Wenig bekannt! Verwenden Sie CSS, um einen Aurora-Effekt zu erzeugen
In diesem Artikel erfahren Sie, wie Sie mithilfe von CSS den Aurora-Effekt erzielen, indem Sie einen dunklen Hintergrund zeichnen, den Umriss des Polarlichts mit Farbverläufen zeichnen und hoffentlich andere damit zusammenhängende Probleme lösen hilfreich für alle.

Ist es möglich, Aurora mit CSS zu erreichen?
So:

emmm, das ist ein bisschen peinlich. Ich habe es jedoch kürzlich versucht. Obwohl es unmöglich ist, einen so realistischen Effekt zu simulieren, können Sie dennoch einige ähnliche Spezialeffekte erstellen. Heute werden wir es gemeinsam versuchen.
Nachdem ich einige Aurora-Bilder beobachtet hatte, entdeckte ich einige der wichtigeren Elemente in der Aurora-Animation:
Heller Farbverlauf auf dunklem Hintergrund
Ein Animationseffekt ähnlich dem Fluss von Wasserwellen
Hell Wir können Gradient verwenden, um Verlaufsfarben so weit wie möglich zu simulieren. Was den Animationseffekt von Wasserwellen betrifft, wurde der SVG-Filter „feturbulence“ speziell dafür entwickelt. Die Verwendung dieses Filters wurde in vielen meiner früheren Artikel wiederholt erwähnt. Zusätzlich zu Farbverläufen und SVG-Filtern <feturbulence></feturbulence> können wir zur Verbesserung auch
(mix-blend-mode), CSS-Filter und mehr verwenden die Wirkung. <feturbulence></feturbulence> 滤镜之外,我们可能还会用到混合模式(mix-blend-mode)、CSS 滤镜等提升效果。
OK,有了大概的思路后,剩下的就是不断的尝试。
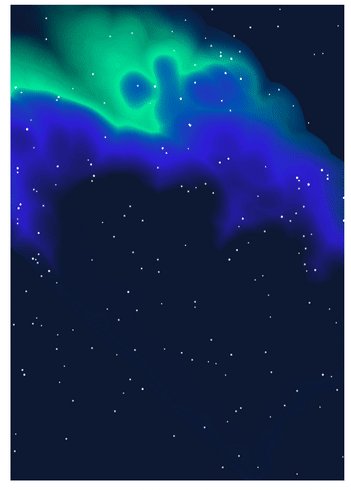
Step 1. 绘制深色背景
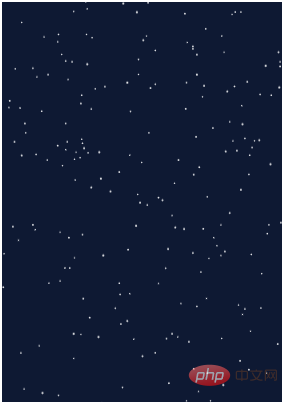
首先,我们可能需要一个深色的背景,用于表示我们的夜空。同时点缀一些星星,星星可以使用 box-shadow 模拟,这样,一副夜空背景我们可以在 1 个 p 内完成:
<p class="g-wrap"> </p>
@function randomNum($max, $min: 0, $u: 1) {
@return ($min + random($max)) * $u;
}
@function shadowSet($n, $size) {
$shadow : 0 0 0 0 #fff;
@for $i from 0 through $n {
$x: randomNum(350);
$y: randomNum(500);
$scale: randomNum($size) / 10;
$shadow: $shadow, #{$x}px #{$y}px 0 #{$scale}px rgba(255, 255, 255, .8);
}
@return $shadow;
}
.g-wrap {
position: relative;
width: 350px;
height: 500px;
background: #0b1a3a;
overflow: hidden;
&::before {
content: "";
position: absolute;
width: 1px;
height: 1px;
border-radius: 50%;
box-shadow: shadowSet(100, 6);
}这一步比较简单,借助了 SASS 之后,我们能够得到这样一幅夜空背景图:

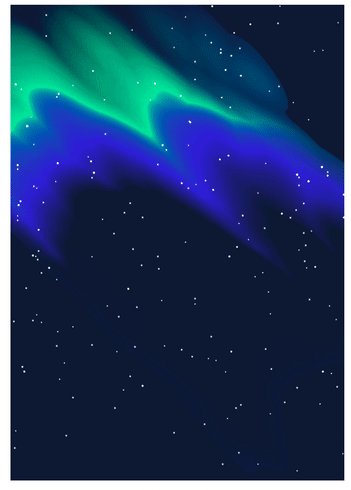
Step 2. 使用渐变画出极光的轮廓
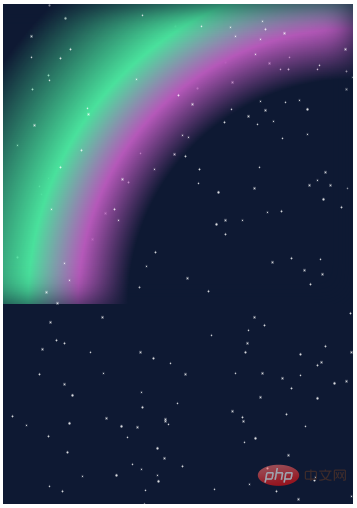
接下来,就是利用渐变,画出极光的一个轮廓效果。
其实就是一个径向渐变:
<p class="g-wrap"> <p class="g-aurora"></p> </p>
.g-aurora {
width: 400px;
height: 300px;
background: radial-gradient(
circle at 100% 100%,
transparent 45%,
#bd63c1 55%,
#53e5a6 65%,
transparent 85%
);
}
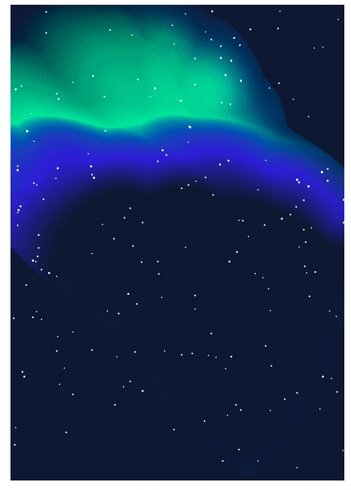
Step 3. 旋转拉伸
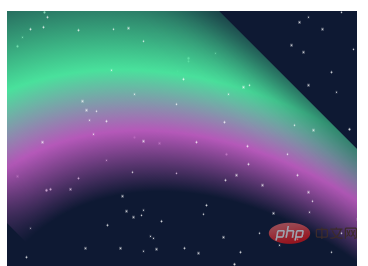
目前看来,是有一点点轮廓了。下一步,我们把得到的这个渐变效果通过旋转拉伸变换一下。
.g-aurora {
...
transform: rotate(45deg) scaleX(1.4);
}我们大概就能得到这样一个效果:

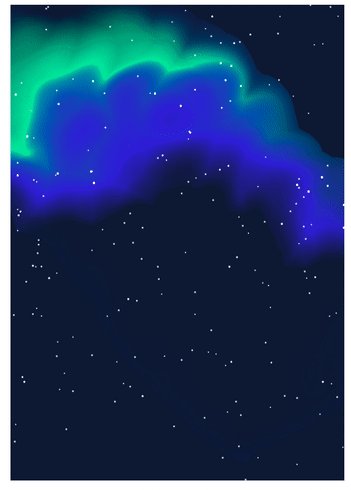
Step 4. 神奇的混合模式变换!
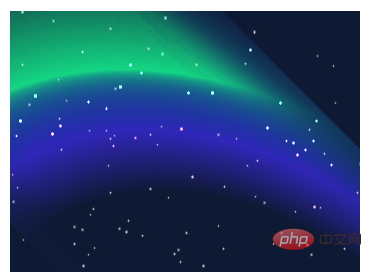
到这里,其实雏形已经出来了。但是颜色看着不太像,为了和深色的背景融合在一起,这里我们运用上混合模式 mix-blend-mode。
.g-aurora {
...
transform: rotate(45deg) scaleX(1.4);
mix-blend-mode: color-dodge;
}神奇的事情发生了,看看效果:

整体的颜色看上去更加像极光的颜色。
Step 5. 叠加 SVG feturbulence 滤镜
接下来,我们要产生水纹波动的效果,需要借助 SVG 的 <feturbulence> 滤镜
我们添加一个 SVG 的 <feturbulence> 滤镜,利用 CSS filter 进行引用
<p class="g-wrap"> <p class="g-aurora"></p> </p>
.g-aurora {
...
transform: rotate(45deg) scaleX(1.4);
mix-blend-mode: color-dodge;
filter: url(#wave);
}我们即可得到这样一种效果:

Wow,是不是已经很有那种感觉了。通过 feturbulence 的特性,我们近乎模拟出了极光的效果!
Step 6. 让极光动起来
最后一步,我们就需要让我们的极光动起来。由于 SVG 动画本身不支持类似 animation-fill-mode: alternate 这种特性。我们还是需要写一点 JavaScript 代码,控制动画的整体循环。
大概的代码是这样:
var filter = document.querySelector("#turbulence");
var frames = 0;
var rad = Math.PI / 180;
function freqAnimation() {
bfx = 0.005;
bfy = 0.005;
frames += .5
bfx += 0.0025 * Math.cos(frames * rad);
bfy += 0.0025 * Math.sin(frames * rad);
bf = bfx.toString() + ' ' + bfy.toString();
filter.setAttributeNS(null, 'baseFrequency', bf);
window.requestAnimationFrame(freqAnimation);
}
window.requestAnimationFrame(freqAnimation);至此,我们就得到了一幅完整的,会动的极光动画:

一些技巧及其他事项
-
渐变元素的周围会存在明显的边界毛刺效果,可以使用黑色内阴影
OK, nachdem Sie eine allgemeine Vorstellung haben, besteht der Rest darin, es weiter zu versuchen.box-shadow: inset ... - Zuerst benötigen wir möglicherweise einen dunklen Hintergrund, um unseren Nachthimmel darzustellen. Dekorieren Sie gleichzeitig einige Sterne mit
box-shadow. Auf diese Weise können wir einen Nachthimmel-Hintergrund in 1 p fertigstellen:rrreeerrree
Dieser Schritt ist relativ einfach. Mit Hilfe von SASS können wir ein solches Hintergrundbild des Nachthimmels erhalten: 🎜🎜 🎜
🎜Schritt 2. Verwenden Sie einen Farbverlauf, um den Umriss des Polarlichts zu zeichnen
🎜Der nächste Schritt besteht darin, einen Farbverlauf zu verwenden, um einen Umrisseffekt des Polarlichts zu zeichnen. 🎜🎜Tatsächlich handelt es sich um einen radialen Farbverlauf: 🎜rrreeerrreee🎜 🎜
🎜Schritt 3. Drehen und strecken
🎜Derzeit sieht es so aus, als hätte es einen kleinen Umriss. Als nächstes transformieren wir den erhaltenen Verlaufseffekt, indem wir ihn drehen und strecken. 🎜rrreee🎜Wir können wahrscheinlich diesen Effekt erzielen: 🎜🎜 🎜
🎜Schritt 4. Magische Transformation des Mischmodus!
🎜Zu diesem Zeitpunkt ist der Prototyp tatsächlich erschienen. Aber die Farben sehen nicht gleich aus. Um sie mit dem dunklen Hintergrund zu verschmelzen, verwenden wir hier den Mischmodusmix-blend-mode. 🎜rrreee🎜 Etwas Magisches ist passiert, sehen Sie sich die Wirkung an: 🎜🎜 🎜
🎜image 🎜Die Gesamtfarbe ähnelt eher der Farbe des Polarlichts. 🎜Schritt 5. SVG-Feturbulence-Filter überlagern
🎜Als nächstes wollen wir den Effekt von Wasserwellen erzeugen, wir müssen den SVG-Filter<feturbulence></feturbulence>verwenden🎜🎜Wir fügen An hinzu SVG-<feturbulence></feturbulence>-Filter, CSS-filterzum Verweisen auf 🎜rrreeerrreee🎜Wir können einen solchen Effekt erzielen: 🎜🎜 🎜🎜Wow, fühlst du dich nicht schon so? Durch die Eigenschaften der Feturbulenz können wir die Wirkung von Polarlichtern fast simulieren! 🎜
🎜🎜Wow, fühlst du dich nicht schon so? Durch die Eigenschaften der Feturbulenz können wir die Wirkung von Polarlichtern fast simulieren! 🎜Schritt 6. Bringen Sie das Polarlicht in Bewegung
🎜Im letzten Schritt müssen wir unser Polarlicht in Bewegung versetzen. Da die SVG-Animation selbst keine Funktionen wieanimation-fill-mode: alternativeunterstützt. Wir müssen noch ein wenig JavaScript-Code schreiben, um die Gesamtschleife der Animation zu steuern. 🎜🎜Der ungefähre Code lautet wie folgt: 🎜rrreee🎜An diesem Punkt haben wir eine vollständige, bewegte Aurora-Animation: 🎜 🎜
🎜Einige Tipps und andere Dinge🎜
🎜🎜🎜Gradient Es wird einen geben offensichtliche Randgrateffekte um das Element, die mit schwarzem Innenschatten entfernt werden könnenbox-shadow: inset ...🎜🎜🎜🎜Die tatsächlichen Parameter jedes Attributs im eigentlichen Schreibprozess scheinen einfach zu sein. es wurde tatsächlich nach ständigem Debuggen im Prozess erhalten;🎜 Der Mischmodus und der SVG-Feturbulenzfilter sind schwer zu beherrschen und erfordern ständiges Üben und Debuggen. Die Farbauswahl von Aurora in diesem Artikel wurde nicht allzu oft wiederholt debuggt. Wenn Sie bereit sind, Zeit zu investieren, können Sie das Debuggen durchführen die Farbe mit besserer Wirkung.
Schritt 1. Zeichnen Sie einen dunklen Hintergrund
Der Endeffekt ist nicht perfekt, aber es ist immer noch eine gute CSS + SVG-Arbeit. Den vollständigen Code können Sie hier sehen:
(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonWenig bekannt! Verwenden Sie CSS, um einen Aurora-Effekt zu erzeugen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
Befolgen Sie die folgenden Schritte, um Daten in Bootstrap zu überprüfen: Führen Sie die erforderlichen Skripte und Stile ein. Initialisieren Sie die Datumsauswahlkomponente; Legen Sie das Data-BV-Datatattribut fest, um die Überprüfung zu ermöglichen. Konfigurieren von Überprüfungsregeln (z. B. Datumsformate, Fehlermeldungen usw.); Integrieren Sie das Bootstrap -Verifizierungs -Framework und überprüfen Sie automatisch die Datumseingabe, wenn das Formular eingereicht wird.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.




