So implementieren Sie Bildlaufleisten im Bootstrap
Implementierungsmethode: 1. Verwenden Sie die Schriftsatzklasse „
<div class="pre-scrollable">“. 2. Verwenden Sie „“ implementiert Bildlaufleisten.
Die Betriebsumgebung dieses Tutorials: Windows 10-System, Bootstrap-Version 3.3.7, DELL G3-Computer
So implementieren Sie Bildlaufleisten in Bootstrap
Erstens: Fügen Sie einen Bootstrap-Stil hinzu, um Bildlaufleisten hinzuzufügen
Tatsächlich , sofern es sich im Klassenattribut des entsprechenden Moduls befindet und vorab scrollbar ist.
Fügen Sie zum Beispiel vorab scrollbare Elemente in
hinzu:<div class="pre-scrollable">Nach dem Login kopieren
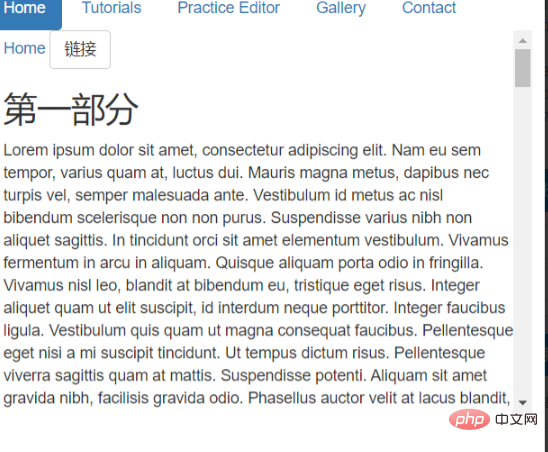
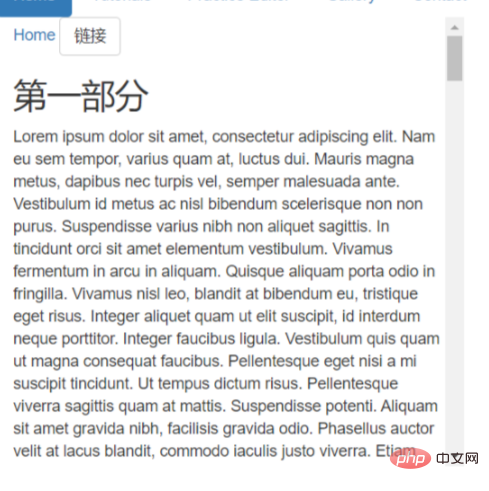
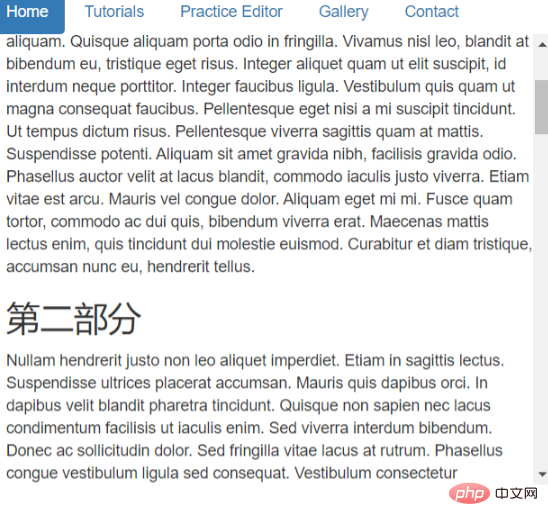
Zweitens: Fügen Sie Bildlaufleisten hinzu, indem Sie den Überlauf festlegen
<div style="max-width:90%"/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/676/898/602/1644890761462693.png" class="lazy" title="1644890761462693.png" alt="So implementieren Sie Bildlaufleisten im Bootstrap"/></p><p>Drei: Geben Sie einfach das Überlaufattribut als auto für das div direkt an, aber die Höhe des div muss wie folgt angegeben werden: </p><pre class='brush:php;toolbar:false;'><div style=" overflow-y:auto; overflow-x:auto; width:400px; height:400px;”></div>Nach dem Login kopieren
Wenn Sie möchten, dass eine horizontale Bildlaufleiste angezeigt wird, dann: overflow-x :auto
Ähnlich lautet die vertikale Bildlaufleiste: overflow-y:auto
Wenn das div in anderen Objekten wie td enthalten ist, wird das Position kann auf relativ gesetzt werden: Position: relativ Y-Achsen-Bildlaufleisten bzw. Verwandte Empfehlungen:Bootstrap-Tutorial
Das obige ist der detaillierte Inhalt vonSo implementieren Sie Bildlaufleisten im Bootstrap. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Verwenden Sie Bootstrap, um die vertikale Zentrierung zu implementieren: FlexBox-Methode: Verwenden Sie den D-Flex, den Justify-Content-Center und die Ausrichtungsklassen aus Align-Item-Center, um Elemente in den Flexbox-Behälter zu platzieren. Methode für Ausstellungs-Iitem-Center-Klassen: Bei Browsern, die Flexbox nicht unterstützen, verwenden Sie die Klasse aus Align-items-Center-Klasse, vorausgesetzt, das übergeordnete Element hat eine definierte Höhe.
 So erhalten Sie die Bootstrap -Suchleiste
Apr 07, 2025 pm 03:33 PM
So erhalten Sie die Bootstrap -Suchleiste
Apr 07, 2025 pm 03:33 PM
So verwenden Sie Bootstrap, um den Wert der Suchleiste zu erhalten: Bestimmt die ID oder den Namen der Suchleiste. Verwenden Sie JavaScript, um DOM -Elemente zu erhalten. Holen Sie sich den Wert des Elements. Führen Sie die erforderlichen Maßnahmen aus.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.