
Dieser Artikel fasst einige praktische Kenntnisse über die Entwicklung von Miniprogrammen zusammen und teilt sie mit Ihnen. Ich hoffe, dass er für alle hilfreich sein wird!

Verstehen Sie das Rendering-Prinzip kleiner Programme
Hintergrund
Da bei der Webentwicklung js Single-Threaded ist, kommt es manchmal zu lang laufenden Skripten, die dazu führen, dass die Seite nicht mehr reagiert. Derzeit gibt es drei Möglichkeiten, Seiten zu rendern:
Im Miniprogramm ist Hybrid Ausgewählt Die Rendering-Methode trennt die Logikschicht und die Ansichtsschicht, verwendet zwei Threads zur Ausführung, verwendet WebView zum Rendern der Schnittstelle der Ansichtsschicht und die Logikschicht wird in JSCore ausgeführt.
Dual-Thread-Modell des Miniprogramms:
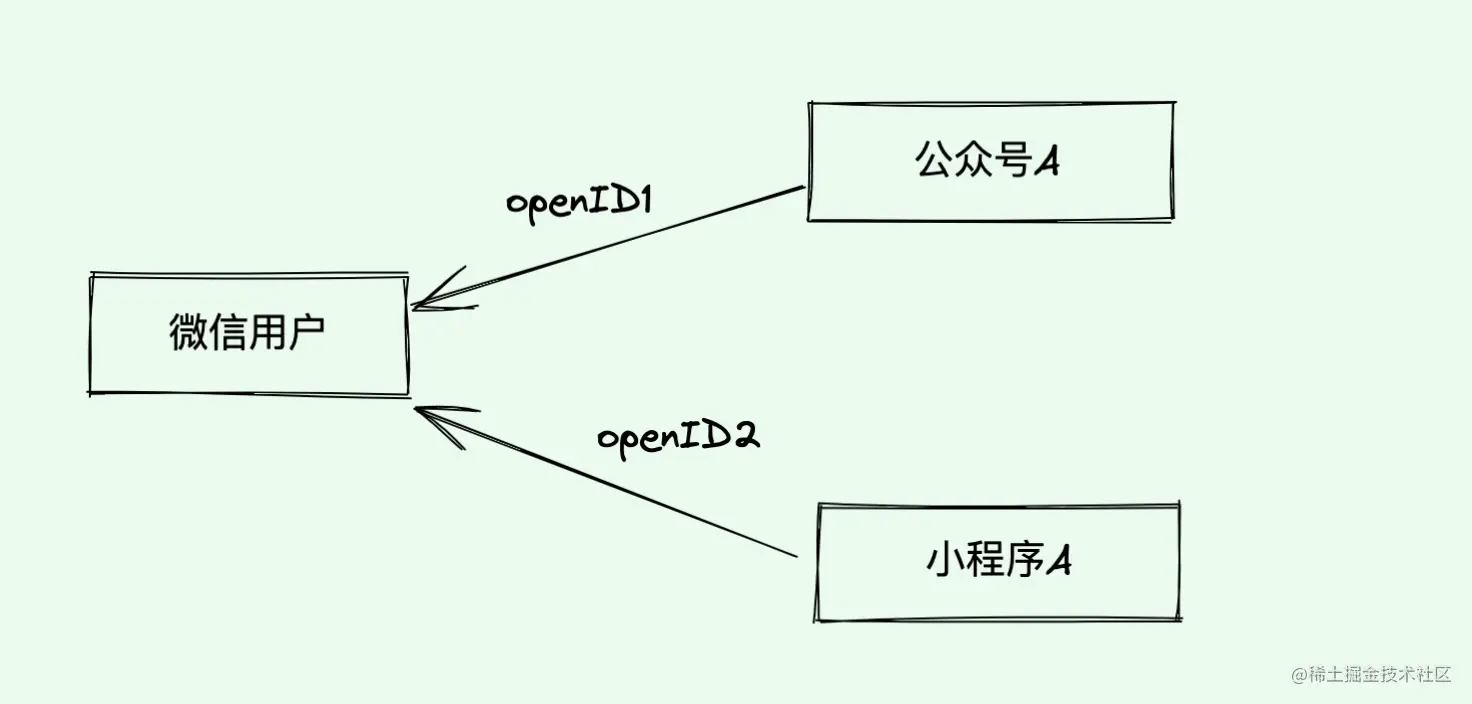
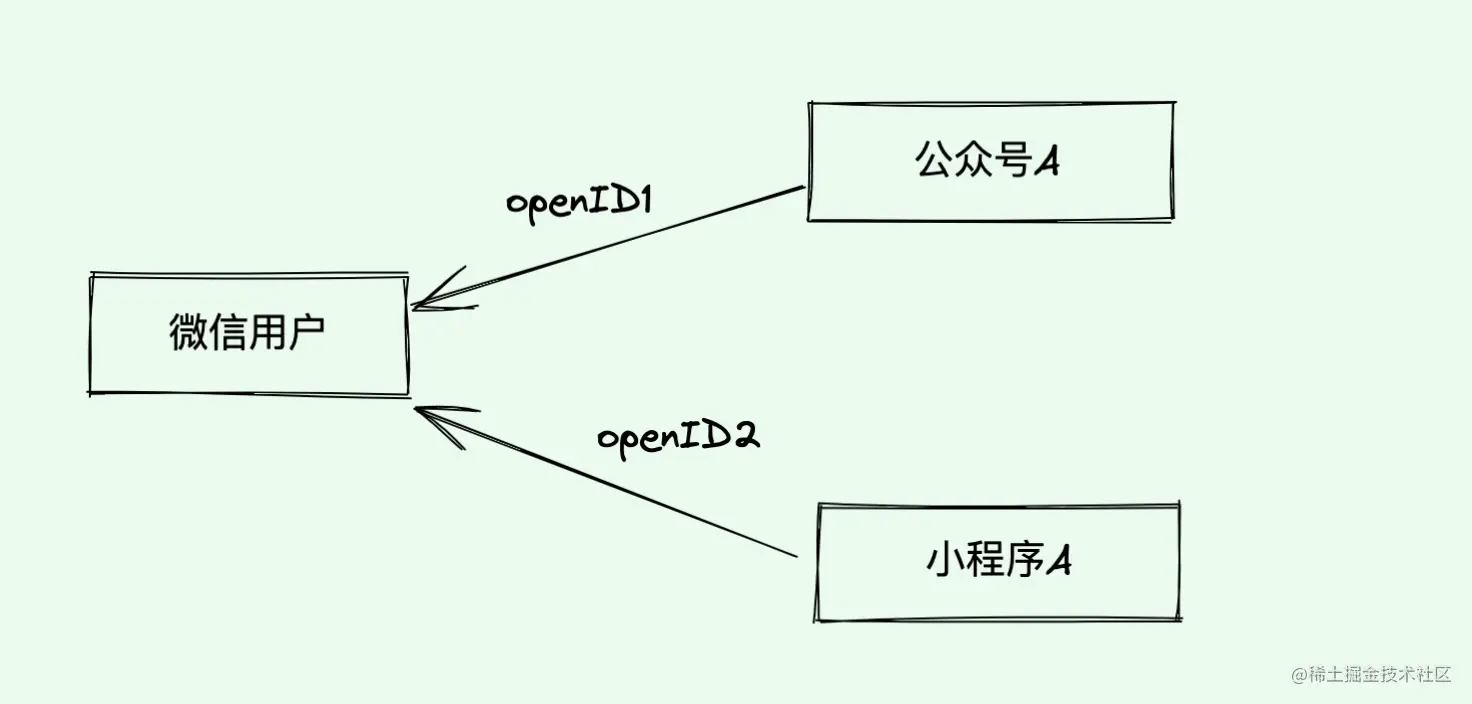
openID
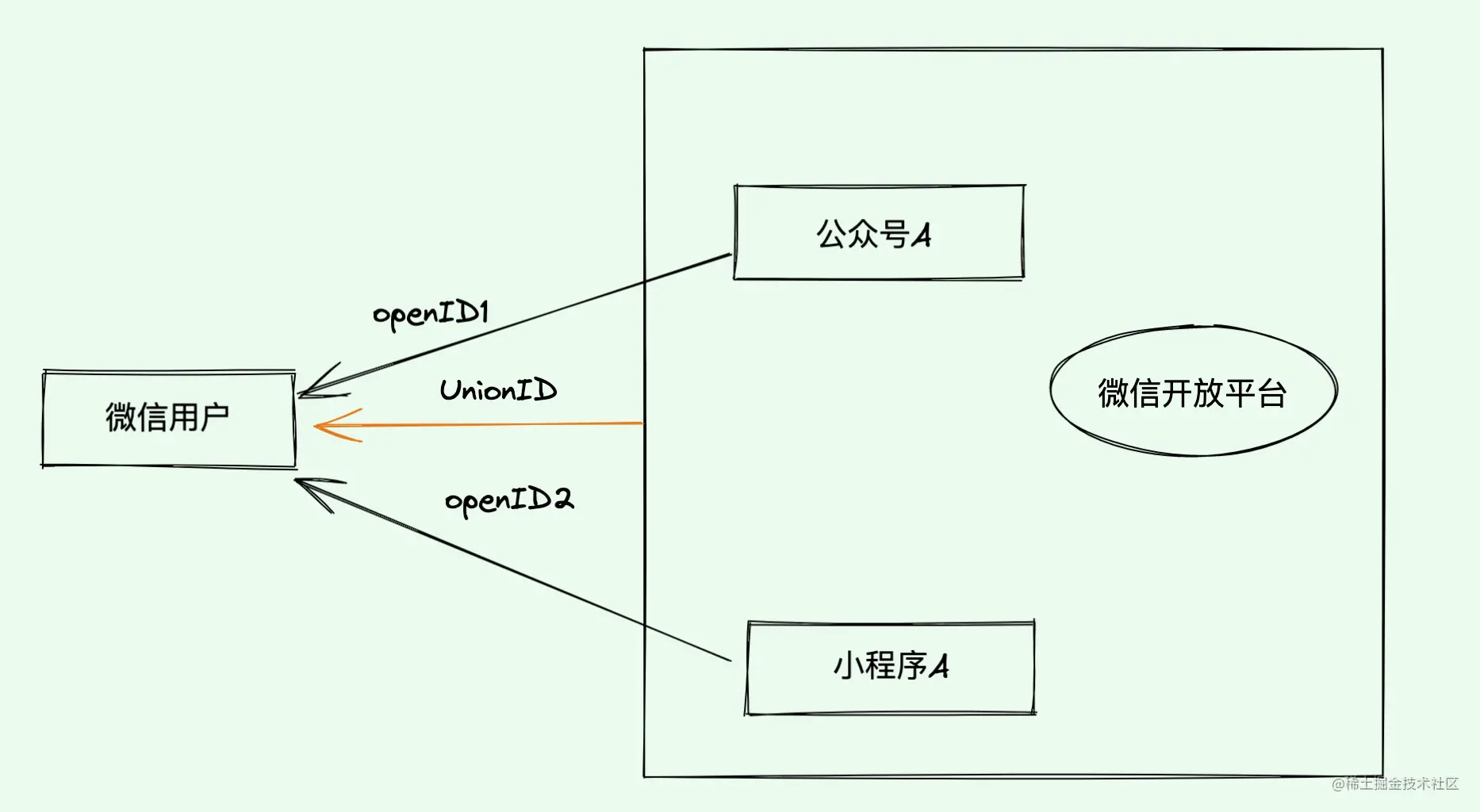
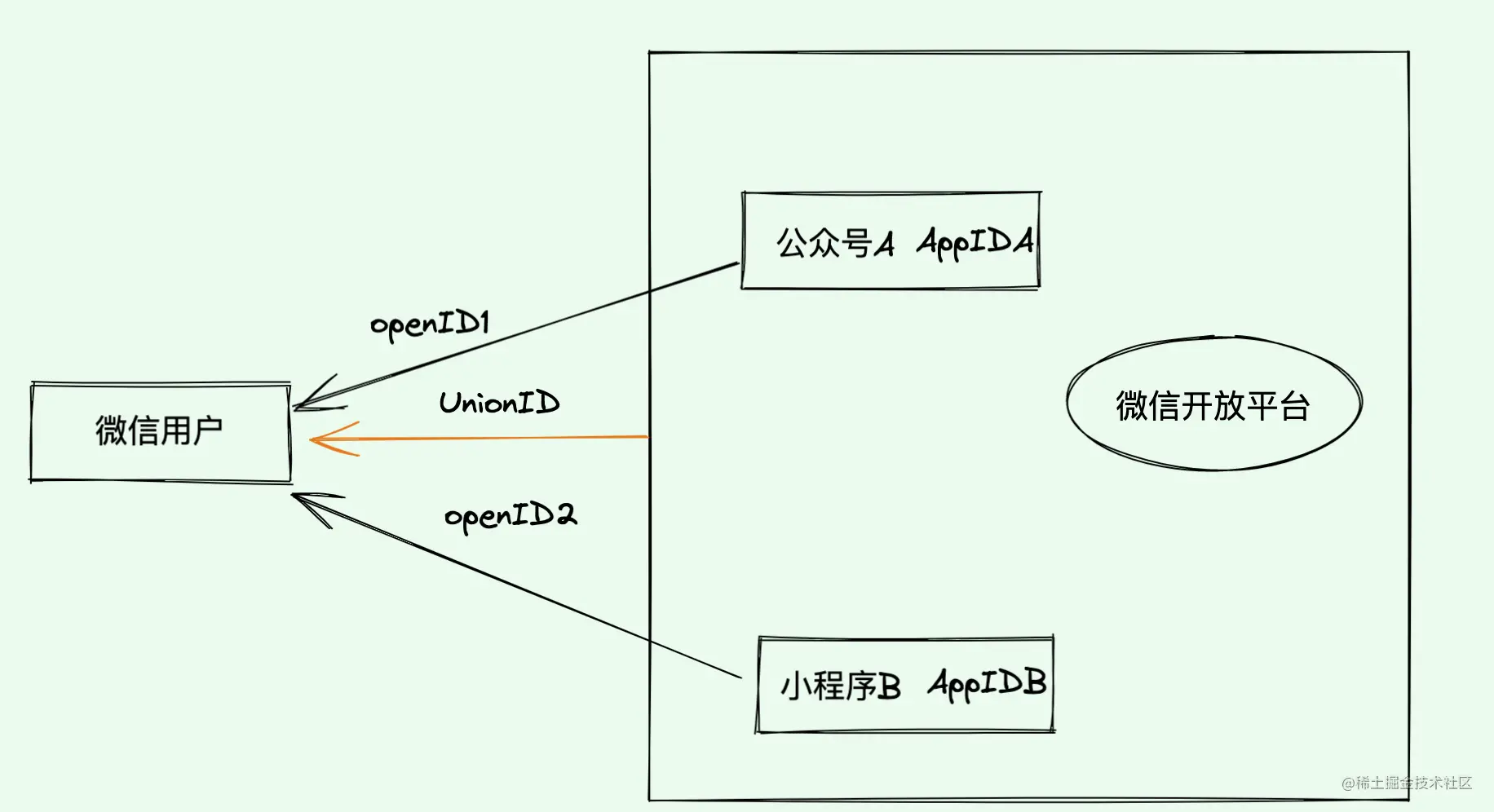
openID wird dem Benutzer von der öffentlichen WeChat-Plattform zugewiesen. Wie wir alle wissen, werden WeChat-Miniprogramme und öffentliche WeChat-Konten auf der öffentlichen WeChat-Plattform verwaltet Das Miniprogramm generiert für jeden Benutzer eine eindeutige openID. Für Anwendungen unter derselben offenen Plattform verfügen WeChat-Benutzer über eine eindeutige UnionIDBeispiel: Ihr Unternehmen verfügt über zwei Anwendungen, Miniprogramm A und offizielles WeChat-Konto B. Die Benutzerinformationen von A und B müssen verbunden werden A und B. Zwei Anwendungen sind an dieselbe offene Plattform gebunden. Die offene WeChat-Plattform generiert eine eindeutige UnionID für WeChat-Benutzer. Nach der autorisierten Anmeldung und Registrierung wird die UnionID in der Benutzertabelle gespeichert und von anderen Anwendungen autorisiert Die gleiche offene Plattform in der Zukunft. Nachdem Sie sich angemeldet und die UnionID erhalten haben, können Sie die Benutzerinformationen direkt zurückgeben Das Unternehmen verfügt über ein Miniprogramm, ein offizielles Konto und zwei Anwendungen. AppId ist die eindeutige Kennung dieser beiden Anwendungen Besichtigung jederzeit möglich
Heute hat sich ein Freund bei mir beschwert, dass er gerade in einem kleinen und mittleren Unternehmen eine Besprechung im Konferenzraum abhält. Der große Chef hat eine Frage zum Mini-Programmsprung . Ein Leiter A, der nicht wusste, für welchen Bereich er verantwortlich war, kam heraus und fragte zuerst nach Betrieb und Wartung und dann nach der Back-End-Java-Abteilung. Der Java-Chef sagte, dass dies zur Front-End-Kategorie gehöre. Nachdem er das gehört hatte, sagte Leiter A direkt: „Was weiß der Front-End?“ Dann ging er in den Konferenzraum und gab dem großen Chef Feedback. Niemand wusste es. Er sagte mir zuvor, dass der Front-End-Status ihres Unternehmens niedrig sei. Diese Funktion muss implementiert werden
Da nun die Nachfrage da ist, beginnen wir mit der Bereitstellung von Lösungen
Option 1: Klicken Sie auf die Schaltfläche, geben Sie ein Popup-Feld ein und geben Sie einen QR-Code in das Popup-Feld ein. Führen Sie Benutzer zur Erkennung durch langes Drücken.Im Bereich des Bedienungsprozesses ist die Benutzerkonvertierungsrate niedrig und die meisten Benutzer sind im Grunde zu faul für die Bedienung
Option 2: Verwenden Sie das offene Tag wx-open-launch-weapp von WeChatum zu einem beliebigen legalen und konformen Miniprogramm zu springen (ich bin der Meinung, dass es später weitere Einschränkungen für diese Funktion geben wird)

Nach der Diskussion mit dem Produkt ist die zweite Option geeigneter, offener und vollständiger:
Schritte:Zertifiziertes Dienstkonto, die Webseite unter dem an das Dienstkonto gebundenen „JS-Schnittstellensicherheitsdomänennamen“ kann dieses Label verwenden, um zu jedem legalen und konformen Applet zu springenJs-Dateien einführen https://res.wx .qq.com/open/js/jweixin -1.6.0.js
Fügen Sie die Berechtigungskonfiguration über die Konfigurationsschnittstelle ein und beantragen Sie die erforderlichen offenen Tags über das openTagList-Feld
wx.config({
debug: false,
appId: '', // 公众号唯一标识
timestamp: '', // 生成签名的时间戳
nonceStr: '', // 生成签名的随机串
signature: '', // 签名
jsApiList: ["wx-open-launch-weapp"],
openTagList: ["wx-open-launch-weapp"] // 微信开放标签 小程序跳转按钮:<wx-open-launch-weapp>
});
// 通过ready处理成功验证
wx.ready(function () {
console.log('ready')
})
// 处理失败验证
wx.error(function(error) {
console.error("err", error);
});
<wx-open-launch-weapp
id="launch-btn"
username="gh_xxxxxxxx"
path="pages/home/index?user=123&action=abc"
>
<script type="text/wxtag-template">
<style>.btn { padding: 12px }</style>
<button class="btn">打开小程序</button>
</script>
</wx-open-launch-weapp>Die WeChat-Kundendienstnachricht hat einen Sprung Applet-Link 小程序跳转小程序 【相关学习推荐:小程序开发教程】 Das obige ist der detaillierte Inhalt vonFassen Sie praktisches Wissen über die Entwicklung kleiner Programme zusammen und teilen Sie es. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!文本内容....<a href='' data-miniprogram-appid='{{appid}}' data-miniprogram-path='pages/index/index'>点击跳小程序</a>wx.navigateToMiniProgram({
envVersion: 'release', // 要打开的小程序版本,develop: 开发版,trial:体验版,release:正式版。仅在当前小程序为开发版或体验版时此参数有效。
appId: ’‘, // 跳转appid
path: ’‘ // 跳转路径
})
 Mini-Programmpfaderfassung
Mini-Programmpfaderfassung
 So verpacken Sie Ireport automatisch
So verpacken Sie Ireport automatisch
 Was passiert, wenn ich keine Verbindung zum Netzwerk herstellen kann?
Was passiert, wenn ich keine Verbindung zum Netzwerk herstellen kann?
 Was ist das Vue-Framework?
Was ist das Vue-Framework?
 Was ist ein Gastgeber?
Was ist ein Gastgeber?
 Was sind die regulären Ausdrücke in PHP?
Was sind die regulären Ausdrücke in PHP?
 Verwendung von #include in der C-Sprache
Verwendung von #include in der C-Sprache
 Gründe, warum Excel-Tabelle nicht geöffnet werden kann
Gründe, warum Excel-Tabelle nicht geöffnet werden kann
 Einführung in Befehle zum Erstellen neuer Dateien unter Linux
Einführung in Befehle zum Erstellen neuer Dateien unter Linux