
In diesem Artikel geht es um die globale Konfiguration im Miniprogramm und um mehr über die allgemeinen Konfigurationselemente und Seitenkonfigurationsdateien im Miniprogramm. Ich hoffe, dass er für Sie hilfreich ist!

Die Datei app.json im Stammverzeichnis des Miniprogramms ist die globale Konfigurationsdatei des Miniprogramms. Häufig verwendete Konfigurationen sind wie folgt: app.json 文件是小程序的全局配置文件。常用的配置如下:
pages:记录当前小程序所有页面的存放路径window:全局设置小程序窗口的外观tabBar:设置小程序底部的 tabBar 效果stylepages: Speicherpfad aller Seiten des aktuellen Miniprogramms aufzeichnen window: Global festgelegt das Erscheinungsbild des Miniprogrammfensters tabBar: Legen Sie den tabBar-Effekt am unteren Rand des Miniprogramms fest Stil : Ob die neue Version des Komponentenstils aktiviert werden soll [Verwandte Lernempfehlungen: Fenster
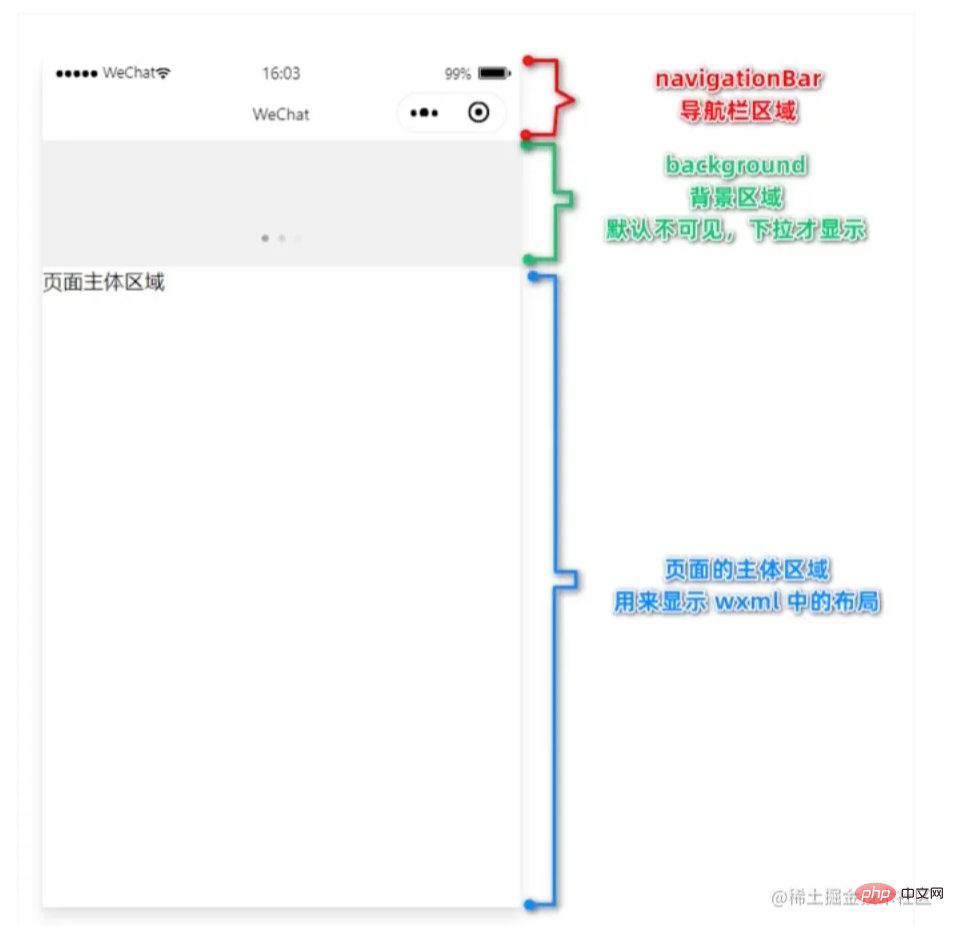
Komponenten des Mini-Programmfensters
Fenster Gemeinsame Konfiguration items
| Attributname | Typ | Standardwert | |
|---|---|---|---|
| navigationBarTitleText | String | String | |
| navigationBarBackgroundColor | HexColor | #00 0000 | |
| navigationBarTextStyle | String | weiß | |
| Hintergrundfarbe | HexColor | #ffffff | |
| backgroundTextStyle | String | dark | |
| enablePullDownRefresh | Boolean | false | |
| onReachBottomDistance | Anzahl | 50 |
Legen Sie den Titel der Navigationsleiste fest.
app.json -> window -> navigationBarTitleTextapp.json -> window -> navigationBarTitleText
设置导航栏的背景色
app.json -> window -> navigationBarBackgroundColor
设置导航栏标题颜色
app.json -> window -> enablePullDownRefresh
全局开启下拉刷新(在 <span style="font-size: 18px;">app.json</span> 中启用下拉刷新功能,会作用于每个小程序页面)
下拉刷新:通过手指在屏幕上的下拉滑动操作,从而重新加载页面数据的行为
app.json -> window -> enablePullDownRefresh
设置下拉刷新时窗口的背景色
当全局开启下拉刷新功能后,默认的窗口背景为白色。设置自定义下拉刷新窗口背景色
app.json -> window -> backgroundColor
设置下拉刷新时 loading 的样式
当全局开启下拉刷新功能后,默认的窗口的 loading 为白色。设置 loading 样式的效果
app.json -> window -> backgroundTextStyle
设置上拉触底的距离
上拉触底:通过手指在屏幕上的上拉滑动操作,从而加载更多数据的行为
app.json -> window -> onReachBottomDistance
什么是tabBar

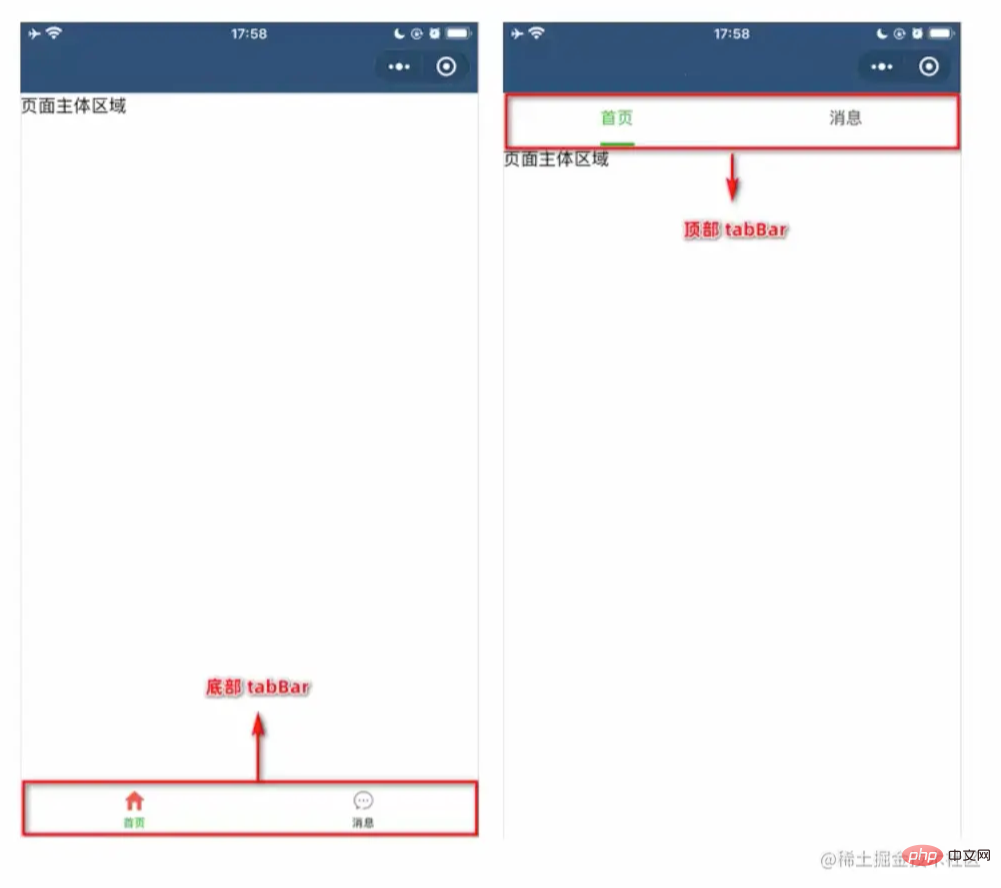
tabBar 的 6 个部分

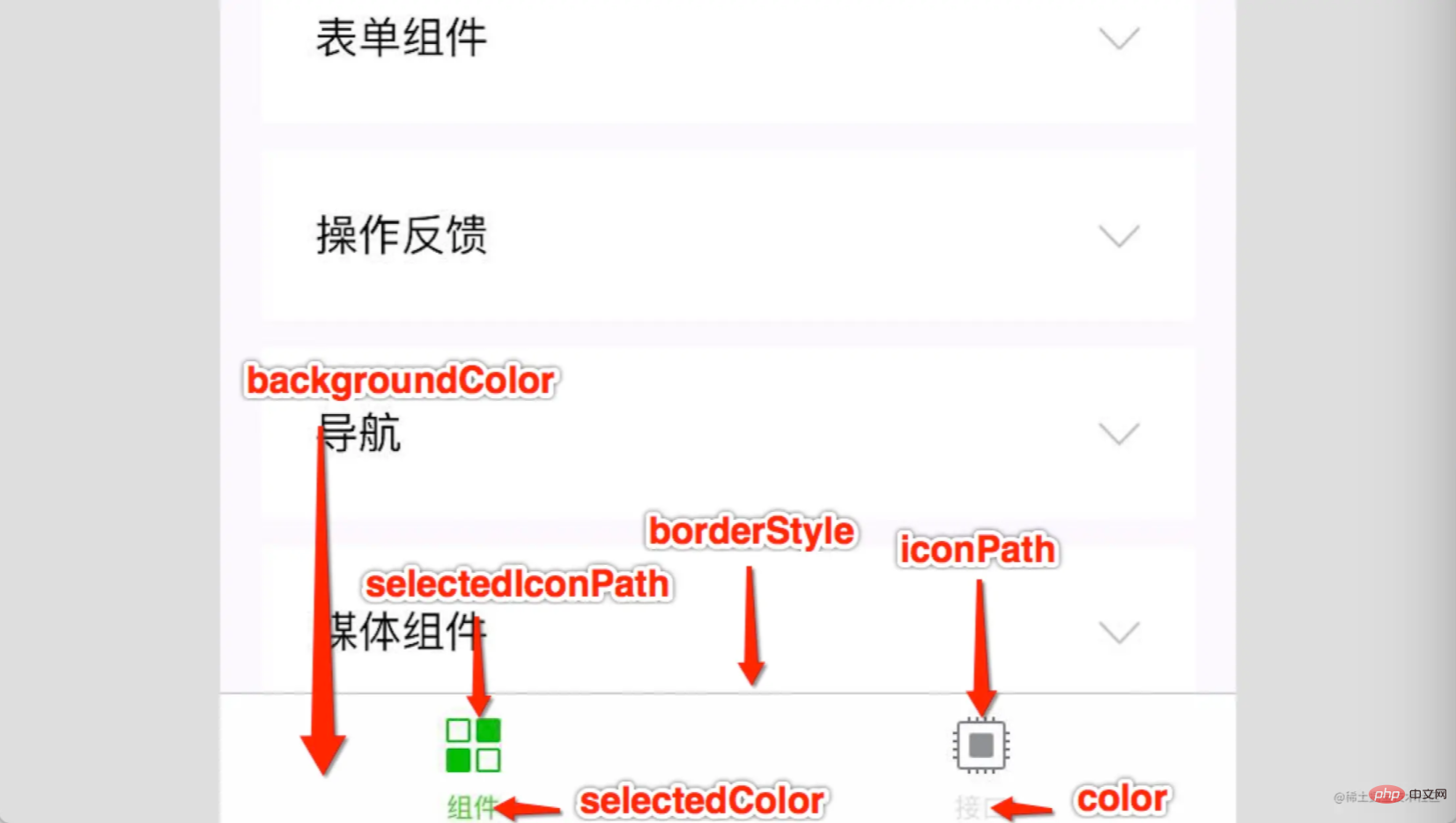
tabBar 常用配置项
tabBar 组件的配置项
| 属性 | 类型 | 必填 | 默认值 | 说明 |
|---|---|---|---|---|
| position | String | 否 | bottom | tabBar 的位置,仅支持 bottom |
| borderStyle | String | 否 | black | tabbar 上边框的颜色, 仅支持 black / white
|
<span style="font-size: 18px;">app.json</span> | Pulldown-Aktualisierung: Das Verhalten beim Neuladen der Seitendaten durch den Pulldown-Schiebevorgang von Ihr Finger auf dem Bildschirm | |||
| Legen Sie die Hintergrundfarbe des Fensters während der Pulldown-Aktualisierung fest | Beim Pulldown Wenn die Aktualisierungsfunktion global aktiviert ist, ist der Standardfensterhintergrund weiß. Legen Sie eine benutzerdefinierte Hintergrundfarbe für das Pulldown-Aktualisierungsfenster fest Die Aktualisierungsfunktion -down ist global aktiviert. Das standardmäßige Laden des Fensters ist weiß. Legen Sie den Effekt des Ladestils fest: |
|||
| tabBar ist ein häufiger Seiteneffekt in mobilen Anwendungen. Er wird verwendet, um schnell zwischen mehreren Seiten zu wechseln. Er ist im Miniprogramm in zwei Typen unterteilt: | Bottom tabBarTop tabBar | In der tabBar können nur mindestens 2 und maximal 5 Registerkarten konfiguriert werden | ||
| 6 Teile von tabBar |
 |
tabBar Allgemeine Konfigurationselemente |
| Typ | Erforderlich | Standardwert | Beschreibung |
|---|---|---|---|
| Position | String | Nein | bottom |
| borderStyle | String | Nein | |
| Farbe des oberen Rands der Registerkartenleiste, unterstützt nur | Farbe | HexColor | |
| Die Standardfarbe des Textes auf der TabBar (nicht aktiviert) |
Die Rolle der Seitenkonfigurationsdatei
Im Applet verfügt jede Seite über eine eigene .json-Konfigurationsdatei, die zum Konfigurieren des Fensters verwendet wird die aktuelle Seite Konfigurieren Sie das Erscheinungsbild, Seiteneffekte usw. .json 配置文件,用来对当前页面的窗口外观、页面效果等进行配置
页面配置和全局配置的关系
小程序中,app.json 中的 window 节点,可以全局配置小程序中每个页面的窗口表现
对小程序中某个页面想要拥有特殊的窗口表现,此时需要对页面级别的 .json
window in app .json Knoten, Sie können die Fensterleistung jeder Seite im Miniprogramm global konfigurierenWenn Sie eine spezielle Fensterleistung für eine bestimmte Seite im Miniprogramm haben möchten, müssen Sie die Seite konfigurieren -level .json-Datei Nehmen Sie Änderungen vor
| Häufig verwendete Konfigurationselemente in der Seitenkonfiguration | |||
|---|---|---|---|
| Eigenschaften | Typ | Standard. Wert | |
| navigationBarBackgroundColor | HexColor | #000000 | Aktuelle Hintergrundfarbe der Navigationsleiste |
| navigationBarTextStyle | String | white | Navigationsleisten-Titelfarbe, unterstützt nur Schwarz/Weiß|
| String | Aktueller Navigationsleisten-Titeltext | ||
| Hintergrundfarbe | HexFarbe | #ffffff | Die Hintergrundfarbe des aktuellen Fensters |
| backgroundTextStyle | String | dark | der Stil des Pulldown-Ladens der aktuellen Seite, unterstützt nur Dunkel/hell-reibungsableerpulldownRefresh |
| false | Ob die Pulldown-Aktualisierung für die aktuelle Seite aktiviert werden soll | onReachBo ttomDistance |
Der Abstand vom unteren Rand der Seite, wenn das Seiten-Pulldown-Ereignis ausgelöst wird, in px
🎜🎜🎜Weitere Kenntnisse zum Thema Programmierung finden Sie unter: 🎜Programmiervideo🎜! ! 🎜Das obige ist der detaillierte Inhalt vonEingehende Analyse der globalen Konfiguration in Miniprogrammen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Mini-Programmpfaderfassung
Mini-Programmpfaderfassung
 WLAN Passwort
WLAN Passwort
 QQ-Nummer aktivieren
QQ-Nummer aktivieren
 So verwenden Sie die MySQL-Workbench
So verwenden Sie die MySQL-Workbench
 Lösung für Javascript:;
Lösung für Javascript:;
 So verhindern Sie, dass der Computer automatisch Software installiert
So verhindern Sie, dass der Computer automatisch Software installiert
 ps Vollbild-Tastenkombination beenden
ps Vollbild-Tastenkombination beenden
 Warum kommt vom Computer kein Ton?
Warum kommt vom Computer kein Ton?
 So entfernen Sie das Wasserzeichen des Douyin-Kontos aus heruntergeladenen Videos von Douyin
So entfernen Sie das Wasserzeichen des Douyin-Kontos aus heruntergeladenen Videos von Douyin