
Der Valentinstag am 214. rückt näher und Programmierer mit romantischen Instinkten können es kaum erwarten, ihre Webseiten zu dekorieren ~ Ich bin keine Ausnahme, deshalb werde ich Ihnen heute Schritt für Schritt beibringen, wie Sie einen romantischen Hintergrund mit über den Bildschirm fliegenden Herzen erstellen. Dynamische Effekte. PS: Technische Experten sind herzlich willkommen, Nachrichten zur Diskussion zu hinterlassen und mir bei Optimierungsvorschlägen zu helfen! Schauen wir uns zuerst den endgültigen Effekt an zuerst vorgestellt werden. [Empfohlen:
Javascript-Video-Tutorial
snowfall.jquery.js下载地址:https://www.npmjs.com/package/jquery-snowfall
Schritt 1:
Verwenden Sie die Pseudoelemente before und :after, um zwei überlappende Rechtecke zu zeichnen das Bild: 
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style media="screen">
body {
overflow-y: hidden;
}
.heart-body {
width: 500px;
margin: 100px auto;
position: relative;
}
.snowfall-flakes:before,
.snowfall-flakes:after {
content: "";
position: absolute;
left: 0px;
top: 0px;
display: block;
width: 30px;
height: 46px;
background: red;
border-radius: 50px 50px 0 0;
}
</style>
</head>
<body>
<div class="heart-body">
<div class="snowfall-flakes"></div>
</div>
</body>
</html>Verwenden Sie das Attribut transform , um die beiden Pseudoelemente um negative 45 Grad bzw. 45 Grad zu drehen, wie im Bild gezeigt: 
.snowfall-flakes:before {
-webkit-transform: rotate(-45deg);
/* Safari 和 Chrome */
-moz-transform: rotate(-45deg);
/* Firefox */
-ms-transform: rotate(-45deg);
/* IE 9 */
-o-transform: rotate(-45deg);
/* Opera */
transform: rotate(-45deg);
}
.snowfall-flakes:after {
-webkit-transform: rotate(45deg);
/* Safari 和 Chrome */
-moz-transform: rotate(45deg);
/* Firefox */
-ms-transform: rotate(45deg);
/* IE 9 */
-o-transform: rotate(45deg);
/* Opera */
transform: rotate(45deg);
} before和 :after画两个重叠在一起的长方形,如图所示:

.snowfall-flakes:after {
left: 13px;
-webkit-transform: rotate(45deg);
/* Safari 和 Chrome */
-moz-transform: rotate(45deg);
/* Firefox */
-ms-transform: rotate(45deg);
/* IE 9 */
-o-transform: rotate(45deg);
/* Opera */
transform: rotate(45deg);
}第二步:
利用 transform 属性将两个两个伪元素分别旋转负45度、45度,如图所示:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style media="screen">
body {
overflow: hidden;
}
.heart-body {
width: 500px;
margin: 100px auto;
position: relative;
}
.snowfall-flakes:before,
.snowfall-flakes:after {
content: "";
position: absolute;
left: 0px;
top: 0px;
display: block;
width: 30px;
height: 46px;
background: red;
border-radius: 50px 50px 0 0;
}
.snowfall-flakes:before {
-webkit-transform: rotate(-45deg);
/* Safari 和 Chrome */
-moz-transform: rotate(-45deg);
/* Firefox */
-ms-transform: rotate(-45deg);
/* IE 9 */
-o-transform: rotate(-45deg);
/* Opera */
transform: rotate(-45deg);
}
.snowfall-flakes:after {
left: 13px;
-webkit-transform: rotate(45deg);
/* Safari 和 Chrome */
-moz-transform: rotate(45deg);
/* Firefox */
-ms-transform: rotate(45deg);
/* IE 9 */
-o-transform: rotate(45deg);
/* Opera */
transform: rotate(45deg);
}
.bgimg{
position:fixed;
top: 0;
left: 0;
width:100%;
height:100%;
min-width: 1000px;
z-index:-10;
zoom: 1;
background-color: #fff;
background: url(bgimg.jpg) no-repeat;
background-size: cover;
-webkit-background-size: cover;
-o-background-size: cover;
background-position: center 0;
}
</style>
</head>
<body>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"></script>
<script src="snowfall.jquery.js"></script>
<script>
//调用飘落函数 实现飘落效果
$(document).snowfall({
flakeCount: 50 //爱心的个数
});
$(window).resize(function () {
//当浏览器大小变化时
location.reload(true);
});
</script>
<div class="bgimg"></div>
</body>
</html>第三步:
利用 left 属性,将伪元素 after Schritt 3:
 Verwenden Das Attribut
Verwenden Das Attribut left versetzt das Pseudoelement nach um einen bestimmten Pixel nach links, sodass sich die beiden Mikroelemente teilweise überlappen und eine Herzform bilden, wie im Bild gezeigt :
.snowfall-flakes:before,
.snowfall-flakes:after {
width: 10px;
height: 16px;
border-radius: 10px 10px 0 0;
}
.snowfall-flakes:after {
left: 4px;
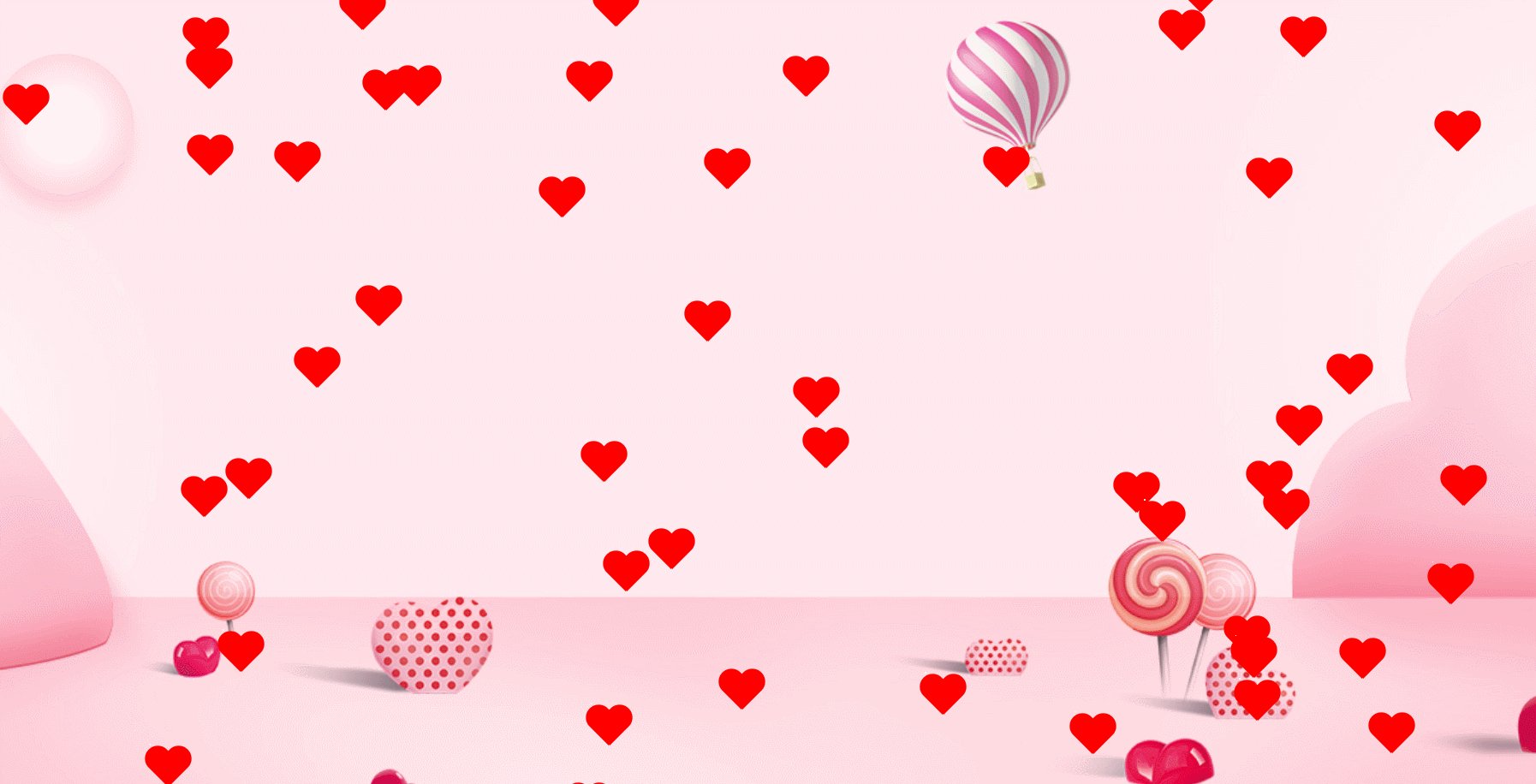
} Wir haben die Herzen fertig gezeichnet. Wie bringen wir die Herzen also dazu, über den ganzen Bildschirm zu fliegen? Tatsächlich müssen wir nur jquery.js und snowfall.jquery.js aufrufen, um dies zu erreichen lautet wie folgt:
Wir haben die Herzen fertig gezeichnet. Wie bringen wir die Herzen also dazu, über den ganzen Bildschirm zu fliegen? Tatsächlich müssen wir nur jquery.js und snowfall.jquery.js aufrufen, um dies zu erreichen lautet wie folgt:
Der vollständige Code lautet wie folgt:
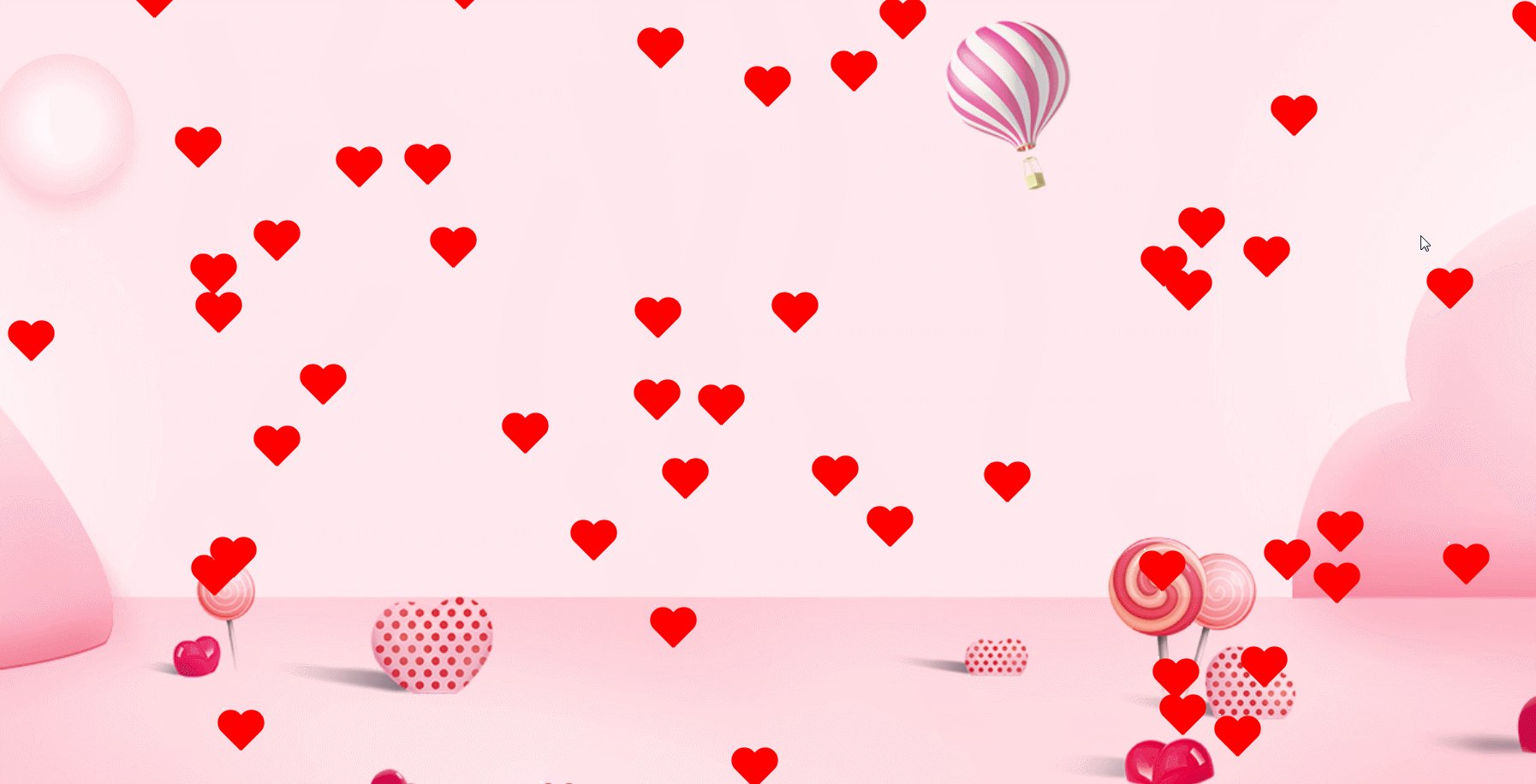
rrreee Tatsächlich finde ich es besser, ein kleineres Herz zu zeichnen. Der Grund, warum ich es so groß gezeichnet habe, ist, dass es einfacher ist Um die Liebe klarer zu sehen, sieht die Darstellung nach dem Verkleinern des Herzens wie folgt aus:
Tatsächlich finde ich es besser, ein kleineres Herz zu zeichnen. Der Grund, warum ich es so groß gezeichnet habe, ist, dass es einfacher ist Um die Liebe klarer zu sehen, sieht die Darstellung nach dem Verkleinern des Herzens wie folgt aus:
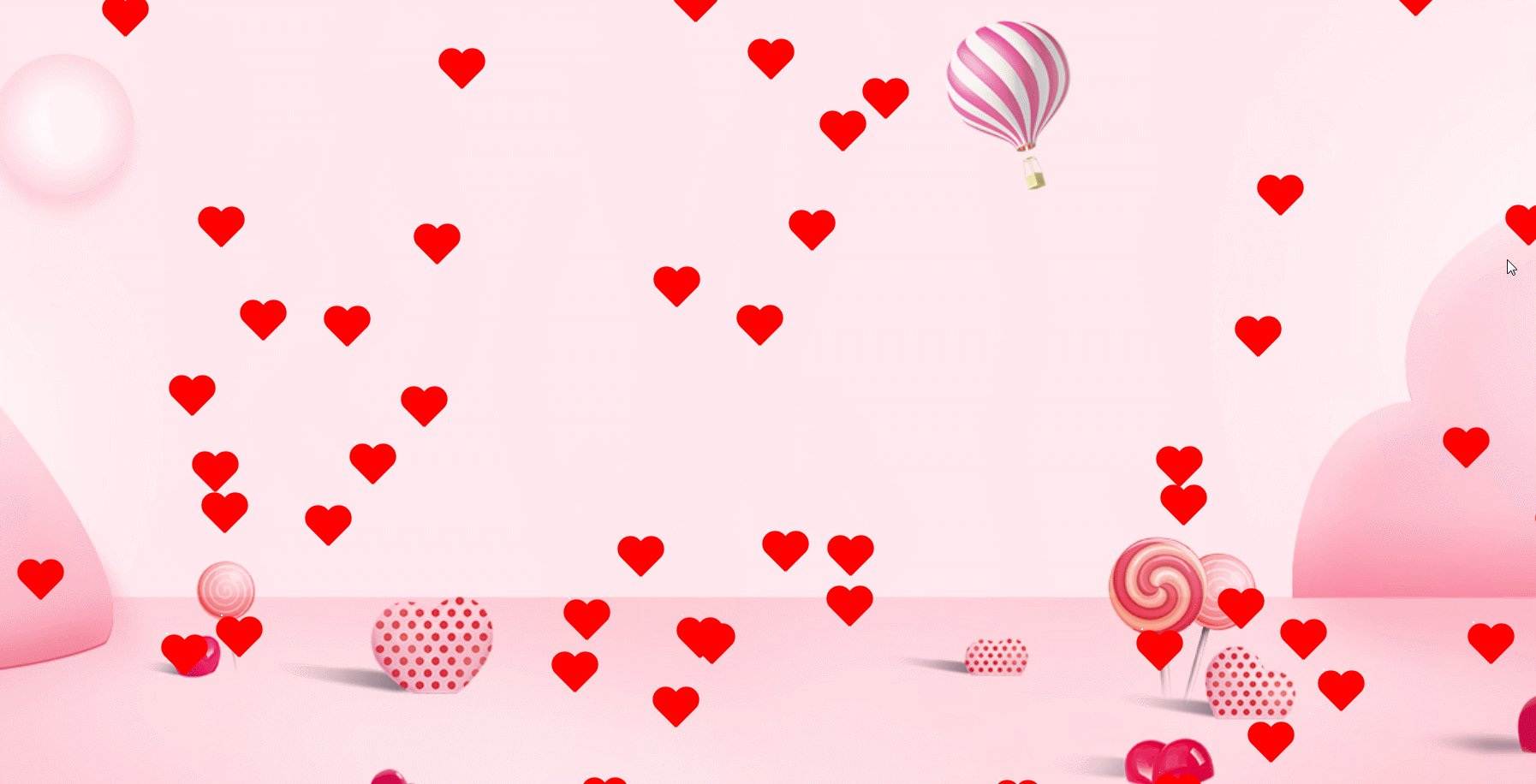
rrreee Das rosa Liebesszenenbild ist unten, Jeder ist herzlich eingeladen, es abzuholen und zu verwenden:
Das rosa Liebesszenenbild ist unten, Jeder ist herzlich eingeladen, es abzuholen und zu verwenden:
Das obige ist der detaillierte Inhalt vonJS realisiert den wunderschönen Spezialeffekt von Valentinstagsherzen, die über den gesamten Bildschirm fallen (vollständiger Code im Anhang). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!