Kann Javascript in HTML eingebettet werden?
Javascript kann in HTML eingebettet werden: 1. Schreiben Sie den JS-Code direkt in das Skript-Tag-Paar mit der Syntax „<script>js code</script>“; 2. Schreiben Sie den JS-Code in „.js“. „Verwenden Sie in der Datei das src-Attribut des Skript-Tags, um es in den HTML-Code einzuführen.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
JavaScript-Code und HTML+CSS arbeiten zusammen, um den Effekt dynamischer Webseiten zu erzielen. Im Folgenden erklären wir drei Möglichkeiten, ihn einzuführen.
3 Möglichkeiten, JavaScript in HTML einzubetten
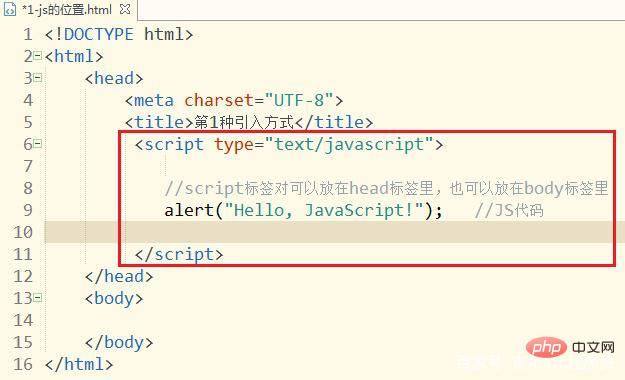
1. Verwenden Sie <script>.…</script> Schreiben Sie den js-Code direkt in das Skript-Tag-Paar. Das Skript-Tag kann entweder im Head-Tag oder im Body-Tag geschrieben werden. Hinweis:
Wenn der JavaScript-Code im -Tag platziert ist: Wird hauptsächlich zum Ausführen der erforderlichen Hintergrundaufgaben verwendet. Wenn der JavaScript-Code im -Tag platziert ist: Wird zum Anzeigen von Inhalten verwendet. 2. Externe JavaScript-Dateien einführen
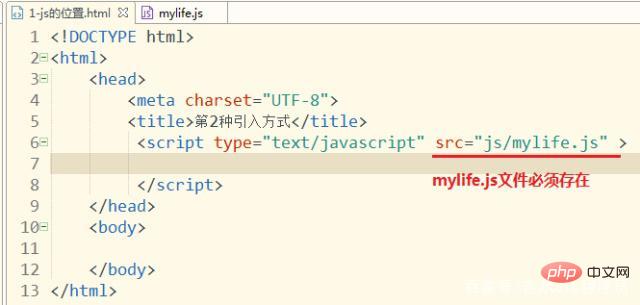
2. Externe JavaScript-Dateien einführen
Diese Methode wird im Allgemeinen in der Unternehmensarbeit verwendet, da sie sicherstellt, dass der JS-Code und der HTML-Code unabhängig sind und sich kaum gegenseitig stören (geringe Kopplung).
Die mylife.js-Datei lautet wie folgt: Schreiben Sie den js-Code direkt. Das <script>.…</script>b-Tag-Paar darf nicht in der js-Datei erscheinen! 
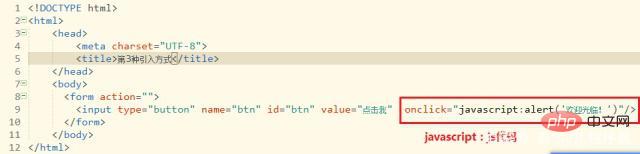
 3. Pseudo-URL-Einführung
3. Pseudo-URL-Einführung
Diese Methode erscheint im Allgemeinen im Format „JavaScript: XXXXX“, direkt gefolgt von js-Code.
【Verwandte Empfehlungen:  Javascript-Lerntutorial
Javascript-Lerntutorial
Das obige ist der detaillierte Inhalt vonKann Javascript in HTML eingebettet werden?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1371
1371
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 Wie analysiert und verarbeitet man HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
Wie analysiert und verarbeitet man HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
Dieses Tutorial zeigt, wie XML -Dokumente mit PHP effizient verarbeitet werden. XML (Extensible Markup-Sprache) ist eine vielseitige textbasierte Markup-Sprache, die sowohl für die Lesbarkeit des Menschen als auch für die Analyse von Maschinen entwickelt wurde. Es wird üblicherweise für die Datenspeicherung ein verwendet und wird häufig verwendet




