 Web-Frontend
Web-Frontend
 View.js
View.js
 Wie rendere ich Webseiten in Vue vorab? Eine kurze Analyse der Verwendung des Prerender-Spa-Plugins
Wie rendere ich Webseiten in Vue vorab? Eine kurze Analyse der Verwendung des Prerender-Spa-Plugins
Wie rendere ich Webseiten in Vue vorab? Eine kurze Analyse der Verwendung des Prerender-Spa-Plugins
Wie rendere ich Webseiten in Vue vorab? In diesem Artikel erfahren Sie, wie Vue das Prerender-Spa-Plugin zum Vorrendern von Webseiten verwendet. Ich hoffe, es wird Ihnen hilfreich sein!

Vorrendern
Normalerweise ist das Vue-Projekt ein einseitiges Projekt, das heißt, das gerenderte Projekt hat nur eine index.html. [Verwandte Empfehlung: vue.js Video-Tutorial] index.html。【相关推荐:vue.js视频教程】
这样的缺点很明显:
- 部署到Nginx,需要做
try_files $uri $uri/ /index.html内部重定向,才可以用通过路由访问页面。 - SEO不友好,搜索引擎收录效果不佳。
而预渲染,就是把原来的单index.html,渲染成多个目录,每个目录又有一个index.html。这样就不需要内部重定向访问路由,也更利于搜索引擎收录。

prerender-spa-plugin
本次预渲染使用prerender-spa-plugin进行预渲染。
它的主要原理是启动浏览器,渲染完成后抓取HTML,然后再创建目录,保存为index.html。
注意:
- 官网目前只有Vue2.x的Demo,实际上是支持Vue3的(本次演示也是使用Vue3)
- 虽然最近的一个发布版本是2018年(最近应该会发布新版本),但是一直有维护,可以使用。
安装
首先,我们用npm进行安装:
npm i prerender-spa-plugin
需要注意,因为
prerender-spa-plugin会安装一个Chromium,所以安装会比较久。

当然,这种依赖,只有在打包时候才使用。所以,更好的安装方式,应该是:
npm i prerender-spa-plugin -D
项目引用
现在,我们就来项目引用,使用方法很简单,方便在两个地方追加:
- App.vue
- vue.config.js
App.vue
首先,我们在App.vue内追加触发器事件:
mounted() {
document.dispatchEvent(new Event('render-event'))
}添加这个触发器,是后续打包时候,会自动触发,并完成渲染。
vue.config.js
根据prerender-spa-plugin项目文档:
const path = require('path')
const PrerenderSPAPlugin = require('prerender-spa-plugin')
module.exports = {
plugins: [
...
new PrerenderSPAPlugin({
// Required - The path to the webpack-outputted app to prerender.
staticDir: path.join(__dirname, 'dist'),
// Required - Routes to render.
routes: [ '/', '/about', '/some/deep/nested/route' ],
})
]
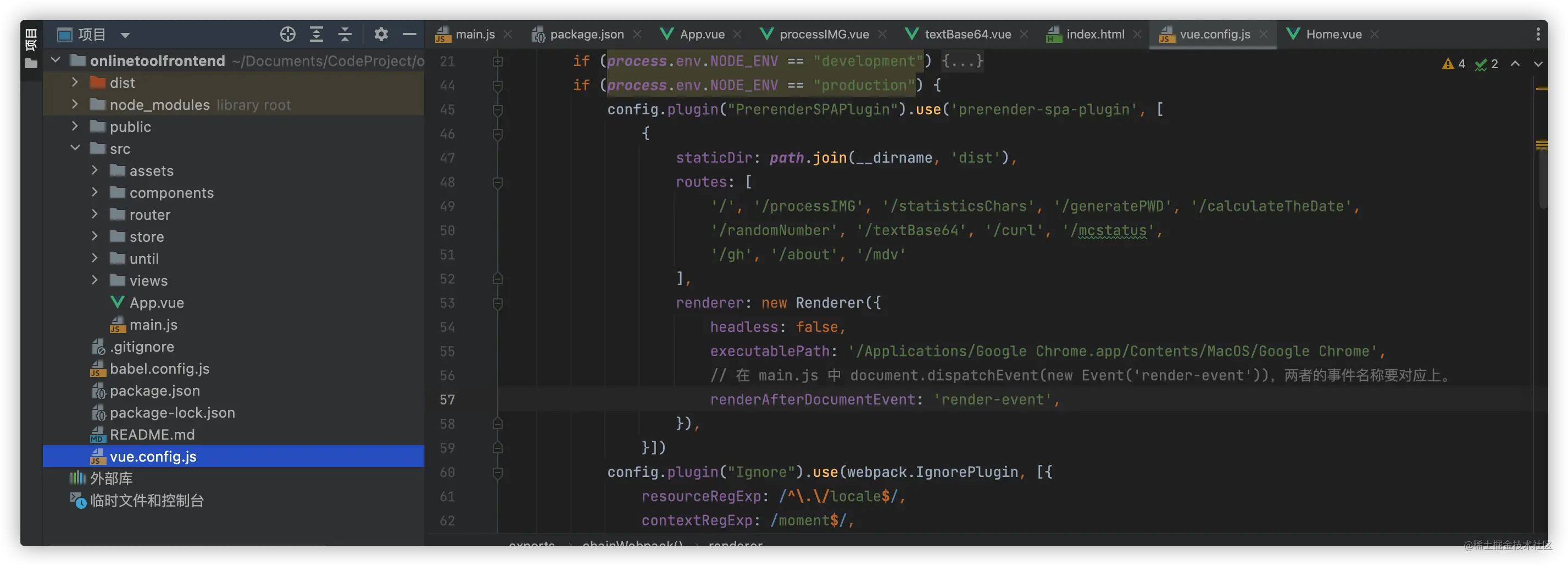
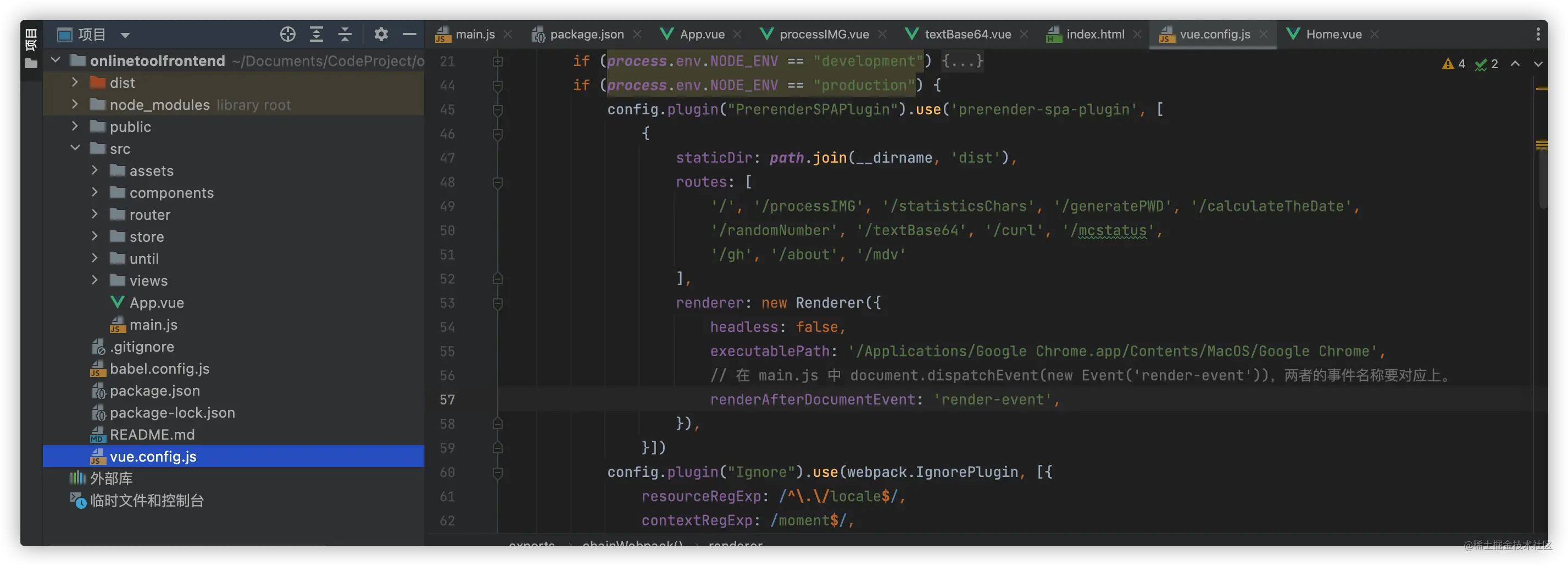
}同时一些高级使用需要引入PuppeteerRenderer进行自定义。所以,我自己的vue.config.js配置:
module.exports = {
……
chainWebpack: config => {
if (process.env.NODE_ENV == "development") {
……
}
if (process.env.NODE_ENV == "production") {
config.plugin("PrerenderSPAPlugin").use('prerender-spa-plugin', [
{
staticDir: path.join(__dirname, 'dist'),
routes: [
'/', '/processIMG', '/statisticsChars', '/generatePWD', '/calculateTheDate',
'/randomNumber', '/textBase64', '/curl', '/mcstatus',
'/gh', '/about', '/mdv'
],
renderer: new PuppeteerRenderer({
headless: false,
executablePath: '/Applications/Google Chrome.app/Contents/MacOS/Google Chrome',
// 对应App.vue
renderAfterDocumentEvent: 'render-event',
}),
}])
])
}
}我使用的是链式函数。这样的好处,是方便我进行if-else等函数式判断。
其中,renderer属性:
headless:这个就是Chrome的headless属性,常用于Debug。更多可以参考:Google ChromeexecutablePath:重定向浏览器地址;我这里重定向使用我电脑自带的Chrome浏览器了。(可选,可以直接不加,默认调用Chromium)renderAfterDocumentEvent:需要同App.vue中 document.dispatchEvent(new Event('render-event'))的事件名称要对应上。
而routes数组,里面就是需要预渲染的路由地址。

当然,更多的可选参数,你也可以参考官方的文档:

staticDir
- Zur Bereitstellung auf Nginx müssen Sie eine interne Umleitung
try_files $uri $uri/ /index.html durchführen, bevor Sie über Routing auf die Seite zugreifen können. - SEO ist nicht benutzerfreundlich und die Indexierungswirkung der Suchmaschinen ist nicht gut.
Und beim Vorrendern wird die ursprüngliche einzelne try_files $uri $uri/ /index.html durchführen, bevor Sie über Routing auf die Seite zugreifen können. index.html in mehrere Verzeichnisse gerendert, und jedes Verzeichnis verfügt über eine andere index.html >. Dadurch entfällt die Notwendigkeit interner Umleitungszugriffsrouten und die Einbindung in Suchmaschinen wird besser unterstützt.  prerender -spa-plugin
prerender -spa-plugin Dieses Vor-Rendering verwendet prerender-spa-plugin für das Vorrendern.
Dieses Vor-Rendering verwendet prerender-spa-plugin für das Vorrendern.
Sein Hauptprinzip besteht darin, den Browser zu starten, den HTML-Code nach Abschluss des Renderns abzurufen, dann ein Verzeichnis zu erstellen und es als index.html zu speichern.
Hinweis: 
- Auf der offiziellen Website gibt es derzeit nur eine Demoversion von Vue2 (eine neue Version sollte kürzlich veröffentlicht werden), diese wird jedoch immer gepflegt und kann verwendet werden.
npm run build
🎜 Es ist zu beachten, dass die Installation lange dauern wird, da prerender-spa-plugin ein Chromium installiert. 🎜🎜 🎜🎜Natürlich wird diese Abhängigkeit nur beim Verpacken genutzt. Daher sollte eine bessere Installationsmethode sein: 🎜
🎜🎜Natürlich wird diese Abhängigkeit nur beim Verpacken genutzt. Daher sollte eine bessere Installationsmethode sein: 🎜# 删除项目node_modules rm -rf node_modules # 重新安装 npm install
- App.vue
- vue.config.js
App.vue hinzu: 🎜location / {
try_files $uri $uri/ /index.html;
}prerender-spa-plugin-Projektdokumentation : 🎜 config.devServer.proxy({
'/dataApiJava': {
target: JavaBaseURL,
pathRewrite: {'^/dataApiJava': ""},
ws: true,
changeOrigin: true
},
'/dataApiPython': {
target: PythonBaseURL,
pathRewrite: {'^/dataApiPython': ""},
ws: true,
changeOrigin: true
},
'/ghs': {
target: GithubSpeedURL,
pathRewrite: {'^/ghs': ""},
ws: true,
changeOrigin: true
}
}
)PuppeteerRenderer einführen. Also meine eigene vue.config.js-Konfiguration: 🎜location /dataApiPython/{
proxy_pass http://127.0.0.1:8099/;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header REMOTE-HOST $remote_addr;
add_header X-Cache $upstream_cache_status;
}
location /dataApiJava/ {
proxy_ssl_server_name on;
proxy_pass https://…….cn/;
}
location /ghs/ {
proxy_ssl_server_name on;
proxy_pass https://……/gh/;
}if-else zu fällen.
Darunter das renderer-Attribut: 🎜headless: Dies ist dasheadless-Attribut von Chrome, das häufig zum Debuggen verwendet wird. Weitere Informationen finden Sie unter: Google ChromeexecutablePath: Umleitungsbrowseradresse; Ich verwende hier den Chrome-Browser, der mit meinem Computer geliefert wird. (Optional, Sie können es nicht direkt hinzufügen, Chromium wird standardmäßig aufgerufen)renderAfterDocumentEvent: Muss dasselbe sein wie document.dispatchEvent(new Event('render-event ')) in App.vue Die Ereignisnamen sollten übereinstimmen.
routes enthält die Routing-Adressen, die vorgerendert werden müssen. 🎜🎜 🎜🎜Von Weitere optionale Parameter finden Sie natürlich auch in der offiziellen Dokumentation: 🎜🎜
🎜🎜Von Weitere optionale Parameter finden Sie natürlich auch in der offiziellen Dokumentation: 🎜🎜 🎜🎜
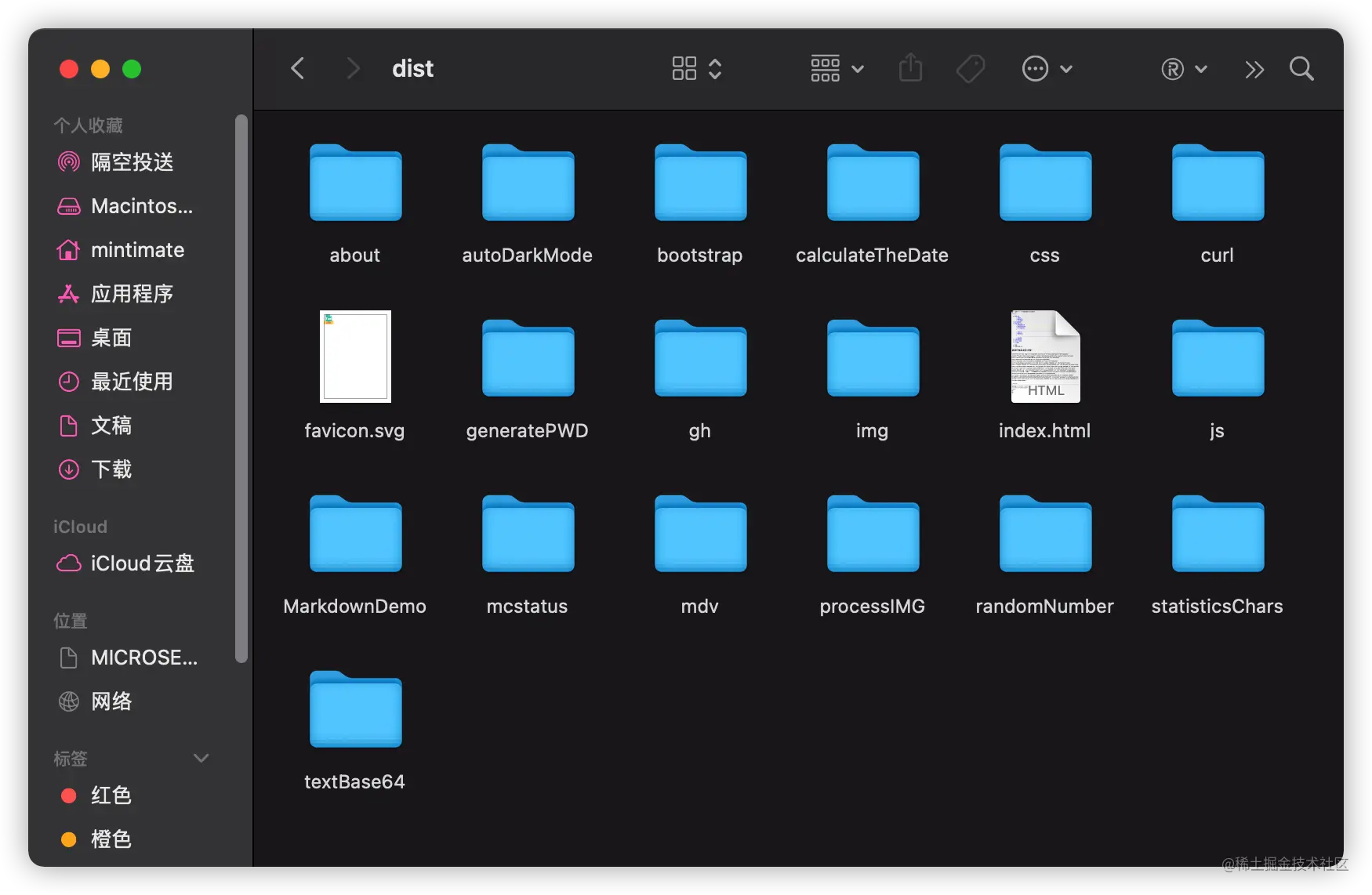
🎜🎜staticDir muss auf den kompilierten Ausgabeordner verweisen. 🎜🎜Nach dem Packen des Projekts🎜🎜 können wir das Projekt verpacken: 🎜rrreee🎜Der Effekt nach dem Packen: 🎜🎜🎜🎜🎜Sehen Sie sich die vorgerenderte Seite an: 🎜🎜🎜🎜🎜Weil ich Komponenten habe, die Vue-Meta verwenden, Daher verfügen vorgerenderte Dateien auch über Metaattribute. 🎜如果你也想用Vue-meta组件配合
prerender-spa-plugin,可以参考文章:https://juejin.cn/post/7056972997894094861
需要注意,如果出现什么错误,可以尝试:
# 删除项目node_modules rm -rf node_modules # 重新安装 npm install
这样的文件,就可以进行部署了。
部署效果
我们使用Nginx进行部署,上次到Nginx Web文件夹内,修改config文件,就不需要:
location / {
try_files $uri $uri/ /index.html;
}来实现内部重定向了。因为有真实的目录,可以去掉。
但是,数据代理,最好使用Nginx来实现。比如,开发环境,数据代理:
config.devServer.proxy({
'/dataApiJava': {
target: JavaBaseURL,
pathRewrite: {'^/dataApiJava': ""},
ws: true,
changeOrigin: true
},
'/dataApiPython': {
target: PythonBaseURL,
pathRewrite: {'^/dataApiPython': ""},
ws: true,
changeOrigin: true
},
'/ghs': {
target: GithubSpeedURL,
pathRewrite: {'^/ghs': ""},
ws: true,
changeOrigin: true
}
}
)对应的Nginx配置,可以这样写:
location /dataApiPython/{
proxy_pass http://127.0.0.1:8099/;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header REMOTE-HOST $remote_addr;
add_header X-Cache $upstream_cache_status;
}
location /dataApiJava/ {
proxy_ssl_server_name on;
proxy_pass https://…….cn/;
}
location /ghs/ {
proxy_ssl_server_name on;
proxy_pass https://……/gh/;
}给大家展示三种配置,按需设置哦。
END
到此,我们的前端预渲染就完成了。这样SEO好。但是对比SSR,还是优点欠缺。好处就是部署和配置方便,坏处就是构建麻烦,如果你页面有几十个路由需要预渲染,那么prerender-spa-plugin渲染起来就没SSR方便了。
改天有机会和大家分享分享SSR吧,真不错,又挖一个坑。
另外,是不是有小伙伴好奇,我截图里出现的CompressionPlugin属性?其实是gz压缩啦。有机会和大家分享,使用compression-webpack-plugin来优化项目。
更多编程相关知识,请访问:编程入门!!
Das obige ist der detaillierte Inhalt vonWie rendere ich Webseiten in Vue vorab? Eine kurze Analyse der Verwendung des Prerender-Spa-Plugins. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
Sie können der VUE -Taste eine Funktion hinzufügen, indem Sie die Taste in der HTML -Vorlage an eine Methode binden. Definieren Sie die Methode und schreiben Sie die Funktionslogik in der VUE -Instanz.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
Es gibt drei Möglichkeiten, sich auf JS -Dateien in Vue.js zu beziehen: Geben Sie den Pfad direkt mit dem & lt; Skript & gt an. Etikett;; Dynamischer Import mit dem montierten () Lebenszyklushaken; und importieren über die Vuex State Management Library.
 So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
Mit der Watch -Option in Vue.js können Entwickler auf Änderungen in bestimmten Daten anhören. Wenn sich die Daten ändert, löst sich eine Rückruffunktion aus, um Aktualisierungsansichten oder andere Aufgaben auszuführen. Zu den Konfigurationsoptionen gehören unmittelbar, die festlegen, ob ein Rückruf sofort ausgeführt werden soll, und Deep, das feststellt, ob Änderungen an Objekten oder Arrays rekursiv anhören sollen.
 Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
VUE Multi-Page-Entwicklung ist eine Möglichkeit, Anwendungen mithilfe des Vue.js-Frameworks zu erstellen, in dem die Anwendung in separate Seiten unterteilt ist: Code-Wartung: Die Aufteilung der Anwendung in mehrere Seiten kann das Verwalten und Wartungsbereich erleichtern. Modularität: Jede Seite kann als separates Modul für eine einfache Wiederverwendung und den Austausch verwendet werden. Einfaches Routing: Die Navigation zwischen Seiten kann durch einfache Routing -Konfiguration verwaltet werden. SEO -Optimierung: Jede Seite hat eine eigene URL, die SEO hilft.
 So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
VUE.JS hat vier Methoden, um zur vorherigen Seite zurückzukehren: $ router.go (-1) $ router.back () verwendet & lt; Router-Link to = & quot;/& quot; Komponentenfenster.history.back () und die Methodenauswahl hängt von der Szene ab.
 So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
Sie können die Vue -Version mit Vue Devtools abfragen, um die Registerkarte VUE in der Konsole des Browsers anzuzeigen. Verwenden Sie NPM, um den Befehl "npm list -g vue" auszuführen. Suchen Sie das Vue -Element im Objekt "Abhängigkeiten" der Datei package.json. Führen Sie für Vue -CLI -Projekte den Befehl "Vue --version" aus. Überprüfen Sie die Versionsinformationen im & lt; Skript & gt; Tag in der HTML -Datei, die sich auf die VUE -Datei bezieht.
 So verwenden Sie Funktionsabfangweserven
Apr 08, 2025 am 06:51 AM
So verwenden Sie Funktionsabfangweserven
Apr 08, 2025 am 06:51 AM
Funktionsabfangen in VUE ist eine Technik, mit der die Häufigkeit, mit der eine Funktion eingerufen wird, innerhalb eines bestimmten Zeitraums aufgerufen wird und Leistungsprobleme verhindern. Die Implementierungsmethode lautet: Importieren Sie die Lodash -Bibliothek: importieren {dunounce} aus 'lodash'; Verwenden Sie die Dabounce -Funktion, um eine Intercept -Funktion zu erstellen: const dabouncedFunction = dunounce (() = & gt; { / logical /}, 500); Rufen Sie die Abfangfunktion auf und die Steuerfunktion wird höchstens einmal in 500 Millisekunden aufgerufen.



