
Methode: 1. Verwenden Sie setAttribute(), die Syntax lautet „element object.setAttribute(„style“, „text-align:left“)“ 2. Verwenden Sie das textAlign-Attribut, die Syntax lautet „element object.style“. textAlign="left" ;".

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Linksausrichtung von Text in JavaScript implementieren
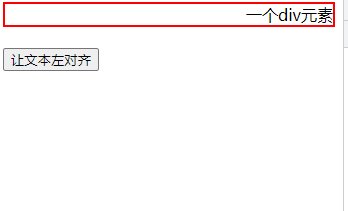
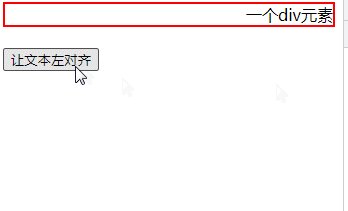
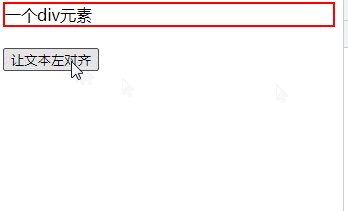
Methode 1: Verwenden Sie die Methode setAttribute()
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
border: 2px solid red;
text-align: right;
}
</style>
</head>
<body>
<div id="box">一个div元素</div><br />
<button onclick="replaceMessage()"> 让文本左对齐</a>
<script type="text/javascript">
function replaceMessage() {
var div = document.getElementById("box");
div.setAttribute("style", "text-align: left;");
}
</script>
</body>
</html>
setAttribute(), um das angegebene Attribut hinzuzufügen und ihm den angegebenen Wert zuzuweisen. Wenn diese angegebene Eigenschaft bereits vorhanden ist, wird der Wert nur gesetzt/geändert.
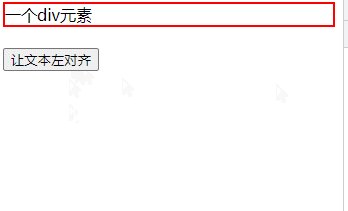
Methode 2: Verwenden Sie das textAlign-Attribut des Stilobjekts.
Das textAlign-Attribut wird verwendet, um die Ausrichtung des Texts im Element zu steuern. Wenn der Wert auf „links“ gesetzt ist, kann der Text entsprechend angeordnet werden links.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
border: 2px solid red;
text-align: right;
}
</style>
</head>
<body>
<div id="box">一个div元素</div><br />
<button onclick="replaceMessage()"> 让文本左对齐</a>
<script type="text/javascript">
function replaceMessage() {
var div = document.getElementById("box");
// div.setAttribute("style", "text-align: left;");
div.style.textAlign="left";
}
</script>
</body>
</html>【Verwandte Empfehlungen: Javascript-Lerntutorial】
Das obige ist der detaillierte Inhalt vonSo erreichen Sie die Linksausrichtung von Text in JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!