 Web-Frontend
Web-Frontend
 Front-End-Fragen und Antworten
Front-End-Fragen und Antworten
 Was ist der Unterschied zwischen konstantem Pool und Heap in Javascript?
Was ist der Unterschied zwischen konstantem Pool und Heap in Javascript?
Was ist der Unterschied zwischen konstantem Pool und Heap in Javascript?
Der Unterschied zwischen dem Konstantenpool und dem Heap in JavaScript: 1. Der Konstantenpool wird zum Speichern von Konstanten und Basisdatentypen verwendet, während der Heap zum Speichern komplexer Datentypen verwendet wird. 2. Die Systemeffizienz des Konstantenpools beträgt höher, während der Heap Speicherplatz und Adressen zuweisen muss und die Adresse im Stapel gespeichert werden muss, sodass die Effizienz geringer ist als die des Stapels (konstanter Pool).

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Der Speicher von JavaScript ist in Stapelspeicher, Heapspeicher und Konstantenpool unterteilt. Der Konstantenpool wird im Allgemeinen im Stapel zusammengefasst.
Stapelspeicher: Wird zum Speichern grundlegender Datentypen verwendet zum Speichern von Konstanten Basisdatentyp (normalerweise in Stapelspeicher klassifiziert)
Heapspeicher: Wird zum Speichern komplexer Datentypen verwendet
-
Wenn eine Variable einen Basisdatentyp speichert, wird der Wert der Variablen im Stapelspeicher gespeichert
Wenn die Variable einen komplexen Datentyp speichert, ist der Variablenwert eine von js zugewiesene Speicheradresse, die aufgrund seiner Eigenschaften auf den komplexen Datentyp im Heap-Speicher verweist.
Stapelspeicher (konstanter Pool) Die Systemeffizienz ist höher. Der Heap-Speicher muss Speicherplatz und Adressen zuweisen und die Adressen auf dem Stapel speichern, sodass die Effizienz geringer ist als die des Stapels.
Stapelspeicher
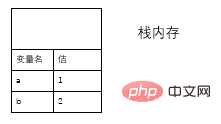
Da grundlegende Zahlentypen wenig Platz beanspruchen, eine feste Größe haben und häufig verwendet werden, werden sie im Stapelspeicher gespeichertNehmen Sie als Beispiel einen der grundlegenden Datentypen, Zahl :
Wenn wir eine Basisdatentypvariable deklarieren, werden der Variablenname und der spezifische Wert im Stapelspeicher gespeichert
Wenn wir console.log(a) verwenden, geben wir den entsprechenden Wert aus
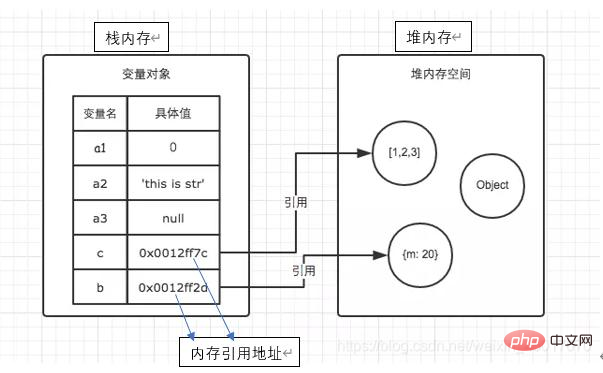
Heapspeicher
Da komplexe Datentypen viel Platz beanspruchen und keine feste Größe haben, wirkt sich das Speichern auf dem Stapel auf die Leistung aus, sodass sie im Heap-Speicher gespeichert werden.
Wenn wir eine Variable zum Speichern eines Komplexes deklarieren Der Datentyp wird im Stapelspeicher gespeichert. Generieren Sie einen Variablennamen und einen bestimmten Wert. Dieser bestimmte Wert ist eine von JS zugewiesene Speicherreferenzadresse. Diese Adresse verweist auf den von uns erstellten komplexen Datentyp, der im Heapspeicher gespeichert ist. Wenn wir die Variable aufrufen, verweist der Parser auf das entsprechende Objekt basierend auf der Referenzadresse, die der Variablen entspricht.
Kopieren von Variablen
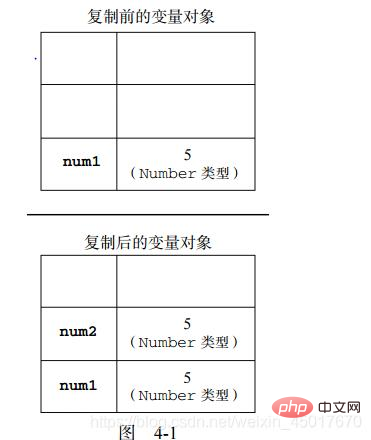
Kopieren von Basisdatentypen: var num1=5;
var num2=num1;
Wie in der Abbildung gezeigt
Kopieren komplexer Datentypen:var person={name:'李华'}; //创建一个对象
var per=person ; //进行对象的复制 Der Unterschied zum Kopieren grundlegender Datentypvariablen ist Wenn wir ein komplexes Datentypobjekt kopieren, besteht das Wesentliche darin, die Speicherreferenzadresse der Variablen zu kopieren. Daher beziehen sich beide auf dasselbe Objekt , sie arbeiten alle im Speicher. Das Bild zeigt das gleiche Objekt:
Die Übergabe von Funktionsparametern ist eigentlich eine Art Variablenkopie Lern-Tutorial
Der Unterschied zum Kopieren grundlegender Datentypvariablen ist Wenn wir ein komplexes Datentypobjekt kopieren, besteht das Wesentliche darin, die Speicherreferenzadresse der Variablen zu kopieren. Daher beziehen sich beide auf dasselbe Objekt , sie arbeiten alle im Speicher. Das Bild zeigt das gleiche Objekt:
Die Übergabe von Funktionsparametern ist eigentlich eine Art Variablenkopie Lern-Tutorial
Das obige ist der detaillierte Inhalt vonWas ist der Unterschied zwischen konstantem Pool und Heap in Javascript?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
Einführung in die Methode zum Abrufen des HTTP-Statuscodes in JavaScript: Bei der Front-End-Entwicklung müssen wir uns häufig mit der Interaktion mit der Back-End-Schnittstelle befassen, und der HTTP-Statuscode ist ein sehr wichtiger Teil davon. Das Verstehen und Abrufen von HTTP-Statuscodes hilft uns, die von der Schnittstelle zurückgegebenen Daten besser zu verarbeiten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript HTTP-Statuscodes erhalten, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist ein HTTP-Statuscode? HTTP-Statuscode bedeutet, dass der Dienst den Dienst anfordert, wenn er eine Anfrage an den Server initiiert





