
Dieser Artikel wird Ihnen das relevante Wissen über Postcss vermitteln, ein Tool zum Konvertieren von CSS über JS-Plug-Ins, und ich hoffe, dass es kompatible Stile generieren kann wird für alle nützlich sein.

postcss ist ein Transpiler für CSS, genau wie Babel für JS, und kann CSS-Code analysieren und konvertieren. Gleichzeitig bietet es auch einen Plug-in-Mechanismus für die individuelle Konvertierung.
In diesem Abschnitt stellen wir das Postcss-Plug-In über eine Funktion vor, die px automatisch in rem konvertiert.
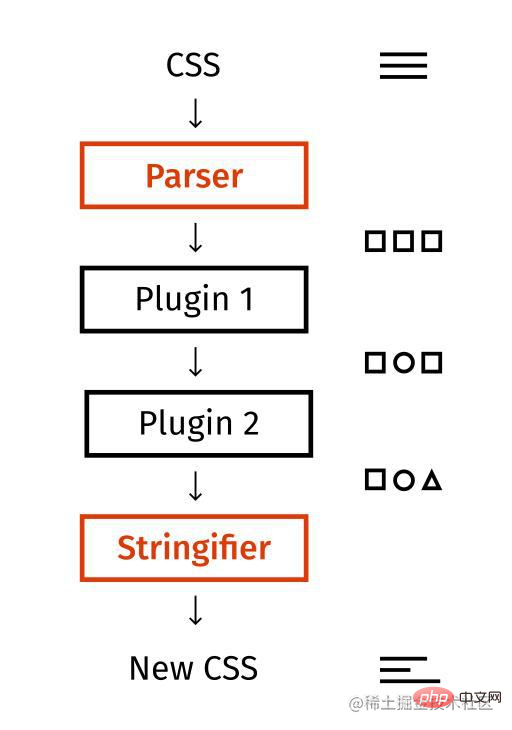
Postcss ist ein Übersetzer von CSS nach CSS und ist wie Babel in drei Phasen unterteilt: Analysieren, Transformieren und Generieren. Verschiedene Konvertierungs-Plug-Ins arbeiten in der Transformationsphase und führen Analysen und Konvertierungen auf Basis von AST durch.

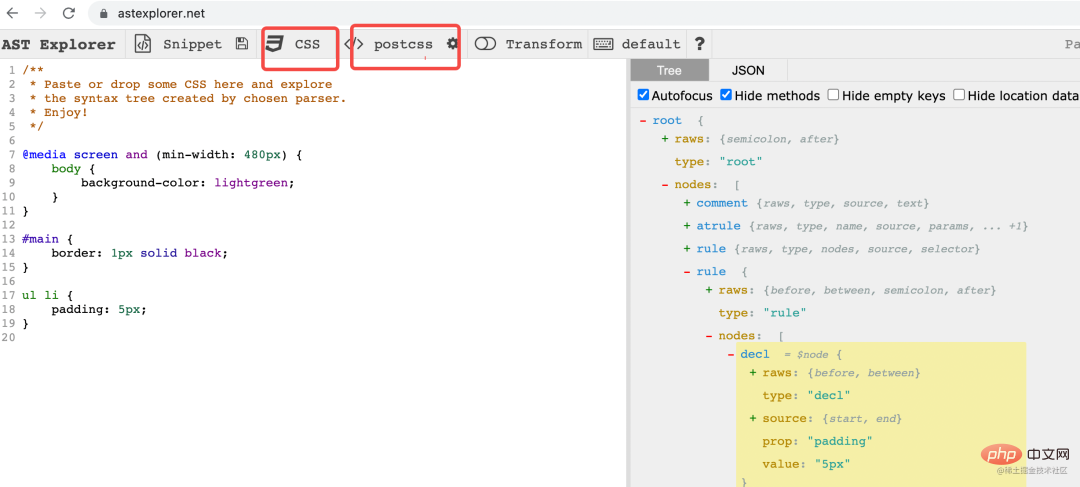
css AST ist viel einfacher als js. Es gibt hauptsächlich die folgenden Typen:
atrule: Regeln, die mit @ beginnen, wie zum Beispiel:
@media screen and (min-width: 480px) {
body {
background-color: lightgreen;
}
}rule: Regeln, die mit Selektoren beginnen, wie zum Beispiel:
ul li {
padding: 5px;
}decl: Spezifische Stile, wie zum Beispiel:
padding: 5px;
Ist es viel einfacher als die Dutzenden von ASTs des JS-Parsers?
Diese können visuell über astexplorer.net angezeigt werden

Das Postcss-Plugin funktioniert in der Transformationsphase und verarbeitet den Ast-Knoten so:
const plugin = (options = {}) => {
return {
postcssPlugin: '插件名字',
Rule (node) {},
Declaration (node) {},
AtRule (node) {}
}
}Die äußere Funktion akzeptiert Optionen, gibt ein Plug-In-Objekt zurück, deklariert den Listener, um zu verarbeiten, welcher Knoten und schreibt dann die Verarbeitungslogik in den entsprechenden Listener.
Sie können auch so schreiben:
module.exports = (opts = {}) => {
return {
postcssPlugin: '插件名字',
prepare (result) {
// 这里可以放一些公共的逻辑
return {
Declaration (node) {},
Rule (node) {},
AtRule (node) {}
}
}
}
}Verschiedene Listener in der Vorbereitung zurückgeben. Der Vorteil gegenüber der ersten Methode besteht darin, dass eine gewisse gemeinsame Logik gespeichert werden kann.
Dann können Sie das Plug-in wie folgt ausführen:
const postcss = require('postcss');
postcss([plugin({
// options
})]).process('a { font-size: 20px; }').then(result => {
console.log(result.css);
})Schreiben wir zum Üben ein einfaches Plug-in, das px automatisch in rem umwandelt.
px ist eine Einheit mit fester Länge und die Größe des Geräteansichtsfensters ist unterschiedlich. Wenn wir die Anzeige verschiedener Geräte durch eine Reihe von Stilen anpassen möchten, benötigen wir relative Die häufig verwendeten Einheit ist Rem. Das Wesentliche von
rem ist die proportionale Skalierung relativ zur Schriftgröße des HTML-Elements.
Wenn beispielsweise die Schriftgröße von HTML auf 100 Pixel eingestellt ist, entspricht 1rem 100 Pixel. Wenn der nachfolgende Stil 200 Pixel beträgt, wird er als 2rem geschrieben.
Auf diese Weise müssen wir nur die Schriftgröße von HTML ändern, um sie an die Anzeige verschiedener Bildschirmbreiten anzupassen, und die spezifischen Einheiten werden proportional skaliert.
Wir müssen alle px basierend auf dem Schriftgrößenwert von HTML konvertieren. Dies erfolgt normalerweise manuell, ist jedoch recht umständlich. Sie können dies mit dem Postcss-Plugin automatisch tun .
Als nächstes implementieren wir dieses Postcss-Plugin
Lassen Sie uns die Grundstruktur des Plug-Ins einrichten. Wir müssen nur den Listener für die Deklarationsverarbeitung deklarieren:
const plugin = (options) => {
return {
postcssPlugin: 'postcss-simple-px2rem',
Declaration (decl) {
}
}
}Dann müssen wir Folgendes tun Um den px im Stilwert von decl in rem umzuwandeln, genügt eine einfache reguläre Ersetzung:
const plugin = (options) => {
const pxReg = /(\d+)px/ig;
return {
postcssPlugin: 'postcss-simple-px2rem',
Declaration (decl) {
decl.value = decl.value.replace(pxReg, (matchStr, num) => {
return num/options.base + 'rem';
});
}
}
}Verwenden Sie die Ersetzungsmethode der Zeichenfolge, um die Ersetzung durchzuführen. Der erste Parameter ist die übereinstimmende Zeichenfolge, die folgenden Parameter sind Gruppen. und die erste Gruppe ist der Wert von px.
Die Berechnung des px entsprechenden rem erfordert den 1rem entsprechenden px-Wert, der über Optionen übergeben werden kann.
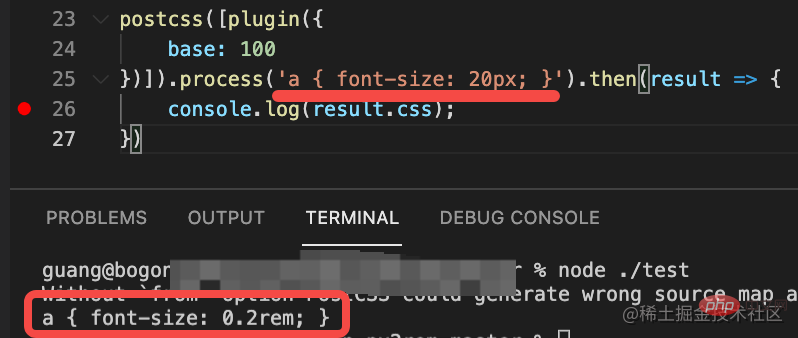
Dann testen wir es:
postcss([plugin({
base: 100
})]).process('a { font-size: 20px; }').then(result => {
console.log(result.css);
})Sie können sehen, dass die Konvertierung korrekt durchgeführt wurde:

Natürlich ist unser Plug-in nur ein Fall und nicht perfekt genug, um es zu verbessern ist nötig.
Postcss ist der Transpiler von CSS, genau wie Babel der Transpiler von JS ist, und der AST von Postcss hat nur wenige Knoten, was relativ einfach ist und auch visuell über astexplorer.net angezeigt werden kann.
postcss bietet auch Plug-in-Funktionen, mit denen einige benutzerdefinierte Analysen und Konvertierungen durchgeführt werden können.
Wir haben ein einfaches Plug-in implementiert, das px automatisch in rem umwandelt:
rem ist eine Lösung, um eine Reihe von Stilen zu erreichen, die sich durch proportionale Skalierung an die Anzeige unterschiedlicher Gerätebreiten anpassen. Sie können das Postcss-Plugin verwenden, um dies automatisch zu tun.
Tatsächlich haben die Analyse- und Konvertierungsfunktionen des Postcss-Plug-Ins viele Anwendungen. Um beispielsweise die Themenfarbe von Weiß auf Schwarz umzustellen, können Sie Postcss verwenden, um den Farbwert automatisch zu analysieren und dann eine Konvertierung durchzuführen. Die Fähigkeit von
postcss, CSS zu analysieren und zu konvertieren, ist immer noch sehr leistungsstark und nützlich. Es gibt viele Anwendungsszenarien in der Wirtschaft, die darauf warten, von Ihnen erkundet zu werden.
(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonLassen Sie uns über die automatische Konvertierung von px in rem durch das Postcss-Plug-in sprechen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!