Ausführung vom Server abruft und der Suchmaschinen-Crawler nur den Inhalt der HTML-Struktur erkennen kann, aber den JS-Code nicht erkennen kann.
Das Aufkommen von SSR kann also die Mängel des traditionellen CSR beheben, da die Client-Anfrage zu diesem Zeitpunkt den von unserem Server gerenderten HTML-Code erhält, der auch für SEO geeignet ist.

Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Einführung in die Programmierung! !
Das obige ist der detaillierte Inhalt vonEine eingehende Analyse des clientseitigen Renderings (CSR) und des serverseitigen Renderings (SSR). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1385
1385
 52
52
 Erfahren Sie einige der Frontend-Entwicklungstrends, die im Jahr 2023 im Vordergrund stehen werden!
Mar 14, 2023 am 09:37 AM
Erfahren Sie einige der Frontend-Entwicklungstrends, die im Jahr 2023 im Vordergrund stehen werden!
Mar 14, 2023 am 09:37 AM
Front-End-Entwicklungstrends entwickeln sich ständig weiter und einige Trends bleiben lange Zeit beliebt. Dieser Artikel fasst einige Front-End-Entwicklungstrends zusammen, die im Jahr 2023 hervorgehoben werden, und teilt sie mit Ihnen~
 Wie man PHP und Angular für die Frontend-Entwicklung verwendet
May 11, 2023 pm 04:04 PM
Wie man PHP und Angular für die Frontend-Entwicklung verwendet
May 11, 2023 pm 04:04 PM
Mit der rasanten Entwicklung des Internets wird auch die Front-End-Entwicklungstechnologie ständig verbessert und iteriert. PHP und Angular sind zwei Technologien, die in der Frontend-Entwicklung weit verbreitet sind. PHP ist eine serverseitige Skriptsprache, die Aufgaben wie die Verarbeitung von Formularen, die Generierung dynamischer Seiten und die Verwaltung von Zugriffsberechtigungen übernehmen kann. Angular ist ein JavaScript-Framework, mit dem Single-Page-Anwendungen entwickelt und komponentenbasierte Webanwendungen erstellt werden können. In diesem Artikel erfahren Sie, wie Sie PHP und Angular für die Frontend-Entwicklung verwenden und wie Sie diese kombinieren
 Flet: ein plattformübergreifendes Flutter-basiertes Python-Framework
Apr 20, 2023 pm 05:46 PM
Flet: ein plattformübergreifendes Flutter-basiertes Python-Framework
Apr 20, 2023 pm 05:46 PM
Gestern habe ich gerade eine Mikro-Überschrift über die komplette Sammlung von Python-Desktop-Entwicklungsbibliotheken gepostet und mein Kollege hat die Flet-Bibliothek entdeckt. Dies ist eine sehr neue Bibliothek, die erst im Juni dieses Jahres veröffentlicht wurde. Sie wird jedoch vom Riesen Flutter unterstützt und ermöglicht die Entwicklung von Vollplattformsoftware Alle Plattformen. Nach dem Plan des Autors wird Flutter es in Zukunft unterstützen. Ich habe es gestern kurz studiert und es ist wirklich großartig. Wir können es später für eine Reihe von Dingen verwenden. Was ist FletFlet? ist ein Framework, das die Erstellung interaktiver Mehrbenutzer-Web-, Desktop- und Mobilanwendungen in Ihrer Lieblingssprache ermöglicht, ohne dass Sie Erfahrung in der Front-End-Entwicklung haben müssen. Gastgeber
 Erfahren Sie, wie Sie Sessionstorage verwenden, um die Effizienz der Front-End-Entwicklung zu verbessern
Jan 13, 2024 am 11:56 AM
Erfahren Sie, wie Sie Sessionstorage verwenden, um die Effizienz der Front-End-Entwicklung zu verbessern
Jan 13, 2024 am 11:56 AM
Um die Rolle von sessionStorage zu beherrschen und die Effizienz der Front-End-Entwicklung zu verbessern, sind spezifische Codebeispiele erforderlich. Mit der rasanten Entwicklung des Internets verändert sich auch der Bereich der Front-End-Entwicklung von Tag zu Tag. Bei der Frontend-Entwicklung müssen wir häufig große Datenmengen verarbeiten und für die spätere Verwendung im Browser speichern. SessionStorage ist ein sehr wichtiges Front-End-Entwicklungstool, das uns temporäre lokale Speicherlösungen bereitstellen und die Entwicklungseffizienz verbessern kann. In diesem Artikel wird die Rolle von sessionStorage vorgestellt.
 Zusammenfassung der Erfahrungen mit asynchronen JavaScript-Anfragen und Datenverarbeitung in der Front-End-Entwicklung
Nov 03, 2023 pm 01:16 PM
Zusammenfassung der Erfahrungen mit asynchronen JavaScript-Anfragen und Datenverarbeitung in der Front-End-Entwicklung
Nov 03, 2023 pm 01:16 PM
Zusammenfassung der Erfahrungen mit asynchronen JavaScript-Anforderungen und Datenverarbeitung in der Front-End-Entwicklung. In der Front-End-Entwicklung ist JavaScript eine sehr wichtige Sprache. Es kann nicht nur interaktive und dynamische Effekte auf der Seite erzielen, sondern auch Daten durch asynchrone Anforderungen abrufen und verarbeiten . In diesem Artikel fasse ich einige Erfahrungen und Tipps im Umgang mit asynchronen Anfragen und Daten zusammen. 1. Verwenden Sie das XMLHttpRequest-Objekt, um asynchrone Anforderungen zu stellen. Das XMLHttpRequest-Objekt wird von JavaScript zum Senden verwendet
 Was ist node.red?
Nov 08, 2022 pm 03:53 PM
Was ist node.red?
Nov 08, 2022 pm 03:53 PM
node.red bezieht sich auf Node-RED, ein Flow-basiertes Low-Code-Programmiertool zum Verbinden von Hardwaregeräten, APIs und Onlinediensten auf neue und interessante Weise. Es bietet einen browserbasierten Editor, mit dem wir Flows einfach miteinander verbinden können Sie können verschiedene Knoten im Bearbeitungsbereich bearbeiten und sie mit nur einem Klick in ihrer Laufzeit bereitstellen.
 Der Unterschied und Zusammenhang zwischen Front-End- und Back-End-Entwicklung
Mar 26, 2024 am 09:24 AM
Der Unterschied und Zusammenhang zwischen Front-End- und Back-End-Entwicklung
Mar 26, 2024 am 09:24 AM
Front-End- und Back-End-Entwicklung sind zwei wesentliche Aspekte beim Erstellen einer vollständigen Webanwendung. Es gibt offensichtliche Unterschiede zwischen ihnen, aber sie sind eng miteinander verbunden. In diesem Artikel werden die Unterschiede und Zusammenhänge zwischen Front-End- und Back-End-Entwicklung analysiert. Werfen wir zunächst einen Blick auf die spezifischen Definitionen und Aufgaben der Front-End-Entwicklung und der Back-End-Entwicklung. Die Front-End-Entwicklung ist hauptsächlich für den Aufbau der Benutzeroberfläche und des Benutzerinteraktionsteils verantwortlich, d. h. für das, was Benutzer im Browser sehen und bedienen. Frontend-Entwickler nutzen in der Regel Technologien wie HTML, CSS und JavaScript, um das Design und die Funktionalität von Webseiten zu implementieren
 Der wichtigste Optimierungsmodus zur Verbesserung der Website-Geschwindigkeit, den jeder Front-End-Entwickler beherrschen muss!
Feb 02, 2024 pm 05:36 PM
Der wichtigste Optimierungsmodus zur Verbesserung der Website-Geschwindigkeit, den jeder Front-End-Entwickler beherrschen muss!
Feb 02, 2024 pm 05:36 PM
Ein Muss für Frontend-Entwickler: Beherrschen Sie diese Optimierungsmodi und bringen Sie Ihre Website zum Fliegen! Mit der rasanten Entwicklung des Internets sind Websites zu einem wichtigen Kanal für die Unternehmensförderung und -kommunikation geworden. Eine leistungsstarke und schnell ladende Website verbessert nicht nur das Benutzererlebnis, sondern zieht auch mehr Besucher an. Als Frontend-Entwickler ist es wichtig, einige Optimierungsmuster zu beherrschen. In diesem Artikel werden einige häufig verwendete Techniken zur Front-End-Optimierung vorgestellt, um Entwicklern dabei zu helfen, ihre Websites besser zu optimieren. Komprimierte Dateien Bei der Website-Entwicklung werden häufig folgende Dateitypen verwendet: HTML, CSS und J