
Dieser Artikel führt Sie durch den optionalen Kettenaufrufoperator „?“ in Vue2 und spricht über die Lösung von Fehlern bei der Verwendung von „?“.

Lassen Sie uns zunächst darüber sprechen, was ist? Wert einer Eigenschaft, die sich tief in der Kette verbundener Objekte befindet, ohne dass explizit überprüft werden muss, ob jede Referenz in der Kette gültig ist. Der ?.-Operator funktioniert ähnlich wie der .-Kettenoperator, außer dass, wenn die Referenz leer ist (nullish ) (null oder undefiniert) verursacht keinen Fehler. Der Kurzschluss-Rückgabewert dieses Ausdrucks ist undefiniert. Bei Verwendung mit Funktionsaufrufen wird undefiniert zurückgegeben, wenn die angegebene Funktion nicht existiert. [Verwandte Empfehlungen: vue.js Video-Tutorial
Link: https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Operators/Optional_chaining
eines bestimmten Werts eines Objekts zu erhalten. Wenn der vorherige Wert?.)允许读取位于连接对象链深处的属性的值,而不必明确验证链中的每个引用是否有效。?.操作符的功能类似于.链式操作符,不同之处在于,在引用为空(nullish ) (null或者undefined) 的情况下不会引起错误,该表达式短路返回值是undefined。与函数调用一起使用时,如果给定的函数不存在,则返回undefinedKurz gesagt, es Normalerweise verwenden wir den „.“-Operator, um eine aktualisierte Versionnicht existiert , wird verhindert, dass undefinierte Dinge Fehler melden. Kein Unsinn mehr, kommen wir direkt zum Code.
let obj = { a: { b: { c: ['冰墩墩', '冬奥会'] } } } // 当我们想获取“冰墩墩”的时候 // 如果直接obj.a.b.c[0]的话a、b、c任意一项不存在的话都会报错 // 正确的做法是 obj && obj.a && obj.a.b && obj.a.b.c && obj.a.b.c[0] // 冰墩墩 // 而采用?.操作符的话 obj?.a?.b?.c?.[0] // 冰墩墩Nach dem Login kopieren
Wenn wir bei unserer Arbeit auf tief verschachtelte Datenstrukturen stoßen, prüfen wir mit &&, ob die Attribute vorhanden sind. Der Code wird sehr aufgebläht. Die Lesbarkeit und Wartung sind umwerfend. Aber die Verwendung von „?“ ist viel einfacher und die Lesbarkeit ist erheblich verbessert. 2. Probleme bei der Verwendung von „?“ in der Vue2-Vorlage. Wenn wir eine neue Fähigkeit erlernen, möchten wir in der Welt des Codes mit Bravour bestehen Interesse Als ich meine Fähigkeiten zeigte, stellte ich fest, dass es in js unter der Vue2-Umgebung normal verwendet werden konnte, aber in
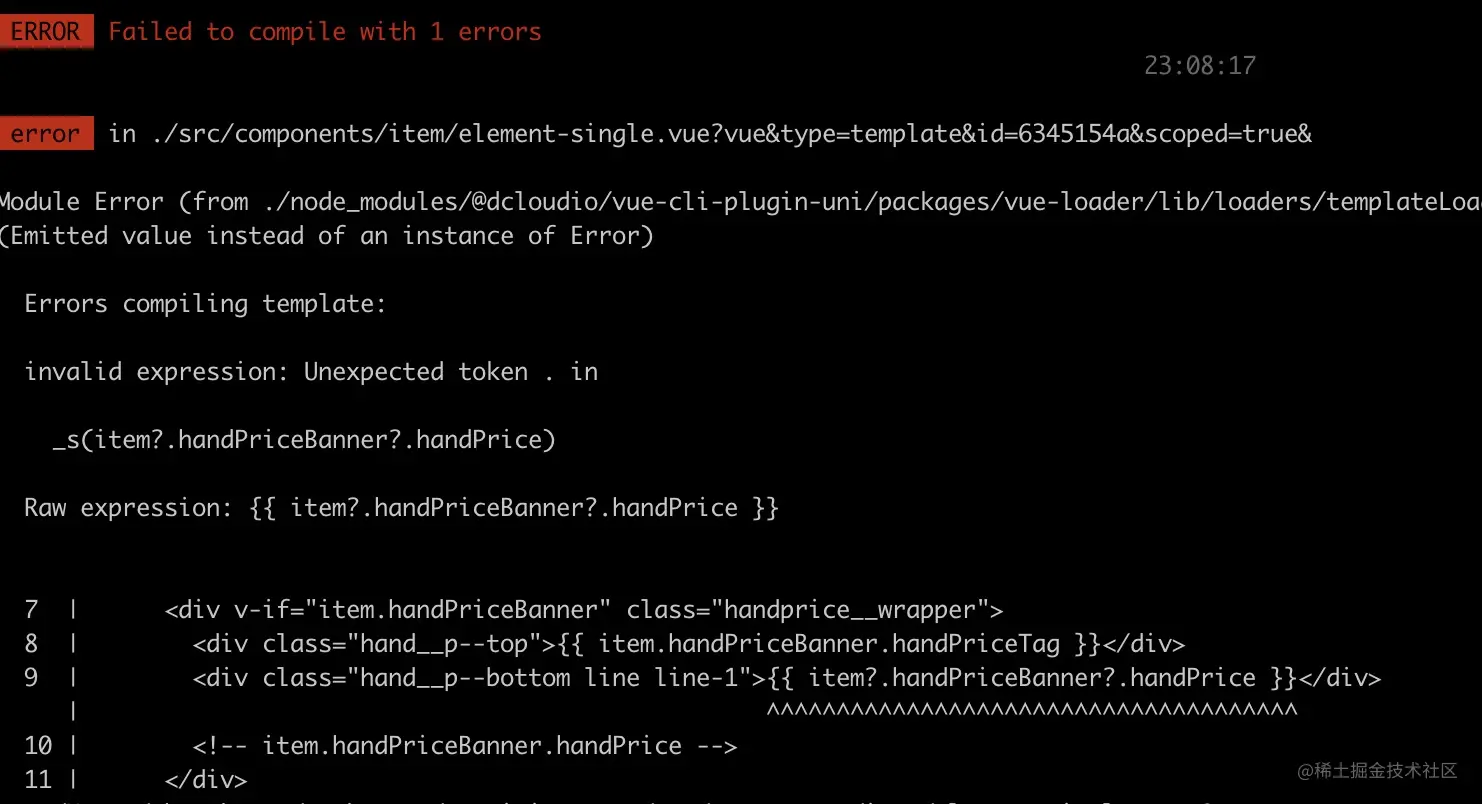
template wurde ein Fehler gemeldet.
Der ?-Operator kann in der Vue2-Vorlage nicht normal erkannt werden. Dies liegt möglicherweise daran, dass die optionale Kettensyntax relativ neu ist und dieser Aspekt in der Vorlage nicht behandelt wird dass Sie keine gewöhnlichen Menschen sind, da es in js verwendet werden kann, dann werden wir der Idee folgen, dieses Problem zu lösen
3. Lösung

wird derzeit auf vue3 aktualisiert. vue3 ist zur Standardversion geworden, die Ökologie nähert sich der Reife und die Vorlage unterstützt optionale Kettenoperatoren.
Wird in berechneten Eigenschaften verwendet? Code, der Code ist zu aufdringlich
Schreiben Sie einen Der Hook ist an global/mixins angehängt und kann jederzeit aufgerufen werdenNachdem wir eine Weile darüber nachgedacht haben, ist nur die letzte Lösung die zuverlässigste Mach es einfach. Lass uns zuerst unsere eigene Funktion schreiben
let obj = { a: { b: { c: ['冰墩墩', '冬奥会'] } } }
function variableJudge(obj, keyName, tag = '?.') {
if (!obj) return undefined
let keys = keyName.split(tag)
return keys.reduce((objNew, keyItem) => {
if (keyItem === '') return objNew
if (keyItem.indexOf('.') !== -1) return variableJudge1(objNew, keyItem, '.')
return objNew?.[keyItem]
}, obj)
}
//------------------------------ Proxy 版本 --------------------------------------
function variableJudgeProxy(obj, tag = '?.') {
if (!obj) return undefined
return new Proxy(obj, {
get: (obj, key) => {
const keys = key.split(tag)
return keys.reduce((objNew, keyItem) => {
if (keyItem === '') return objNew
if (keyItem.indexOf('.') !== -1) return variableJudgeProxy(objNew, '.')[keyItem]
return objNew?.[keyItem]
}, obj)
}
})
}
console.log(variableJudge(obj, '?.a?.b?.c?.0')) //冰墩墩
console.log(variableJudgeProxy(obj)['?.a?.b?.c?.0']) //冰墩墩let obj = { a: { b: { c: ['冰墩墩', '冬奥会'] } } }
const variableJudge = (obj, keyName) => {
if (!obj) return null
let keys = (keyName + '').split('.')
let tempObj = obj
for (let i = 0; i < keys.length; i++) {
if (!tempObj) return
if (keys[i] !== '') tempObj = tempObj?.[keys[i]]
}
return tempObj
}
console.log(variableJudge(obj, '.a.b.c.0')) //冰墩墩Vue.prototype.$vj = variableJudge
// 省去了臃肿的代码为空判断 是不是赏心悦目了
<div>{{ $vj(ugc, '.itemList.item.pic.picList.1.picUrl') }}</div>Weitere Programmierkenntnisse finden Sie unter:
Programmiervideo! !
Das obige ist der detaillierte Inhalt vonIn diesem Artikel erhalten Sie eine detaillierte Erläuterung des optionalen Kettenaufrufoperators „?'.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 Welches Element ist Li?
Welches Element ist Li?
 Welches System ist QAD?
Welches System ist QAD?
 Tool zur Bewertung von Website-Domainnamen
Tool zur Bewertung von Website-Domainnamen
 So verwenden Sie Union in C-Sprache
So verwenden Sie Union in C-Sprache
 Die drahtlose Netzwerkkarte kann keine Verbindung herstellen
Die drahtlose Netzwerkkarte kann keine Verbindung herstellen
 So löschen Sie die letzte leere Seite in Word
So löschen Sie die letzte leere Seite in Word
 Der Unterschied zwischen while-Schleife und do-while-Schleife
Der Unterschied zwischen while-Schleife und do-while-Schleife