 Web-Frontend
Web-Frontend
 View.js
View.js
 Wie implementiert man eine Übergangsanimation in Vue3? Methodenanalyse der Komponenten- und Animationsbibliothek
Wie implementiert man eine Übergangsanimation in Vue3? Methodenanalyse der Komponenten- und Animationsbibliothek
Wie implementiert man eine Übergangsanimation in Vue3? Methodenanalyse der Komponenten- und Animationsbibliothek
Wie implementiert man Übergangsanimationen in
Vue? Im folgenden Artikel werden Ihnen zwei Methoden zur Implementierung von Übergangsanimationen in Vue3 vorgestellt (Übergangskomponente und Animationsbibliothek).

In der tatsächlichen Entwicklung werden häufig Übergangsanimationen verwendet, um die Benutzererfahrung zu verbessern. Die Übergangsanimationen in CSS erfolgen über transitiontransition和animation实现的。而在Vue中,Vue本身中内置了一些组件和API可以帮助我们方便的实现过渡动画效果;接下来我们就学习一下。
Vue的transition组件
Vue中中提供了transition组件,该组件可以在下列情况之一的情况下,为元素自动添加进入/离开的过渡效果:
- 使用
v-if条件渲染 - 使用
v-show条件展示 - 动态组件
- 组件根节点
使用方式也比较简单,需要将需要动画展示的组件或者元素使用<transition></transition>组件包裹即可,然后定义一组class。【相关推荐:vue.js视频教程】
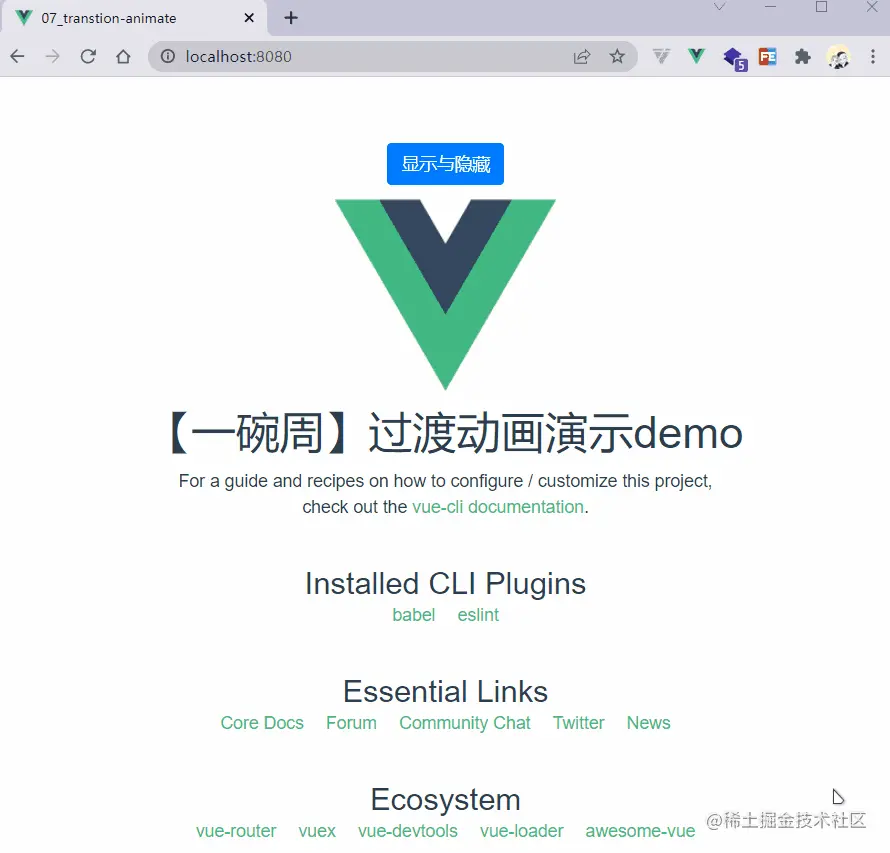
过渡demo
如下代码展示了<transition></transition>组件的基本用法:
<template>
<button class="btn btn-primary" @click="helloWorldShow = !helloWorldShow">
显示与隐藏
</button>
<br />
<img src="/static/imghw/default1.png" data-src="./assets/logo.png" class="lazy" alt="Vue logo" />
<transition>
<hello-world v-if="helloWorldShow" msg="【一碗周】过渡动画演示demo" />
</transition>
</template>
<script setup>
import { ref } from 'vue'
import HelloWorld from './components/HelloWorld.vue'
const helloWorldShow = ref(true)
</script>
<style>
#app {
/* more css */
}
/* 进入之前和离开后的样式 */
.v-enter-from,
.v-leave-to {
opacity: 0;
}
/* 离开和进入过程中的样式 */
.v-enter-active,
.v-leave-active {
/* 添加过渡动画 */
transition: opacity 0.5s ease;
}
/* 进入之后和离开之前的样式 */
.v-enter-to,
.v-leave-from {
opacity: 1;
}
</style>代码的运行结果如下图所示:

上面使用的一些class,他们的含义如下所示:
v-enter-from:定义进入过渡的开始状态。在元素被插入之前生效,在元素被插入之后的下一帧移除。v-enter-active:定义进入过渡生效时的状态。在整个进入过渡的阶段中应用,在元素被插入之前生效,在过渡/动画完成之后移除。这个类可以被用来定义进入过渡的过程时间,延迟和曲线函数。v-enter-to:定义进入过渡的结束状态。在元素被插入之后下一帧生效 (与此同时v-enter-from被移除),在过渡/动画完成之后移除。v-leave-from:定义离开过渡的开始状态。在离开过渡被触发时立刻生效,下一帧被移除。v-leave-active:定义离开过渡生效时的状态。在整个离开过渡的阶段中应用,在离开过渡被触发时立刻生效,在过渡/动画完成之后移除。这个类可以被用来定义离开过渡的过程时间,延迟和曲线函数。v-leave-to:离开过渡的结束状态。在离开过渡被触发之后下一帧生效 (与此同时v-leave-from被移除),在过渡/动画完成之后移除。
下图是Vue文档中的一张图,完美解释了整个流程

class的命名规则
<transition>组件的class名称并不是必须以v-作为前缀的,其实我们可以自定义前缀,只需要添加一个name属性,例如<transition name="ywz">,那么所有的前缀全部变成了ywz-。
使用animation
前面我们使用了transition属性实现了组件进入和离开的过渡效果,现在我们可以使用animation属性实现,示例代码如下:
<transition> <hello-world v-if="helloWorldShow" msg="【一碗周】过渡动画演示demo" /> </transition>
css
/* 离开和进入过程中的样式 */
.v-enter-active,
.v-leave-active {
/* 添加过渡动画 */
transition: opacity 0.5s ease;
}代码运行结果如下:

过渡模式
先看一个问题,当动画在两个元素之间切换的时候,会出现一个问题,复现这个问题的代码如下:
<template>
<button class="btn btn-primary" @click="show = !show">显示与隐藏</button>
<br />
<transition>
<hello-world v-if="show" msg="【一碗周】过渡动画演示demo" />
<img src="/static/imghw/default1.png" data-src="./assets/logo.png" class="lazy" v-else alt="Vue logo" />
</transition>
</template>
<script setup>
import { ref } from 'vue'
import HelloWorld from './components/HelloWorld.vue'
const show = ref(true)
</script>
<style>
/* 省略 */
</style>运行效果如下:

我们可以看到,在一瞬间两个组件是同时存在的,有的时候我们不需要这种效果,那么我们需要设置<transition>组件的过渡模式,也就是mode und animation
Vues Übergangskomponente
🎜Vue stellt dietransition-Komponente bereit, die in den folgenden Situationen verwendet werden kann Fügen Sie in einem Fall automatisch Ein-/Austrittsübergangseffekte für Elemente hinzu: 🎜- Verwenden Sie
v-ifbedingtes Rendern - Verwenden Sie
v-showBedingte Anzeige - Dynamische Komponente
- Komponenten-Stammknoten
<transition>, um es zu umschließen, und definieren Sie dann einen Satz von Klassen. [Verwandte Empfehlungen: 🎜vue.js Video-Tutorial🎜]🎜Transition-Demo
🎜Der folgende Code zeigt<transition> Grundlegende Verwendung der Komponente: 🎜<transition mode="out-in"> <hello-world v-if="show" msg="【一碗周】过渡动画演示demo" /> <img src="/static/imghw/default1.png" data-src="./assets/logo.png" class="lazy" v-else alt="Vue logo" /> </transition>
 🎜🎜Einige der oben verwendeten
🎜🎜Einige der oben verwendeten Klassen haben folgende Bedeutung: 🎜v-enter-from: Definiert den Startzustand des Eintrittsübergangs. Es wird wirksam, bevor das Element eingefügt wird, und wird beim nächsten Frame nach dem Einfügen des Elements entfernt.v-enter-active: Definiert den Zustand, wenn der Eintrittsübergang wirksam wird. Gilt während des gesamten Übergangs, wird wirksam, bevor das Element eingefügt wird, und wird nach Abschluss des Übergangs/der Animation entfernt. Mit dieser Klasse können Prozesszeiten, Verzögerungen und Kurvenfunktionen für die Eingabe von Transitionen definiert werden.v-enter-to: Definiert den Endzustand des Eintrittsübergangs. Wird im nächsten Frame wirksam, nachdem das Element eingefügt wurde (gleichzeitig wirdv-enter-fromentfernt) und wird entfernt, nachdem der Übergang/die Animation abgeschlossen ist.v-leave-from: Definiert den Startzustand des Leave-Übergangs. Es wird sofort wirksam, wenn der Verlassensübergang ausgelöst wird, und wird im nächsten Frame entfernt.v-leave-active: Definiert den Zustand, in dem der Urlaubsübergang wirksam wird. Gilt während des gesamten Exit-Übergangs, wird sofort wirksam, wenn der Exit-Übergang ausgelöst wird, und wird entfernt, nachdem der Übergang/die Animation abgeschlossen ist. Mit dieser Klasse können Prozesszeiten, Verzögerungen und Kurvenfunktionen für Ausgangsübergänge definiert werden.v-leave-to: Der Endzustand des Leave-Übergangs. Wird beim nächsten Frame wirksam, nachdem der Verlassen-Übergang ausgelöst wurde (gleichzeitig wirdv-leave-fromentfernt) und wird entfernt, nachdem der Übergang/die Animation abgeschlossen ist.
 🎜
🎜Klassenbenennungsregeln
🎜<transition>Dem class-Namen der Komponente muss kein v- vorangestellt werden. Tatsächlich können wir das Präfix anpassen Fügen Sie einfach ein name-Attribut hinzu, z. B. <transition name="ywz">, dann werden alle Präfixe zu ywz-. 🎜Animation verwenden
🎜 Früher haben wir das Attributtransition verwendet, um den Übergangseffekt der eintretenden Komponente und zu erzielen Jetzt können wir das Attribut animation verwenden, um dies zu erreichen: 🎜<transition mode="out-in" appear> <img src="/static/imghw/default1.png" data-src="./assets/logo.png" class="lazy" v-if="show" alt="Vue logo" /> </transition>
css🎜npm i animate.css
 🎜
🎜Übergangsmodus
🎜Sehen wir uns zunächst ein Problem an. Wenn die Animation zwischen zwei Elementen wechselt, tritt ein Problem auf wie folgt: 🎜// main.jsimport 'animate.css'
 🎜🎜Wir können Wie Sie sehen, existieren zwei Komponenten gleichzeitig. Manchmal brauchen wir diesen Effekt nicht, dann müssen wir den Übergangsmodus des festlegen
🎜🎜Wir können Wie Sie sehen, existieren zwei Komponenten gleichzeitig. Manchmal brauchen wir diesen Effekt nicht, dann müssen wir den Übergangsmodus des festlegen <transition>-Komponente, bei der es sich um das Attribut mode handelt, das drei Werte enthält: 🎜default:新元素与当前元素同时进行。in-out:新元素先进行进入过渡,完成之后当前元素过渡离开。out-in:当前元素先进行离开过渡,完成之后新元素过渡进入。
了解这个属性之后,我们将代码修改一下,修改后如下:
<transition mode="out-in"> <hello-world v-if="show" msg="【一碗周】过渡动画演示demo" /> <img src="/static/imghw/default1.png" data-src="./assets/logo.png" class="lazy" v-else alt="Vue logo" /> </transition>
现在的运行结果如下:

appear属性
<transition>组件的appear属性用于开启手册渲染的动画,它接受一个布尔值,示例代码如下:
<transition mode="out-in" appear> <img src="/static/imghw/default1.png" data-src="./assets/logo.png" class="lazy" v-if="show" alt="Vue logo" /> </transition>

animate.css库的使用
如果我们在实际的开发中自己去一个一个的编写这些动画序列,那么效率是比较低下的,所以我们经常会用到一些动画库,最常见的就是animate.css。
现在我们就来看那一下如何在Vue中使用animate.css:
安装
animate.css
npm i animate.css
引入
animate.css
// main.jsimport 'animate.css'
使用动画序列
.v-enter-active {
animation: fadeInDown 0.5s;
}
.v-leave-active {
animation: fadeOutDown 0.5s;
}使用自定义过渡class
<transition>组件还提供了属性来自定义过渡class,具体如下:
enter-from-classenter-active-classenter-to-classleave-from-classleave-active-classleave-to-class
他们的优先级会高于普通的类名。
<transition mode="out-in" enter-active-class="animate__animated animate__fadeInDown" leave-active-class="animate__animated animate__fadeOutDown" > <img src="/static/imghw/default1.png" data-src="./assets/logo.png" class="lazy" v-if="show" alt="Vue logo" /> </transition>
写在最后
本篇文章介绍了过渡的基本使用,掌握Vue提供的<transition></transition>组件配合animate.css可以轻松实现过渡动画。
除了单个组件的过渡外,Vue还提供了TransitionGroup组件,用于实现多个组件的过渡动画,我们以后介绍。
更多编程相关知识,请访问:编程视频!!
Das obige ist der detaillierte Inhalt vonWie implementiert man eine Übergangsanimation in Vue3? Methodenanalyse der Komponenten- und Animationsbibliothek. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 vue3+vite: So beheben Sie den Fehler bei der Verwendung von require zum dynamischen Importieren von Bildern in src
May 21, 2023 pm 03:16 PM
vue3+vite: So beheben Sie den Fehler bei der Verwendung von require zum dynamischen Importieren von Bildern in src
May 21, 2023 pm 03:16 PM
vue3+vite:src verwendet „require“, um Bilder dynamisch zu importieren, und vue3+vite importiert dynamisch mehrere Bilder. Wenn Sie „requireisnotdefined“ verwenden, wird eine Fehlermeldung angezeigt like vue2 like imgUrl:require(' .../assets/test.png') wird importiert, da Typescript Require nicht unterstützt, daher wird Import verwendet. So lösen Sie das Problem: Verwenden Sieawaitimport
 So verwenden Sie tinymce im Vue3-Projekt
May 19, 2023 pm 08:40 PM
So verwenden Sie tinymce im Vue3-Projekt
May 19, 2023 pm 08:40 PM
tinymce ist ein voll funktionsfähiges Rich-Text-Editor-Plug-in, aber die Einführung von tinymce in Vue ist nicht so reibungslos wie bei anderen Vue-Rich-Text-Plug-ins. Tinymce selbst ist nicht für Vue geeignet, und @tinymce/tinymce-vue muss eingeführt werden. und Es handelt sich um ein ausländisches Rich-Text-Plug-in, das die chinesische Version nicht bestanden hat. Sie müssen das Übersetzungspaket von der offiziellen Website herunterladen (möglicherweise müssen Sie die Firewall umgehen). 1. Installieren Sie die zugehörigen Abhängigkeiten npminstalltinymce-Snpminstall@tinymce/tinymce-vue-S2. 3. Führen Sie den Skin und das chinesische Paket ein. Erstellen Sie einen neuen Tinymce-Ordner im öffentlichen Ordner des Projekts und laden Sie ihn herunter
 So aktualisieren Sie einen Teilinhalt der Seite in Vue3
May 26, 2023 pm 05:31 PM
So aktualisieren Sie einen Teilinhalt der Seite in Vue3
May 26, 2023 pm 05:31 PM
Um eine teilweise Aktualisierung der Seite zu erreichen, müssen wir nur das erneute Rendern der lokalen Komponente (dom) implementieren. In Vue lässt sich dieser Effekt am einfachsten mit der v-if-Direktive erzielen. In Vue2 können wir zusätzlich zur Verwendung der v-if-Anweisung zum erneuten Rendern des lokalen Doms auch eine neue leere Komponente erstellen. Wenn wir die lokale Seite aktualisieren müssen, springen wir zu dieser leeren Komponentenseite und springen dann wieder hinein der beforeRouteEnter-Schutz in der leeren Komponente. Wie in der Abbildung unten gezeigt, wie man in Vue3.X auf die Schaltfläche „Aktualisieren“ klickt, um das DOM im roten Feld neu zu laden und den entsprechenden Ladestatus anzuzeigen. Da der Guard in der Komponente in der scriptsetup-Syntax in Vue3.X nur o hat
 Wie Vue3 Markdown analysiert und Code-Hervorhebung implementiert
May 20, 2023 pm 04:16 PM
Wie Vue3 Markdown analysiert und Code-Hervorhebung implementiert
May 20, 2023 pm 04:16 PM
Um das Blog-Frontend mit Vue zu implementieren, müssen Sie die Markdown-Analyse implementieren. Wenn Code vorhanden ist, müssen Sie die Code-Hervorhebung implementieren. Es gibt viele Markdown-Parsing-Bibliotheken für Vue, wie z. B. markdown-it, vue-markdown-loader, markiert, vue-markdown usw. Diese Bibliotheken sind alle sehr ähnlich. Hier wird Markiert verwendet, und highlights.js wird als Code-Hervorhebungsbibliothek verwendet. Die spezifischen Implementierungsschritte lauten wie folgt: 1. Installieren Sie abhängige Bibliotheken. Öffnen Sie das Befehlsfenster unter dem Vue-Projekt und geben Sie den folgenden Befehl ein: npminstallmarked-save//marked, um Markdown in htmlnpmins zu konvertieren
 So lösen Sie das Problem, dass die Zugriffsseite leer angezeigt wird, nachdem das vue3-Projekt gepackt und auf dem Server veröffentlicht wurde
May 17, 2023 am 08:19 AM
So lösen Sie das Problem, dass die Zugriffsseite leer angezeigt wird, nachdem das vue3-Projekt gepackt und auf dem Server veröffentlicht wurde
May 17, 2023 am 08:19 AM
Nachdem das vue3-Projekt gepackt und auf dem Server veröffentlicht wurde, wird auf der Zugriffsseite eine leere 1 angezeigt. Der publicPath in der Datei vue.config.js wird wie folgt verarbeitet: const{defineConfig}=require('@vue/cli-service') module.exports=defineConfig({publicPath :process.env.NODE_ENV==='produktion'?'./':'/&
 So wählen Sie einen Avatar aus und schneiden ihn in Vue3 zu
May 29, 2023 am 10:22 AM
So wählen Sie einen Avatar aus und schneiden ihn in Vue3 zu
May 29, 2023 am 10:22 AM
Der letzte Effekt besteht darin, die VueCropper-Komponente „garnaddvue-cropper@next“ zu installieren. Wenn es sich um Vue3 handelt oder Sie andere Methoden als Referenz verwenden möchten, besuchen Sie bitte die offizielle npm-Adresse. Es ist auch sehr einfach, es in einer Komponente zu referenzieren und zu verwenden. Sie müssen nur die entsprechende Komponente und ihre Stildatei einführen. Ich verweise hier nicht global, sondern nur auf import{userInfoByRequest}from'../js/api ' in meiner Komponentendatei. import{VueCropper}from'vue-cropper&
 So verwenden Sie wiederverwendbare Vue3-Komponenten
May 20, 2023 pm 07:25 PM
So verwenden Sie wiederverwendbare Vue3-Komponenten
May 20, 2023 pm 07:25 PM
Vorwort Ob Vue oder React: Wenn wir auf mehrere wiederholte Codes stoßen, werden wir darüber nachdenken, wie wir diese Codes wiederverwenden können, anstatt eine Datei mit einer Reihe redundanter Codes zu füllen. Tatsächlich können sowohl Vue als auch React eine Wiederverwendung durch Extrahieren von Komponenten erreichen. Wenn Sie jedoch auf einige kleine Codefragmente stoßen und keine andere Datei extrahieren möchten, kann React im Vergleich dazu verwendet werden Deklarieren Sie das entsprechende Widget in der Datei , oder implementieren Sie es über die Renderfunktion, wie zum Beispiel: constDemo:FC=({msg})=>{returndemomsgis{msg}}constApp:FC=()=>{return(
 So verwenden Sie vue3+ts+axios+pinia, um eine sinnlose Aktualisierung zu erreichen
May 25, 2023 pm 03:37 PM
So verwenden Sie vue3+ts+axios+pinia, um eine sinnlose Aktualisierung zu erreichen
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia realisiert sinnlose Aktualisierung 1. Laden Sie zuerst aiXos und pinianpmipinia im Projekt herunter--savenpminstallaxios--save2. AxiosResponse}from"axios";importaxiosfrom'axios';import{ElMess



