 Web-Frontend
Web-Frontend
 Front-End-Fragen und Antworten
Front-End-Fragen und Antworten
 Lassen Sie uns über das schwebende CSS-Layout und den Dokumentenfluss sprechen
Lassen Sie uns über das schwebende CSS-Layout und den Dokumentenfluss sprechen
Lassen Sie uns über das schwebende CSS-Layout und den Dokumentenfluss sprechen
Dieser Artikel vermittelt Ihnen relevantes Wissen über Floating-Layout und Dokumentenfluss in CSS, einschließlich des normalen Dokumentenflusses und des Out-of-Document-Flows. Ich hoffe, dass er für alle hilfreich ist.

Einführung in den Dokumentenfluss
Was ist „Dokumentenfluss“? Einfach ausgedrückt bezieht es sich auf die Reihenfolge, in der Elemente auf der Seite erscheinen. Er lässt sich in „normalen Dokumentenfluss“ und „getrennten Dokumentenfluss“ unterteilen.
1. Normaler Dokumentenfluss
Normaler Dokumentenfluss, auch bekannt als „normaler Dokumentenfluss“ oder „normaler Fluss“, wird im W3C-Standard als „normaler Fluss“ bezeichnet. Die einfache Definition des normalen Dokumentenflusses lautet: „Der normale Dokumentenfluss unterteilt eine Seite von oben nach unten in Zeilen und Zeilen, wobei Blockelemente eine Zeile belegen und Elemente in benachbarten Zeilen in jeder Zeile von links nach rechts bis zur Zeile angeordnet sind.“ ist vollständig. „Das heißt, der normale Dokumentfluss bezieht sich standardmäßig auf das Layout von Seitenelementen.
Zum Beispiel sind p, p und hr alle Blockelemente und belegen daher eine exklusive Zeile. Span, i und img sind alle Inline-Elemente. Wenn also zwei Inline-Elemente benachbart sind, befinden sie sich auf derselben Zeile und werden von links nach rechts angeordnet.
2. Ausbrechen aus dem Dokumentenfluss
Ausbrechen aus dem Dokumentenfluss bezieht sich auf das Ausbrechen aus dem normalen Dokumentenfluss. Wenn Sie den normalen Dokumentenfluss ändern möchten, können Sie zwei Methoden verwenden: Floating und Positionierung.
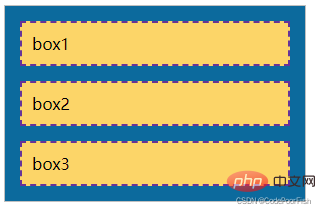
Normaler Dokumentflusseffekt:
nbsp;html>
<meta>
<meta>
<meta>
<title>正常文档流</title>
<style>
/* 定义父元素样式 */
.father{
width: 300px;
background-color: #0c6a9d;
border: 1px solid silver;
}
/* 定义子元素样式 */
.father p{
padding: 10px;
margin: 15px;
border: 2px dashed rebeccapurple;
background-color: #fcd568;
}
</style>
<p>
</p><p>box1</p>
<p>box2</p>
<p>box3</p>

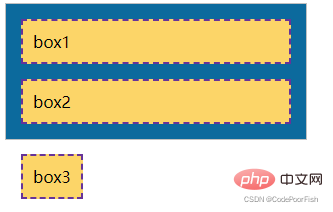
Der Effekt nach dem Festlegen von Float:
Wenn wir den linken Float für das zweite und dritte p-Element festlegen: Unter normalem Dokumentfluss ist p ein Blockelement, es wird Own eine Linie. Aufgrund der Floating-Einstellungen sind das zweite und die drei p-Elemente jedoch parallel und werden außerhalb des übergeordneten Elements ausgeführt, was sich vom normalen Dokumentenfluss unterscheidet. Das heißt, wenn Sie es auf „Float“ setzen, wird das Element aus dem normalen Dokumentfluss entfernt. 
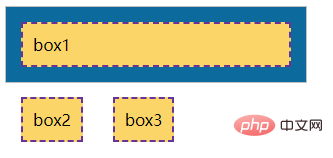
Der Effekt nach dem Festlegen der Positionierung:
Wenn wir die absolute Positionierung für das dritte p-Element festlegen: Aufgrund der Positionierung liegt das dritte p-Element über dem übergeordneten Element. Mit anderen Worten: Durch das Festlegen der Positionierung wird das Element aus dem Dokumentenfluss entfernt. 
Floating
Beim herkömmlichen Drucklayout kann der Text je nach Bedarf um das Bild gewickelt werden. Wir nennen diese Methode im Allgemeinen „Textumbruch“. In der Frontend-Entwicklung ähnelt die Verwendung schwebender Seitenelemente tatsächlich einem von Text umgebenen Bild in einem typografischen Layout. Diese Metapher ist leicht zu verstehen. Floating ist das beste Werkzeug für das CSS-Layout. Durch Floating können wir Seitenelemente flexibel positionieren, um den Zweck des Layouts von Webseiten zu erreichen. Beispielsweise können wir das Float-Attribut so festlegen, dass ein Element nach links oder rechts schwebt, sodass umgebende Elemente oder Text das Element umschließen können.
Das Float-Attribut hat nur zwei Werte: 
Wir verwenden das obige Beispiel erneut:
nbsp;html>
<meta>
<meta>
<meta>
<title>正常文档流</title>
<style>
/* 定义父元素样式 */
.father{
width: 300px;
background-color: #0c6a9d;
border: 1px solid silver;
}
/* 定义子元素样式 */
.father p{
padding: 10px;
margin: 15px;
border: 2px dashed rebeccapurple;
background-color: #fcd568;
}
</style>
<p>
</p><p>box1</p>
<p>box2</p>

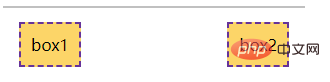
Als nächstes fügen wir den linken Float zu Box1 und den rechten Float zu Box2 hinzu:
.son1{float: left;}
.son2{float: right;}
Aus dem obigen Beispiel: Wir können sehen, dass sich das Schweben auf umgebende Elemente auswirkt und viele unerwartete Probleme verursacht. In CSS können wir das Attribut „clear“ verwenden, um die Auswirkungen von Floating zu löschen.
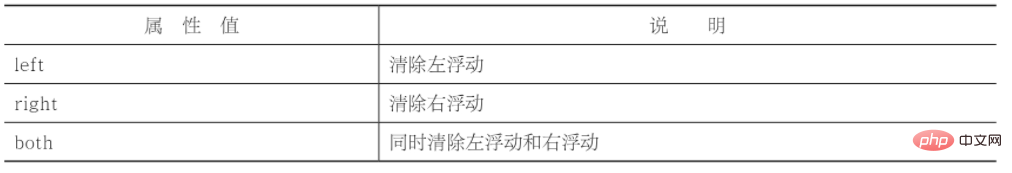
Der Wert des Clear-Attributs ist wie folgt: 
In der tatsächlichen Entwicklung verwenden wir fast nie „clear:left;“ oder „clear:right;“, um das Left-Floating oder das Right-Floating separat zu löschen, und verwenden oft „clear“. :left;“ oder „clear:right;“ clear:both;“, um alle Floats zu löschen. Basierend auf dem obigen Beispiel löschen wir den Float:
nbsp;html>
<meta>
<meta>
<meta>
<title>清除浮动</title>
<style>
/* 定义父元素样式 */
.father{
width: 300px;
background-color: #0c6a9d;
border: 1px solid silver;
}
/* 定义子元素样式 */
.father p{
padding: 10px;
margin: 15px;
border: 2px dashed rebeccapurple;
background-color: #fcd568;
}
.son1{float: left;}
.son2{float: right;}
.son3{clear: both; display: block;}
</style>
<p>
</p><p>box1</p>
<p>box2</p>
<span></span>

Normalerweise fügen wir nach dem Floating-Element ein leeres Element hinzu und definieren dann clear:both; für dieses leere Element, um den Float zu löschen. Wenn Sie in der tatsächlichen Entwicklung nach der Verwendung von Floats feststellen, dass etwas nicht stimmt, prüfen Sie zunächst, ob die Floats gelöscht wurden. Tatsächlich ist das Löschen von Floats nicht nur clear:both;, sondern auch overflow:hidden und die häufiger verwendeten Pseudoelemente.
(Teilen von Lernvideos: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonLassen Sie uns über das schwebende CSS-Layout und den Dokumentenfluss sprechen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1207
1207
 24
24
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.



