 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
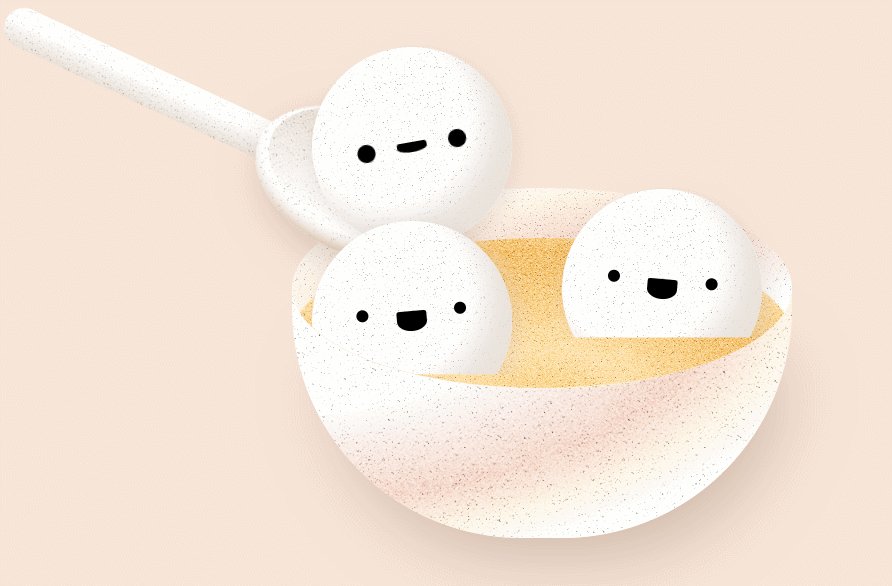
 CSS3 realisiert den Animationseffekt, wenn man klebrige Reisbällchen mit einem Löffel aufnimmt (super süß)!
CSS3 realisiert den Animationseffekt, wenn man klebrige Reisbällchen mit einem Löffel aufnimmt (super süß)!
CSS3 realisiert den Animationseffekt, wenn man klebrige Reisbällchen mit einem Löffel aufnimmt (super süß)!
Frohes Laternenfest an alle Schüler! ! ! Heute gebe ich Ihnen eine Schüssel mit heißen Klebreisbällchen, die köstlich sind. Der vollständige Quellcode für Spezialeffekte und der Bildlink finden Sie am Ende des Artikels. Klicken Sie hier, um eine Vorschau anzuzeigen und herunterzuladen.

Der Spezialeffekt dieses Artikels basiert auf dem Ausdruck einer mit CSS3 gezeichneten Schüssel mit süßen Klebreisbällchen und dem animierten Spezialeffekt, ein Klebreisbällchen mit einem Löffel aufzunehmen.
html Code:
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8">
<title>汤勺捞起汤圆动画</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="bowl">
<div class="back"></div>
<div class="spoon">
<div class="scoop"></div>
</div>
<div class="contents">
<div class="syrup"></div>
<div class="riceball uno">
<div class="face"></div>
</div>
<div class="riceball dos">
<div class="face"></div>
</div>
<div class="riceball tres">
<div class="face"></div>
</div>
</div>
</div>
</body>
</html>style.css Code:
html,
body {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
overflow: hidden;
}
body {
background: #f7e5d7;
}
.riceball {
position: absolute;
width: 200px;
height: 200px;
background: #fff;
border-radius: 50%;
background: url("../img/1.jpg") 0 0/10em 10em, #fff;
background-blend-mode: hard-light;
box-shadow: inset -25px -25px 25px rgba(229, 219, 211, 0.8), 5px 5px 15px 5px rgba(216, 200, 190, 0.3);
-webkit-clip-path: inset(-40px -30px 25% -20px);
clip-path: inset(-40px -30px 25% -20px);
}
.riceball .face {
position: absolute;
top: 50%;
left: 50%;
-webkit-transform: translate(-50%, -50%) rotate(5deg);
transform: translate(-50%, -50%) rotate(5deg);
width: 30px;
height: 20px;
background: #000;
border-radius: 50%;
border-top-left-radius: 3px;
border-top-right-radius: 3px;
}
.riceball .face::before, .riceball .face::after {
display: block;
content: "";
position: absolute;
top: -5px;
width: 12px;
height: 12px;
background: #000;
border-radius: 50%;
}
.riceball .face::before {
left: -40px;
}
.riceball .face::after {
right: -40px;
}
.riceball.uno {
left: 150px;
bottom: 65px;
-webkit-animation: 3s rice-up infinite;
animation: 3s rice-up infinite;
}
.riceball.uno .face {
-webkit-transform: translate(-50%, -50%) rotate(-20deg);
transform: translate(-50%, -50%) rotate(-20deg);
-webkit-animation: 3s face-bob infinite;
animation: 3s face-bob infinite;
}
.riceball.uno .face::before, .riceball.uno .face::after {
-webkit-animation: 3s eye-bulge infinite;
animation: 3s eye-bulge infinite;
}
.riceball.dos {
left: 20px;
bottom: -35px;
-webkit-animation: 1s little-bob1 linear infinite;
animation: 1s little-bob1 linear infinite;
}
.riceball.dos .face {
-webkit-transform: translate(-50%, -50%) rotate(-5deg);
transform: translate(-50%, -50%) rotate(-5deg);
}
.riceball.tres {
bottom: 0;
right: 30px;
-webkit-animation: 1.2s little-bob2 linear infinite;
animation: 1.2s little-bob2 linear infinite;
}
.syrup {
position: absolute;
bottom: -50px;
width: 500px;
height: 200px;
border-radius: 50%;
background: url("../img/1.jpg") 0 0/10em 10em, radial-gradient(ellipse at bottom center, #f0ad42 0%, #feda90 31%, #f0ad42 66%, #feda90 86%, #f0ad42 100%);
background-blend-mode: hard-light;
}
.bowl {
position: absolute;
top: calc(50% + 100px);
left: 50%;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
width: 500px;
height: 250px;
background: url("../img/1.jpg") 0 0/15em 15em, radial-gradient(ellipse at top left, #fff 0%, #fcfcfc 35%, #f1ccbb 60%, #fdf1dd 70%, #fff 80%);
background-blend-mode: hard-light;
border-bottom-left-radius: 230px;
border-bottom-right-radius: 230px;
box-shadow: 15px 40px 80px -30px #C5AE9F;
}
.back {
position: absolute;
top: -100px;
width: 500px;
height: 200px;
border-radius: 50%;
background: url("../img/1.jpg") 0 0/10em 10em, radial-gradient(ellipse at bottom right, #fff 0%, #fcfcfc 35%, #f1ccbb 60%, #fdf1dd 75%, #fff 90%);
background-blend-mode: hard-light;
}
.contents {
position: fixed;
bottom: 150px;
width: 500px;
height: 400px;
border-bottom-left-radius: 50% 100px;
border-bottom-right-radius: 50% 100px;
border-top-left-radius: 0;
border-top-right-radius: 0;
overflow: hidden;
}
.spoon {
position: absolute;
top: -60%;
left: -200px;
-webkit-transform: rotate(25deg);
transform: rotate(25deg);
width: 300px;
height: 40px;
background: url("../img/1.jpg") 0 0/5em 10em, linear-gradient(to bottom, #fff 40%, #e2d7cb 100%);
background-blend-mode: hard-light;
border-top-left-radius: 20px;
border-bottom-left-radius: 20px;
-webkit-animation: spoon-up 3s infinite;
animation: spoon-up 3s infinite;
}
.spoon .scoop {
position: absolute;
top: 50%;
right: -200px;
-webkit-transform: translateY(-50%);
transform: translateY(-50%);
width: 220px;
height: 140px;
border-radius: 50%;
background: url("../img/1.jpg") 0 0/10em 10em, #fff;
background-blend-mode: hard-light;
box-shadow: inset -10px -5px 15px #ceb499, 10px 10px 50px -10px #C5AE9F;
}
.spoon .scoop::before {
display: block;
content: "";
position: absolute;
top: 2px;
left: 50%;
-webkit-transform: translateX(-50%);
transform: translateX(-50%);
width: 200px;
height: 120px;
background: url("../img/1.jpg") 0 0/10em 10em, linear-gradient(to bottom, #e2d7cb 20%, #fff 100%);
background-blend-mode: hard-light;
border-radius: 50%;
}
@-webkit-keyframes spoon-up {
0% {
top: -60%;
left: -200px;
}
25% {
top: -80%;
-webkit-transform: rotate(15deg);
transform: rotate(15deg);
}
50% {
top: -90%;
left: -300px;
-webkit-transform: rotate(25deg);
transform: rotate(25deg);
}
100% {
top: -60%;
left: -200px;
-webkit-transform: rotate(25deg);
transform: rotate(25deg);
}
}
@keyframes spoon-up {
0% {
top: -60%;
left: -200px;
}
25% {
top: -80%;
-webkit-transform: rotate(15deg);
transform: rotate(15deg);
}
50% {
top: -90%;
left: -300px;
-webkit-transform: rotate(25deg);
transform: rotate(25deg);
}
100% {
top: -60%;
left: -200px;
-webkit-transform: rotate(25deg);
transform: rotate(25deg);
}
}
@-webkit-keyframes rice-up {
0% {
left: 150px;
bottom: 65px;
-webkit-clip-path: inset(-40px -30px 25% -20px);
clip-path: inset(-40px -30px 25% -20px);
}
25% {
bottom: 160px;
-webkit-clip-path: inset(-40px -30px 0 -20px);
clip-path: inset(-40px -30px 0 -20px);
}
50% {
left: 20px;
bottom: 140px;
-webkit-clip-path: inset(-40px -30px 0 -20px);
clip-path: inset(-40px -30px 0 -20px);
}
55% {
-webkit-clip-path: inset(-40px -30px 0 -20px);
clip-path: inset(-40px -30px 0 -20px);
}
100% {
left: 150px;
bottom: 65px;
-webkit-clip-path: inset(-40px -30px 25% -20px);
clip-path: inset(-40px -30px 25% -20px);
}
}
@keyframes rice-up {
0% {
left: 150px;
bottom: 65px;
-webkit-clip-path: inset(-40px -30px 25% -20px);
clip-path: inset(-40px -30px 25% -20px);
}
25% {
bottom: 160px;
-webkit-clip-path: inset(-40px -30px 0 -20px);
clip-path: inset(-40px -30px 0 -20px);
}
50% {
left: 20px;
bottom: 140px;
-webkit-clip-path: inset(-40px -30px 0 -20px);
clip-path: inset(-40px -30px 0 -20px);
}
55% {
-webkit-clip-path: inset(-40px -30px 0 -20px);
clip-path: inset(-40px -30px 0 -20px);
}
100% {
left: 150px;
bottom: 65px;
-webkit-clip-path: inset(-40px -30px 25% -20px);
clip-path: inset(-40px -30px 25% -20px);
}
}
@-webkit-keyframes face-bob {
0% {
-webkit-transform: translate(-50%, -50%) rotate(10deg);
transform: translate(-50%, -50%) rotate(10deg);
}
50% {
height: 10px;
-webkit-transform: translate(-50%, -50%) rotate(-10deg);
transform: translate(-50%, -50%) rotate(-10deg);
}
100% {
-webkit-transform: translate(-50%, -50%) rotate(10deg);
transform: translate(-50%, -50%) rotate(10deg);
}
}
@keyframes face-bob {
0% {
-webkit-transform: translate(-50%, -50%) rotate(10deg);
transform: translate(-50%, -50%) rotate(10deg);
}
50% {
height: 10px;
-webkit-transform: translate(-50%, -50%) rotate(-10deg);
transform: translate(-50%, -50%) rotate(-10deg);
}
100% {
-webkit-transform: translate(-50%, -50%) rotate(10deg);
transform: translate(-50%, -50%) rotate(10deg);
}
}
@-webkit-keyframes eye-bulge {
0% {
width: 12px;
height: 12px;
}
50% {
width: 18px;
height: 18px;
}
100% {
width: 12px;
height: 12px;
}
}
@keyframes eye-bulge {
0% {
width: 12px;
height: 12px;
}
50% {
width: 18px;
height: 18px;
}
100% {
width: 12px;
height: 12px;
}
}
@-webkit-keyframes little-bob1 {
0% {
bottom: -35px;
-webkit-clip-path: inset(-40px -30px 25% -20px);
clip-path: inset(-40px -30px 25% -20px);
}
50% {
bottom: -33px;
-webkit-clip-path: inset(-40px -30px 23% -20px);
clip-path: inset(-40px -30px 23% -20px);
}
100% {
bottom: -35px;
-webkit-clip-path: inset(-40px -30px 25% -20px);
clip-path: inset(-40px -30px 25% -20px);
}
}
@keyframes little-bob1 {
0% {
bottom: -35px;
-webkit-clip-path: inset(-40px -30px 25% -20px);
clip-path: inset(-40px -30px 25% -20px);
}
50% {
bottom: -33px;
-webkit-clip-path: inset(-40px -30px 23% -20px);
clip-path: inset(-40px -30px 23% -20px);
}
100% {
bottom: -35px;
-webkit-clip-path: inset(-40px -30px 25% -20px);
clip-path: inset(-40px -30px 25% -20px);
}
}
@-webkit-keyframes little-bob2 {
0% {
bottom: 0;
-webkit-clip-path: inset(-40px -30px 25% -20px);
clip-path: inset(-40px -30px 25% -20px);
}
50% {
bottom: -2px;
-webkit-clip-path: inset(-40px -30px 26% -20px);
clip-path: inset(-40px -30px 26% -20px);
}
100% {
bottom: 0;
-webkit-clip-path: inset(-40px -30px 25% -20px);
clip-path: inset(-40px -30px 25% -20px);
}
}
@keyframes little-bob2 {
0% {
bottom: 0;
-webkit-clip-path: inset(-40px -30px 25% -20px);
clip-path: inset(-40px -30px 25% -20px);
}
50% {
bottom: -2px;
-webkit-clip-path: inset(-40px -30px 26% -20px);
clip-path: inset(-40px -30px 26% -20px);
}
100% {
bottom: 0;
-webkit-clip-path: inset(-40px -30px 25% -20px);
clip-path: inset(-40px -30px 25% -20px);
}
}running Effekt:

Sou kann direkt auf den Link Special Effects Link klicken, um Vorschau zu erhalten und herunterzuladen: https: // www.php.cn/xiazai/js/6642
Weitere süße und coole Codeeffekte finden Sie in der Spalte „js-Spezialeffekte“ auf der chinesischen PHP-Website!
Das obige ist der detaillierte Inhalt vonCSS3 realisiert den Animationseffekt, wenn man klebrige Reisbällchen mit einem Löffel aufnimmt (super süß)!. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1206
1206
 24
24
 Danzi Party Yuanyuanzi kehrt auf die Insel Danzi zurück: ein Wiedersehen auf der Insel während des Laternenfestes
Feb 23, 2024 pm 06:16 PM
Danzi Party Yuanyuanzi kehrt auf die Insel Danzi zurück: ein Wiedersehen auf der Insel während des Laternenfestes
Feb 23, 2024 pm 06:16 PM
Natürlich müssen wir während des Laternenfestes zu Wiedersehen auf die Insel fahren. Danzi Party hat speziell eine Reihe von Laternenfest-Aktivitäten für alle vorbereitet, darunter die Vorbereitung des neuen Ladens in Miaomiao, das Wohlfahrtsfest der Wiedervereinigung, das lustige Laternenfest und die Blindbox zum Laternenfest Kaufen Sie einen zeitlich begrenzten Rabatt auf die Rückgabe und die Lebensmittelverarbeitungsfabrik Danzhai Compound ist online. Werfen wir einen Blick auf die Details dieser Veranstaltung. Danzi-Party Yuanyuanzi kehrt zur Danzi-Insel zurück: Wiedersehen auf der Insel während des Laternenfestes Miaomiao Neuer Laden Vorbereitungsevent Zeit: 22. Februar 12:00 – 29. Februar 23:59 Veranstaltungsbereich: Alle Spieler Veranstaltungsinhalt: Gemüsemann Miaomiao bereitet sich auf ein neues vor Helfen Sie Miaomiao, die vorbereitenden Aufgaben zu erledigen, und Sie können nach der Eröffnung des Ladens am 1. März seltene Accessoires erhalten. Am 1. März können Eggboys den Auftritt im Rahmen des Events ebenfalls kostenlos erhalten.
 Wiedervereinigung zur Feier des Festivals, die Aktivitätenreihe „After Tomorrow' zum Laternenfest hat begonnen
Feb 23, 2024 pm 08:37 PM
Wiedervereinigung zur Feier des Festivals, die Aktivitätenreihe „After Tomorrow' zum Laternenfest hat begonnen
Feb 23, 2024 pm 08:37 PM
Liebe Überlebende, um das Laternenfest zu feiern, hat die Allianz eine Reihe spannender Aktivitäten ins Leben gerufen. Nehmen Sie am Kochwettbewerb teil, schalten Sie durch die Beantwortung von Kochfragen weitere köstliche Rezepte frei und erhalten Sie Dienstpunkte und Belohnungen. Es warten auch Ermittlungsteams und Zwei-Personen-Schulungen darauf, Sie herauszufordern. Kommen Sie und laden Sie Freunde ein, dieses fröhliche Laternenfest zu verbringen Wettbewerb] Diejenigen, die gerne kochen. Gesegnet sind die Überlebenden, vom 22. Februar bis 6. März werden Laternenfest-Rezepte zum Kochwettbewerb hinzugefügt. Gehen Sie jeden Tag von 9:00 bis 23:50 Uhr zum Lagerbrunnen oder zum Eingang 101, sprechen Sie mit Monica, nehmen Sie an Kochquiz teil, schalten Sie mysteriöse Rezepte frei und weitere Geschenke warten auf Sie! [Laternenfest Lianliankan] Während des Festivals , In der Online-Veranstaltung beginnt heute das Laternenfest Lianliankan, ab sofort bis zum 7. März um 8:00 Uhr. Während der Veranstaltung können Sie Rezeptfragmente, rekonstruierte Moleküle und seltene Gegenstände erhalten, indem Sie sich online verbinden.
 Liste der Rückkehr-Skins für das Laternenfest der Könige
Feb 24, 2024 am 08:31 AM
Liste der Rückkehr-Skins für das Laternenfest der Könige
Feb 24, 2024 am 08:31 AM
Liste der Skins für die Rückkehr von King of Glory zum Laternenfest. Freunde, das Laternenfest kommt bald zu diesem Festival zurück, um einen Blick auf einige gut aussehende Skins zu werfen, die Ihnen gefallen Sie können es rechtzeitig kaufen. Hier erfahren Sie, welche Art von Haut Sie haben. Liste der Antworten auf die Rückkehr-Skins des King of Glory Lantern Festivals: Yao, Mozi und Luna; detaillierte Analyse der Yao Glory Collection. Viele Leute sagen, dass der Skin-Stil dieses Mal weißes Haar und Tsing Yi ist, was der Atmosphäre von früher entspricht Wenn jeder einen Glory Crystal hat, empfehle ich Ihnen, ihn während dieses Laternenfestes zu kaufen. Mozis Golden Saint Scorpio-Skin ist ein Gemeinschafts-Skin. Er wird im Grunde im April veröffentlicht und ist ein legendärer Skin. Wenn Sie diesen Charakter spielen möchten, müssen Sie sich noch vorbereiten.
 Ant Manor 24. Februar: Um zu verhindern, dass die klebrigen Reisbällchen am Topfboden kleben bleiben, sollten Sie Folgendes tun
Feb 23, 2024 pm 06:34 PM
Ant Manor 24. Februar: Um zu verhindern, dass die klebrigen Reisbällchen am Topfboden kleben bleiben, sollten Sie Folgendes tun
Feb 23, 2024 pm 06:34 PM
Um zu verhindern, dass die Klebreisbällchen am Boden des Topfes kleben bleiben, sollte die Frage von Ant Manor am 24. Februar lauten: Die Klebreisbällchen unter Wasser kochen Wasser verhindert, dass sie am Topf kleben bleiben. Folgen Sie dem Herausgeber, um den spezifischen Inhalt dieses Artikels zu lesen: 2.24, spätestens im Jahr 2024. Heutige Antworten von Ant Manor Fragen und Antworten zu Ant Manor vom 24. Februar: Um zu verhindern, dass die Klebreisbällchen am Boden des Topfes kleben, sollte die Antwort lauten: Kochen der Klebreisbällchen unter kochendem Wasser Analyse: Zugabe des Klebreis Bällchen nach dem Kochen des Wassers können verhindern, dass die Klebreisbällchen am Boden des Topfes kleben. Diese Methode kann auch dazu führen, dass die Klebreisbällchen am Topfboden kleben.
 Das neue Reittier des stärksten Vorfahren wird kostenlos verschenkt: Vier Vorteile für das Laternenfest kommen!
Feb 23, 2024 pm 07:00 PM
Das neue Reittier des stärksten Vorfahren wird kostenlos verschenkt: Vier Vorteile für das Laternenfest kommen!
Feb 23, 2024 pm 07:00 PM
Das Laternenfest, ein Fest voller traditioneller und fröhlicher Atmosphäre, steht vor der Tür. Der stärkste Vorfahre bringt Ihnen vier Vorteile des Laternenfestes, darunter kostenlose, begrenzte Reittiere für den ersten Vorteil, Anmeldeaktivitäten für den zweiten Vorteil und drei Laternen Werfen wir einen Blick auf diese Wohlfahrtseinführung. Das neue Reittier des stärksten Vorfahren wird kostenlos verschenkt: Vier Vorteile für das Laternenfest kommen! Vorteil 1: Anmeldevorteile werden verbessert, begrenzte Reittiere werden kostenlos zur Verfügung gestellt ~ Mount-Fu Leng Reunion: Eine magische Reittierwaffe, die von einem alten mächtigen Mönch speziell zur Feier des Festivals verfeinert wurde, was Glück, Wiedervereinigung bedeutet und sehr glücksverheißend ist. So ein süßes Reittier. Du kannst es während des Anmeldeevents zum Laternenfest kostenlos bekommen! Obwohl das kostenlose Reittier zu spät kommt, wird es definitiv nicht fehlen. Patriarchen, bereitet euch bitte frühzeitig vor, verpasst es nicht ~ PS: Festival
 Liebe und Produzent Wohlfahrtsinformationen zum Laternenfest 2024: Die Blumen blühen und der Mond ist voll, alles ist glücklich
Feb 24, 2024 am 08:00 AM
Liebe und Produzent Wohlfahrtsinformationen zum Laternenfest 2024: Die Blumen blühen und der Mond ist voll, alles ist glücklich
Feb 24, 2024 am 08:00 AM
Das Laternenfest steht vor der Tür und die Produzenten von Love and Love haben auch die Vorteile des Laternenfests aktualisiert. Es gibt insgesamt drei Vorteile, darunter herzliche Geschenke, besondere Textnachrichten und Grüße zum Thema Laternenfest Sie können auch SMS-Nachrichten von ihm erhalten, auf die sich meiner Meinung nach jeder freut. Liebes- und Produzenten-Informationen zum Laternenfest 2024: Die Blumen blühen und der Mond ist voll, und alles ist glücklich. Vom 24. Februar um 18:00 Uhr bis zum 25. Februar um 23:59 Uhr können Sie den Briefkasten im Spiel überprüfen, um die [ zu erhalten. Diamanten*100], die jeweils von den fünf Charakteren präsentiert werden, insgesamt [Diamanten*500] Laternenfest-Geschenke. Sonder-SMS Melden Sie sich vom 24. Februar um 18:00 Uhr bis zum 25. Februar um 23:59 Uhr beim Spiel an und erhalten Sie [Spezial-SMS] zum Laternenfest von fünf Charakteren auf Ihrem Telefon.
 Delusion Shanhai 2024 Laternenfest Laternenrätsel Antworten
Feb 29, 2024 pm 06:01 PM
Delusion Shanhai 2024 Laternenfest Laternenrätsel Antworten
Feb 29, 2024 pm 06:01 PM
Der Spaß, den Delusion Mountain and Sea mit sich bringt, ist sehr reichhaltig. In diesem Spiel können die Spieler verschiedene Rätsel lösen Nachfolgend finden Sie die Antworten auf die Aktivitätsrätsel. Sie können die Antwort durch die gegebenen Antworten vervollständigen. Wahnvorstellung Shanhai 2024 Laternenrätsel Antworten 1. Dorfvorsteher Shangguan Ming sagte, er habe ein Pferd gesehen, das einen Tiger gefressen habe. Antwort: Widerlegen 2. Betrunkener Mann schaut in den Himmel (raten Sie mal, eine Redewendung). Antwort: Sternenbewegung Dou Zhuan 3. Welcher Gott ist der Anführer aller Insekten? Antwort: Jiao Chong 4. Weißköpfiger Ehrgeiz und vier Transformationen (Bitte ein Wort ankreuzen) Antwort: Tugend 5. Warum nicht (ein Wort ankreuzen) Antwort: Yu 6. Tragen einen großen Anzug, Lederjacke, genug Unkraut essen, nach dem Schweregrad
 Laternenfest-PPT-Zeichnungsanleitung, Illustration des Laternenfest-Plakats
Mar 20, 2024 am 09:59 AM
Laternenfest-PPT-Zeichnungsanleitung, Illustration des Laternenfest-Plakats
Mar 20, 2024 am 09:59 AM
Hallo Studierende, ich bin wieder hier, um euch ein praktisches PPT-Tutorial vorzustellen! Wenn wir PPT verwenden, müssen wir manchmal ein Posterbild auf der Folie entwerfen. Wenn wir also ein PPT-Zeichnungsposter zum Laternenfest über das Laternenfest erstellen möchten, wie sollten wir es erstellen? Heute werde ich es Ihnen im Detail vorstellen. Als nächstes werde ich einige detaillierte Schritte zum Erstellen eines Laternenfest-PPT-Posters vorstellen. Ich hoffe, es gefällt Ihnen. Interessierte Freunde sind herzlich willkommen, mitzumachen und für das Laternenfest ein PPT-Poster anzufertigen, das das Laternenfest darstellt! Um ein Laternenfest-Poster auf der Laternenfest-PPT zu erstellen, müssen wir einige Designschritte befolgen. Zuerst müssen wir Laternen zeichnen, was der erste Schritt ist. Zweitens müssen wir das Laternenfest zeichnen. Während des Produktionsprozesses müssen wir darauf achten, dass diese Reihenfolge eingehalten wird



