
Für Nodejs verfügbare Compiler: 1. Visual Studio Code, ein kostenloser, leichter Editor und eine IDE, die für Nodejs und ASP.Net-Entwicklung verwendet werden kann; 2. Brackets, das gute Unterstützung für Nodejs bietet; Erhabener Text usw.

Die Betriebsumgebung dieses Tutorials: Windows7-System, NodeJS-Version 12.19.0, DELL G3-Computer.
nodejs-Entwicklungstools
1. Visual Studio Code

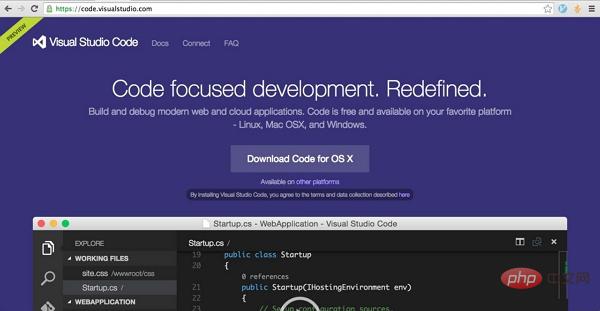
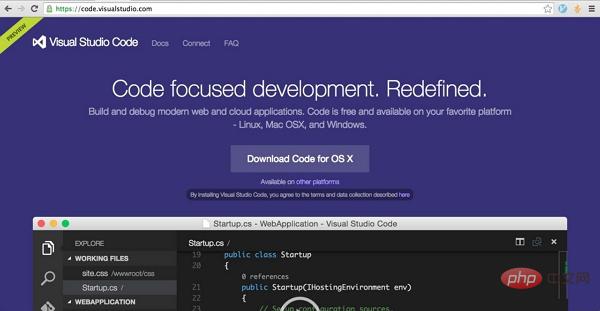
Visual Studio Code ist ein kostenloser, leichter Editor und eine IDE, die von Microsoft veröffentlicht wird. Es verfügt über Visual Studio-Komponenten und kann mit der Open-Source-Atom-Electron-Shell gemischt werden. Es bietet hervorragende Unterstützung für die ASP.Net Core-Entwicklung mit C#; es bietet auch hervorragende Unterstützung für die Node.js-Entwicklung durch TypeScript und JavaScript. Entgegen der Konvention, dass Visual Studio nur unter Windows unterstützt wird, kann Visual Studio Code auch unter MacOS und Linux ausgeführt werden.
Visual Studio Code verfügt dank der Einbindung des TypeScript-Compilers und der Salsa-Engine über eine sehr gute JavaScript-Code-Vervollständigung. Visual Studio Code sendet den JavaScript-Code hinter den Kulissen an den TypeScript-Compiler, um Typen abzuleiten und Symboltabellen zu erstellen. Sie können die Informationen zur hasOwnProperty-Methode im Feld unten im Bildschirmbild sehen.
Die gleiche Symboltabelle ermöglicht es IntelliSense, Ihnen während des gesamten Ausdruckseingabevorgangs eine hervorragende Popup-Liste mit Optionen bereitzustellen. Sie erhalten die folgenden Funktionen: automatisches Schließen nach dem Füllen, Option zum automatischen Füllen, automatische Methodenliste nach der Eingabe und automatische Parameterliste in Methoden. Sie können IntelliSense verbessern, indem Sie einen Verweis auf die d.ts-Datei von DefinitelyTyped hinzufügen. Visual Studio Code stellt Ihnen diese Funktionen zur Verfügung, wenn Sie häufige Probleme identifizieren, z. B. die Verwendung von __dirname aus integrierten Node.js-Variablen.
Visual Studio Code ist ein kostenloser, leichter Editor und eine IDE für die Node.js- und ASP.Net-Entwicklung. Es kombiniert Microsoft-Technologien wie den TypeScript-Compiler, den Roslyn .Net-Compiler und die von Atom verwendete Electron-Shell. Visual Studio Code ist für Windows-, MacOS- und Linux-Plattformen verfügbar.
Die Git-Unterstützung von Visual Studio Code ist sehr gut und einfach zu verwenden. Der Visual Studio Code-Debugger bietet ein großartiges Debugging-Erlebnis für die Node.js- und ASP.Net-Entwicklung. Visual Studio Code verfügt über sehr gute HTML-, CSS-, Less-, Sass- und JSON-Tools. Dieses Tool basiert auf derselben Technologie wie die Internet Explorer F12-Entwicklertools. Darüber hinaus bietet Visual Studio Code eine anpassbare Integration mit externen Task-Runnern wie gulp und jake.
Visual Studio Code verfügt über ein starkes Plug-in-Ökosystem, das beispielsweise Angular und React unterstützt. Es wird empfohlen, Visual Studio Code zu verwenden, wenn Sie Anwendungen mit JavaScript- und TypeScript-Frameworks und -Bibliotheken erstellen.
Offizieller Website-Link: https://code.visualstudio.com/
Download-Adresse: https://code.visualstudio.com/Download
2, Brackets

Brackets ist eine kostenlose Open Source Der ursprünglich von Adobe stammende Editor Server zielt darauf ab, bessere Tools für JavaScript, HTML und CSS sowie verwandte offene Webtechnologien bereitzustellen. Klammern selbst sind in JavaScript, HTML und CSS geschrieben. Zusätzlich zur integrierten Funktionalität verfügt Brackets über einen Erweiterungsmanager zur Erweiterung vieler Sprachen und Tools, die von Front-End-Entwicklern verwendet werden. Brackets läuft nicht so schnell wie Sublime Text und TextMate, aber abgesehen von Pausen beim Laden oder Aktualisieren von Programminhalten aus dem Netzwerk läuft es immer noch sehr schnell.
Brackets bietet nicht nur hervorragende Unterstützung für JavaScript, CSS, HTML und Node.js, sondern auch einige andere großartige Funktionen, wie z. B. die Online-CSS-Bearbeitung in Bezug auf HTML-IDs. Darüber hinaus verfügt Brackets über eine einfache Benutzeroberfläche und eine Echtzeitvorschau von Webseiten während der Bearbeitung. Als kostenloser Code-Editor ist Brackets eine gute Wahl.
Brackets-Erweiterungen sind ebenfalls in JavaScript geschrieben und können auch Node.js-Module aufrufen. Im Gegensatz zu den meisten Editoren, die geöffnete Dateien in Registerkarten anzeigen, wird in Brackets eine Liste der Arbeitsdateien über dem Dateibaum angezeigt. Die JavaScript-Autovervollständigungsfunktion von
Brackets ist sehr gut. Sie füllt automatisch die schließenden Klammern verschiedener Klammern aus und verfügt über ein automatisches Dropdown-Menü mit Schlüsselwörtern, Variablen und Methoden, nachdem $ in jQuery-Methoden eingegeben wurde. Klammern können den Node.js-Debugger steuern und Node über einen Menüpunkt neu starten. Klammern erleichtern das Hinzufügen von Erweiterungen mit zusätzlicher Funktionalität (z. B. TypeScript- und JSX-Unterstützung, Bower-Integration und Git-Integration).
Schnelle Bearbeitung, schnelles Speichern von Dokumenten, schnelles Öffnen von Dateien und Echtzeitvorschau tragen dazu bei, die Bearbeitung von Webanwendungen zu vereinfachen, sodass Sie sich auf das Codieren oder Entwerfen konzentrieren können. Brackets haben auch einige Nachteile, zum Beispiel sind einige Brackets-Erweiterungen schwierig zu konfigurieren und nicht so einfach wie Emacs-Pakete oder Vim-Plugins.
Offizieller Website-Link: http://brackets.io/
Download-Adresse: https://github.com/adobe/brackets/releases/download/release-1.9/Brackets.Release.1.9.msi
3 . Atom

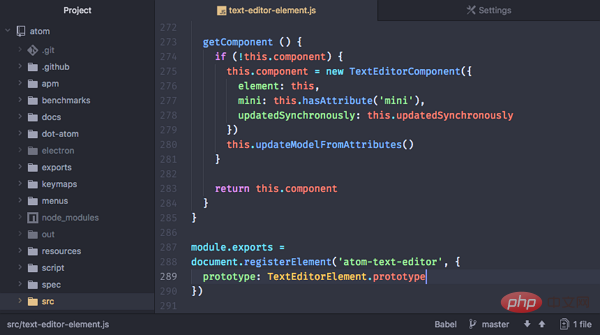
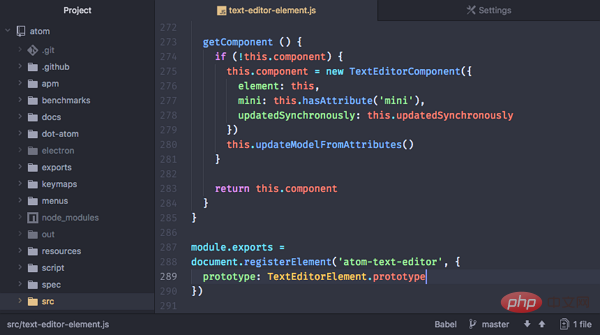
Atom 1.15.0 ist ein kostenloser, programmierbarer Open-Source-Editor auf GitHub für Windows-, MacOS- und Linux-Plattformen. Er ist in die GitHub-Anwendung integriert und verfügt über viele verfügbare Softwarepakete und Themes.
Der Atom-Quellcode befindet sich auf GitHub, er ist in CoffeeScript geschrieben und in Node.js integriert. Atom ist eine spezielle Version des Chromium-Browsers, die als Texteditor und nicht als Webbrowser konzipiert ist. Jedes Atom-Fenster ist im Wesentlichen eine lokal gerenderte Webseite.
Die Leistung ist sehr gut, wenn Atom nicht automatisch aktualisiert wird. Es verfügt über einige großartige Funktionen wie Fuzzy-Suche, schnelles Suchen und Ersetzen von Elementen, mehrere Cursor und Auswahlmöglichkeiten, mehrere Bereiche, Codeausschnitte, Codefaltung und die Möglichkeit, TextMate-Syntax und -Themen zu importieren. Atom kann zwei Befehlszeilen-Dienstprogramme installieren: Atom, das zum Starten des Editors aus der Shell verwendet wird, und APM, das zum Verwalten der Atom-Pakete verwendet wird.
Offizieller Website-Link: https://atom.io/
Download-Adresse: https://atom.io/download/windows_x64
4, Sublime Text

Wenn Sie eine flexible und leistungsstarke Lösung wünschen , einem erweiterbaren Texteditor, der blitzschnell ausgeführt werden kann und das Wechseln zu anderen Fenstern zur Codeprüfung, zum Debuggen und zur Bereitstellung unterstützt, können Sie die Verwendung von Sublime Text in Betracht ziehen. Für die Knotenentwicklung kann das Sublime Plus Node-Plug-in verwendet werden.
Sublime Text ist nicht nur schneller, sondern deckt auch mehr als 70 Dateitypen ab, darunter JavaScript, HTML und CSS ), einschließlich Spaltenauswahl (Auswahl eines rechteckigen Bereichs einer Datei); vollständige Anpassung mit mehreren Fenstern mithilfe einer einheitlichen Python-basierten Plugin-API; durchsuchbare Befehlstafel.
Für Programmierer, die andere Editoren verwenden, unterstützt Sublime Text TextMate-Pakete (Befehle nicht enthalten) und die Vi/Vim-Emulation.
Sublime Text ist ein hochgradig konfigurierbarer und erweiterbarer Texteditor. Es enthält über 50 Grammatiken, einschließlich JavaScript, die mithilfe von Sublime-Paketen und TextMate-Grammatikdefinitionen erweitert werden können. Mit wenigen Tastendrücken können Sie Syntax und Unterstützung für Babel (React) und TypeScript (Angular) installieren.
Sublime Text unterstützt mehrere Fenster und geteilte Fenster. Jedes Projekt kann mehrere Arbeitsbereiche, mehrere Ansichten und mehrere Bereiche mit Ansichten haben. Die Nutzung der gesamten Bildschirmfläche wird ganz einfach, wenn Sie Bereiche integrieren, debuggen und testen möchten. Sublime Text unterstützt auch die Anpassung von allem: Farben, Textschriftarten, globale Tastenkombinationen, Tabstopps, dateispezifische Tastenkombinationen und Snippets, sogar Syntaxhervorhebungsregeln usw. Die Codierungsdatei von Sublime Text ist standardmäßig eine JSON-Datei und die Sprachdefinition standardmäßig XML.
Sublime Text verfügt über eine aktive Community zum Erstellen und Verwalten von Sublime Text-Paketen und Plugins. Viele Funktionen, die in Sublime Text fehlen, einschließlich der JSLint- und JSHint-Schnittstellen, JsFormat, JsMinify, PrettyJSON und Git-Unterstützung, sind über die Community mit dem Package Installer verfügbar.
Offizieller Website-Link: http://www.sublimetext.com/
Download-Adresse: http://www.sublimetext.com/3
Weitere Informationen zu Knoten finden Sie unter: nodejs-Tutorial!
Das obige ist der detaillierte Inhalt vonWelcher Compiler kann für NodeJS verwendet werden?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was ist NodeJS?
Was ist NodeJS?
 Nodejs implementiert Crawler
Nodejs implementiert Crawler
 So behalten Sie zwei Dezimalstellen in C++ bei
So behalten Sie zwei Dezimalstellen in C++ bei
 Was sind die Java-Workflow-Engines?
Was sind die Java-Workflow-Engines?
 So löschen Sie Ihre eigenen Werke auf TikTok
So löschen Sie Ihre eigenen Werke auf TikTok
 Kompatibilitätsprüfer
Kompatibilitätsprüfer
 Webserver
Webserver
 Maßnahmen zur Speicherung der Datenverschlüsselung
Maßnahmen zur Speicherung der Datenverschlüsselung
 Lösungen für verstümmelte chinesische Schriftzeichen
Lösungen für verstümmelte chinesische Schriftzeichen