
Methoden für JavaScript, um domänenübergreifend zu sein: 1. Verwenden Sie jsonp, um domänenübergreifend zu sein. 2. Verwenden Sie die Änderung von „document.domain“, um domänenübergreifend zu sein . Verwenden Sie die Methode „window.postMessage“, um domänenübergreifend zu arbeiten.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, JavaScript-Version 1.8.5, Dell G3-Computer.
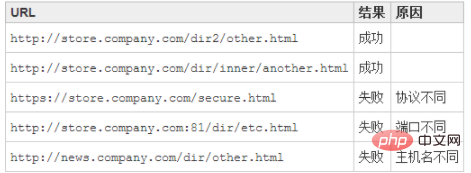
Die folgende Tabelle zeigt die Ergebnisse der Homologieerkennung relativ zu http://store.company.com/dir/page.html:
 Um domänenübergreifende Probleme zu lösen, können wir die folgenden Methoden verwenden:
Um domänenübergreifende Probleme zu lösen, können wir die folgenden Methoden verwenden:
1. Domänenübergreifend über jsonp
In js ist es nicht möglich, XMLHttpRequest direkt zum Anfordern von Daten in verschiedenen Domänen zu verwenden. Es ist jedoch möglich, js-Skriptdateien aus verschiedenen Domänen auf der Seite einzuführen. JSONP verwendet diese Funktion, um dies zu erreichen.
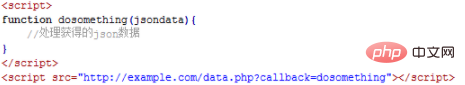
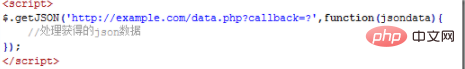
Zum Beispiel gibt es eine a.html-Seite, deren Code Ajax verwenden muss, um JSON-Daten in einer anderen Domäne abzurufen a.html Der Code kann wie folgt aussehen:
 Wir sehen, dass nach der Adresse ein Rückrufparameter zum Abrufen der Daten steht. Konventionell wird dieser Parametername verwendet, Sie können jedoch auch andere Parameter verwenden. Wenn die JSONP-Adressseite zum Abrufen von Daten nicht unter Ihrer Kontrolle steht, müssen Sie natürlich gemäß dem von der Partei, die die Daten bereitstellt, angegebenen Format vorgehen.
Wir sehen, dass nach der Adresse ein Rückrufparameter zum Abrufen der Daten steht. Konventionell wird dieser Parametername verwendet, Sie können jedoch auch andere Parameter verwenden. Wenn die JSONP-Adressseite zum Abrufen von Daten nicht unter Ihrer Kontrolle steht, müssen Sie natürlich gemäß dem von der Partei, die die Daten bereitstellt, angegebenen Format vorgehen.
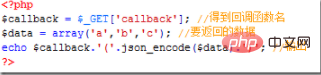
Da es als JS-Datei eingeführt wird, muss http://example.com/data.php eine ausführbare JS-Datei zurückgeben, sodass der PHP-Code dieser Seite möglicherweise so aussieht:
 Das endgültige Ausgabeergebnis Diese Seite lautet:
Das endgültige Ausgabeergebnis Diese Seite lautet:
 Die über http://example.com/data.php?callback=dosomething erhaltene js-Datei ist also die Dosomething-Funktion, die wir zuvor definiert haben, und ihre Parameter sind die erforderlichen JSON-Daten dass wir die benötigten Daten domänenübergreifend abrufen können.
Die über http://example.com/data.php?callback=dosomething erhaltene js-Datei ist also die Dosomething-Funktion, die wir zuvor definiert haben, und ihre Parameter sind die erforderlichen JSON-Daten dass wir die benötigten Daten domänenübergreifend abrufen können.
Auf diese Weise ist das Prinzip von jsonp sehr klar. Eine js-Datei wird über das Skript-Tag eingeführt. Nachdem die js-Datei erfolgreich geladen wurde, führt sie die im URL-Parameter angegebene Funktion aus und übergibt die von uns eingegebenen JSON-Daten Bedarf als Parameter. Daher erfordert JSONP eine entsprechende Zusammenarbeit von der serverseitigen Seite.
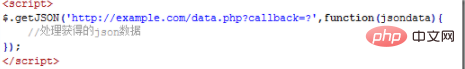
Nachdem wir das Prinzip des domänenübergreifenden JSONP kennen, können wir js verwenden, um Skript-Tags für domänenübergreifende Vorgänge dynamisch zu generieren, ohne diese Skript-Tags manuell schreiben zu müssen. Wenn Ihre Seite JQuery verwendet, können Sie JSONP-Vorgänge problemlos über die gekapselte Methode ausführen.
 Das Prinzip ist dasselbe, außer dass wir keine Skript-Tags manuell einfügen und Rückruffunktionen definieren müssen. jquery generiert automatisch eine globale Funktion, um das Fragezeichen in callback=? zu ersetzen, und zerstört es dann automatisch, nachdem die Daten abgerufen wurden. Tatsächlich fungiert es als temporäre Proxy-Funktion. Die $.getJSON-Methode ermittelt automatisch, ob es sich um eine domänenübergreifende Methode handelt. Wenn nicht, ruft sie die gewöhnliche Ajax-Methode auf. Wenn sie domänenübergreifend ist, ruft sie die JSONP-Rückruffunktion in Form eines asynchronen Ladens der JS-Datei auf.
Das Prinzip ist dasselbe, außer dass wir keine Skript-Tags manuell einfügen und Rückruffunktionen definieren müssen. jquery generiert automatisch eine globale Funktion, um das Fragezeichen in callback=? zu ersetzen, und zerstört es dann automatisch, nachdem die Daten abgerufen wurden. Tatsächlich fungiert es als temporäre Proxy-Funktion. Die $.getJSON-Methode ermittelt automatisch, ob es sich um eine domänenübergreifende Methode handelt. Wenn nicht, ruft sie die gewöhnliche Ajax-Methode auf. Wenn sie domänenübergreifend ist, ruft sie die JSONP-Rückruffunktion in Form eines asynchronen Ladens der JS-Datei auf.
Eine der Einschränkungen besteht darin, dass Sie bei der ersten Methode keine Dateien aus verschiedenen Quellen anfordern können . Die zweite Einschränkung besteht darin, dass js nicht zwischen Frames in verschiedenen Domänen im Browser interagieren kann. Eine Sache, die erklärt werden muss, ist, dass verschiedene Frameworks (Vater und Sohn oder Peers) die Fensterobjekte des anderen abrufen können. Das Ärgerliche ist jedoch, dass Sie die Eigenschaften und Methoden der erhaltenen Fensterobjekte nicht verwenden können (die postMessage-Methode in HTML5). eine Ausnahme, und einige Browser wie ie6 können auch einige Attribute wie top und parent verwenden). Beispielsweise gibt es eine Seite mit der Adresse http://www.example.com/a.html. Auf dieser Seite befindet sich ein Iframe, dessen Quelle offensichtlich http://example.com/b.html ist Die Seite und der darin enthaltene Iframe befinden sich in unterschiedlichen Domänen, daher können wir die Dinge im Iframe nicht abrufen, indem wir js-Code in die Seite schreiben:
Zu diesem Zeitpunkt kann sich document.domain als nützlich erweisen. Wir müssen nur die document.domain der beiden Seiten http://www.example.com/a.html und http://example.com/b ändern. html Stellen Sie einfach alle auf denselben Domänennamen ein. Es ist jedoch zu beachten, dass die Einstellung von document.domain begrenzt ist. Wir können document.domain nur auf sich selbst oder eine übergeordnete Domäne einer höheren Ebene festlegen und die Hauptdomäne muss dieselbe sein. Beispiel: Die document.domain eines Dokuments in a.b.example.com kann auf a.b.example.com, b.example.com oder example.com festgelegt werden, aus diesem Grund kann sie jedoch nicht auf c.a.b.example.com festgelegt werden ist die aktuelle Unterdomäne der Domäne kann nicht auf baidu.com festgelegt werden, da die Hauptdomäne nicht mehr dieselbe ist.
Legen Sie document.domain auf der Seite http://www.example.com/a.html fest:

Legen Sie auch document.domain auf der Seite http://example.com/b.html fest, und zwar so Dies ist auch erforderlich. Obwohl die Domäne dieses Dokuments example.com ist, muss der Wert von document.domain explizit festgelegt werden:

Auf diese Weise können wir über js auf verschiedene Attribute und Objekte im Iframe zugreifen.
Aber wenn Sie die Seite http://example.com/b.html direkt über Ajax auf der Seite http://www.example.com/a.html anfordern möchten, selbst wenn Sie dieselbe document.domain festlegen , es wird immer noch Nein, daher ist die Methode zum Ändern von document.domain nur auf Interaktionen zwischen Frames in verschiedenen Subdomänen anwendbar. Wenn Sie über die Ajax-Methode mit Seiten in verschiedenen Subdomains interagieren möchten, können Sie zusätzlich zur JSONP-Methode auch einen versteckten Iframe als Proxy verwenden. Das Prinzip besteht darin, diesen Iframe eine Seite in derselben Domäne laden zu lassen wie die Zielseite, auf der Sie Daten über Ajax abrufen möchten, sodass die Seite in diesem Iframe Ajax verwenden kann, um die gewünschten Daten normal abzurufen, und dann über uns Die Methode von Durch das gerade erwähnte Ändern von document.domain können wir diesen Iframe vollständig über js steuern, sodass wir den Iframe eine Ajax-Anfrage senden lassen und dann die empfangenen Daten erhalten können.
3. Verwenden Sie window.name für domänenübergreifend
Das Fensterobjekt verfügt über ein Namensattribut, das eine Eigenschaft aufweist: Das heißt, innerhalb des Lebenszyklus eines Fensters (Fensters) werden alle vom Fenster geladenen Seiten geladen Durch die gemeinsame Nutzung eines window.name verfügt jede Seite über Lese- und Schreibberechtigungen für window.name. window.name bleibt auf allen in einem Fenster geladenen Seiten erhalten und wird beim Laden einer neuen Seite nicht wiederholt.
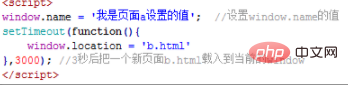
Zum Beispiel: Es gibt eine Seite a.html, die diesen Code hat:

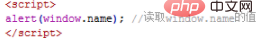
Sehen Sie sich den Code der b.html-Seite an:

3 Sekunden nachdem die a.html-Seite geladen wurde, springen Wenn wir zur b.html-Seite gelangen, ist das Ergebnis:

Wir sehen, dass der von der vorherigen Seite a.html für window.name festgelegte Wert erfolgreich auf der b.html-Seite abgerufen wurde. Wenn window.name auf allen nachfolgenden geladenen Seiten nicht geändert wird, ist der von allen diesen Seiten erhaltene Wert von window.name der von der a.html-Seite festgelegte Wert. Natürlich kann bei Bedarf jede der Seiten den Wert von window.name ändern. Beachten Sie, dass der Wert von window.name nur in Form einer Zeichenfolge vorliegen kann. Die maximale Größe dieser Zeichenfolge kann je nach Browser eine Kapazität von etwa 2 MB oder mehr ermöglichen, ist jedoch im Allgemeinen ausreichend.
Im obigen Beispiel befinden sich die von uns verwendeten Seiten a.html und b.html in derselben Domäne, aber selbst wenn sich a.html und b.html in unterschiedlichen Domänen befinden, gilt die obige Schlussfolgerung auch Das Prinzip der domänenübergreifenden Verwendung von window.name.
Sehen wir uns an, wie man über window.name domänenübergreifende Daten erhält. Oder geben Sie ein Beispiel.
Wenn es beispielsweise eine Seite www.example.com/a.html gibt, müssen Sie die js in der a.html-Seite verwenden, um die Daten auf einer anderen Seite www.cnblogs.com/data.html abzurufen eine andere Domäne.
Der Code auf der Seite „data.html“ ist sehr einfach. Er dient zum Festlegen eines Datenwerts, den die Seite „a.html“ für den aktuellen Fensternamen erhalten möchte. Code in data.html:

Wie laden wir also auf der a.html-Seite die data.html-Seite? Offensichtlich können wir die Seite data.html nicht direkt laden, indem wir die window.location auf der Seite a.html ändern, da wir die Daten in data.html erhalten möchten, auch wenn die Seite a.html nicht springt. Die Antwort besteht darin, einen versteckten Iframe auf der a.html-Seite zu verwenden, der als Vermittler fungiert. Der iframe ruft die Daten von data.html ab, und a.html ruft dann die Daten vom iframe ab.
Wenn der als Mittelsmann fungierende Iframe den von window.name in data.html festgelegten Datensatz erhalten möchte, muss er nur die Quelle dieses Iframes auf www.cnblogs.com/data.html setzen. Wenn a.html dann die vom Iframe erhaltenen Daten abrufen möchte, das heißt, wenn es den Wert von window.name des Iframes abrufen möchte, muss es auch den src des Iframes auf dieselbe Domäne wie a setzen Andernfalls kann a.html gemäß der Same-Origin-Richtlinie nicht auf das Attribut window.name im iframe zugreifen. Dies ist der gesamte domänenübergreifende Prozess.
Sehen Sie sich den Code der a.html-Seite an:

Der obige Code ist nur der einfachste Demonstrationscode. Sie können js verwenden, um den oben genannten Prozess zu kapseln, z. B. das dynamische Erstellen von Iframes und das dynamische Registrieren verschiedener Ereignisse. usw. usw. Aus Sicherheitsgründen können Sie nach Erhalt der Daten natürlich auch den Iframe als Proxy zerstören. Es gibt viele ähnliche vorgefertigte Codes im Internet. Wenn Sie interessiert sind, können Sie danach suchen.
Domainübergreifend durch window.name, so funktioniert es.
4. Verwenden Sie die neu eingeführte window.postMessage-Methode in HTML5, um Daten über Domänen hinweg zu übertragen.
window.postMessage(message,targetOrigin)-Methode ist eine neu eingeführte Funktion von HTML5, mit der Sie Nachrichten an andere Fenster senden können Objekte Unabhängig davon, ob das Fensterobjekt zum gleichen Ursprung oder zu unterschiedlichen Ursprüngen gehört, unterstützen derzeit IE8+, Firefox, Chrome, Opera und andere Browser bereits die Methode window.postMessage.
Das Fensterobjekt, das die PostMessage-Methode aufruft, bezieht sich auf das Fensterobjekt, das die Nachricht empfangen soll. Der erste Parameter dieser Methode ist die zu sendende Nachricht, und der Typ kann nur eine Zeichenfolge sein Begrenzen Sie die empfangene Nachricht. Die Domäne, in der sich das Fensterobjekt befindet, kann den Platzhalter * verwenden.
Das Fensterobjekt, das die Nachricht empfangen muss, kann die eingehende Nachricht erhalten, indem es sein eigenes Nachrichtenereignis überwacht. Der Nachrichteninhalt wird im Datenattribut des Ereignisobjekts gespeichert.
Das Senden von Nachrichten an andere oben erwähnte Fensterobjekte bezieht sich tatsächlich auf die Situation, in der eine Seite mehrere Frames hat, da jeder Frame ein Fensterobjekt hat. Bei der Erörterung der zweiten Methode haben wir gesagt, dass Frameworks in verschiedenen Domänen die Fensterobjekte des anderen abrufen und auch die Methode window.postMessage verwenden können. Schauen wir uns ein einfaches Beispiel mit zwei Seiten an


Die Ergebnisse, die wir nach dem Ausführen von Seite a erhalten haben:

Wir sehen, dass Seite b die Nachricht erfolgreich empfangen hat.
Die Verwendung von postMessage zum Übertragen von Daten über Domänen hinweg ist relativ intuitiv und bequem. Der Nachteil besteht jedoch darin, dass IE6 und IE7 dies nicht unterstützen. Daher hängt die Verwendung von postMessage von den tatsächlichen Anforderungen ab.
Verwandte Empfehlungen: Javascript-Lern-Tutorial
Das obige ist der detaillierte Inhalt vonSo implementieren Sie domänenübergreifendes JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!